title: hexo1--hexo + github-pages博客的简单搭建
date: 2017-01-04 14:15:08
categories: hexo建博
tags: hexo
copyright: true
keywords: github pages hexo 博客
comments: ture
关于github pages
Github Pages 是github提供的一种服务,可以用来搭建个人页面,GitHub Pages分两种,一种是你的GitHub用户名建立的username.github.io这样的用户&组织页(站),另一种是依附项目的pages。我们要搭建自己的博客使用的是第一种方式,这种方式每个用户名下面只能建立一个。
使用github创建的博客是属于静态网站博客,都是以静态html形式展现,好处就是简单。
关于hexo
hexo是一款基于Node.js的静态博客框架。目前在GitHub上已有1375 star 和 219 fork。
特性
- 风一般的速度
Hexo基于Node.js,支持多进程,几百篇文章也可以秒生成。
- 流畅的撰写
支持GitHub Flavored Markdown和所有Octopress的插件。
- 扩展性
Hexo支持EJS、Swig和Stylus。通过插件支持Haml、Jade和Less。
也有很多类似的框架,比如Jekyll、Ghost等等,我反正一点也不了解,不在我的知识范围呢,使用hexo原因也很简单,搜索出来hexo和jekyll二选一,我觉得hexo更简洁一些而已(至少名字要好记)。
关于markdown
Markdown 是一种用来写作的轻量级「标记语言」,它用简洁的语法代替排版,而不像一般我们用的字处理软件 Word 或 Pages 有大量的排版、字体设置。它使我们专心于码字,用「标记」语法,来代替常见的排版格式。
虽然说是一种语言,其实学习成本很低,我在写这篇博客时也才是刚刚使用。使用hexo来写博客,需要使用markdown语言。
Markdown 语法说明 (简体中文版)
博客搭建步骤
准备工作
- 你必须有一个github账号。点此直达
- 你必须在电脑上安装了git工具,用于文章的上传。点此下载
- 安装node.js,hexo是基于这个的,用于生成静态页面。点此下载
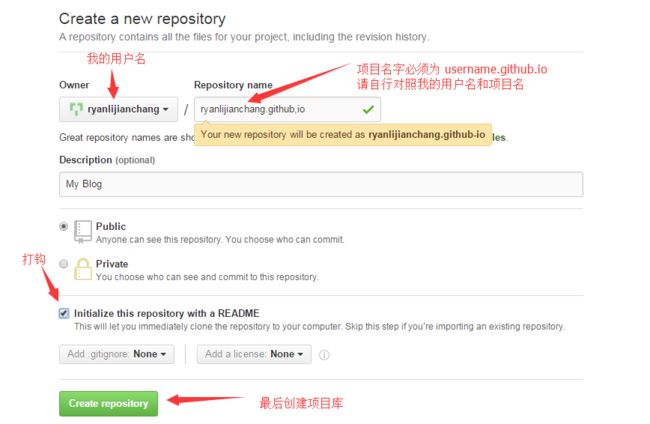
创建Github Pages项目
借用别人的一张图:
然后需要配置SSH密钥,可以让本地git项目与远程的github建立联系,让我们在本地写了代码之后直接通过git操作就可以实现本地代码库与Github代码库同步。这个我就不赘述了,可以参考下这篇文章的第三节。
hexo的安装和配置
安装
找一个你喜欢的地方建个文件夹,进文件夹使用Git Bash敲命令
npm install -g hexo-cli
此外有很多插件可以选择:
npm install hexo-generator-index --save
npm install hexo-generator-archive --save
npm install hexo-generator-category --save
npm install hexo-generator-tag --save
npm install hexo-server --save
npm install hexo-deployer-git --save
npm install hexo-deployer-heroku --save
npm install hexo-deployer-rsync --save
npm install hexo-deployer-openshift --save
npm install [email protected] --save
npm install [email protected] --save
npm install hexo-generator-feed@1 --save
npm install hexo-generator-sitemap@1 --save
反正我是不知道有什么用,直接全装上了。安装插件的时候也许会报错,试试看更新下npm的版本:
npm i npm -g
然后需要做初始化:
hexo init
这样文件夹内就生成了博客的目录,如下:
deploy:执行hexo deploy命令部署到GitHub上的内容目录
public:执行hexo generate命令,输出的静态网页内容目录
scaffolds:layout模板文件目录,其中的md文件可以添加编辑
scripts:扩展脚本目录,这里可以自定义一些javascript脚本
source:文章源码目录,该目录下的markdown和html文件均会被hexo处理。该页面对应repo的根目录,404文件、favicon.ico文件,CNAME文件等都应该放这里,该目录下可新建页面目录。
_drafts:草稿文章
_posts:发布文章
themes:主题文件目录
_config.yml:全局配置文件,大多数的设置都在这里
package.json:应用程序数据,指明hexo的版本等信息,类似于一般软件中的关于按钮
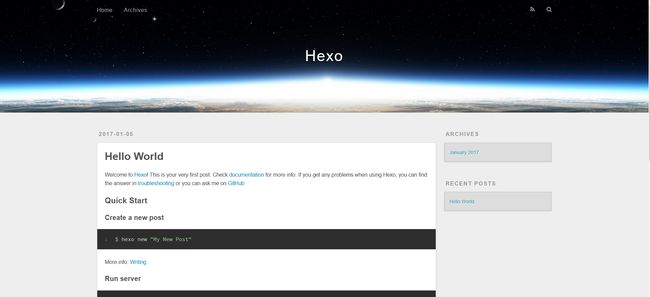
至此hexo也就安装好了,可以试着预览下,需要通过命令:
hexo g
hexo s
前者是生成静态页面,后者是启动服务,启动后通过http://localhost:4000/能够预览你的博客。
hexo的常用命令和配置
关于你博客的设置可以分成2部分:
- 全局设置:在你博客目录下有一个文件名_config.yml,打开可以配置信息。
- 局部设置:在你博客目录下 \themes\你使用的主题_config.yml,经常修改的应该是这个文件,因为直接关乎到博客的样子
常用命令都很简单:
Hexo常用命令:
hexo new "postName" #新建文章
hexo new page "pageName" #新建页面
hexo generate #生成静态页面至public目录
hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo deploy #将.deploy目录部署到GitHub
hexo clean #有任何问题都可以使用clean试试
当然,如果每次输入那么长命令,那么一定想到用简写:
hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy
复合命令:
hexo d -g
hexo s -g
其他命令:
npm update -g hexo #更新hexo
和Github pages项目进行关联
复制你的github pages项目的地址,例如我的是:https://github.com/lanshu/lanshu.github.io.git。
打开你的hexo文件夹的配置文件_config.yml,找到deploy节点,按照如下配置:
到此,最初始的博客就搭建完成了并能通过github pages的地址可以访问到。