DOM操作的分类
1.DOM Core
DOM Core 不属于Javascript,任何一种支持DOM 的程序设计语言都可以使用它。
Javascript 中的以下方法都是DOM Core 的组成部分
getElementsByTagName()
getElementById()
getAttribute()
setAttribute()
2.HTML-DOM
提供了一些更简明的记号来描述各种HTML 元素,但是只能用来处理Web文档
eg:
document.froms; //HTML-DOM 提供了一个forms对象 获取表单对象
element.src //获取元素src属性
3.CSS-DOM
针对CSS的操作,作用主要是获取和设置 style 对象的各种属性
jQuery中的DOM操作
1.查找节点
查找元素节点,也就是我们之前所说的选择器,通过各种选择器,选出我们需要操作的节点
查找属性节点,通过 jQuery 选择器查找到元素后,可以使用attr() 方法来获取和设置元素,当参数为一个时(需要查询的属性名)为获取元素,当参数为两个时,为设置元素属性值。
eg:
var pText = $('p').attr('title'); //获取元素的title值
$('p').attr('title','这是设置的title值'); //设置元素的title值
以下我都用一个例子说明
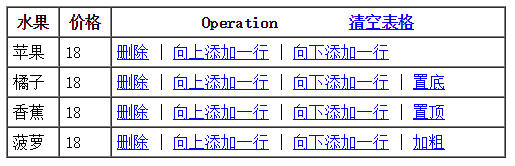
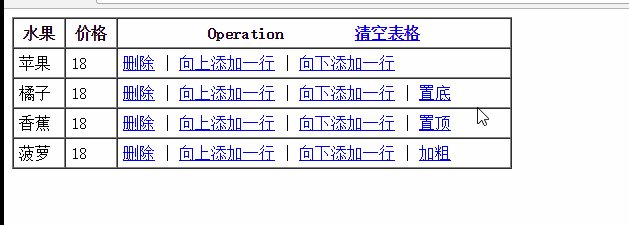
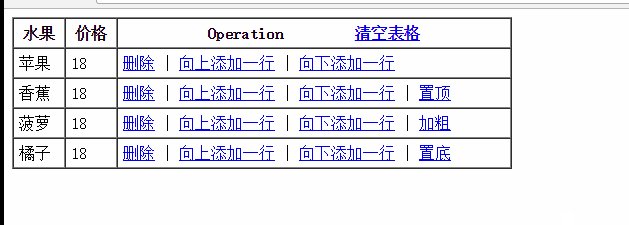
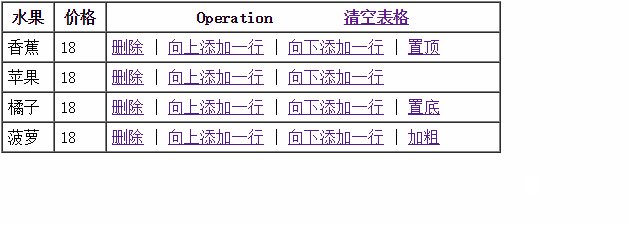
DOM结构:
水果
价格
Operation 清空表格
苹果
18
删除 | 向上添加一行 | 向下添加一行
橘子
18
删除 | 向上添加一行 | 向下添加一行 | 置底
香蕉
18
删除 | 向上添加一行 | 向下添加一行 | 置顶
菠萝
18
删除 | 向上添加一行 | 向下添加一行 | 加粗
2.创建节点
创建节点是使用jQuery 工厂函数 $() 来完成
- $(html);
- 优点: 支持复杂,带文本,属性的html代码
- eg,创建一个表格的一行
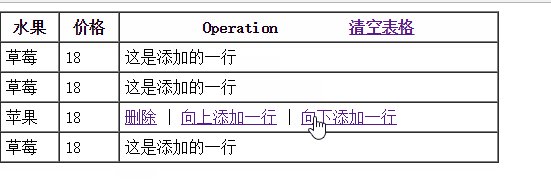
var newTr = $('草莓 18 这是添加的一行 '
+ '草莓 '
+ '18 '
+ '这是添加的一行 '
+ ' ');
3.插入节点
3.1 append 与 appendTo
**append() **向每个匹配的元素追加内容,在当前操作的元素内部尾部追加内容。
$(A).append(B);把B元素追加到A中** appendTo()** ,
$(A).appendTo(B);把A追加到B中
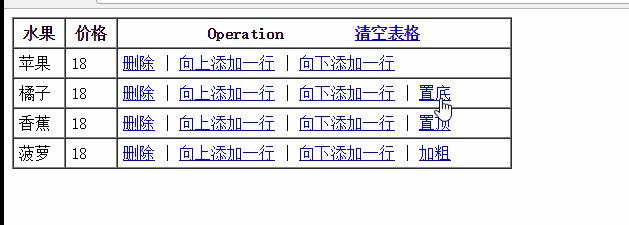
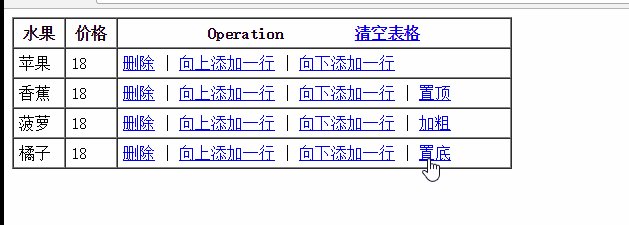
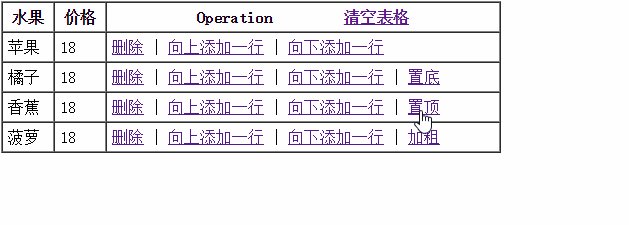
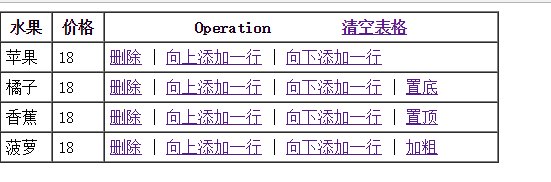
例子中的置底操作就用了,先在当前点击的元素的父元素中找到 tr 元素,在把当前行插入到tbody 的尾部
//置底操作
$('.moveLast').on('click', function(event) {
var $tr = $(this).parents('tr');
$tr.appendTo('tbody');
//等价与
$('tobdy').append($tr);
});
3.2 prepend 与 prependTo
**prepend() **向每个匹配的元素前置内容,在当前操作的元素内部头部追加内容。
$(A).prepend(B);把B元素前置到A中** prependTo()** ,
$(A).prependTo(B);把A前置到B中
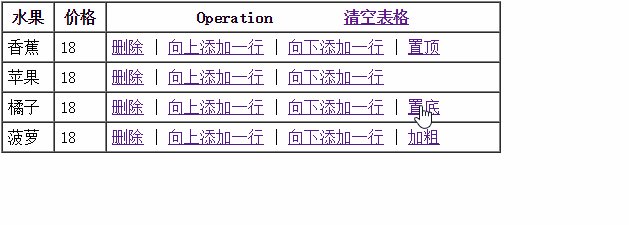
例子中的置顶操作就用了,先在当前点击的元素的父元素中找到 tr 元素,在把当前行插入为tbody 的第一个元素
// 置顶操作
$('.moveFirst').on('click', function(event) {
var $tr = $(this).parents('tr');
$tr.prependTo('tbody');
// 等价于
$('tbody').prependTo($tr);
});
3.3 after 与 insertAfter
**after() **向每个匹配的元素之后插入内容,在当前元素外部。
$(A).insert(B);把B元素插入到A之后** prependTo()** ,
$(A).insertAfter(B);把A插入到B元素后面
例子中的向下插入一行用到了这个方法,先创建元素newTr ,再插入到当前行之后
//向下添加一行
$('.addDown').on('click', function(event) {
var newTr = $('草莓 18 这是添加的一行 3.4 before 与 insertBefore
**before() **向每个匹配的元素之后插入内容,在当前元素外部。
$(A).insert(B);把B元素插入到A之前** prependTo()** ,
$(A).insertAfter(B);把A插入到B元素前面
例子中的向上插入一行用到了这个方法,先创建元素newTr ,再插入到当前行之前
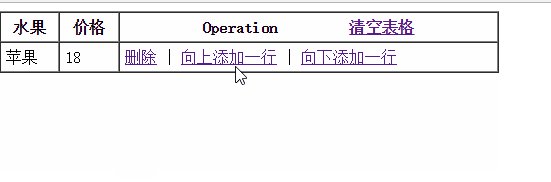
4. 删除节点
remove() 从DOM中删除所有匹配的元素,可以通过传递参数,选择性删除
detach() ,与romove 相同都是删除元素,detach 删除的元素保存后再次使用时,所有绑定的事件吗、附加的数据都会保留下来。
empty是清空节点
//删除操作
$('.del').on('click', function(event) {
$(this).parents('tr').remove();
});
//删除全部
$('.clearAll').on('click', function(event) {
$('tbody').empty();
});
5.复制节点
clone(),不带参数的去执行复制操作,复制的元素节点是不带事件的
clone(true), 复制元素的同时复制元素中所绑定的事件
6.包裹节点
wrapAll() ,所有匹配的元素用一个元素来包裹
wrap(),方法将所有的元素进行单独的包裹
wrapInner(),方法将每一个匹配元素的子内容包裹起来
//加粗 元素包裹 当前行就会全部加粗
$('.blod').on('click', function(event) {
$(this).parents('tr').find('td').wrapInner('');
});