本系列文章一共5篇
谁说Android的动画不廉价(一)之项目分层
谁说Android的动画不廉价(二)之转场动画
谁说Android的动画不廉价(三)之共享元素动画
谁说Android的动画不廉价(四)之元素动画
谁说Android的动画不廉价(五)之水波纹动画
GitHub源码
引言
本篇博文是基于上一篇博文谁说Android的动画不廉价(一)之项目分层的基础上做的拓展。需要实现的是Android下面这种转场效果。
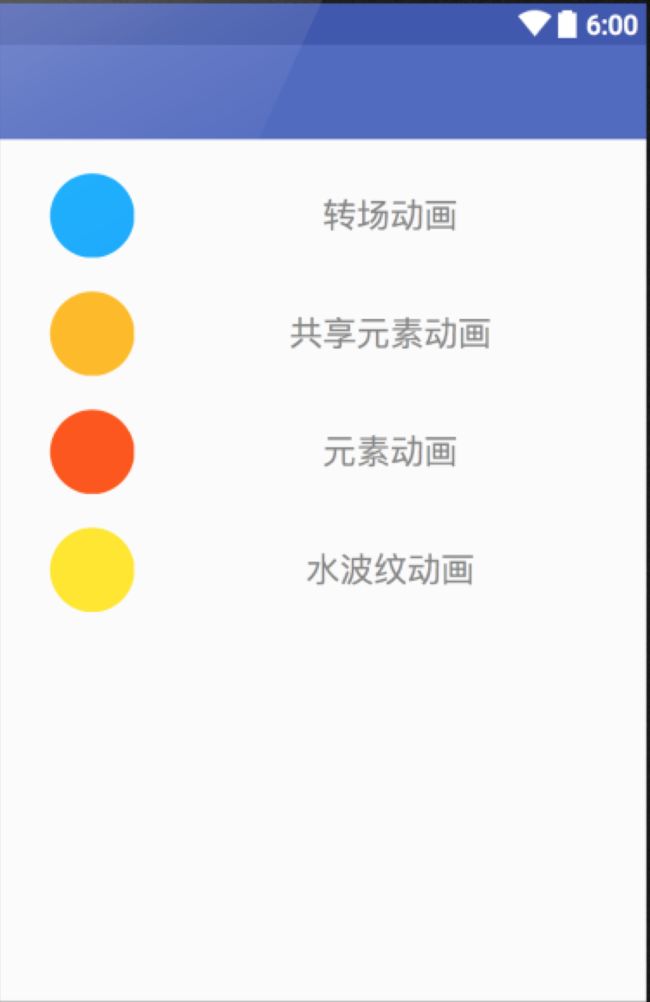
目标效果图
前提说明
开启转场动画
一般我们切换到另外一个Activity是使用startActivity(Intent intent);的方法。转场时使用的是Android系统默认的转场动画。如果需要使用自定义的转场动画。那么我们就需要使用startActivity(Intent intent,Bundle bundle);的方法去启动Activity。其中bundle是使用ActivityOptionsCompat类导出的。也就是ActivityOptionsCompat可以存储了转场效果的配置选项,然后导出到Bundle通过Intent去传送。
创建转场动画
加载转场动画的方式有两种,跟Android Animation类似。可以通过代码创建和XML创建。
代码创建
有下面几个相关的类。
Transition
这个类是一个抽象类,主要是提供View 是怎么改变的,从而去达到不同的动画效果。
TransitionSet
从Set命名我们可以知道,作用跟AnimationSet类似,可以成组地管理Transition。
Visibility
该类主要是决定View是否可见和View是否需要移除。
Slide
继承自Visibility,Android为我们提供实现从边缘位置移入移出视图的动画。
Explode
继承自Visibility,Android为我们提供实现从屏幕中心位置移入移出视图的动画。
Fade
继承自Visibility,Android为我们提供实现改变透明度移入移出视图的动画。
XML创建
XML创建的话我们需要去使用一个Inflater去加载。返回一个Transition
TransitionInflater.from(Context context).inflateTransition(transitionID);
加载XML的套路都是差不多的。。。
设置转场动画
我们通过getWindow.setXXXTransition去设置我们创建出来的动画。其中XXX有一些几个常见的
-
Window.setEnterTransition():设置进入动画 -
Window.setExitTransition():设置退出动画 -
Window.setReturnTransition():设置从上一个Activity返回动画 -
Window.setReenterTransition():设置从新渲染动画,例如ViewGroup或者子View的位置大小等发生改变。 -
Window.setSharedElementEnterTransition():设置共享元素的进入动画 -
Window.setSharedElementExitTransition():设置共享元素的退出动画
着手代码
资源文件
我们需要创建四个Drawable
circle_blue.xml
circle_orange.xml
circle_red.xml
circle_yellow.xml
布局文件
activity_main.xml
首先我们先搭建好布局
activity_transition_demo.xml
代码文件
MainActivity.java
package demo.august1996.top.transitionanimationsdemo;
import android.content.Intent;
import android.support.v4.app.ActivityOptionsCompat;
import android.transition.Slide;
import android.view.Gravity;
import android.view.View;
import demo.august1996.top.transitionanimationsdemo.Activity.ToolbarActivity;
public class MainActivity extends ToolbarActivity {
@Override
protected void beforeInitView() {
super.beforeInitView();
Slide slideTransition = new Slide();
slideTransition.setSlideEdge(Gravity.LEFT);
slideTransition.setDuration(1000);
getWindow().setReenterTransition(slideTransition);
getWindow().setExitTransition(slideTransition);
}
@Override
protected void initView() {
}
@Override
protected int getContentViewID() {
return R.layout.activity_main;
}
@Override
protected String getToolbarTitle() {
return "谁说Android的动画不廉价";
}
public void transition(View v) {
Intent intent = new Intent(this, TransitionActivity.class);
ActivityOptionsCompat activityOptionsCompat = ActivityOptionsCompat.makeSceneTransitionAnimation(this);
startActivity(intent, activityOptionsCompat.toBundle());
}
public void shareElements(View v) {
}
public void viewAnimations(View v) {
}
public void circularAnimations(View v) {
}
}
这里的代码量比较少,大多数东西是从前面提到过的。直接看
TransitionActivity的代码
TransitionActivity.java
package demo.august1996.top.transitionanimationsdemo;
import android.content.Intent;
import android.support.v4.app.ActivityOptionsCompat;
import android.view.View;
import demo.august1996.top.transitionanimationsdemo.Activity.ToolbarActivity;
public class TransitionActivity extends ToolbarActivity {
public static final int EXPLODE_CODE = 1;
public static final int EXPLODE_XML = 2;
public static final int SLIDE_CODE = 3;
public static final int SLIDE_XML = 4;
@Override
protected void beforeInitView() {
super.beforeInitView();
}
@Override
protected void initView() {
}
@Override
protected int getContentViewID() {
return R.layout.activity_transition;
}
@Override
protected String getToolbarTitle() {
return "转场动画";
}
public void explodeCode(View v) {
Intent intent = new Intent(this, TransitionDemoActivity.class);
intent.putExtra("type", EXPLODE_CODE);
ActivityOptionsCompat activityOptionsCompat = ActivityOptionsCompat.makeSceneTransitionAnimation(this);
startActivity(intent, activityOptionsCompat.toBundle());
}
public void explodeXML(View v) {
Intent intent = new Intent(this, TransitionDemoActivity.class);
intent.putExtra("type", EXPLODE_XML);
ActivityOptionsCompat activityOptionsCompat = ActivityOptionsCompat.makeSceneTransitionAnimation(this);
startActivity(intent, activityOptionsCompat.toBundle());
}
public void slideCode(View v) {
Intent intent = new Intent(this, TransitionDemoActivity.class);
intent.putExtra("type", SLIDE_CODE);
ActivityOptionsCompat activityOptionsCompat = ActivityOptionsCompat.makeSceneTransitionAnimation(this);
startActivity(intent, activityOptionsCompat.toBundle());
}
public void slideXML(View v) {
Intent intent = new Intent(this, TransitionDemoActivity.class);
intent.putExtra("type", SLIDE_XML);
ActivityOptionsCompat activityOptionsCompat = ActivityOptionsCompat.makeSceneTransitionAnimation(this);
startActivity(intent, activityOptionsCompat.toBundle());
}
@Override
protected boolean canBack() {
return true;
}
}
其实这里也没有太多的代码主要是根据不同的参数去启动Activity,我们主要的动画代码其实是在
TransitionDemoActivity里面
TransitionDemoActivity.java
这才是主要的代码
package demo.august1996.top.transitionanimationsdemo;
import android.transition.Explode;
import android.transition.Slide;
import android.transition.Transition;
import android.transition.TransitionInflater;
import android.view.Gravity;
import android.view.View;
import android.view.animation.DecelerateInterpolator;
import demo.august1996.top.transitionanimationsdemo.Activity.ToolbarActivity;
public class TransitionDemoActivity extends ToolbarActivity {
@Override
protected void beforeInitView() {
super.beforeInitView();
Transition transition = null;
switch (getIntent().getIntExtra("type", -1)) {
case TransitionActivity.EXPLODE_CODE:
transition = new Explode();
transition.setDuration(1000);
transition.setInterpolator(new DecelerateInterpolator());
break;
case TransitionActivity.EXPLODE_XML:
transition = TransitionInflater.from(this).inflateTransition(R.transition.simple_explode);
break;
case TransitionActivity.SLIDE_CODE:
transition = new Slide();
((Slide) transition).setSlideEdge(Gravity.RIGHT);
transition.setDuration(1000);
transition.setInterpolator(new DecelerateInterpolator());
break;
case TransitionActivity.SLIDE_XML:
transition = TransitionInflater.from(this).inflateTransition(R.transition.simple_slide);
break;
}
if (transition != null) {
getWindow().setEnterTransition(transition);
getWindow().setExitTransition(transition);
}
}
@Override
protected String getToolbarTitle() {
return "转场动画看这里";
}
@Override
protected void initView() {
}
@Override
protected int getContentViewID() {
return R.layout.activity_transition_demo;
}
public void exit(View v) {
finishAfterTransition();
}
@Override
protected boolean canBack() {
return true;
}
}
咋一看,这里也没多少代码。。。所以说Android的动画其实也是很廉价的。最主要看看下面两个动画资源文件怎么写。
动画资源文件
- 新建
res/transition文件夹 - 在新建文件夹下新建
simple_explode.xml
- 在新建文件夹下新建
simple_explode.xml
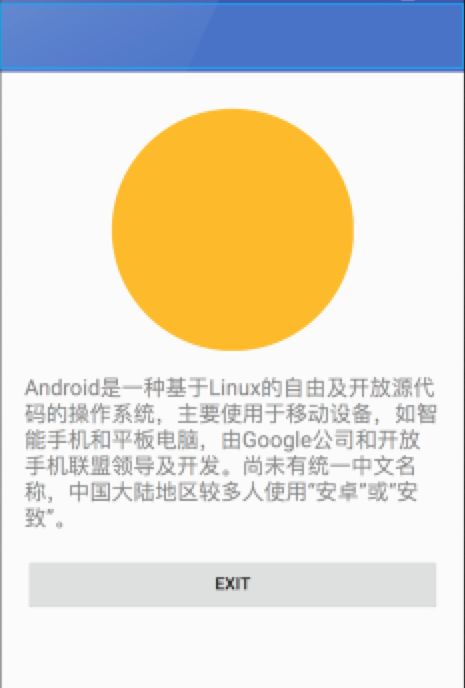
我们的效果图
总结
Android动画真的很廉价。。。