网上也有不少使用div + css进行布局的教程,却存在很多缺陷,一是对css的布局模型讲解不清楚,让人很难理解相对定位、浮动等概念;二是虽然避免了“表格套表格”的缺点,却带来了“div 套 div”的缺点,过量使用div标签;三是class过多,造成class灾难。要正确使用css,对css的基本知识就不能够不了解。既然是漫谈,我这里就只讲四个方面。
一、CSS中的块模型
在CSS的定义中,有的html标签被浏览器当成一个块来显示,比如div、table、p、ul等等,我们称之为块元素;有的html标签被浏览器显示在文本行之间,如a、span、font等等,我们称之为行内元素。行内元素我这里就不讲了,只讲讲块元素的模型。
每一个块元素都可以分为context、padding、boder和margin几个部分,我们常说的宽和高,通常指的是context的宽和高(也有可能是context+padding,具体跟浏览器有关),padding代表内容和边框之间的填充,margin代表边框之外的空白,如上图:
这几个部分都是可以通过CSS进行指定的,当然,CSS还可以控制背景,因此,我们可以通过CSS来灵活控制我们页面的外观。
二、CSS中的文档流模型
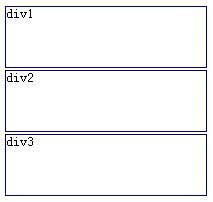
所有的块元素在html文档中是按照它们出现在文档中的先后顺序排列的(当然,嵌套不在此列),每一个块都会另起一行。如下图
他们对应的html如下:
div1
div2
div3
为了定义他们的宽度、高度还有边框,我们定义如下的CSS:
#div1 {
border: 1px solid #000099;
height: 60px;
width: 200px;
margin: 2px;
}
#div2 {
border: 1px solid #000099;
height: 60px;
width: 200px;
margin: 2px;
}
#div3 {
border: 1px solid #000099;
height: 60px;
width: 200px;
margin: 2px;
}
三、CSS中的相对定位和绝对定位模型
在文档流中,每个块元素都会被安排到流中的一个位置,我们可以通过CSS中的定位属性来重新安排它的位置。定位分为相对定位和绝对定位, 相对定位是相对于该块元素在文档流中的位置的,比如,我们可以使用相对定位把div2放到div1的右侧,CSS代码如下:
#div1 {
border: 1px solid #000099;
height: 60px;
width: 200px;
margin: 2px;
}
#div2 {
border: 1px solid #000099;
height: 60px;
width: 200px;
margin: 2px;
position: relative;
top: -64px;
left: 204px;
}
#div3 {
border: 1px solid #000099;
height: 60px;
width: 200px;
margin: 2px;
}
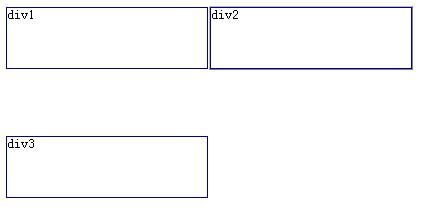
下面是效果:
可以看到一个有趣的现象,那就是虽然我们把div2移走了,但是div1和div3中间还是有一个空间,说明相对定位的元素是会占据文档流空间的,这里的div2就是典型的“站着茅坑不拉屎”。
使用绝对定位也是可以把div2摆到div1的右边的,而且绝对定位是不会占据文档流空间的,如下图,div1和div3之间没有空白:
div2的CSS代码:
#div2 {
border: 1px solid #000099;
height: 60px;
width: 200px;
margin: 2px;
position: absolute;
top: 15px;
left: 214px;
}
绝对定位是个好东西,可以把内容显示到页面上的任何位置,但是对于我们程序员来说,却不能使用太多的绝对定位,因为使用程序动态向div中添加内容,div的大小是不可知的,无法将每一个div的位置都定死。
四、CSS中的浮动和清除模型
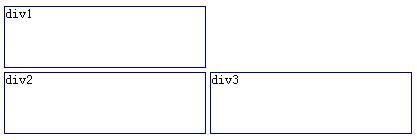
在CSS中,最让人不好理解的应该算是float和clear意义了。float可以达到这样一个效果,就是本来应该一行一个的块元素,如果定义了float属性,则只要行的空间足够,它会跑别的float元素的屁股后面,而不再会单独占用一行,如下图:
这里把div2和div3都定义了为浮动,代码如下:
#div2 {
border: 1px solid #000099;
height: 60px;
width: 200px;
margin: 2px;
float: left;
}
#div3 {
border: 1px solid #000099;
height: 60px;
width: 200px;
margin: 2px;
float: left;
}
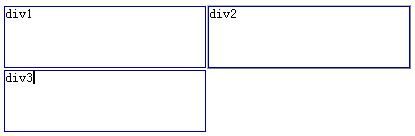
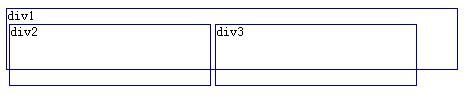
那什么情况下需要clear呢?这是因为float的元素和绝对定位的元素一样,也是不占用文档空间的,因此,如果我们把div2和div3都嵌套在div1中,并且把div2和div3都定义为浮动,那么由于它们不占用文档空间,设置为浮动后div2和div3都不属于div1的内容了,所以作为父元素的div1没有内容填充,不知道自动扩展大小,以至于显示出来div2和div3会跑到div1的外面,如下图
下面是它们的html代码:
div1
div2
div3
下面是它们的css代码:
#div1
{
border: 1px solid #000099;
height: 60px;
width: 450px;
margin: 2px;
}
#div2
{
border: 1px solid #000099;
height: 60px;
width: 200px;
margin: 2px;
float: left;
}
#div3
{
border: 1px solid #000099;
height: 60px;
width: 200px;
margin: 2px;
float: left;
}
因为float的元素不占用文档流空间,有时候元素还会重叠到float元素上,这里我就不举例了。
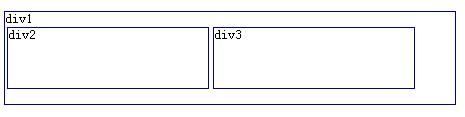
为了解决上面的问题,就需要在float之后的元素上面使用clear,在此例中,我们在div3后面加入一个空段落,并设置其为clear,如下:
div1div2div3
clear 属性定义了元素的哪边上不允许出现浮动元素。下面是新增加的空段落的CSS代码:
.clear{clear:left;}这时div1有了p这块内容(尽管p里面是空的),并且clear:为left, 使得p的上外边框边界刚好在其上浮动元素的下外边距边界之下效果图;