自定义布局
自定义布局都是继承ViewGroup或已经存在的布局(FrameLayout,LinearLayout...)进行重写更改
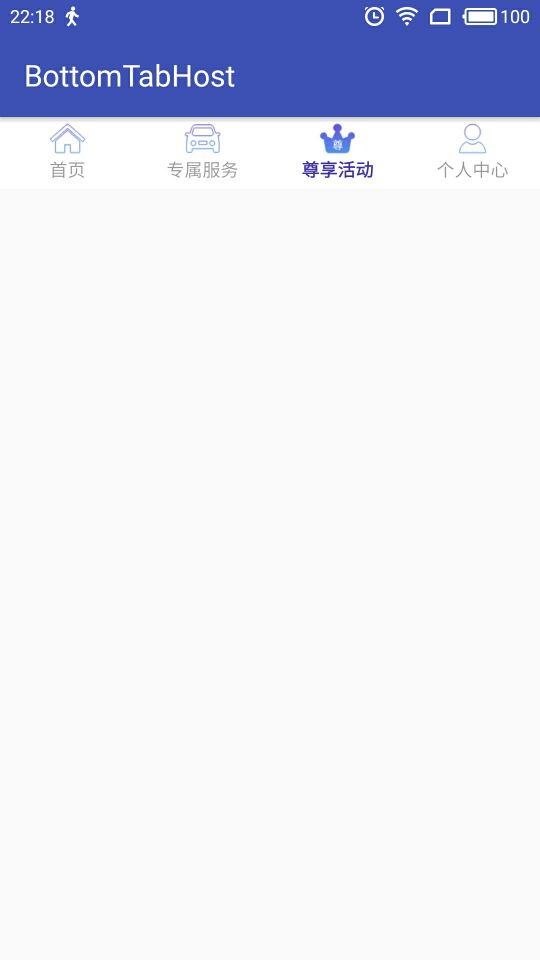
今天主要思考下面红圈圈住的底部导航栏:
思考(掌握的知识点)
看到(自定义布局)底部导航栏图片,我们会立马想到,可以点击切换页面(Fragment),导航栏的图片文字随机改变。
1:底部导航栏需要监听按下导航按钮的个数,随之切换切面(回调函数)
回调函数
是指通过函数参数传递到其他代码的,某一块可执行代码的引用。这一设计允许底层代码调用在高层定义的子程序。含义往往都是很难理解下面我们写个demo来理解这段含义。
我们通过模拟Android点击按钮进行学习:
package com.wuxiao.listener;
//点击监听器接口
public interface OnClickListener {
public void onClick();
}
创建Button
package com.wuxiao.listener;
public class Button {
private OnClickListener listener;
//设置具体点击监听器
public void setOnClickListener(OnClickListener listener) {
this.listener = listener;
}
//按钮被点击
public void Click() {
listener.onClick();
}
}
模拟手机端点击按钮操作
package com.wuxiao.listener;
public class Phone{
public static void main(String[] args) {
Button button =new Button();
//注册监听器
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick() {
System.out.println("按钮被点击了..");
}
});
//用户点击
button.Click();
}
}
通过小小的demo,我们就可以理解上面难懂的概念了。
2:导航子布局为了方便使用在xml中进行配置(自定义Attrs属性)
- Attrs
布局中的各个控件需要设置属性。这些属性除了由系统定义以外,我们开发者也可以自定义属性,并且在自定义View的时候会频繁使用。 - 定义Attrs
在res/values/attrs.xml中定义如下:
定义好Attr后,可以直接在Theme、Style和布局的控件中使用。
底部导航栏开发
public class BottomTabHost extends FrameLayout {
public BottomTabHost(Context context) {
this(context, null, 0);
}
public BottomTabHost(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public BottomTabHost(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//重写onDraw方法,需要调用这个方法来清除flag
setWillNotDraw(false);
setClipChildren(false);
setClipToPadding(false);
this.mContext = context;
mTabsContainer = new LinearLayout(context);
addView(mTabsContainer);
obtainAttributes(context, attrs);
//获取布局高度
String height = attrs.getAttributeValue("http://schemas.android.com/apk/res/android", "layout_height");
if (height.equals(ViewGroup.LayoutParams.MATCH_PARENT + "")) {
} else if (height.equals(ViewGroup.LayoutParams.WRAP_CONTENT + "")) {
} else {
int[] systemAttrs = {android.R.attr.layout_height};
TypedArray a = context.obtainStyledAttributes(attrs, systemAttrs);
mHeight = a.getDimensionPixelSize(0, ViewGroup.LayoutParams.WRAP_CONTENT);
a.recycle();
}
}
private void obtainAttributes(Context context, AttributeSet attrs) {
TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.WuXiaoTabHost);
mTextsize = ta.getDimension(R.styleable.WuXiaoTabHost_wx_textsize, sp2px(13f));
mTextSelectColor = ta.getColor(R.styleable.WuXiaoTabHost_wx_textSelectColor, Color.parseColor("#ffffff"));
mTextUnselectColor = ta.getColor(R.styleable.WuXiaoTabHost_wx_textUnselectColor, Color.parseColor("#AAffffff"));
mIconVisible = ta.getBoolean(R.styleable.WuXiaoTabHost_wx_iconVisible, true);
mIconGravity = ta.getInt(R.styleable.WuXiaoTabHost_wx_iconGravity, Gravity.TOP);
mIconWidth = ta.getDimension(R.styleable.WuXiaoTabHost_wx_iconWidth, dp2px(0));
mIconHeight = ta.getDimension(R.styleable.WuXiaoTabHost_wx_iconHeight, dp2px(0));
mIconMargin = ta.getDimension(R.styleable.WuXiaoTabHost_wx_iconMargin, dp2px(2.5f));
ta.recycle();
}
}
再开发之前我需要思考TypedArray是什么?
再自定义布局是构造方法中的有个参数叫做AttributeSet,这又是什么?这个参数见名可知是参数的集合,那么我可以通过它去获取属性吗?
做个测试试试
布局
对应代码:
public BottomTabHost(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
int count = attrs.getAttributeCount();
for (int i = 0; i < count; i++) {
String attrName = attrs.getAttributeName(i);
String attrVal = attrs.getAttributeValue(i);
Log.e("BottomTabHost", "attrName = " + attrName + " , attrVal = " + attrVal);
}
}
来看看打印结果
yes,猜想是对的。真的获得所有的属性.那么TypedArray有什么用了?
别着急我们在写个Demo你给明白了
布局进行修改
对应代码:
public BottomTabHost(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
int count = attrs.getAttributeCount();
for (int i = 0; i < count; i++) {
String attrName = attrs.getAttributeName(i);
String attrVal = attrs.getAttributeValue(i);
Log.e("BottomTabHost", "attrName = " + attrName + " , attrVal = " + attrVal);
}
//use TypedArray
}
可以发现如果布局引用@获取数据,通过AttributeSet获取的值根本不是我们想要的,这下我们明白了吧TypedArray其实是用来简化我们的工作的,比如上例,如果布局中的属性的值是引用类型(比如:@dimen/dp100),如果使用AttributeSet去获得最终的像素值,那么需要第一步拿到id,第二步再去解析id。而TypedArray正是帮我们简化了这个过程。
我们继续开发底部导航栏:
public class BottomTabHost extends FrameLayout {
//添加数据
public void setTabData(ArrayList tabDatas) {
if (tabDatas == null || tabDatas.size() == 0) {
throw new IllegalStateException("tabDatas can not be NULL or EMPTY !");
}
this.mTabDatas.clear();
this.mTabDatas.addAll(tabDatas);
//填充数据并刷新界面
notifyDataSetChanged();
}
/**
* 更新数据
*/
public void notifyDataSetChanged() {
mTabsContainer.removeAllViews();
this.mTabCount = mTabDatas.size();
View tabView;
根据mIconGravity 来摆放子布局,并给子布局设置tag
for (int i = 0; i < mTabCount; i++) {
if (mIconGravity == Gravity.LEFT) {
tabView = View.inflate(mContext, R.layout.layout_tab_left, null);
} else if (mIconGravity == Gravity.RIGHT) {
tabView = View.inflate(mContext, R.layout.layout_tab_right, null);
} else if (mIconGravity == Gravity.BOTTOM) {
tabView = View.inflate(mContext, R.layout.layout_tab_bottom, null);
} else {
tabView = View.inflate(mContext, R.layout.layout_tab_top, null);
}
tabView.setTag(i);
addTab(i, tabView);
}
updateTabStyles();
}
}
之前一直没有时间思考Tag是什么?今天分析Tag的做什么的?
Tag不像id是用来标示View。Tag我的理解就是绑定数据到指定控件(View),而不需要显示出来(经常用来存储一些View的数据),可以使用getTag()获取数据.
public void setTag(final Object tag) {
mTag = tag;
}
@ViewDebug.ExportedProperty
public Object getTag() {
return mTag;
}
源码很简单,没什么好讲的
public class BottomTabHost extends FrameLayout {
/**
* 创建并添加tab
*/
private void addTab(final int position, View tabView) {
TextView tv_tab_title = (TextView) tabView.findViewById(R.id.tv_tab_title);
tv_tab_title.setText(mTabDatas.get(position).getTabTitle());
ImageView iv_tab_icon = (ImageView) tabView.findViewById(R.id.iv_tab_icon);
iv_tab_icon.setImageResource(mTabDatas.get(position).getTabUnselectedIcon());
tabView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
int position = (Integer) v.getTag();
//如果当前页面与点击页面不一样,切换到点击页面,否则页面不变
if (mCurrentTab != position) {
setCurrentTab(position);
if (mListener != null) {
mListener.onTabSelect(position);
}
} else {
if (mListener != null) {
mListener.onTabReselect(position);
}
}
}
});
}
//回调(进行页面切换)
private OnTabSelectListener mListener;
public void setOnTabSelectListener(OnTabSelectListener listener) {
this.mListener = listener;
}
更新布局样式,判断点击与当前页面的来进行布局的更新与绘制
public class BottomTabHost extends FrameLayout {
//更新布局样式
private void updateTabStyles() {
for (int i = 0; i < mTabCount; i++) {
View tabView = mTabsContainer.getChildAt(i);
tabView.setPadding((int) 0, 0, (int) 0, 0);
TextView tv_tab_title = (TextView) tabView.findViewById(R.id.tv_tab_title);
tv_tab_title.setTextColor(i == mCurrentTab ? mTextSelectColor : mTextUnselectColor);
tv_tab_title.setTextSize(TypedValue.COMPLEX_UNIT_PX, mTextsize);
tv_tab_title.getPaint().setFakeBoldText(false);
ImageView iv_tab_icon = (ImageView) tabView.findViewById(R.id.iv_tab_icon);
if (mIconVisible) {
iv_tab_icon.setVisibility(View.VISIBLE);
TabData TabData = mTabDatas.get(i);
iv_tab_icon.setImageResource(i == mCurrentTab ? TabData.getTabSelectedIcon() : TabData.getTabUnselectedIcon());
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(
mIconWidth <= 0 ? LinearLayout.LayoutParams.WRAP_CONTENT : (int) mIconWidth,
mIconHeight <= 0 ? LinearLayout.LayoutParams.WRAP_CONTENT : (int) mIconHeight);
if (mIconGravity == Gravity.LEFT) {
lp.rightMargin = (int) mIconMargin;
} else if (mIconGravity == Gravity.RIGHT) {
lp.leftMargin = (int) mIconMargin;
} else if (mIconGravity == Gravity.BOTTOM) {
lp.topMargin = (int) mIconMargin;
} else {
lp.bottomMargin = (int) mIconMargin;
}
iv_tab_icon.setLayoutParams(lp);
} else {
iv_tab_icon.setVisibility(View.GONE);
}
}
}
//防止被activity回收
@Override
protected Parcelable onSaveInstanceState() {
Bundle bundle = new Bundle();
bundle.putParcelable("instanceState", super.onSaveInstanceState());
bundle.putInt("mCurrentTab", mCurrentTab);
return bundle;
}
@Override
protected void onRestoreInstanceState(Parcelable state) {
if (state instanceof Bundle) {
Bundle bundle = (Bundle) state;
mCurrentTab = bundle.getInt("mCurrentTab");
state = bundle.getParcelable("instanceState");
if (mCurrentTab != 0 && mTabsContainer.getChildCount() > 0) {
updateTabSelection(mCurrentTab);
}
}
super.onRestoreInstanceState(state);
}
}
上面是部分重要代码
看看运行图
源码: https://github.com/quiet-wuxiao/BottomTabHost/tree/master