原文地址:Docs » Shading » Your first shader » Your first CanvasItem shader
你的第一个2D Shader(CanvasItem shader)
在Godot中,所有的Shader代码的第一行必须声明其着色器类型,格式如下:
shader_type canvas_item;
因为我们要写一个2D Shader,所以我们在第一行声明canvas_item。我们所有的代码都要写在这个声明的下方。
这一行将告诉引擎需要提供哪些内置属性和函数。
在Godot中,你可以重载vertex,fragment,light这三个函数来控制Shader执行。这个教程将手把手带你写一个包含vertex,fragment函数的Shader,light函数相对比较繁琐,所以本教程暂时不涉及light函数。
你的第一个片元函数(fragment function)
对于一个Sprite,片元函数会逐像素执行,并决定每一个像素的颜色。
片元函数的可绘制范围被严格约束在Sprite所覆盖的区域。这意味着,类似如下功能你将无法用片元函数实现,比如在一个精灵外面画一个轮廓。
最简单的片元函数仅仅是为每一个像素指定了一个单一的颜色。
我们定义一个vec4类型变量,并把它赋值给内置属性COLOR,vec4是构造4维向量的简写形式。获取更多关于向量的内容,请阅读《Vector math tutorial》 COLOR既是片元函数的输入值也是它存放最终结果的值。
void fragment(){
COLOR = vec4(0.4, 0.6, 0.9, 1.0);
}
恭喜!你成功地完成了你的第一个Godot Shader。
接下来,让我们整点更复杂的。
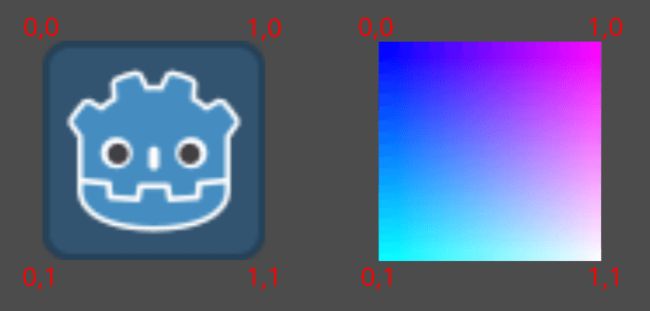
在片元函数中有很多内置属性可供我们利用来计算COLOR,UV就是其中之一。一个Sprite的UV坐标在你不知不觉中就被指定了,它会告诉Shader网格(mesh)的某一个部分对应着纹理(texture)的哪个部分。
在片元函数中UV是只读的,但你可以在其它函数中使用它,也可用它直接给COLOR赋值。
UV的值域是介于0-1之间,并且是从左向右,从上向下的。
void fragment() {
COLOR = vec4(UV, 0.5, 1.0);
}
[图片上传失败...(image-6d9688-1561435363231)]
使用TEXTURE内置属性
如果你想手动修改一个Sprite的Texture颜色,你不能像下面这样做:
void fragment(){
//这个shader将产生一个全白的矩形。
COLOR.b = 1.0;
}
默认的片元函数读取texture并将其显示。当你重写了默认的片元函数,你就失去了这个功能,所以你必须自己实现它。即使用texture函数手动读取texture。某些节点,比如Sprite有一个专用的texture变量,可以在Shader中用TEXTURE来访问。使用它加上UV以及texture函数,可以绘制Sprite。
void fragment(){
COLOR = texture(TEXTURE, UV); //读取纹理
COLOR.b = 1.0; //将蓝色通道设为1.0
}