我在上一篇博文CSS 布局_2 Flex弹性盒里,对 Flex 弹性盒有着详细的介绍,这里就不再复述了,书写页面前,我们先来介绍一个之前没提到的知识点——伪类选择器
1. 伪类选择器
:hover 伪类选择器,用于选择鼠标指针浮动在上面的元素,只能改变自身或者子元素的 css 属性,不能改变兄弟元素或者父级元素的 css 属性,同样的选择器还有::link 选择器,设置指向未被访问页面的链接的样式,:visited 选择器,用于设置指向已被访问的页面的链接,:active 选择器,用于活动链接,即鼠标点击链接时的状态,按照 [LoVe HAte] 的便捷记忆方法,按顺序来声明 :link,:visited,:hover,:active
注释 :a. IE6 下只能给 a 元素添加该伪类;b. :hover 选择器可用于所有元素,不只是链接
a:link {color: blue;}
a:visited {color: black;}
a:hover {color: red;}
a:active {color: yellow;}
Nian糕在
Document
2. CSS 3 伪类选择器
接下来的这个例子是 PC 端的布局,这次我们用到的是 CSS 3 伪类选择器,先来做个简单的介绍
:first-child 选择器,表示任何是其父元素的第一个子元素的元素,用于选取属于其父元素的首个子元素的指定选择器,IE7 才开始支持
:last-child 选择器,表示父元素的最后一个子元素,IE9 才开始支持
:nth-child(n) 选择器,匹配属于其父元素的第 n 个子元素,不论元素的类型,n 可以是数字、关键词或公式,当括号里面是公式的时候,要记得把减号项放在前面,如 li:nth-of-type(-2n+8),放在后面是不会生效的,如 li:nth-of-type(8-2n)
:nth-of-type(n) 选择器,匹配属于父元素的特定类型的第 n 个子元素的每个元素,同样的,n 可以是数字、关键词或公式
p:first-child i {
background: coral;
}
年糕 是流行于东亚新年的一种传统美食,中文里年糕 与“年高”谐音,有年年高的意思
年糕 是流行于东亚新年的一种传统美食,中文里年糕 与“年高”谐音,有年年高的意思
li:first-child {
background: coral;
}
li:last-child {
background: lightblue;
}
li:nth-child(odd) {
background: coral;
}
li:nth-child(even) {
background: lightblue;
}
div strong:nth-of-type(n) {
color: coral;
}
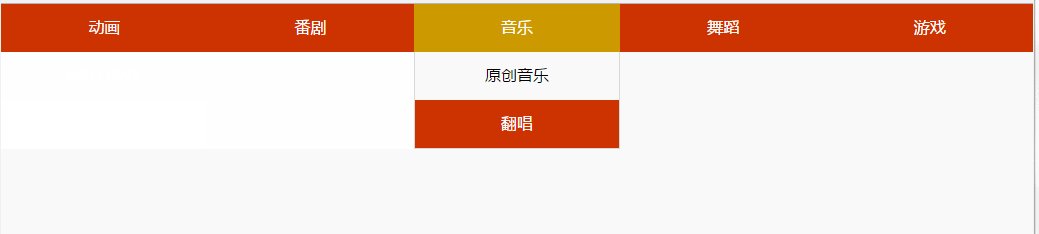
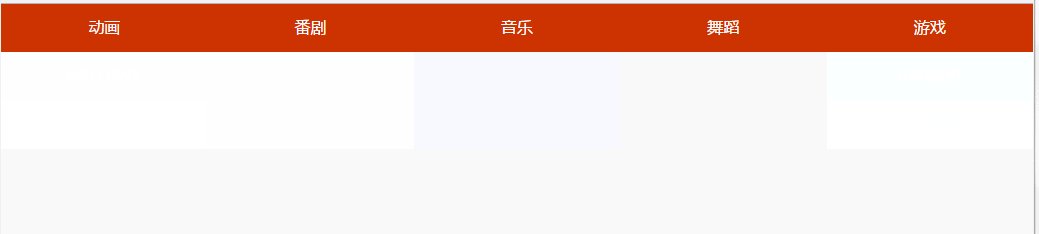
3. flex PC 端布局
flex
4. flex 移动端布局
我在之前的博文已经提到过了,Flex 弹性盒布局一般是用于移动端页面的,下面是一个移动端的布局,需要注意的是,在移动端页面,我们需要在头部添加 viewport,快捷键为 meta:vp,不添加的话,默认页面宽度为 960 px(根据用户的设备宽度不同而有变化),添加了之后,宽度会根据移动设备宽度相关
width 属性控制视口的宽度,width=device-width 表示宽度是设备屏幕的宽度,可以像 width=600 这样设为确切的像素数,或者设为 device-width 这一特殊值来指代比例为 100% 时屏幕宽度的 CSS 像素数值(相应有 height 及 device-height 属性,可能对包含基于视口高度调整大小及位置的元素的页面有用)
initial-scale 属性控制页面最初加载时的缩放等级,maximum-scale 属性表示最小的缩放比例 、minimum-scale 属性表示最大的缩放比例,还有一个在上面没有出现到的属性 user-scalable=yes ,表示的用户是否可以调整缩放比例
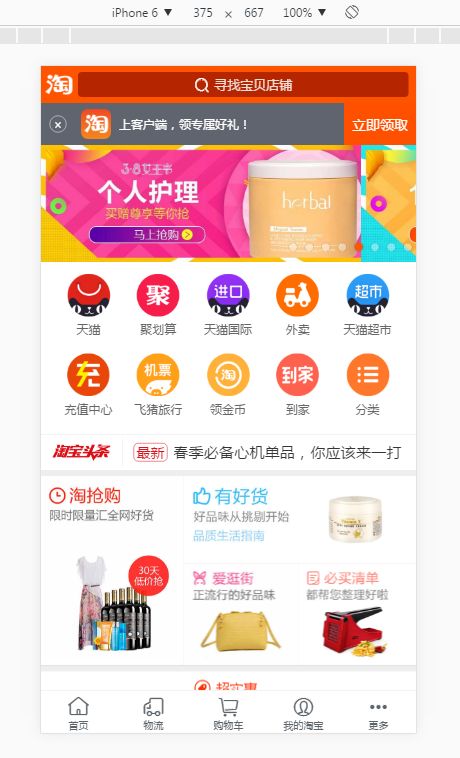
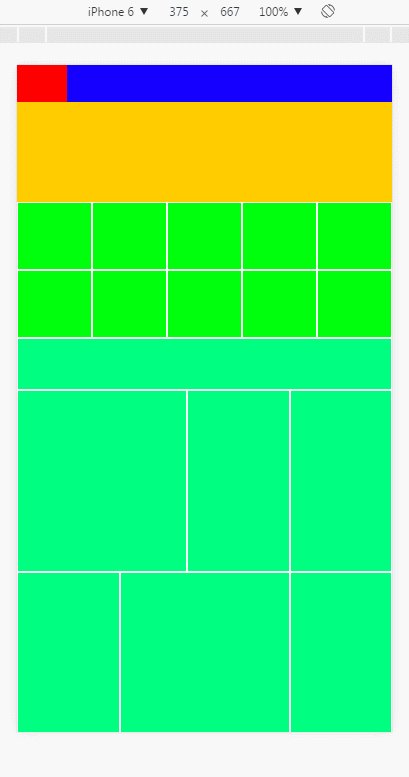
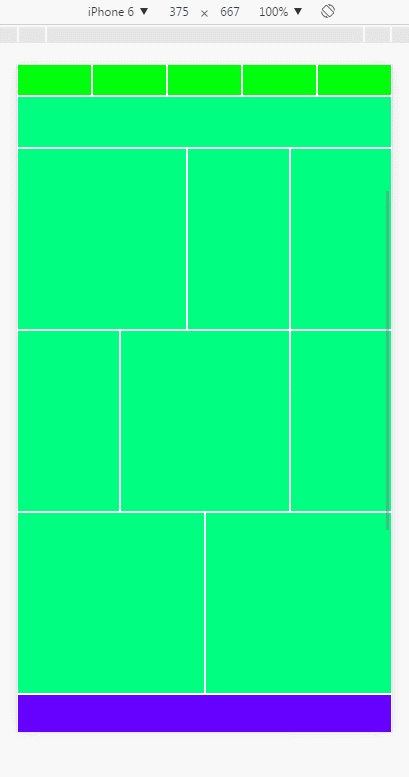
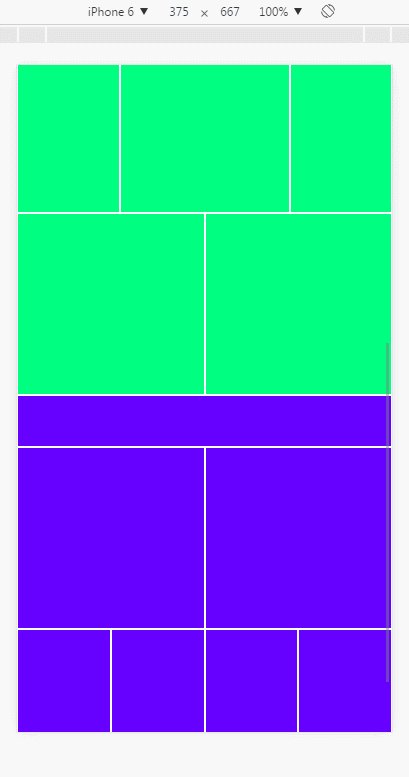
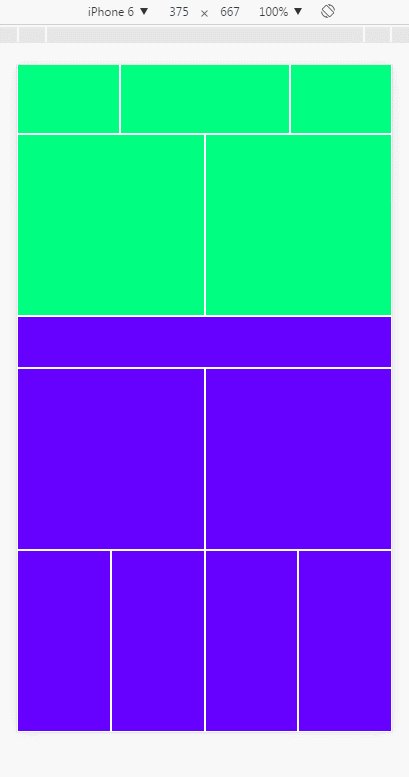
下面我们通过 Flex 弹性盒布局来完成上面的淘宝页面在移动端的布局
.html 文件
Document
.css 文件
body, ul, ol, p, h1, h2, h3, h4, h5, h6, dl, dd {
margin: 0;
padding: 0;
}
ul, ol {
list-style: none;
}
h1, h2, h3, h4, h5, h6 {
font-weight: normal;
font-size: 1em;
}
img {
display: block;
width: 100%;
}
#header {
display: flex;
height: 37px;
}
#header .part1 {
flex-basis: 50px;
background-color: hsl(0,100%,50%);
}
#header .part2 {
flex-grow: 1;
background-color: hsl(245,100%,50%);
}
#banner {
height: 100px;
background-color: hsl(48,100%,50%);
}
#bannerList {
display: flex;
flex-wrap: wrap;
}
#bannerList li {
height: 68px;
flex-basis: 20%;
box-sizing: border-box;
border: 1px solid #fff;
background-color: hsl(123,100%,50%);
}
#hotNews1 ul {
display: flex;
flex-wrap: wrap;
}
#hotNews1 ul .part0 {
height: 50px;
background-color: hsl(150,100%,50%);
border: 1px solid #fff;
flex: 100%;
}
#hotNews1 ul .part1 {
height: 180px;
background-color: hsl(150,100%,50%);
border: 1px solid #fff;
flex: 38%;
}
#hotNews1 ul .part2 {
height: 180px;
background-color: hsl(150,100%,50%);
border: 1px solid #fff;
flex: 20%;
}
#hotNews1 ul .part3 {
height: 180px;
background-color: hsl(150,100%,50%);
border: 1px solid #fff;
flex: 20%;
}
#hotNews1 ul .part4 {
height: 180px;
background-color: hsl(150,100%,50%);
border: 1px solid #fff;
flex: 20%;
}
#hotNews1 ul .part5 {
height: 180px;
background-color: hsl(150,100%,50%);
border: 1px solid #fff;
flex: 38%;
}
#hotNews1 ul .part6 {
height: 180px;
background-color: hsl(150,100%,50%);
border: 1px solid #fff;
flex: 20%;
}
#hotNews1 ul .part7 {
height: 180px;
background-color: hsl(150,100%,50%);
border: 1px solid #fff;
flex: 20%;
}
#hotNews1 ul .part8 {
height: 180px;
background-color: hsl(150,100%,50%);
border: 1px solid #fff;
flex: 20%;
}
#hotNews2 ul {
display: flex;
flex-wrap: wrap;
}
#hotNews2 ul .part0 {
height: 50px;
background-color: hsl(264,100%,50%);
border: 1px solid #fff;
flex: 100%;
}
#hotNews2 ul .part1 {
height: 180px;
background-color: hsl(264,100%,50%);
border: 1px solid #fff;
flex: 49%;
}
#hotNews2 ul .part2 {
height: 180px;
background-color: hsl(264,100%,50%);
border: 1px solid #fff;
flex: 49%;
}
#hotNews2 ul .part3 {
height: 180px;
background-color: hsl(264,100%,50%);
border: 1px solid #fff;
flex: 24%;
}
#hotNews2 ul .part4 {
height: 180px;
background-color: hsl(264,100%,50%);
border: 1px solid #fff;
flex: 24%;
}
#hotNews2 ul .part5 {
height: 180px;
background-color: hsl(264,100%,50%);
border: 1px solid #fff;
flex: 24%;
}
#hotNews2 ul .part6 {
height: 180px;
background-color: hsl(264,100%,50%);
border: 1px solid #fff;
flex: 24%;
}
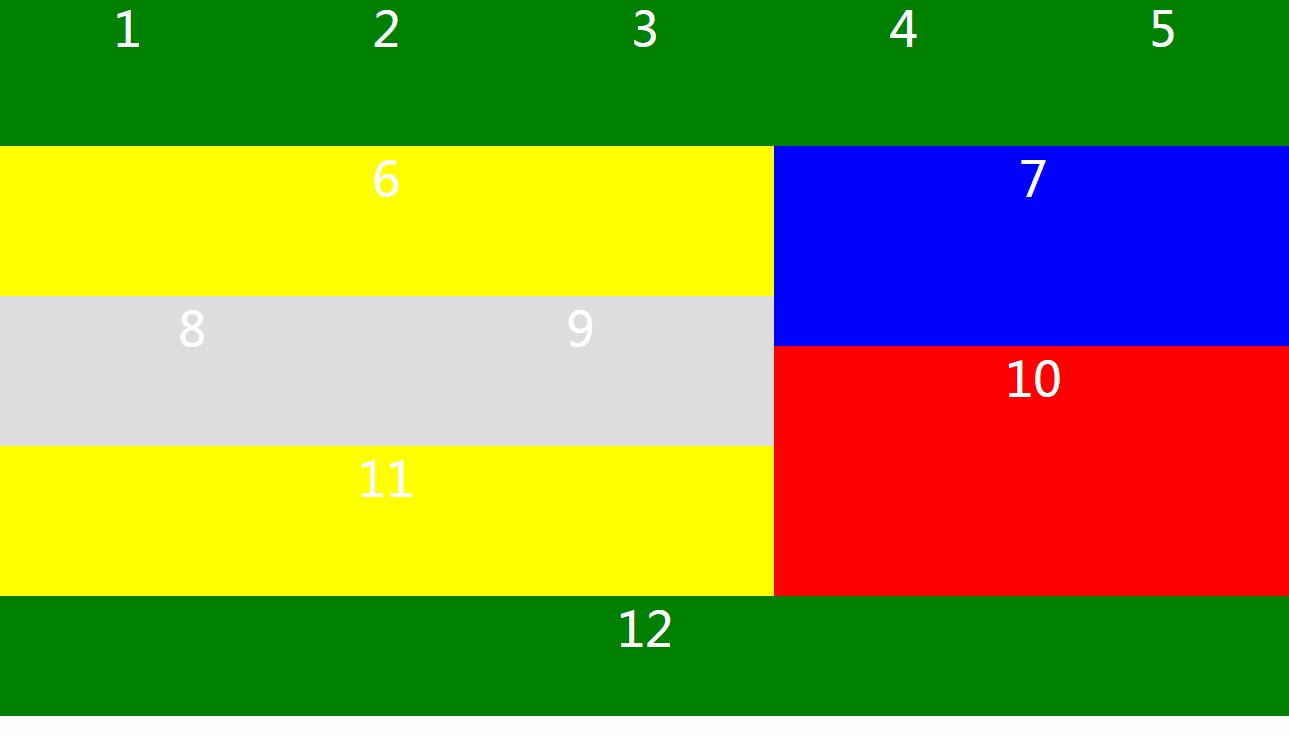
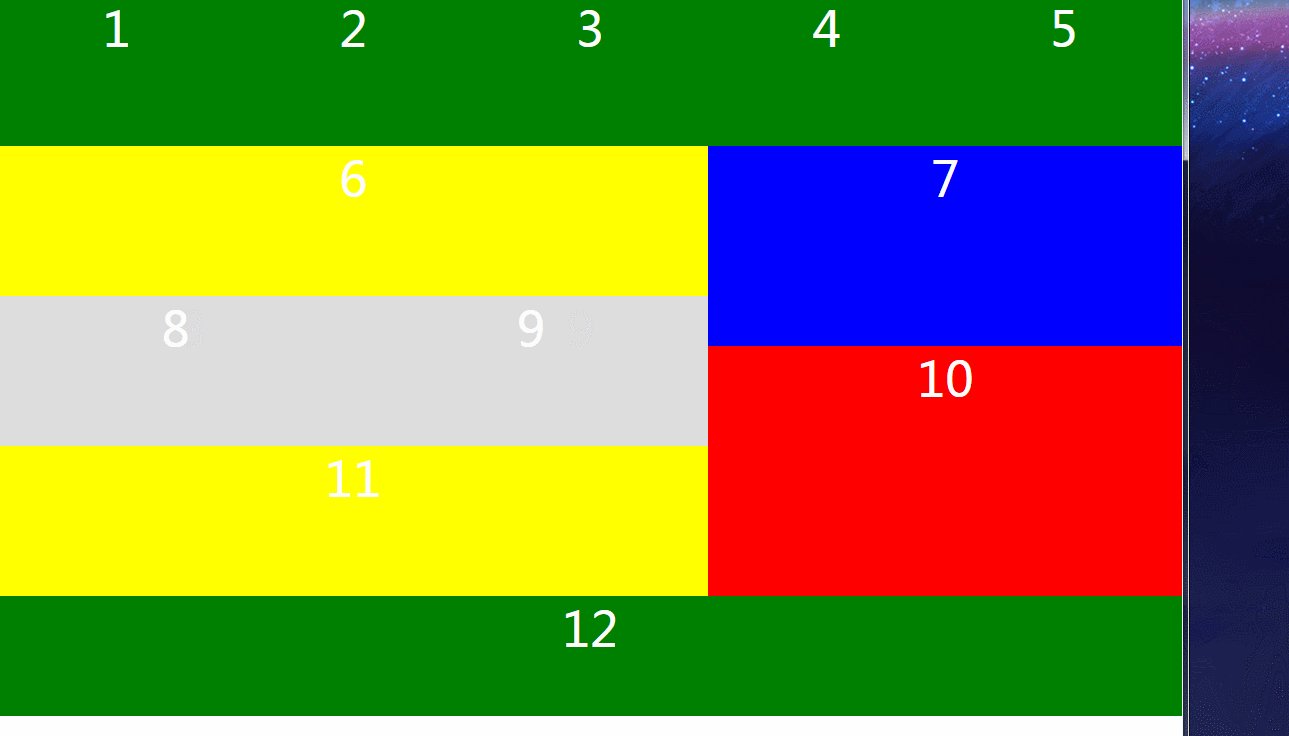
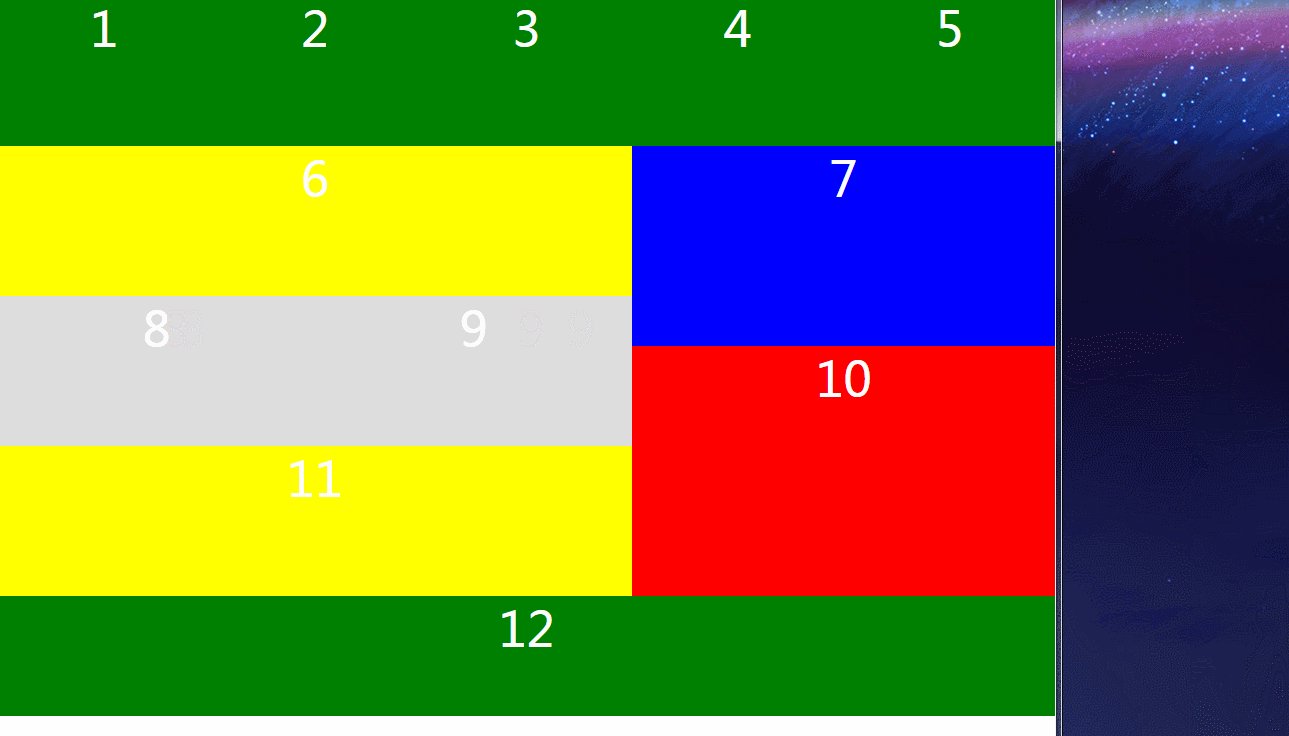
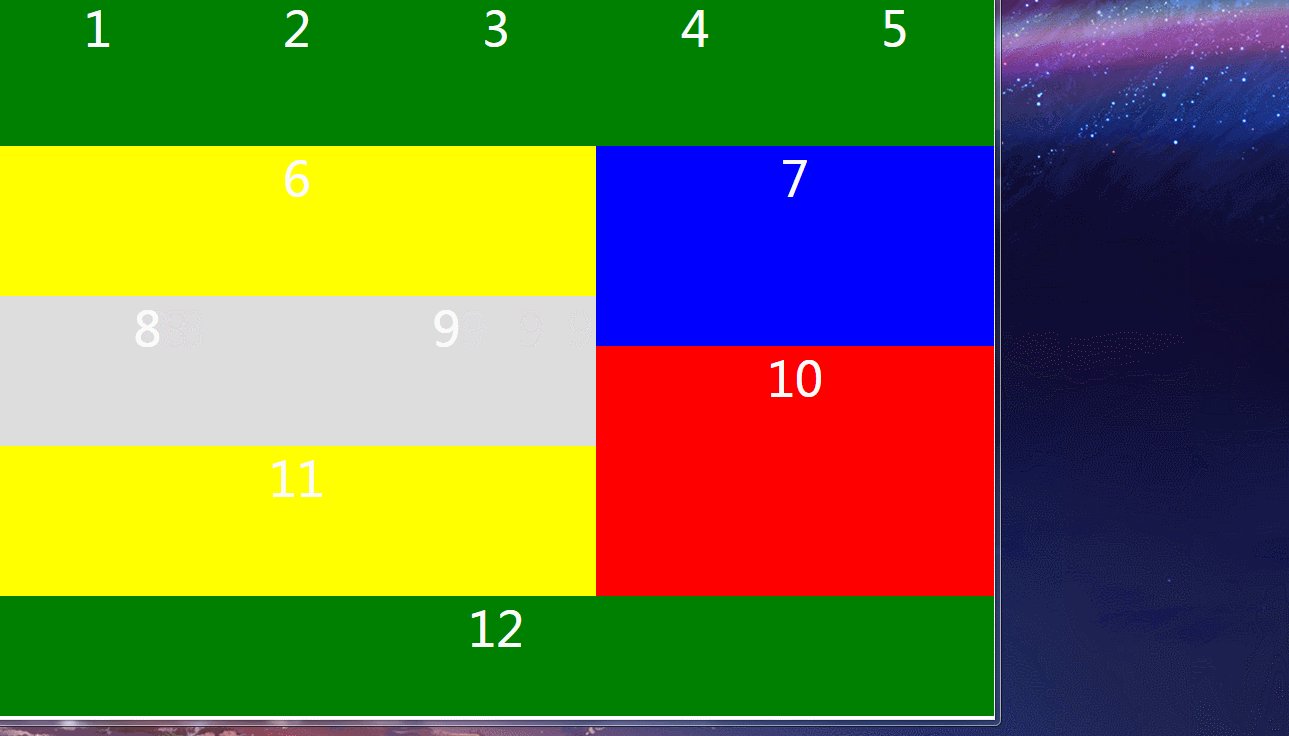
上面 bannerList 中的 li 使用了 flex-basis: 20%; 属性,即一行能够放置 5 个 li,但随后又设置了 border: 1px solid #fff; 属性,布局就会变成下面的样子,这也是前面提到过的 W3C 标准盒模型在布局上面的弊端,这个时候只需要设置 box-sizing: border-box; 属性即可解决
5. GRB 和 HSL 的使用
在上面的 background-color 属性,并没有使用到之前提过的三种颜色表示方式(① 关键字,颜色名称的背景颜色;② 16 进制值的背景颜色;③ RGB 三原色代码的背景颜色),而是使用到了 HSL ,即色相(Hue) 、饱和度 (Saturation) 、亮度 (Lightness) ,这是一种将 RGB 色彩模型中的点在圆柱坐标系中的表示法,还有一个参数是 A,表示的是透明度 (Alpha) ,这个参数也可以使用到 RGB 中
色相 :是色彩的基本属性,色轮上从0到360的度数,0是红色,120是绿色,240是蓝色饱和度 :是指色彩的纯度,越高色彩越纯,低则逐渐变灰,百分比值,0% 表示灰色阴影,100% 表示全色亮度 :同样也是一个百分比值,0%为黑色,100%为白色透明通道 :介于 0.0(完全透明)与 1.0(完全不透明)的数字注释 :在 IE9 以上浏览器支持该种颜色表示方式
h1 {background-color:rgb(210,0,0);}
h2 {background-color:rgba(210,0,0,0.5);}
h3 {background-color:hsl(120,65%,75%);}
h4 {background-color:hsla(120,65%,75%,0.3);}
年糕
枸杞红豆糕
抹茶松糕
蛋黄千层糕
End of File
行文过程中出现错误或不妥之处在所难免,希望大家能够给予指正,以免误导更多人,最后,如果你觉得我的文章写的还不错,希望能够点一下喜欢 和关注 ,为了我能早日成为优秀作者献上一发助攻吧,谢谢!^ ^