最近学生们出去面试的相关技术问题和此知识点有关,因此有必要总结一下,希望对大家学习和面试有所帮助。先说明一下,阅读源码讲究由浅入深,循序渐进,因此我会从最简单的开始分析,本篇先来探究View的事件传递原理,下篇再去分析ViewGroup的事件分发机制。
首先我们创建一个demo,只有一个Activity,并且Activity中只有一个按钮,如果想要给这个按钮注册一个点击事件,只需要调用:
btTest.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.d("TAG", "onClick execute");
}
});
这样在onClick方法里面写实现,就可以在按钮被点击的时候执行,如果想给这个按钮再添加一个touch事件,只需要调用:
btTest.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
Log.d("TAG", "onTouch execute, action " + event.getAction());
return false;
}
});
onTouch方法里能做的事情比onClick要多一些,比如判断手按下、抬起、移动等事件。如果两个事件都注册了,哪一个会先执行呢?我们来试一下就知道了,运行程序点击按钮,打印结果如下:
05-31 00:21:03.874 30654-30654/com.itcast.looper.test.cn D/TAG: onTouch execute, action 0
05-31 00:21:03.904 30654-30654/com.itcast.looper.test.cn D/TAG: onTouch execute, action 2
05-31 00:21:04.064 30654-30654/com.itcast.looper.test.cn D/TAG: onTouch execute, action 2
05-31 00:21:04.064 30654-30654/com.itcast.looper.test.cn D/TAG: onTouch execute, action 1
05-31 00:21:04.064 30654-30654/com.itcast.looper.test.cn D/TAG: onClick execute
可以看到,onTouch是优先于onClick执行的,并且onTouch执行了两次,一次是ACTION_DOWN,一次是ACTION_UP(还有多次ACTION_MOVE的执行,因为手抖了)。因此事件传递的顺序是先经过onTouch,再传递到onClick。
细心的小伙伴可以注意到,onTouch方法是有返回值的,这里默认返回的是false,如果把onTouch方法里的返回值改成true,再运行一次,结果如下:
05-31 00:25:44.974 7314-7314/com.itcast.looper.test.cn D/TAG: onTouch execute, action 0
05-31 00:25:44.994 7314-7314/com.itcast.looper.test.cn D/TAG: onTouch execute, action 2
05-31 00:25:45.054 7314-7314/com.itcast.looper.test.cn D/TAG: onTouch execute, action 2
05-31 00:25:45.094 7314-7314/com.itcast.looper.test.cn D/TAG: onTouch execute, action 2
05-31 00:25:45.114 7314-7314/com.itcast.looper.test.cn D/TAG: onTouch execute, action 1
可以看出,onClick方法不再执行了!why?咱们可以先理解成onTouch方法返回true,这个事件被onTouch消费掉了,因而就不会再继续向下传递。
如果到现在为止,以上的所有知识点你都是清楚的,那么说明你对Android事件传递的基本用法应该是掌握了。不过别满足于现状,让我们从源码的角度分析一下,出现上述现象的原理是什么。
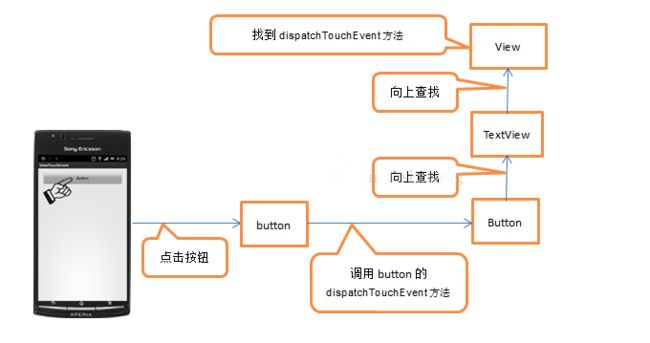
首先我们需要明确,只要触摸到了任何一个控件,就一定会调用该控件的dispatchTouchEvent方法。当点击按钮的时候,就会去调用Button类里的dispatchTouchEvent方法,但其实Button类里并没有这个方法,那么就到它的父类TextView里去找一找,发现TextView里也没有这个方法,那没办法了,只好继续在TextView的父类View里找一找,终于我们可以在View里找到了这个方法,示意图如下:
然后咱们来看一下View中dispatchTouchEvent()方法的源码:
public boolean dispatchTouchEvent(MotionEvent event) {
if (mOnTouchListener != null && (mViewFlags & ENABLED_MASK) == ENABLED &&
mOnTouchListener.onTouch(this, event)) {
return true;
}
return onTouchEvent(event);
}
这个方法非常的简洁,只有短短几行代码!可以看到,在这个方法内,首先是进行了一个判断,如果mOnTouchListener != null,(mViewFlags & ENABLED_MASK) == ENABLED和mOnTouchListener.onTouch(this, event)这三个条件都为真,就返回true,否则就去执行onTouchEvent(event)方法并返回。
- 第一个条件,mOnTouchListener这个变量是在哪里赋值的呢?在view的源代码中寻找之后在发现了如下方法:
public void setOnTouchListener(OnTouchListener l) {
mOnTouchListener = l;
}
mOnTouchListener正是在setOnTouchListener方法里赋值的,也就是说只要我们给控件注册了touch事件,mOnTouchListener就一定被赋值了
第二个条件(mViewFlags & ENABLED_MASK) == ENABLED是判断当前点击的控件是否是enable的,按钮默认都是enable的,因此这个条件恒定为true。
第三个条件就比较关键了,mOnTouchListener.onTouch(this, event),其实也就是去回调控件注册touch事件时的onTouch方法。也就是说如果我们在onTouch方法里返回true,就会让这三个条件全部成立,从而整个方法直接返回true。如果我们在onTouch方法里返回false,就会再去执行onTouchEvent(event)方法。
现在可以结合前面的例子来分析一下了,首先在dispatchTouchEvent中最先执行的就是onTouch方法,因此onTouch肯定是要优先于onClick执行的,也是印证了刚刚的打印结果。而如果在onTouch方法里返回了true,就会让dispatchTouchEvent方法直接返回true,不会再继续往下执行。而打印结果也证实了如果onTouch返回true,onClick就不会再执行了。
根据以上源码的分析,从原理上解释了我们前面例子的运行结果。而上面的分析还透漏出了一个重要的信息,那就是onClick的调用肯定是在onTouchEvent(event)方法中的!现在来看下onTouchEvent的源码,如下所示:
public boolean onTouchEvent(MotionEvent event) {
final int viewFlags = mViewFlags;
if ((viewFlags & ENABLED_MASK) == DISABLED) {
// A disabled view that is clickable still consumes the touch
// events, it just doesn't respond to them.
return (((viewFlags & CLICKABLE) == CLICKABLE ||
(viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE));
}
if (mTouchDelegate != null) {
if (mTouchDelegate.onTouchEvent(event)) {
return true;
}
}
if (((viewFlags & CLICKABLE) == CLICKABLE ||
(viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE)) {
switch (event.getAction()) {
case MotionEvent.ACTION_UP:
boolean prepressed = (mPrivateFlags & PREPRESSED) != 0;
if ((mPrivateFlags & PRESSED) != 0 || prepressed) {
// take focus if we don't have it already and we should in
// touch mode.
boolean focusTaken = false;
if (isFocusable() && isFocusableInTouchMode() && !isFocused()) {
focusTaken = requestFocus();
}
if (!mHasPerformedLongPress) {
// This is a tap, so remove the longpress check
removeLongPressCallback();
// Only perform take click actions if we were in the pressed state
if (!focusTaken) {
// Use a Runnable and post this rather than calling
// performClick directly. This lets other visual state
// of the view update before click actions start.
if (mPerformClick == null) {
mPerformClick = new PerformClick();
}
if (!post(mPerformClick)) {
performClick();
}
}
}
if (mUnsetPressedState == null) {
mUnsetPressedState = new UnsetPressedState();
}
if (prepressed) {
mPrivateFlags |= PRESSED;
refreshDrawableState();
postDelayed(mUnsetPressedState,
ViewConfiguration.getPressedStateDuration());
} else if (!post(mUnsetPressedState)) {
// If the post failed, unpress right now
mUnsetPressedState.run();
}
removeTapCallback();
}
break;
case MotionEvent.ACTION_DOWN:
if (mPendingCheckForTap == null) {
mPendingCheckForTap = new CheckForTap();
}
mPrivateFlags |= PREPRESSED;
mHasPerformedLongPress = false;
postDelayed(mPendingCheckForTap, ViewConfiguration.getTapTimeout());
break;
case MotionEvent.ACTION_CANCEL:
mPrivateFlags &= ~PRESSED;
refreshDrawableState();
removeTapCallback();
break;
case MotionEvent.ACTION_MOVE:
final int x = (int) event.getX();
final int y = (int) event.getY();
// Be lenient about moving outside of buttons
int slop = mTouchSlop;
if ((x < 0 - slop) || (x >= getWidth() + slop) ||
(y < 0 - slop) || (y >= getHeight() + slop)) {
// Outside button
removeTapCallback();
if ((mPrivateFlags & PRESSED) != 0) {
// Remove any future long press/tap checks
removeLongPressCallback();
// Need to switch from pressed to not pressed
mPrivateFlags &= ~PRESSED;
refreshDrawableState();
}
}
break;
}
return true;
}
return false;
}
相较于刚才的dispatchTouchEvent方法,onTouchEvent方法复杂了很多,不过没关系,我们只挑重点看就可以了。
首先在第三个if判断可以看出,如果该控件是可以点击的就会进入到switch的判断中去,而如果当前的事件是抬起手指,则会进入到MotionEvent.ACTION_UP这个case当中。在经过种种判断之后,会执行到performClick()方法,那我们进入到这个方法里瞧一瞧:
public boolean performClick() {
sendAccessibilityEvent(AccessibilityEvent.TYPE_VIEW_CLICKED);
if (mOnClickListener != null) {
playSoundEffect(SoundEffectConstants.CLICK);
mOnClickListener.onClick(this);
return true;
}
return false;
}
可以看到,只要mOnClickListener不是null,就会去调用它的onClick方法,那mOnClickListener又是在哪里赋值的呢?和之前一样,在view源代码寻找后就可以找到如下方法:
public void setOnClickListener(OnClickListener l) {
if (!isClickable()) {
setClickable(true);
}
mOnClickListener = l;
}
现在应该很清楚了!当我们通过调用setOnClickListener方法来给控件注册一个点击事件时,就会给mOnClickListener赋值。然后每当控件被点击时,都会在performClick()方法里回调被点击控件的onClick方法。
这样View的整个事件分发的流程就让我们搞清楚了!不过别高兴的太早,现在还没结束,还有一个很重要的知识点需要说明,就是touch事件的层级传递。我们都知道如果给一个控件注册了touch事件,每次点击它的时候都会触发一系列的ACTION_DOWN,ACTION_MOVE,ACTION_UP等事件。这里需要注意,如果你在执行ACTION_DOWN的时候返回了false,后面一系列其它的action就不会再得到执行了。简单的说,就是当dispatchTouchEvent在进行事件分发的时候,只有前一个action返回true,才会触发后一个action。
讲到这里,估计很多的小伙伴肯定要有巨大的疑问了。这不是在自相矛盾吗?前面的例子中,明明在onTouch事件里面返回了false,ACTION_DOWN和ACTION_UP不是都得到执行了吗?其实你只是被假象所迷惑了,我们仔细分析一下,在前面的例子当中,我们到底返回的是什么。
参考着前面分析的源码,首先在onTouch事件里返回了false,就一定会进入到onTouchEvent方法中,然后我们来看一下onTouchEvent方法的细节。由于我们点击了按钮,就会进入到第三个if判断的内部,然后你会发现,不管当前的action是什么,最终都一定会返回一个true。
是不是感觉被深深的欺骗了?明明在onTouch事件里返回了false,系统还是在onTouchEvent方法中帮你返回了true。就因为这个原因,才使得前面的例子中ACTION_UP可以得到执行
咱们可以换一个控件,将按钮替换成ImageView,然后给它也注册一个touch事件,并返回false。如下所示
ivTest.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
Log.d("TAG", "onTouch execute, action " + event.getAction());
return false;
}
});
运行一下程序,点击ImageView,结果如下:
05-31 01:06:23.564 32229-32229/com.itcast.looper.test.cn D/TAG: onTouch execute, action 0
在ACTION_DOWN执行完后,后面的一系列action都不会得到执行了。这又是为什么呢?因为ImageView和按钮不同,它是默认不可点击的,因此在onTouchEvent的第三个if判断时无法进入到if的内部,直接跳到末尾返回了false,也就导致后面其它的action都无法执行了。
最后解释一个问题,onTouch和onTouchEvent有什么区别,又该如何使用?
答:从源码中可以看出,这两个方法都是在View的dispatchTouchEvent中调用的,onTouch优先于onTouchEvent执行。如果在onTouch方法中通过返回true将事件消费掉,onTouchEvent将不会再执行。
另外需要注意的是,onTouch能够得到执行需要两个前提条件,第一mOnTouchListener的值不能为空,第二当前点击的控件必须是enable的。因此如果你有一个控件是非enable的,那么给它注册onTouch事件将永远得不到执行。对于这一类控件,如果我们想要监听它的touch事件,就必须通过在该控件中重写onTouchEvent方法来实现。