写了什么?
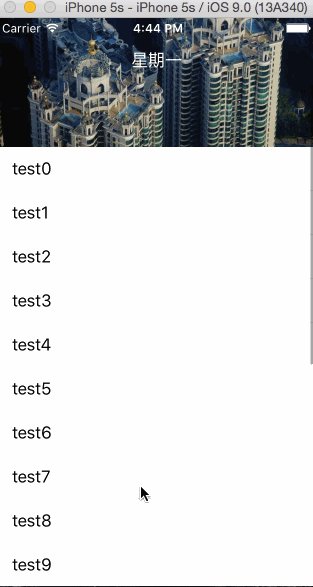
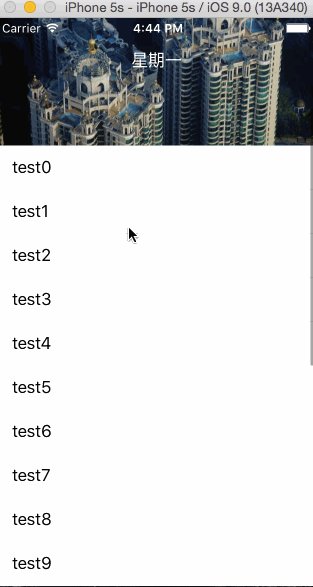
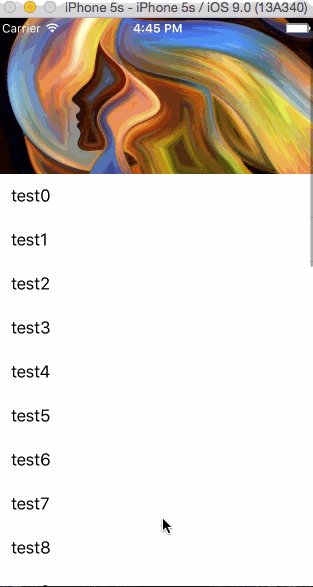
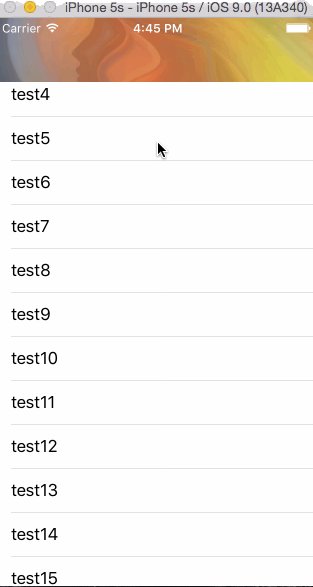
一个十分普及且好看的tableHeaderView+NavigationBar的组合效果。虽然有很多大牛都写过类似的开源项目。出于学习swift的目的,写了一个swift版本,具体效果见下图。最终版代码已经上传到GitHub[ParallaxHeaderView][id]
[id]: https://github.com/SmallLang/ParallaxHeaderView "ParallaxHeaderView"
准备工作
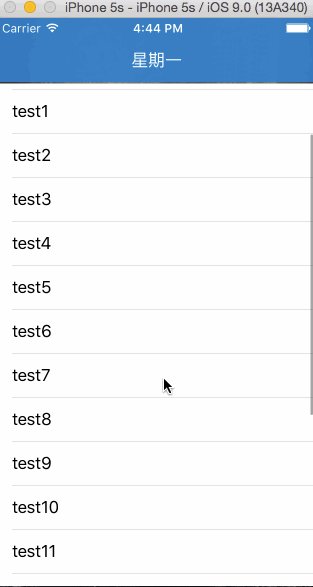
开发xcode7、swift2.0。新建一个swift项目并达到如下截图所示效果。
编码
1:NavigationBar颜色渐变效果
细心的人一看就知道要达到所说的即颜色渐变效果无疑是两个步骤
1:设置NavigationBar的颜色
2:设置在tableView滚动的过程中NavigationBar的透明度,其实还是设置颜色
那么目的是十分明了的---我要改变NavigationBar的颜色。那么问题又来了,如何改变NavigationBar的颜色?方法很多,只列出下面三种
直接修改 NavigationBar的barTintColor属性。
(失败的尝试,不想了解可以跳过)
self.navigationController?.navigationBar.barTintColor = UIColor(red: 0/255.0, green: 130/255.0, blue: 210/255.0, alpha: 1)
看起来还不错的样子(StatusBar的颜色稍后再做调整),紧接着尝试在活动过程中修改它的透明度。
override func scrollViewDidScroll(scrollView: UIScrollView) {
//NavBar及titleLabel透明度渐变
let color = UIColor(red: 0/255.0, green: 130/255.0, blue: 210/255.0, alpha: 1)
let offsetY = scrollView.contentOffset.y
let prelude: CGFloat = 50
if offsetY >= -64 {
let alpha = min(1, (64 + offsetY) / (64 + prelude))
//NavBar透明度渐变
self.navigationController?.navigationBar.barTintColor = color.colorWithAlphaComponent(1 - alpha)
} else {
self.navigationController?.navigationBar.barTintColor = color.colorWithAlphaComponent(1)
}
}
这里便出现问题了,不管我怎么更改它颜色的透明度都是没有用的(更改颜色有效)。这时候灵机一动,直接修改navigationBar的透明度!
override func scrollViewDidScroll(scrollView: UIScrollView) {
let offsetY = scrollView.contentOffset.y
let prelude: CGFloat = 50
if offsetY >= -64 {
let alpha = min(1, (64 + offsetY) / (64 + prelude))
//NavBar透明度渐变
self.navigationController?.navigationBar.alpha = 1 - alpha
} else {
self.navigationController?.navigationBar.alpha = 1
}
}
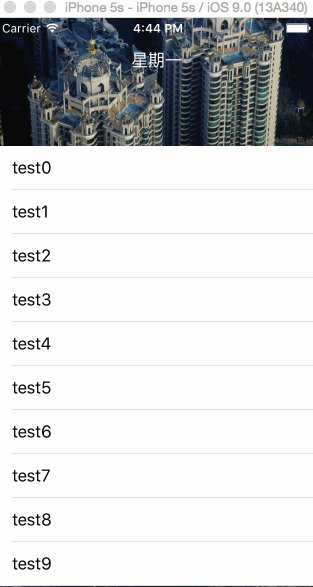
咦?好像是对的哦!仔细看,导航栏的首页两个字也变透明了,回头看示例效果图,星期一标题可没有变红。进行到这里,我也找不到解决方式了(如果你有方法请留言指教)。
利用navigationBar的backgroundColor与其他属性的组合
(失败的尝试,不想了解可以跳过)
self.navigationController?.navigationBar.backgroundColor = UIColor(red: 0/255.0, green: 130/255.0, blue: 210/255.0, alpha: 1)
看起来有点奇怪,虽然看到蓝色了,但是好像上面有点东西,为了满足好奇用了一下Reveal查看了下图层结构,发现上面的确有一层图层名字里面含有EffectView,于是上网一查,果然有解决方式.
override func viewDidLoad() {
super.viewDidLoad()
self.navigationController?.navigationBar.setBackgroundImage(UIImage(), forBarMetrics: .Default) //用一个空的image替换掉哪层模糊的效果
self.navigationController?.navigationBar.shadowImage = UIImage()//同样是使用一个空的image替换掉分割线,不懂的话可以注释这行,然后把下面颜色alpha设置成0看看就知道了
self.navigationController?.navigationBar.backgroundColor = UIColor(red: 0/255.0, green: 130/255.0, blue: 210/255.0, alpha: 1)
}
状态栏颜色没变。。。这是个大问题,因为设置状态栏颜色很复杂所以这种方式又放弃了(同样请求指教)
利用objc_getAssociatedObject关联
想法来自于第二的实验的失败,因为看到navigationBar还有上面那么多图层,于是我想能不能自定义一个view添加到navigationBar上呢?然后在通过控制这个view的颜色从而达到颜色渐变效果呢?
当然你可以尝试创建一个navigationBar的子类,然后用kvc替换掉系统自带的(为啥用kvc?因为navigationBar是只读),当然也可以直接addsubView,这两种方式对后续的操作都会造成很大困扰所以我就没有进行尝试,当然你也可以去试一试。我要来介绍的是我使用的方法。
扩展UINavigationBar,并用objc_getAssociatedObject为UINavigationBar添加一个属性。
objc_getAssociatedObject与objc_getAssociatedObject是runtime的一些知识,但这里只用到皮毛还是比较好理解的
var key: String = "coverView"
extension UINavigationBar {
/// 定义的一个计算属性,如果可以我更希望直接顶一个存储属性。它用来返回和设置我们需要加到
/// UINavigationBar上的View
var coverView: UIView? {
get {
//这句的意思大概可以理解为利用key在self中取出对应的对象,如果没有key对应的对象就返回niu
return objc_getAssociatedObject(self, &key) as? UIView
}
set {
//与上面对应是重新设置这个对象,最后一个参数如果学过oc的话很好理解,就是代表这个newValue的属性
//OBJC_ASSOCIATION_RETAIN_NONATOMIC意味着:strong,nonatomic
objc_setAssociatedObject(self, &key, newValue, .OBJC_ASSOCIATION_RETAIN_NONATOMIC)
}
}
func setMyBackgroundColor(color: UIColor) {
if self.coverView != nil {
self.coverView!.backgroundColor = color
}else {
self.setBackgroundImage(UIImage(), forBarMetrics: .Default)
self.shadowImage = UIImage()
let view = UIView(frame: CGRectMake(0, -20, UIScreen.mainScreen().bounds.size.width, CGRectGetHeight(self.bounds) + 20))
view.userInteractionEnabled = false
view.autoresizingMask = [.FlexibleHeight, .FlexibleWidth]
self.insertSubview(view, atIndex: 0)
view.backgroundColor = color
self.coverView = view
}
}
}
上面就是扩展方法,接下来是进行测试代码
override func viewDidLoad() {
super.viewDidLoad()
self.navigationController?.navigationBar.setMyBackgroundColor(UIColor(red: 0/255.0, green: 130/255.0, blue: 210/255.0, alpha: 1))
}
override func scrollViewDidScroll(scrollView: UIScrollView) {
//NavBar及titleLabel透明度渐变
let color = UIColor(red: 0/255.0, green: 130/255.0, blue: 210/255.0, alpha: 1)
let offsetY = scrollView.contentOffset.y
let prelude: CGFloat = 50
if offsetY >= -64 {
let alpha = min(1, (64 + offsetY) / (64 + prelude))
//NavBar透明度渐变
self.navigationController?.navigationBar.setMyBackgroundColor(color.colorWithAlphaComponent(1-alpha))
} else {
self.navigationController?.navigationBar.setMyBackgroundColor(color.colorWithAlphaComponent(1))
}
}
这样就差不多了,而且使用的扩展,用起来十分的方便。而且也没有阻挡到导航控制器事件的传递。
2:tableHeaderView部分
宿舍要关门了。。见后续文章_