前言
未完成
等我看完CSS Mastery的这一章我再回来。
视觉格式化模型在干什么
现在我们声明了许多个盒子和它们的margin,border,padding等等,我们需要确定在屏幕上怎么去组织这些盒子,这就是CSSvisual formatting model的任务
Visual formatting model
什么是视觉格式化模型
惯例还是上MDN Visual formatting model
The CSS visual formatting model is an algorithm that processes a document and displays it on visual media. This model is a basic concept of CSS.
反正意思就是这个东西是一个算法,把一个document显示到visual media上的算法。(注:visual media指 screens, projectors and paper之类的)
视觉格式化模型把文档里面的每个元素(指的html里面的元素)转化成零个,一个,或多个盒子(boxes)使其符合盒模型(box model)。这些盒子的布局由以下东西决定(详情我在盒子模型的博文里面细讲):
- 盒子的尺寸: 被精确指明或者限制或者啥也没有说(比如width: 200px; 或 max-width:300px; 或者啥也没说)
- 盒子的type: inline, inline-level, atomic inline-level, block.
- 盒子的position: in the normal flow, a float, or absolute positioning.
- 其他文档树里面的元素,childrens或者neighbors(比如父元素会被子元素撑开)
- The viewport size and position.(比如width: 100% 还有我不知道overflow那些算不算)
- Intrinsic dimensions of contained images. (?没理解)
- Other external information. (没理解)
盒子的生成 (Box generation)
我们知道了盒子和视觉格式化模型有密不可分的关系,盒子的生成式视觉格式化模型的一部分,它从文档中创建了不同类型的盒子,并影响了视觉格式化的完成。盒子的类型主要由display属性决定。
块级元素和块盒子(block boxes)
一个元素如果display属性是 block,list-item 或 table我们就称为块级元素,而块级元素会在垂直方向堆叠。
每个块级元素参与 块级格式化上下文BFC. 每个块级元素生成至少一个块级盒子(block-level box)叫principal block-level box ,一些元素像 list-item 元素, 可能生成更多的盒子来处理bullets(我认为说的应该是前面的小黑点) 和一些其他的印刷元素。更多的还是只生成 principal block-level box.
principal block-level box 包括后代生成的盒子(应该说的是子元素生成的盒子)和生成的内容(generated content). It is also the box involved in the positioning scheme.
一个块级盒子也可以是块容器框(block container box). 块容器框(block container box)是一个盒子,而这个盒子只块容器框只包含块级元素或建立IFC(inline formatting context)行内级元素。这句话其实是块容器框的特性,而不是定义。her block-level boxes, or creates an , thus containing only inline boxes.
It is important to note that the notions of a block-level box and block container box are disjoined. The first, describes how the box behaves with its parents and sibling. The second, how it interacts with its descendants. Some block-level boxes, like tables, aren't block container boxes. Reciprocally, some block container boxes, like non-replaced inline blocks and non-replaced table cells, aren't block-level boxes.
Block-level boxes that also are block container boxes are called block boxes.
匿名块盒子(Anonymous block boxes)
In some cases, the visual formatting algorithm needs to add supplementary boxes. Because CSS selectors cannot style or name these boxes, they are called anonymous boxes.(比如伪类里面的content还有div里面的内容textnode)
Because selectors do not work with anonymous boxes, they cannot be styled via a stylesheet. This means that all inheritable CSS properties have the inherit value, and all non-inheritable CSS properties, have the initial value.
Block containing boxes contain only inline-level boxes, or only block-level boxes. But often the document contains a mix of both. In that case, anonymous block boxes are created around adjacent inline-level boxes.
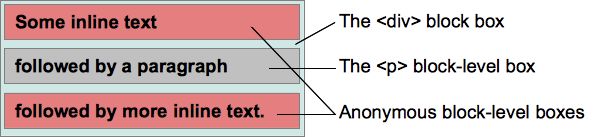
EXAMPLE
Some inline text followed by a paragraph
followed by more inline text.
Unlike the element's box, Web developers cannot control the style of the two anonymous boxes. Inheritable properties take the value from the
Another case that leads to the creation of anonymous block boxes, is an inline box that contains one or several block boxes. In that case, the box containing the block box is split into two inline boxes: one before, and one after the block box. All the inline boxes before the block box are then enclosed into an anonymous block box, so are the inline boxes following the block box. Therefore, the block box becomes the sibling of the two anonymous block boxes containing the inline elements.
If there are several block boxes, without inline content in-between, the anonymous block boxes are created before, and after the set of boxes.
EXAMPLE
If we take the following HTML code, with have display:inline and have display:block :
Some inline text followed by a paragraph followed by more inline text.
Two anonymous block boxes are created, one for the text before the span Element (Some inline text) and one for the text after it (followed by more inline text), which gives the following block structure:
行级元素和行级盒子(Inline-level elements and inline boxes)
An element is said to be inline-level when the calculated value of its display CSS property is: inline, inline-block or inline-table. Visually, it doesn't constitute blocks of contents, but is distributed in lines with other inline-level content. Typically, the content of a paragraph with different formatting, like emphasis or images, is made from inline-level elements.
(待补充)
匿名行盒子
(待补充)