关注互联网,关注硅谷堂。想了解更多关于互联网岗位知识的信息,关注微信公众号:硅谷堂(ID:guigutang)或下载“硅谷堂”APP。
对于任何网站而言,配色方案都是其中最关键的影响因素之一。你可以使用你所熟悉的配色方案,也可以跳出来选择更加大胆、明快、更有性格的配色方案,它们或许更容易给人留下深刻的印象。
而今天我们要说的,是黄色。作为暖色调,黄色象征能量,带来温度,充满生命力,它可以让你的网站看起来更具有亲和力,舒适而温馨。毫无疑问,黄色色调的网站设计大多都非常的醒目,让人难以忽视。
但是同时,它也是一个不容易掌控的颜色,一个不小心可能会毁掉网站的整个设计。所以,你需要清楚地了解黄色的运用手法——比如先看看那些设计优秀的网站是怎样使用大面积黄色色调的。在黄色作为主色调/背景色的时候,文字内容如何展现,各种控件如何使用,这些都值得学习。
Lordz
明快的黄色和动感的舞蹈有着天然的契合度,这也是为什么瑞士城市舞蹈学院选择使用黄色作为网站的主色调。为了确保网站内容的识别度,设计师采用的是黄黑搭配。
James Tupper
拥有韩国血统的摄影师JamesTupper 也在设计他的作品展示页的时候选择了黄色作为主色调。 在字体配色上,他同样选取了黑色。
Collectif-yay
YAY 是一个平面设计类的合集网站,黄黑的配色使得文字内容无比的醒目。
Lavagraphics
黄色的色调和其他的色彩也可以很好的搭配,重要的是控制好对比度,这里的插画的色调控制就非常合理,不会太深,但是和背景的黄色形成了很好的对比。
Adamhartwig
这是一位来自英国剑桥、获得过不少奖项的设计师的个人作品网站。网站设计大气,但是它最大的特色是交互,无论你是在桌面端、平板还是手机上访问,交互的丰富度都非常的强。
Croscon
Croscon 是一个植根于设计和数字制造业的定制化软件,网站的配色主色调黄色使用了黑色和白色来做搭配。
Vivedmv
Vivedmv 的网站所用的黄色饱和度相对较低,看起来也更加复古,搭配上复古的字体、图形元素,整体的氛围非常的一致。
Lunar gravity
这个网站在功能开发和内容策略上达到了一个不错的平衡,在色调的搭配上也很好的体现出了设计、开发和内容三方面的功力。
idesign
依然是黄、黑、白的色彩搭配,经典的黄黑支撑起整个视觉,而白色在整个配色中显得更加醒目,它承载了LOGO、副标题和关键性的按钮。
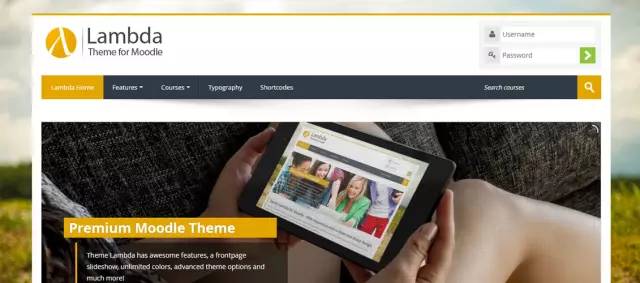
Lambda – Responsive Moodle Theme
作为一个在线学习网站,Lambda 所用的主题基本上是经过深度定制的,深蓝灰和白色占据了大量的面积,而黄色在整个网站中作为提亮色,很好的强调了关键性的内容与操作。
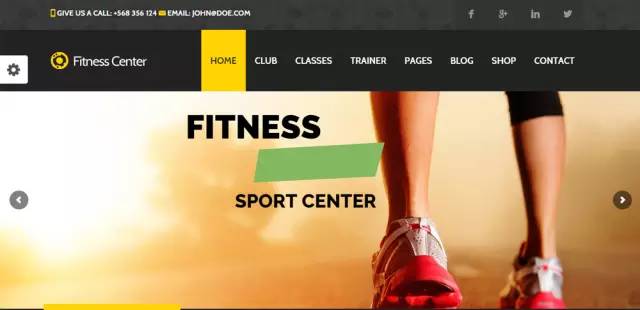
Fitness WordPress Theme eCommerce
Fitness 是一个为健身房和运动所定制的一个WP主题,极简的风格、黄黑为主的色彩搭配让这个主题在视觉上颇为突出。
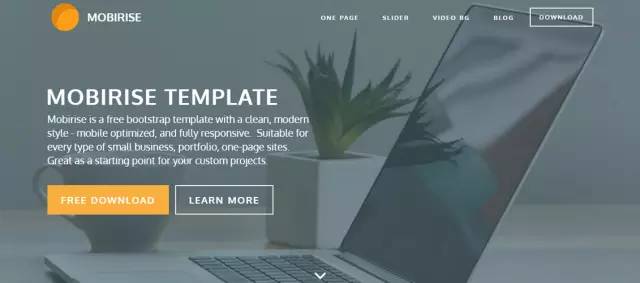
Mobirise
Mobirise 是一个免费的BootStrap 模板,整体设计风格非常现代。和前面许多网站在配色上不同,它没有使用黄黑来搭配,而是使用偏橙色的黄色和灰色搭配起来,文字内容则使用了白色。
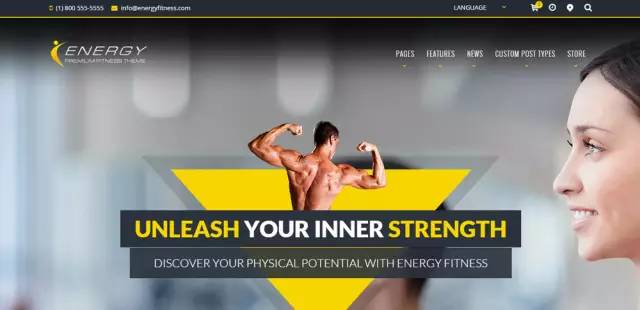
ENERGY – Responsive WordPress Fitness Theme
ENERGY 是一个运动健身类的WP主题,黄色醒目的特色在这个主题中被体现的淋漓尽致。
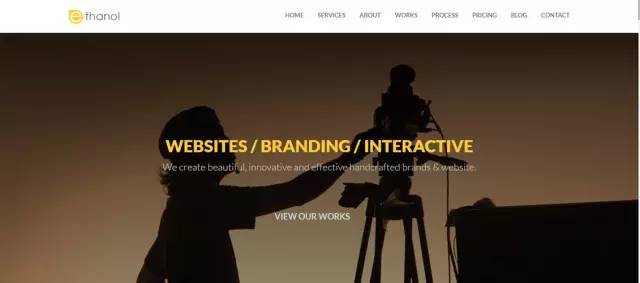
ETHANOL PORTFOLIO
Ethanol Portfolio 是一个干净简约的免费Bootstrap 网站模板,这个简约的模板是多功能的。黄色的文本标题在暗色调的背景上显得无比清晰。
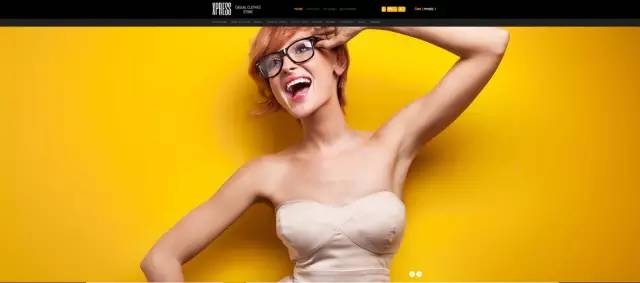
XPRESS
Xpress 用作作品展示或者时尚类的内容网站都是是相当不错的选择,黄色这一配色在网站中被很好的运用了起来。
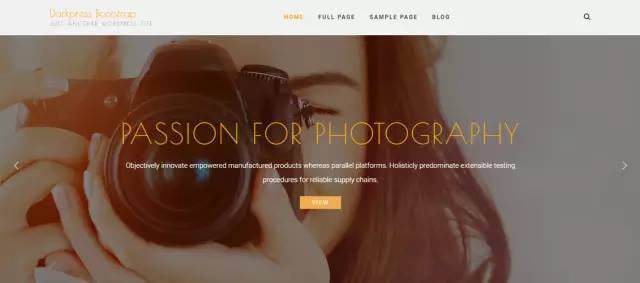
Darklowpress
Darklowpress 是一个WP博客主题,大量的可定制的轮播图能够让你更好的展示多媒体信息。
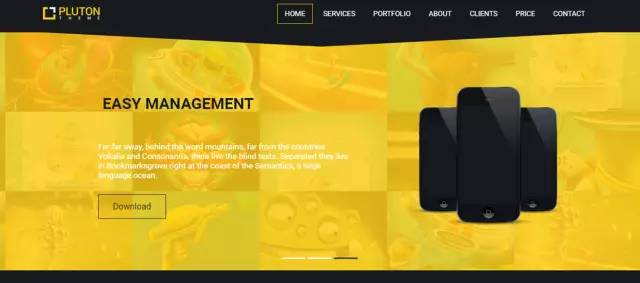
Pluton
Pluton 是一款现代多功能的HTML5着陆页,基于BootStrap来开发的。整个网站使用了许多最新的HTML5、CSS3 和 jQuery 技术。
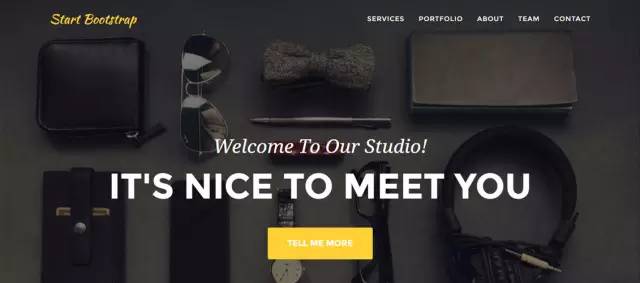
Agency
Agency 是一款有范儿的单页式Bootstrap主题,对于商业机构和小公司而言,这个主题相当的不错。这套主题的设计则是基于Golden PSD。
Taxi Park
这个网站是一个为出租车公司所设计的,黄色的色调和出租车的基础色调保持了一致。
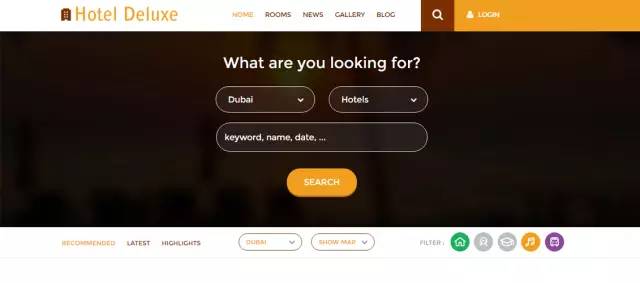
Hotel Deluxe
Hotel Deluxe 同样是一个响应式的网页模板,其中黄色也是网站中最醒目的色彩而起到关键性的作用。
原文地址:webdesigndev
优设译文:@陈子木