近来基于腾讯开源项目Mars的日志打印组件Xlog, 在App端记录用户的部分行为, 产生的日志文件可以在适当条件下上传到服务器. 这就牵涉到前后端文件格式和相关参数的协商, 需要对网络请求有整体的认识. 结合自己的实践, 下面介绍一个完整的简化版POST请求.
配置Apachce服务器
企业服务器一般都是从厂商处购买或者搭建自己的机房. 这种重量级的配置, 用来模拟本文介绍的网络请求显得完全没必要. 开发用的MacPro, 自带有Apache服务器, 只不过默认状态下处于关闭状态. 通过如下命令可以打开:
sudo apachectl -k start
详细配置可以参考[apache站点配置]. 在浏览器地址栏输入http://127.0.0.1, 出现 It works! 标识配置成功.
Apache服务器的文件夹如下:
/Library/WebServer/Documents
比较流行的服务器端开发语言很多: C系列, Java, PHP等. 其中PHP作为轻量级网站的后台开发语言, 加上适用于前端开发的优点, 近几年强势崛起. 我们可以用PHP实现对网络请求简单的逻辑处理.
在服务器的文件夹下新建文件, 命名为upload.php. 内容如下:
注 其中的username换成本机用户名
打开浏览器, 输入网址:http://127.0.0.1/upload.php, 就可以看到PHP开发的网页.
选择文件, 点击提交后, 就能把文件复制到本机的桌面. (以上均是在Mac下的配置).
以上是基于PHP语言, 对网络请求一个完整的响应. 我们可以通过Charles网络抓包, 来详细看一下网络请求的数据流.
Charles下载和配置
下载Charles, 自己现在使用的版本是3.11.4. 安装成功, 打开Charles应用程序, 其会对浏览器自动配置, 抓取网络请求的数据.
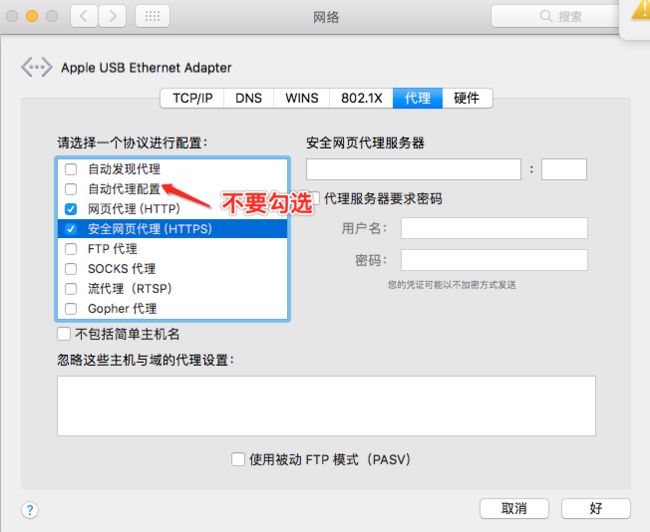
点击Proxy/Proxy Settings按下图勾选.
如果安装了番强软件, 也要检查一下Mac本身的网络代理.
网络数据抓包
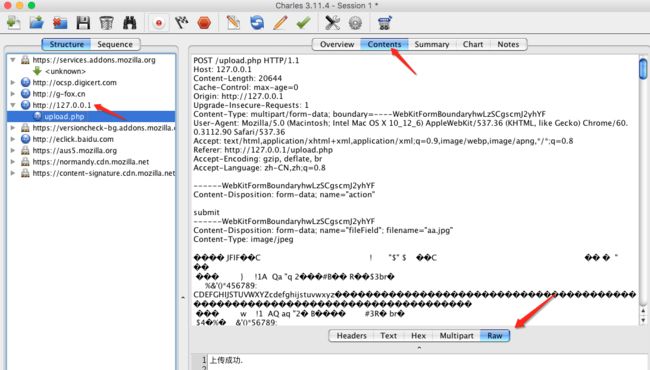
完成Apache服务器配置和Charles安装并正确配置后, 再次打开Charles, 请求http://127.0.0.1/upload.php, 点击上传文件. 在打开的Charles界面就能看到文件上传时的数据流.
可以看到, Contents中分为两部分: 上面的请求头(Header)和下面以'------WebKitFormBoundaryhwLzSCgscmJ2yhYF`为边界的请求体. 和我们看到网页客户端发送的数据一样, App客户端发送请求时, 也要传送一样的内容给服务器. 然后服务器对发送的数据内容进行操作, 比如像上面的复制文件到桌面.
App端发送网络请求
下面我们在iOS端向服务器发送同样的请求, 具体方法:
- (void)upload_local{
NSMutableURLRequest *request = [NSMutableURLRequest requestWithURL:[NSURL URLWithString:[NSString stringWithFormat:@"http://127.0.0.1/upload.php?fileField=aa&action=submit"]]];
request.HTTPMethod = @"POST";
NSMutableString *dataBody = [NSMutableString string];
[dataBody appendFormat:@"%@\r\n%@\r\n\r\n%@\r\n%@\r\n%@\r\n%@\r\n\r\n",
@"------WebKitFormBoundary46V91AQBvvC4Z2eI",
@"Content-Disposition: form-data; name=\"action\"",
@"submit",
@"------WebKitFormBoundary46V91AQBvvC4Z2eI",
@"Content-Disposition: form-data; name=\"fileField\"; filename=\"test.log\"",
@"Content-Type: application/octet-stream"];
NSString *filePath = [[NSBundle mainBundle] pathForResource:@"test.log" ofType:nil];
NSData *fileData = [NSData dataWithContentsOfFile:filePath];
[dataBody appendFormat:@"%@", fileData];
[dataBody appendFormat:@"\r\n%@\r\n%@\r\n\r\n%@\r\n%@",
@"------WebKitFormBoundary46V91AQBvvC4Z2eI",
@"Content-Disposition: form-data; name=\"button\"",
@"提交",
@"------WebKitFormBoundary46V91AQBvvC4Z2eI--"];
[request setValue:@"multipart/form-data; boundary=----WebKitFormBoundary46V91AQBvvC4Z2eI" forHTTPHeaderField:@"content-type"];
request.HTTPBody = [dataBody dataUsingEncoding:NSUTF8StringEncoding];
[[[NSURLSession sharedSession] dataTaskWithRequest:request completionHandler:^(NSData * _Nullable data, NSURLResponse * _Nullable response, NSError * _Nullable error) {
NSString *str = [[NSString alloc] initWithData:data encoding:NSUTF8StringEncoding];
NSLog(@"%@", str);
}] resume];
}
其中test.log实在工程中放入的文件. 运行工程, 可以在控制台看到服务器的响应信息, 表示发送请求成功.
2017-08-16 14:23:46.865 网络请求的理解[6119:293028] 上传成功.
/Users/zhudong/Desktop/
总结
本文利用Mac自带的Apache作为服务器, 用PHP编写的程序模拟了简单的文件上传. 通过Charles抓包, 对网络请求的具体内容有了详细的认识. 最后在客户端按照抓取的数据格式模拟了网络请求.
喜欢和关注都是对我的鼓励和支持~