nodejs服务实现反向代理,解决本地开发接口请求跨域问题
前后端分离项目需要解决第一个问题就是,前端本地开发时如何解决通过ajax请求产生的跨域的问题。一般的做法是通过本地配置nginx反向代理进行处理的,除此之外,还可以通过nodejs来进行代理接口。当然,要实现这个前提是,前端开发环境必须运行在nodejs服务中,所幸的是,现在前端的开发自动化工具都是建立在nodejs上的,所以这个前提也不是很重要。
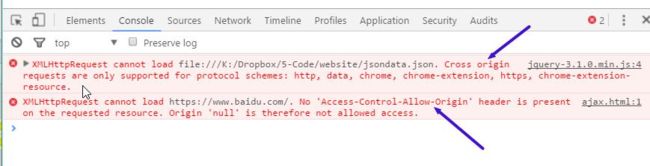
以上错误提示是由于AJAX方法涉及到 跨域 的问题导致!
由于没有在服务器环境里运行含有ajax方法的页面,而是直接通过浏览器打开(类似file:///的访问形式,即file协议)
本地页面ajax()请求本地页面,须通过服务器环境运行,类似这样:
http://127.0.0.1:8888/ajax/index.html
webpack-dev-server配置跨域方案
如果你项目是用webpack作为前端自动化构建工具的话,那么可以引用webpack-dev-server来进行配置跨域方案。webpack-dev-server是一个小型的nodejs服务器,是基于express框架的,用于实时监听和打包编译静态资源。其中里面有一个属性是proxy,是专门来配置代理请求接口的。
举个例子:
比如我现在通过webpack构建了一个本地开发环境,端口号是9000,现在我要在本地去请求(GET)http://jsonplaceholder.typicode.com/users地址获取数据,如果前端没有设置代理的话,请求会因为跨域请求失败。这时候通过如下配置,就可以正常请求了。
devServer: {
contentBase: __dirname + "/",
port: 9000,
proxy: {
"/users": {//需要代理的路径target: "http://jsonplaceholder.typicode.com",//需要代理的域名changeOrigin:true//必须配置为true,才能正确代理}
}
}
通过如上配置,然后在js里面这样请求就可以成功拿到数据了:
//使用fetch获取ajax请求fetch('/users')//填写路径即可.then(function(response) {returnresponse.json()
}).then(function(json) {
console.log('parsed json', json)
}).catch(function(ex) {
console.log('parsing failed', ex)
})
这是通过webpack-dev-server配置的代理方案,那如果没有webpack-dev-server服务,要如何配置代理方案呢?比如在gulp和fis环境中,要怎么设置nodejs的代理服务。这时候我们就得来追寻下webpack-dev-server代理的实现机制了。
http-proxy-middleware模块设置代理服务
如果仔细阅读webpack-dev-server的文档,就会发现其实webpack-dev-server的代理方案是引用了http-proxy-middleware模块来设置的。这里要注意的是http-proxy-middleware模块也是运行在nodejs服务,因此前端需要运行一个nodejs服务,这里以express为例子:
varexpress = require('express');varproxy = require('http-proxy-middleware');varapp = express();
app.use('/users', proxy({
target: "http://jsonplaceholder.typicode.com",
changeOrigin:true}));// 省略各种配置 ... ...app.listen(..., 9000);
如上面代码展示,我们就可以在本地端口9000访问到http://jsonplaceholder.typicode.com/users的数据,其请求接口和上面一直。其实这段代码跟webpack-dev-server代理很相似的,应该说一样的,因为本来就是同一个东西的。在这里就不做更多介绍了,如果需要了解更多直接去看官方文档https://github.com/chimurai/http-proxy-middleware
让新版Chrome支持本地跨域请求调试
提示无法进行跨域请求。这时候如果解决呢?其实可以通过Chrome的启动参数,来解决这个问题,让我们的本地联调测试更加方便。具体方法是:
1、创建一个Chrome的启动快捷方式;
2、右键点击快捷方式属性,然后在目标路径后面,添加以下参数:
–disable-web-security –user-data-dir=”e:\chromedev“
注意在最新版本的Chrome中,–user-data-dir参数也是必须要添加的,下划线部分可以随便指定到其他路径,这里保存是的Chrome的用户数据的。
nginx反向代理解决跨域设置
1、打开本地Host文件, C:\Windows\System32\drivers\etc\ hosts文件
配置本地域名:
127.0.0.1 qyh.xxx.com //目的是浏览器访问使用域名 ,如果不懂就安装配置就可以
2、打开安装nginx配置文件 进行配置
server {
listen 80 default backlog=2048;
listen 443 ssl;
server_name qyh.citic.com;#这里的域名要跟HOST配置一致
#ssl on;
ssl_certificate d:/nginx-1.11.10/conf/server.crt;#HTTPS需要证书路径
ssl_certificate_key d:/nginx-1.11.10/conf/server.key;#HTTPS需要证书路径
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES256-SHA384:AES256-SHA256:RC4:HIGH:!MD5:!aNULL:!eNULL:!NULL:!DH:!EDH:!AESGCM;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:100m;
ssl_session_timeout 100m;
location /{
root D:/xampp/htdocs;#默认请求路径
}
autoindex on;
index index.html index.htm index.shtml;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
location /apis {
rewrite ^.+apis/?(.*)$ /$1 break;
include uwsgi_params;
proxy_pass https://qyhtest.citic.com/;#代理地址 --服务器接口域名
}
}
注意: server_name 要与HOST域名一致。
proxy_pass 是代理接口域名
listen监听443 及80端口
参考资料:
http://www.cnblogs.com/congxueda/p/6806375.html
http://blog.csdn.net/zhongshijun521/article/details/74331560
http://www.cnblogs.com/canfoo/p/6912306.html