- 谢谢你们,爱你们!
鹿游儿
昨天家人去泡温泉,二个孩子也带着去,出发前一晚,匆匆下班,赶回家和孩子一起收拾。饭后,我拿出笔和本子(上次去澳门时做手帐的本子)写下了1\2\3\4\5\6\7\8\9,让后让小壹去思考,带什么出发去旅游呢?她在对应的数字旁边画上了,泳衣、泳圈、肖恩、内衣内裤、tapuy、拖鞋……画完后,就让她自己对着这个本子,将要带的,一一带上,没想到这次带的书还是这本《便便工厂》(晚上姑婆发照片过来,妹妹累得
- 正确的护肤步骤,爱美的女生一定要了解一下
焕颜研究所
皮肤和孩子一样要养,是个长期的工作,天生好皮肤也需要护理。说起护肤其实倒没那么太复杂,主要大家只要了解了护肤步骤并且搭配适合自己的护肤品以后按照规则来就行了,今天给大家正确的护肤步骤,仅供大家参考!【正确的护肤步骤简单说明】晨间护肤顺序是:洗脸—化妆水—眼霜—精华—乳液/面霜—防晒。按照质地从轻薄到厚重的顺序来涂,晚间护肤步骤稍微复杂一点。关于眼霜步骤问题,其实眼霜的步骤比较灵活,在化妆水后任意一
- 努力不需要仪式感
宇韩叔叔
在一次踏青活动中,我认识了彩虹,一个皮肤很白的小美女。她对自己的外形不太满意,一米六的身高,体重接近130斤。听说我是一个跑步爱好者,她马上加微信,希望每天能跟我一起晨跑,锻炼出一个好身材。我满口答应,承诺每天电话催她起床,到约定地点一起跑。第一天见面,彩虹让我眼前一亮:崭新的运动服、高束的马尾辫、箍在大臂上的手机袋,浑身上下都透着一股踌躇满志的精气神。我开始跟她讲路线和跑步要领,她却摆摆手示意我
- 汽车一键式启动系统包含哪些功能
zsmydz888
汽车一键式启动系统汽车无钥匙启动系统汽车
汽车一键式启动系统是一种智能化的汽车启动系统,它通过一个按钮来启动和熄灭发动机,取代了传统的钥匙启动方式。这个系统不仅简化了启动和熄火的步骤,还提供了多种智能化的功能,如自动开锁、自动关锁、自动关窗、自动防盗等。此外,汽车一键式启动系统还支持远程启动和紧急熄火功能,以及个性化设置记忆功能,大大提升了驾驶的便利性和安全性。移动管家汽车无钥匙进入一键启动基本功能:一键启动与熄火:通过轻按按
- 防不胜防的宝宝湿疹竟然因为这样做而渐渐消除。。。
xinju8830
宝宝在未满一周岁之前很容易罹患湿疹,婴儿湿疹是一种过敏性皮肤炎症,1-3个月的婴儿出生后就可以发现。南方婴儿湿疹在春夏季是高发季节,北方婴儿湿疹高发季在春秋时节。因为婴儿患湿疹的环境因素最主要是潮湿、阴暗造成的,南方的春夏最为潮湿,所以婴儿患湿疹的概率也就增加。能够引起婴幼儿湿疹的因素除了环境因素之外,还有遗传、饮食等多方因素,令家长防不胜防。那么在孩子出现了湿疹的症状时,妈妈们都应该怎么做?如何
- 带不回
東夜十二
最美的是故乡最爱的是你我想把最爱的你带回最美的故乡如梦般的美好仅仅停留在过去文|壹苝图片发自App
- 我们一起喵喵喵
米菲兴哥
2021-4-16星期五晴天今天忙碌了2件事情,车险和接种疫苗。对比平安的车险,电销的保险是优惠不少,还送电子门锁(不含安装费用),等会儿查核电子门锁的价格。今天在公司接种疫苗,上次公司安排到社区接种,有点心虚,没有去。这次安排到公司的,就接种吧。早晚要接种的,这次安排这么好,上班时间接种疫苗,直接干呢。下次的接种时间已经安排好啦。刚开始还感觉有点怕怕,皮肤消毒过后,就只有凉凉的感觉,护士的手一接
- 今天来讲一下我们皮肤缺水都有哪些危害,先了解一下,别让皮肤严重了才后悔,
海之冬情澜逸韵
今天来讲一下我们皮肤缺水都有哪些危害,先了解一下,别让皮肤严重了才后悔,在大家的认知力,皮肤缺水都有哪些危害啊?第一点:皮肤缺水导致皮肤敏感,甚至过敏,出现红血丝,我们皮肤表层最表面的是角质层,就是我们手可以摸到的那一层,角质层作用是可以抵抗外界的刺激,和帮助皮肤储存水分,如果说你的皮肤干燥缺水的话,表皮会像土地一样开裂出现缝隙,所以就会出现脱皮起皮的现象,皮肤出现开裂甚至是因为脱皮导致角质层受损
- MATLAB语言基础教程、 小项目1:简单的计算器、 小项目2:有页面的计算器、使用App Designer创建GUI计算器
azuredragonz
学习教程matlab开发语言
MATLABMATLAB语言基础教程1.MATLAB简介2.基本语法变量与赋值向量与矩阵矩阵运算数学函数控制流3.函数4.绘图案例:简单方程求解小项目1:简单的科学计算器功能代码项目说明小项目2:有页面的计算器使用AppDesigner创建GUI计算器主要步骤:完整代码(使用MATLAB编写)说明:如何运行:小项目总结MATLAB语言基础教程1.MATLAB简介MATLAB(矩阵实验室)是一种用于
- 乘风破浪,我们眼里藏着努力和未来
刘娟娟_培训师
居里夫人说:“17岁时你不漂亮,可以怪罪于母亲没有遗传好的容貌;但是30岁了依然不漂亮,就只能责怪自己,因为在那么漫长的日子里,你没有往生命里注入新的东西。”30岁之后相由心生,你内心的善良、智慧、经历都会写满整个脸。美一定是内外兼修我曾经遇到过很多女孩问我说说娟娟老师你怎么那么美,皮肤又好,还会穿搭。我笑笑想说其实是我天生底子好,但是我通常会说你要是稍加修饰美起来就没我啥事了。以前的我每天都是素
- 小儿推拿李波:炎炎夏日,防晒、防蚊、防扉,宝宝皮肤护理有门道
55e69701d1dd
小儿推拿李波:炎炎夏日,防晒、防蚊、防扉,宝宝皮肤护理有门道眼下,天气热湿度高,在这样的环境里,宝宝娇嫩的皮肤更容易产生问题。晒伤、长痱子、红屁股、蚊虫叮咬……诸如此类的皮肤问题困扰着不少新手爸妈。想要宝宝的皮肤健康,防晒、防蚊、防痱等“功课”家长可以提前做。小儿推拿李波:炎炎夏日,防晒、防蚊、防扉,宝宝皮肤护理有门道痱子痱子是宝宝夏季最常见的皮肤问题。夏天出汗多,喜欢活动的宝宝,最容易出汗。过多
- 《野草》复仇(其一) 读书笔记
女人知书香
“复仇”是鲁迅从早年到晚年,念兹在兹,一以贯之的恶一个思绪。几十年间在他心头萦绕不去,回环往复,多次谈及,成为作品和思想的重要主题之一。人的皮肤之厚,大概不到半分,鲜红的热血,就循着那后面,在比密密层层地爬在墙壁上的槐蚕更其密的血管里奔流,散出温热。于是各以这温热互相蛊惑,煽动,牵引,拼命希求偎倚,接吻,拥抱,以得生命的沉酣的大欢喜。【议论】如有人以丽人刺穿其皮肤,则有鲜血喷灌于杀戮者,这是动态的
- 微小说:七夕
3e2271b99ca3
时光荏苒,星河流逝,地球已走完它的寿命,化作星迹尘埃,而人类早已飞出太阳系,将文明播散在宇宙各个角落。天鹰座α上,一个青年正在清点物料,马上就是一年一次的暗能量交接,又可以与天琴座α上的她相会了。飞入“鹊桥”星空站后,发现她已早早等候在此。“七哥!”“小夕!”同为黑头发黄皮肤的他们,经过近百次的能量交接,已经再熟悉不过了。“七哥,每年只能见你一次,我好不甘啊。”“小夕,我们都是各自星座上唯一的人类
- 2019.11.12
浅简的
姓名:蔡江燕公司:海南蔚蓝时代实业有限公司组别:365期谦虚3组学员【日精进打卡第591天】【知~学习】《六项精进》大纲0遍共1543遍《大学》0遍共1543遍《六项精进》通篇0遍共472遍《活法.壹》每天必读2页,今日未完成。《5分钟商学院》每天听书10分钟,未完成。【经典名句】有希望,使我们能憧憬未来;有忍耐,使我们能渡过苦难;有自主,使我们能不受摆布。【行~实践】一、修身:(对自己个人)无二
- 黑与白
笑笑小郎君
四月春风流淌,鲜花流淌在我心的湖上夜夜流淌夜夜有蝴蝶朝我走来含情的走来轻轻地停在我的额头生出许多的小蝴蝶没有比夜晚更加浪漫的夜晚我是夜里唯一放荡的浪子我要和这夜里的一切偷情和一只蝴蝶,又或者贴着我皮肤的黑融入我眸子里的,都属于我的眼睛那些比黑暗还遥远的,远在光明的我也爱你你们都属于我的心可是我只有一个我我无法成为你们共同的丈夫我选择了黑暗我也将像所有负心汉一样我也将成为一个自己也讨厌的人唯你,安静
- 网上商城项目总结报告
WEB前端程序贵
前端
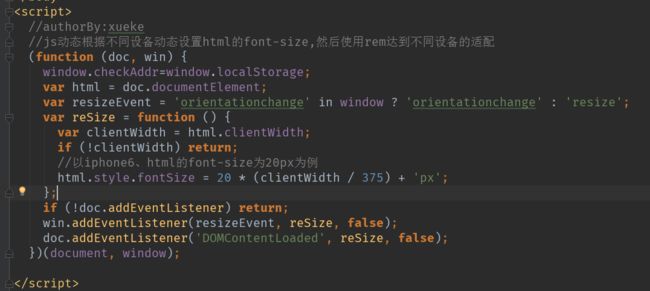
网上商城项目总结报告1:掌握的知识通过网上商城这个实战项目的开发,不仅了解到了一个项目的业务逻辑,而且掌握了实现相关业务功能的方法。通过这个实战项目,了解到了模块化开发项目的基础结构的搭建,以及项目文件的管理方式。通过这个实战项目,运用封装的接口api文档实现了客户端服务器之间的交互知识。通过封装的axios实例对象与方法,向服务器请求数据,然后渲染页面。通过运用localStorage本地储存的
- 网上商城项目总结 续
猫只i
javaweb电子商城结构
前台1.用户登录注册邮箱验证校验用户名是否存在验证码自动登录2.导航条自定义标签库采用异步读取数据(使用gson将集合转换json数据)Redis服务器3.首页热门商品查询展示4.分类列表分页查询5.商品详情用cookie实现浏览记录6.购物车实现商品添加到购物车商品的查询,添加,修改,删除清空购物车7.提交订单添加订单(订单详情)确认订单(易宝支付)8.我的订单9.Fliter定义权限拦截(提交
- 卡车一键启动功能的发展和应用情况
zsmydz888
卡车一键启动智能钥匙卡车无钥匙启动系统汽车汽车的舒适进入汽车一键式启动系统
随着汽车技术的不断进步,卡车的一键启动功能已经逐渐普及。一键启动不仅提高了驾驶的便利性,还提升了卡车的整体档次和舒适度移。移动管家卡车一键启动无钥匙进入手机智能控制、高端配置相结合,为司机提供更加便捷和舒适的驾驶体验。卡车智能一键启动系统相比传统钥匙启动方式,一键启动功能可以节省操作时间、提高启动效率,让驾驶更加便捷。一键启动是近年来汽车带的一种按键启动方式,顾名思义,只需按下一个按键就可以实现
- 芭睿芭睿:开启生物护肤之门 缔造美丽奇迹
3adced8f1ee8
生物护肤并不是营销噱头,是人类对生物科学的一种新认识和新体验。美国JDD皮肤科药学临床杂志在其2014年第13刊中就写道:护肤品已经从低端的物理防护和中等精细化学上升到了生物护肤时代。一个偶然的机会,在一次世界高级化妆品配方师闭门研讨会中,强微特公司的生物科学家们当时了解到:“在世界化妆品原料中,90%以上是化学合成原料,生物原料只占比不到10%,但恰恰是这10%能够真正引导皮肤自我修护”。强微特
- 小鸟依人
段子小说
小鸟依人来源于《段子小说》李航这小子最近新交了一个女朋友小希,平时在朋友圈各种秀恩爱,这不,今天给大家请客正是要展示一下小希的厨艺。我们来到李航的出租屋,看到一个容貌秀丽的女子,想必就是小希了,我仔细观察着她,这女孩皮肤白皙,身材娇小,眼睛大大,扎着个丸子头,应该是大多数男生喜欢的类型。小希看到我们有些羞涩,红着脸悄悄退到李航后边,俨然一副小鸟依人的模样,就连我这个一米七的高妹也有想要保护她的冲动
- 李湘和意中人同住酒店,男方帅气皮肤白皙,李湘贴心为他整理围巾
娱乐扒九叔
王岳伦被拍到三天三夜会两女之后,果断承认了和李湘已经离婚,王岳伦声称,两个人虽然不再是夫妻,却会是永远的朋友和爱女的父母。他们夫妻长达10多年的感情终断,希望各自安好。在这场事件中,李湘并未正面回应,很快就开始了新的生活,状态非常不错。12月6日,媒体拍摄到李湘和此前王岳伦所形容的意中人露面了,李湘还与该男士一起同住酒店,并且双方之间的互动显得很亲密。李湘仍旧还是富贵打扮,而且整个人的气场明显感觉
- 地铁播报壹
星月妹妹
听歌照镜子把刘海剪坏的傻逼是我今日地铁播报:今天路上竟然没有堵车,七点三十多出门八点零几分就到了地铁站。今天下车让小灰灰亲我一下。我以前可是没有这么肉麻啊。哎呀呀。人今天还是好多。人挤人的没点点空间。站在最前面那个带珍珠耳环头发几乎都白的大妈,正在玩着消消乐,消消乐真是腾讯开发一款打发时间的游戏。上海的大妈真的好时尚,有时候还能见到六七十岁老爷爷塞耳机呢。旁边卷发女孩很年轻应该刚毕业不久,侧面看长
- 壹 顺应天性,无为而治【3】
作家雪漠
2014年夏天,我们从岭南开车回西部,然后专门对西部进行了考察。那两个月中,我们几乎横穿了大半个中国。我们发现,全国各地都在搞建设,而建设和开发的另一面,就是对大自然的破坏。有人甚至填平了大渡河的河床,在河床上盖楼房。楼体的旁边,就是汹涌的大渡河。当时我就在想,如果发大水,这里肯定会发生灾难性的事故。这些情况,不知道开发商为什么没有考虑过呢?很多时候,人在欲望——有时已经谈不上生存了,纯粹是一种欲
- 在 Spring Boot 项目中连接 IBM AS/400 数据库——详细案例教程
箬敏伊儿
数据库AS/400springboot数据库后端databasejava
文章目录1.添加`jt400`依赖2.下载`jt400`驱动包依赖下载手动下载下载地址:手动下载JAR的步骤:3.配置application.properties或application.yml(1)`application.properties`(2)`application.yml`4.数据源配置类(可选)5.创建`JDBC`访问层6.测试连接7.启动项目总结在SpringBoot项目中连接I
- 海水洗澡对皮肤好吗 洗澡的益处和害处
一起高省
海面这类水相较于我们平常看到的水为有一定的差别的,这类种类的水喝起來是较为咸的,可是这类水对我们身体是有一定的益处的,但是它除开有益处之外也是会出現一些弊端的,海面里边有很多对身体有益处的原素,因此愈来愈多的人喜爱用海面冼澡,那麼海面冼澡对皮肤白吗?1.高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。古楼导师高省
- 爱上120岁的自己
和120岁的约定
年底,总是一个忙忙碌碌的时间,我也不列外。今年年底忙到把自己的房子都着火烧毁了。于是乎,我想做个列外,我要停下来。思想造就行动,结果现状的自己总会明天早晚抽出一个小时的时间和自己独处,不再是急急忙忙赶来赶去。停下来的时间,看到过往的自己,发挥极大地想象,想到120岁的自己。用些想要的形容词有:健康,优雅,自信,笃定,淡然,超然,幽默,富有童趣,身材一定要特别棒,皮肤也要特别细腻…思维一定非常敏捷,
- 这半年,我老了10岁
夏玫小墨
自从生完宝宝这半年来,我觉得我老了十岁。有了宝宝以后,每天都过得相当充实,她哭了,快去哄她,她拉了尿了,快去给她换尿布,她不高兴了,绞尽脑汁想尽办法,让她停止哭泣,晚上,还要起夜喂奶,换尿布。半年了,我没有睡过一个自然醒的安稳觉。想想曾经,自己是多么的幸福。初为人母,孩子的事情,让我忙的手忙脚乱的,对于自己的皮肤疏于保养,还自我感觉比较年轻。今天,洗完澡,一个想法在脑海里一闪而过,好久没有做面膜了
- 2020/12/17感恩日记
德胜
感恩感谢自己的皮肤越来越好越来越年轻态,感恩感谢敏姐同学于教授的产品和私人订制的产品,给我们带来安全美丽的产品。感恩感谢好种子开花结果带给我的回向和收获,感恩感谢坏种子爆破带给我的教训和改变,感恩感谢咖啡冥想的力量给我强大的力量和美好善愿一一实现,感恩感谢家人们都平安健康。感恩感谢先生的事业顺利,财源茂盛。感恩感谢需要帮忙的人都能得到帮助。感恩感谢孙总和侯总的支持和帮助。
- 今日护肤日记……了解一下黑色素和斑点的关系
海之冬情澜逸韵
首先我们来先了解一下黑色素和斑点的关系[,左边是健康的肌肤状态,右边是皮肤已经受损了导致黑色素蔓延到角质层的肌肤,黑色素就是到肌肤基质层,并且沉淀在皮肤表面,所以才会出现斑点哦,斑点的黑色素就没办法代谢出来就是容易形成斑点是吧,那就是要抑制黑色素的分泌量,让肌肤的新城代谢变得正常,那么斑点就可以淡化掉,斑点的话,白天主要是补水,晚上可以用时间轴套装,
- 风浪时代ll第三十四章 深陷海外断家音
江南铁鹰
第三十四章深陷海外断家音张淳羽在床上足足躺了半年。三木春户派了家中仆役专门照顾他。由于长时间的海水浸泡,不仅让他的心肺和皮肤都出现了严重问题,全身神经系统,特别是四肢出现了麻痹,几乎完全不能自主,除了头部尚可转动,眼睛和嘴没有问题,可以看东西、说话和吃饭,完全已经变成像植物人一样瘫痪在床上。如果不是三木春户坚持叫人日夜看护,又有医护人员精心治疗,只怕他早就死了。这半年真是让张淳羽觉得不如死了倒好,
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1