前言:
Android屏幕适配(1)基础知识篇
Android屏幕适配(2)常见:第一种
Android屏幕适配(3)常见:第二种
Android屏幕适配(5)常见:归纳总结
常见的屏幕配置问题(一些特殊的暂时除外,曲面屏,分屏模式,刘海屏),我归档为3种情况来分析一波
1.相同尺寸,不同分辨率屏幕
2.相同分辨率,不同尺寸屏幕
3.不同分辨率,不同尺寸屏幕
场景:
假设我们现在市面上的手机就只有oppo,vivo以下2款手机
其他的手机厂商和oppo,vivo的其他机型的手机全都洗白了
全世界的人都只有使用用这2款手机
一个oppo,300x400,5寸的手机,卖5000000RMB
一个vivo,600x800,5寸的手机,卖10000000RMB
我现在特别土豪,为了给大家写这篇帖子
我2个手机都买了
Android屏幕适配(2)常见:第一种
...
100年后,又有一个小米手机厂商出来了,发布了一款300x400,10寸的手机,10000000RMB
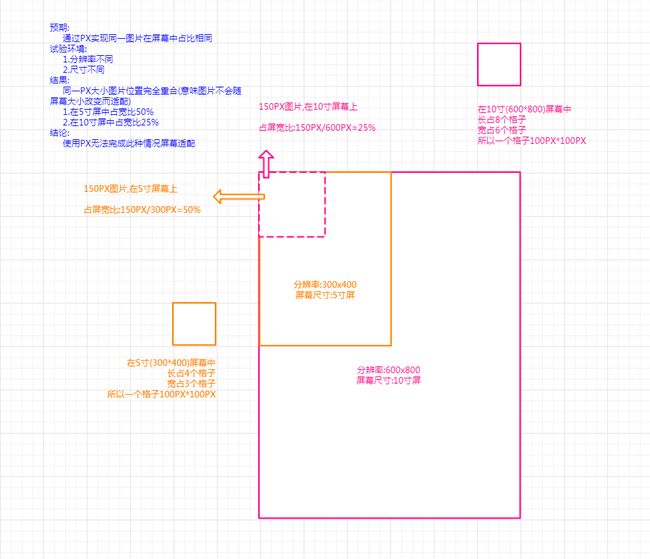
假设下图中里面的就是5000000RMB的oppo,外面的就是10000000RMB的小米
Android屏幕适配(3)常见:第二种
这时候我们
相同尺寸,不同分辨率屏幕
相同分辨率,不同尺寸屏幕
都解决了,然而这又有什么卵用?
告诉用户我们的APP只支持300x400分辨率的手机使用?
还是告诉用户我们的APP只支持5寸屏幕的手机使用?
第三种情况:不同分辨率,不同尺寸屏幕(任意手机)
只也是我们的终极目的,前面2篇适配只是做一个铺垫,让这里讲解的时候提到的东西更容易被理解
如果这里分析的还有未分析到的地方欢迎大家提出,一定及时修正
咱们还是先来个特殊的试试水,把300x400,5寸的同时放大2倍600x800,10寸
按惯性思维,这里同时放大2倍,肯定一张图片会自己也放大2倍,然后就适配了啊
使用PX
改用DP
GG了!三板斧劈完了!还是未能解决适配问题!!!
理性分析走一波:
1.PX不行的原因:(参考Android屏幕适配(2)常见:第一种)
PX是像素点单位,就是分辨率单位,不论屏幕尺寸怎么变只要分辨率没变,它所占的屏幕宽比都是一样的
也就是说当我们在使用PX的情况下,市面上的手机只要跟我们开发时候的分辨率是一样的都能适配
宽占比=图片宽PX/屏幕分辨率宽
分辨率改变
被除数不变,除数变,结果变=图片宽PX不变,屏幕分辨率宽变,结果变
所以这里的不同分辨率,不同尺寸屏幕情况是不满足分辨率相同原则的
所以这里的PX是不行的.
2.DP不行的原因:(参考Android屏幕适配(3)常见:第三种)
注:一下解释需要一些基础知识,建议先看Android屏幕适配(1)基础知识篇再往下看
无论我们开发中用什么虚拟单位(系统帮我们做了一次适配的单位),怎么个适配,最后显示在我们屏幕上都是以PX为单位的(构成图像的最小单位)
其实DP这个虚拟单位,最终显示的时候就是获取屏幕信息,再根据自身的算法规则,帮我们算出来的PX做为单位显示到屏幕上,但是它的算法已经是我们Android固定好了的(算法:规定以160dpi为基准,1dp=1dip=1px)
好,有了以上了解我们再回头来分析一下当前场景下的DP怎么就不行了
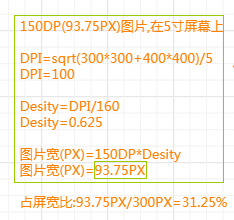
以上就是通过DP的固定算法换算PX的过程(PX=DPDesity=DP(DPI/160))
1.根据公式发现在同一DP宽度情况下改变PX值的唯一变量就是DPI了
2.结合以上计算过程,发现DPI都是100DPI,所以换算出来的PX肯定是相同的,也就是上图中的93.75PX
3.PX都相同了,那就又回到上面的PX不行的原因了!
所以这里的DP是不行的.
理性分析一波完不行的原因后,总该有点启发,或者思考方向吧!
整理归纳一下再看看有点启发没有--> 走起(我这里只知道PX跟DP,其他的一概不知道):
1.最终都是以PX显示到屏幕上
2.Android有一套适配置算法:DP,但是不能全部适配各种情况
3.我如果在开发的时候使用PX呢.结果如何? 那肯定就是死敲敲了.已经写死了,再也无法适配了.果断舍弃
4.有一点肯定的认知,在开发的时候我不能用死单位,还是需要使用虚拟单位,再生成PX的时候能生成我心中想要的PX就好了
5.那我到底需要在什么情况下生成多少PX呢?我也不知道,还是先把这个搞明白了来
就上面这种情况.我想达到的效果是怎么样的?
5.1占屏宽比在2个屏幕上都要是一样的,也就是说在300x400,5寸上75PX图片需要在600x800,10寸上是75PX,占屏宽比都要达到25%,见下图
对的,这就是我心中的蓝图了!
再回到上面DP不能适配的情况看看
这里的600x800,10寸上也就是说,占屏宽比也能达到:31.25%,跟300x400,5寸上一样就行了
此时的占屏宽比:31.25%就是图片PX要达到187.5PX
我:开发者
你:屏幕
这种情况下.我想做屏幕适配,其实就是我要来巴结你的节奏啊!
你说:我告诉你啊.开发者,在我这里其他的我都不认识,我只认识PX.你拿一个187.5PX的图片来.我立马适配,其他的都不用谈了!
我说:大哥你看能不能通融通融.我实在是搞不定了,你给我把93.75PX转成187.5PX把,立马递上一根自己都舍不得抽的,原产巴西的大雪茄!
你说:不是我不想.我是做不到.我只负责显示PX.其他的撒都不清楚,给你指条名路.你去求我们领导Android系统
Android系统说:我给屏幕小弟显示的PX算法都是固定死了的PX=图片宽DPDesity, Desity=DPI160,不会为你一个人开后门.大家都在这个基础上做开发.众生平等!...... 虽然算法是固定死了的.但是我不是要提供限定符(SW)给你们吗?就是为了解决你们开发者的这个问题而存在的
我说:好的.我去看看,限定符(SW)(Android屏幕适配(1)基础知识篇)
结合SW限定符计算得到:
300x400,5寸屏 的限定符SW=300PX/Desity=300PX/0.625=480
600x800,10寸屏 的限定符SW=600PX/Desity=600PX/0.625=960
所以就是SW480和SW960
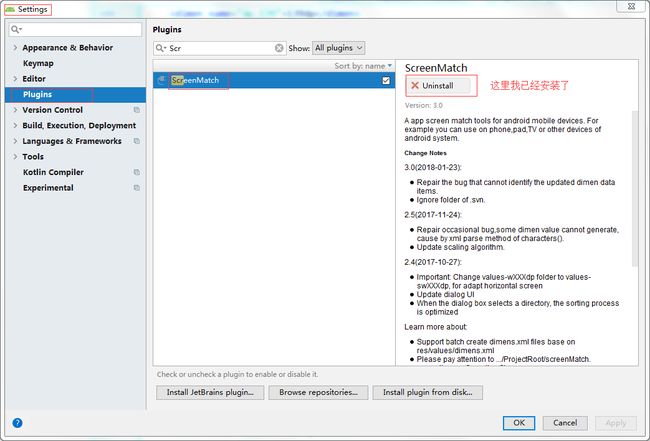
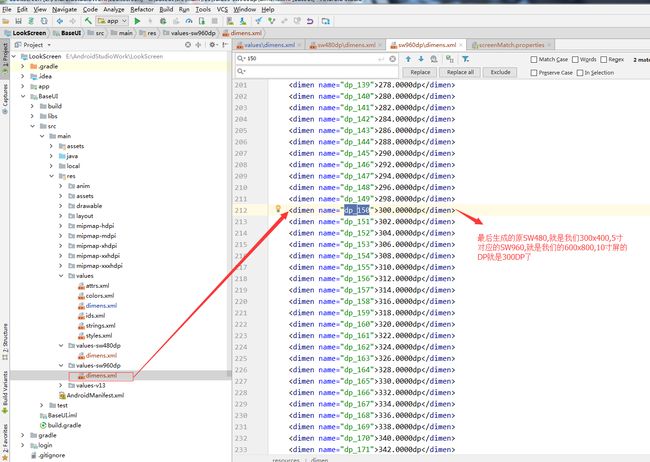
下面使用Android官方给我们提供的插件ScreenMatch(具体使用详情百度一大堆.查一下就明白了)自动给我们生成SWXXX文件
那么我们带入进600x800,10寸屏幕中再算一算.是否能实现适配
注:原来的150DP图片我没就不直接写死了.我们用上图中的R.dimens.dp_150代替,那么现在在600x800,10寸屏上Android系统就很算出来当前的SW值=SW960.就会那么就命中values-sw960文件夹,这时的R.dimens.dp_150=300DP
PX=300DP Desity=300DP0.625=187.5PX
再回到
中占宽比:187.5PX/600PX=31.25%
这不就是完美实现了我们的蓝图吗
最后:
有什么理解不到位地方欢迎指正,以上理解均来源与对一些基础知识概念的理解,未实操证实过!
这种适配基本能解决大多数问题.还有一些小部分的就要特殊处理了,除了这种适配.还有其他的,以后再补上
建议ScreenMatch还是用base_dp=360,这个值基本兼容大部分屏幕.具体可以拿几个现目前市面上的手机真是分辨率跟屏幕尺寸算一算.我这里的例子只是举的特殊了.像SW960这种基本都不存在的.再说说之前留下的问题
提问 : 你这个例子举得太特殊了如果是300x400,5寸跟500x800,5寸占比就不同了
答:自己算一下SW是多少.生成一个对应的SW就行了,其他的任意机型同理