批量处理1——文件的上传(bootstrap+Ajax+SSM)
批量处理2——Java花式处理EXCEL
批量处理3——Excel文件导出
批量处理4——java处理压缩文件
Java知多少——相对路径和绝对路径
HTTP知多少——Content-disposition(文件下载)
1. bootstrap实现前端上传模板
.modal.w600 { width: 600px; margin-left: -300px; }
1. 文件上传框(原生)
将原生上传框隐藏显示,style="display:none"。
2. 只显示特定的文件
如何文件上传时只显示某种格式的文件——accept属性列表
在中设置accept属性。
3. input-group输入框组
将Input标签和icon图标整合在一起。
4. click事件和change事件
上面说到,我们将隐藏后,如何操作它?
- 使用
onclick="$('input[id=batchWithdrawFile]').click();"事件,点击后其实掉起的是 - 选择文件后,如何将选择后的文件显示在
上呢?使用onchange="$('#batchFilename').val($(this).val());"写入。
2. Ajax交互
使用FormData实现文件的上传。使用FormData在构造对象的时候,把表单的对象作为一个参数放进去,就可以了。然后FormData,就会得到这个表单对象里面的所有的参数,甚至我们在表单中,都不需要声明enctype ="multipart/form-data" ,就可以直接提交。
通过jQuery Ajax使用FormData对象上传文件
使用ajax提交form表单,包括ajax文件上传
2.1 获取上传文件名
var fileName = new String($('#batchFile').val());
2.2. 获取上传的文件流
2.2.1 若是HTML代码中采用form表单,并指定enctype="multipart/form-data"时
1. HTML代码:
2. js代码:
$.ajax({
url: '/upload',
type: 'POST',
data: new FormData($('#uploadForm')[0]),
processData: false,
contentType: false
})
3. 需要注意的几点:
-
processData设置为false。因为data值是FormData对象,不需要对数据做处理。 -
标签添加enctype="multipart/form-data"属性。 -
contentType设置为false。因为是由 - 上传后,服务器端代码需要使用从查询参数名为
file获取文件输入流对象,因为中声明的是name="file"。
2.2.2 若是没有form表单以及enctype="multipart/form-data"属性
1. HTML代码:
2. js代码:
var formData = new FormData();
formData.append('file', $('#file')[0].files[0]);
$.ajax({
url: '/upload',
type: 'POST',
data: formData,
processData: false,
contentType: false
})
3. 需要注意的几点:
-
append()的第二个参数应是文件对象,即$('#file')[0].files[0]。 -
contentType也要设置为'false'。 - 从代码
$('#file')[0].files[0]中可以看到一个标签能够上传多个文件,只需要在里添加multiple或multiple="multiple"属性。
注意事项:
使用FormData提交的时候,注意表单提交的是Request payload。后台需要特殊处理的。比如在SpringMVC中,可以采用下面的配置。
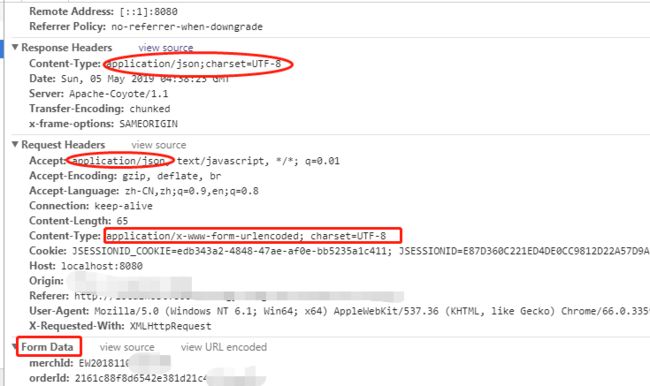
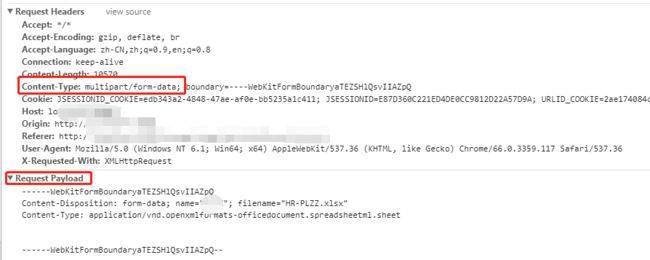
2.3 HTTP请求中 request payload 和 formData 区别?
FormData和Payload是浏览器传输给接口的两种格式,这两种方式浏览器是通过Content-Type来进行区分的。如果是
application/x-www-form-urlencoded的话,则为formdata方式,如果是application/json或multipart/form-data的话,则为request payload的方式。
HTTP请求中 request payload 和 formData 区别?
2.3.1 FormData格式
在servlet中,可以通过request.getParameter(name)的形式来获取FormData表单参数。
2.3.2 payload格式
Content-Type: application/json 或者 multipart/form-data格式。
对于文件上传需要进行特殊处理,即在Spring-mvc.xml配置文件中增加multipartResolver配置。
源码
//批量上传提交
function batchSubmit() {
var self = $('#batchButton');
if (self.hasClass("disabled")) return;
/*获取上传的文件名*/
var fileName = new String($('#batchFile').val());
/*文件校验*/
if (fileName == null || fileName == '') {
layer.alert("请选择文件!", {icon: 2});
return;
}
if (!fileName.endWith(".xlsx") && !fileName.endWith(".xls")) {
layer.alert("请选择EXCEL文件!", {icon: 2});
return;
}
/*使用FormData获取上传的文件*/
var formData = new FormData();
formData.append("XXX", document.getElementById("batchFile").files[0]);
$.ajax({
url: "./batchFile/upload",
type: "POST",
data: formData,
contentType: false,
processData: false,
success: function (data) {
if (data.code == '200') {
layer.confirm('上传成功!', {
btn: ['开始信息校验', '删除原文件']
}, function () {
/*上传到服务器上开始文件校验*/
$.ajax({
type: "POST",
url: "./batchFile/validateFile",
data: null,
contentType: 'application/json;charset=utf-8', //设置请求头信息
dataType: "json",
beforeSend: function () {
layer.msg("数据校验中。。。", {icon: 1, time: -1, shade: 0.4});
},
success: (function (json) {
/*文件校验成功,返回成功笔数和失败笔数*/
if (json.code == 200) {
layer.closeAll();
var data = json.data;
$("#successCount").html(data.success);
$("#errorCount").html(data.error);
/*提供失败文件下载的功能*/
$("#downloadErrorFile").attr("href", "./batchFile/errorDownload?type=ERRORFILE");
$('#batchResultModal').modal('show');
} else {
layer.msg(json.message, {icon: 2, time: 2000, shade: 0.4});
}
}),
error: function (json) {
layer.closeAll();
}
});
}, function () {
layer.alert('删除成功!', {icon: 1});
});
} else {
layer.alert(data.message, {icon: 2});
}
layer.closeAll('loading');
self.removeClass("disabled");
},
error: function () {
layer.closeAll('loading');
layer.alert("上传失败!", {icon: 2});
self.removeClass("disabled");
},
beforeSend: function () {
layer.load(2, {shade: 0.4});
self.addClass("disabled");
}
});
}
后台代码:
public String upload(@RequestParam("file") MultipartFile file,
@RequestParam("desc") String desc, HttpServletRequest request) {
if (!file.isEmpty()) {
System.out.println("desc : " + desc);
try {
System.out.println("path : " + path);
File destFile = new File("file/" + file.getOriginalFilename());
System.out.println(" 真实路径 : " + destFile.getAbsolutePath());
} catch (IllegalStateException e) {
// TODO Auto-generated catch block
throw new MyUserException();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}