canvas实用技巧及案例2
本次来介绍一下实心圆与线圆及各种弧线的制作方法,首先科普一下相关知识
arc()方法可以创建用于制作圆形和部分圆形
语法:arc(x,y,radius,startAngle,endAngle,anticlockwise);
其中x为圆心x轴坐标,y为圆心y轴的坐标,radius为圆形的半径,startAngle为圆形开始角度,endAngle为圆形结束的角度,anticlockwise判断是顺时针还是逆时针,如何是true为逆时针画圆,false则为顺时针画圆。
arcTo() 方法在画布上创建介于两个切线之间的弧/曲线。
语法:arcTo(x1,y1,x2,y2,r);
x1:弧的起点的 x 坐标。y1:弧的起点的 y 坐标。x2:弧的终点的 x 坐标。y2:弧的终点的 y 坐标。r:弧的半径。
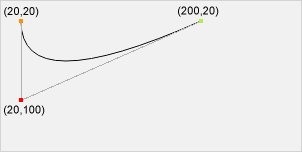
quadraticCurveTo() 方法通过使用表示二次贝塞尔曲线的指定控制点,向当前路径添加一个点。
二次贝塞尔曲线需要两个点。第一个点是用于二次贝塞尔计算中的控制点,第二个点是曲线的结束点。曲线的开始点是当前路径中最后一个点。如果路径不存在,那么请使用 beginPath() 和 moveTo() 方法来定义开始点。
开始点:
moveTo(20,20)
控制点:
quadraticCurveTo(20,100,200,20)
结束点:
quadraticCurveTo(20,100,200,20)
语法:quadraticCurveTo(cpx,cpy,x,y);
cpx:
贝塞尔控制点的 x 坐标。
cpy:
贝塞尔控制点的 y 坐标。
x:
结束点的 x 坐标。
y:
结束点的 y 坐标。
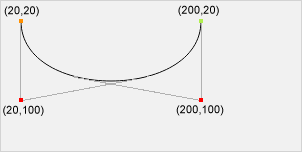
bezierCurveTo() 方法通过使用表示三次贝塞尔曲线的指定控制点,向当前路径添加一个点。
三次贝塞尔曲线需要三个点。前两个点是用于三次贝塞尔计算中的控制点,第三个点是曲线的结束点。曲线的开始点是当前路径中最后一个点。如果路径不存在,那么请使用 beginPath() 和 moveTo() 方法来定义开始点。
开始点:
moveTo(20,20)
控制点 1:
bezierCurveTo(20,100,200,100,200,20)
控制点 2:
bezierCurveTo(20,100,200,100,200,20)
结束点:
bezierCurveTo(20,100,200,100,200,20)
语法:bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y);
其中
cp1x:
第一个贝塞尔控制点的 x 坐标。
cp1y:
第一个贝塞尔控制点的 y 坐标。
cp2x:
第二个贝塞尔控制点的 x 坐标。
cp2y:
第二个贝塞尔控制点的 y 坐标。
x:
结束点的 x 坐标。
y:
结束点的 y 坐标。
如果理解起来有难度的话,咱们来写点代码就知道什么意思了。首先咱们来绘制实心圆,代码如下:
首先还是先在body里面写上canvas标签,并配置相应宽高
然后在javascript里写
var c = document.getElementById("aaa");
var context = c.getContext('2d');
工作结后开始绘制圆啦。注意!以上步骤是在canvas画布上画东西的必要操作!
//绘制实心圆
context.beginPath();
context.fillStyle = "red";
context.arc(151,151,150,0,2*Math.PI,true);
context.closePath();
context.fill();
绘制线圆,要注意,绘制下一个图形前要隐藏上一个图形的代码哦
//绘制线圆
context.strokeStyle="#1B8DCC";
context.arc(151,151,150,0,2*Math.PI,true);
context.stroke();
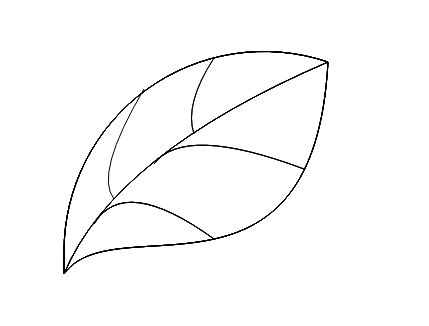
高能来了!!!用之前所说的圆的制作方式,再利用贝塞尔二次元及三次元曲线,咱们来绘制一片叶子,先看效果图
以下部分是代码
//绘制叶子
context.moveTo(100,300);
context.arcTo(100,0,400,100,200); //绘制圆弧
context.stroke();
context.moveTo(100,300);
context.bezierCurveTo(150,230,350,350,364,88); //贝塞尔三次元曲线
context.stroke();
context.moveTo(100,300);
context.quadraticCurveTo(150,180,364,88); //贝塞尔二次元曲线
context.stroke();
context.moveTo(130,250);
context.quadraticCurveTo(160,200,250,265);
context.stroke();
context.moveTo(190,190);
context.quadraticCurveTo(220,150,340,195);
context.stroke();
context.moveTo(230,160);
context.quadraticCurveTo(220,130,250,84);
context.stroke();
context.moveTo(150,225);
context.quadraticCurveTo(130,200,180,115);
context.stroke();
//绘制叶子结束
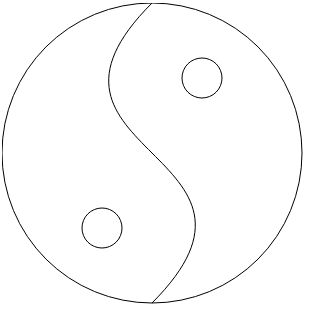
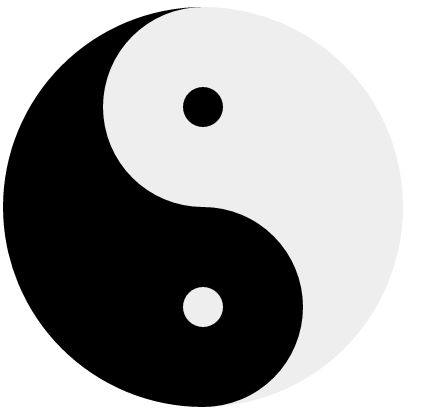
怎么样,你自己的叶子做出来了吗,你可以改改里面的数值看看效果怎么样哦。如果上面的做完了,可以看下面的,用所知道的知识来绘制一个线性八卦图和实心黑白八卦图,最终结果如下
以下为线性八卦图代码
//绘制线性八卦图
context.beginPath();
context.arc(150,150,150,0,2*Math.PI,true); //绘制外圆
context.moveTo(150,0);
context.bezierCurveTo(0,150,300,150,150,300); //绘制S形曲线
context.stroke();
context.closePath();
context.beginPath();
context.arc(200,75,20,0,2*Math.PI,true); //绘制小圆
context.stroke();
context.closePath();
context.beginPath();
context.arc(100,225,20,0,2*Math.PI,true); //绘制小圆
context.stroke();
context.closePath();
//绘制线性八卦图结束
以下为实心黑白八卦图代码,实心八卦图全是通过用arc()方法画圆组合而成,两个黑白半圆,两个黑白半小圆,两个黑白整圆
//实心八卦图
context.beginPath();
context.fillStyle = '#000';
context.arc(200,200,200,1.5*Math.PI,0.5*Math.PI,true);//黑半圆
context.closePath();
context.fill();
context.beginPath();
context.fillStyle = '#eee';
context.arc(200,200,200,1.5*Math.PI,0.5*Math.PI,false);//白半圆
context.closePath();
context.fill();
context.beginPath();
context.fillStyle = '#000';
context.arc(200,300,100,0.5*Math.PI,1.5*Math.PI,true);//黑小半圆
context.closePath();
context.fill();
context.beginPath();
context.fillStyle = '#eee';
context.arc(200,100,100,0.5*Math.PI,1.5*Math.PI,false);//白小半圆
context.closePath();
context.fill();
context.beginPath();
context.fillStyle = '#000';
context.arc(200,100,20,0,2*Math.PI,false);//黑小整圆
context.closePath();
context.fill();
context.beginPath();
context.fillStyle = '#eee';
context.arc(200,300,20,0,2*Math.PI,false);//白小整圆
context.closePath();
context.fill();
//实心八卦图绘制结束
看懂了吗?如果有什么不懂得可以给我发邮箱或者关注我的微博私聊我哦,相信我是有耐心给你解答的!【这是一个斜眼笑的表情】
文章转自https://royalzhao.github.io/