0.表单:
HTML
jQuery代码:
var myForm = $('#test).submit(function() {
$.ajax({
url: '提交的URL',
type: 'post',//提交的方式
dataType:'json'
data: myForm.serializeArray(),
success: function(msg) {
//这是成功返回的数据,写自己的逻辑
}
});
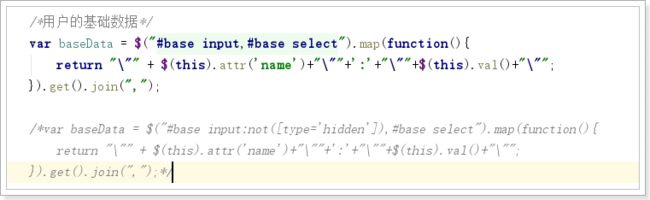
1.查处隐藏的或者是不隐藏的
2.jQuery获取表单中的数据
Title
3.js获取表单中的数据
Title
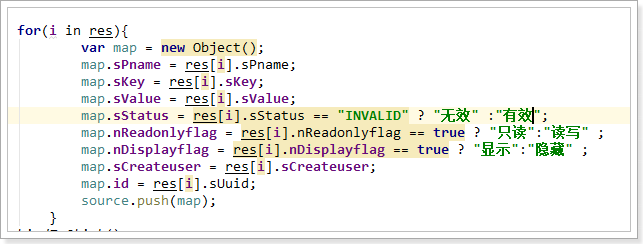
4.js 判断从后台传过来的Boolean类型
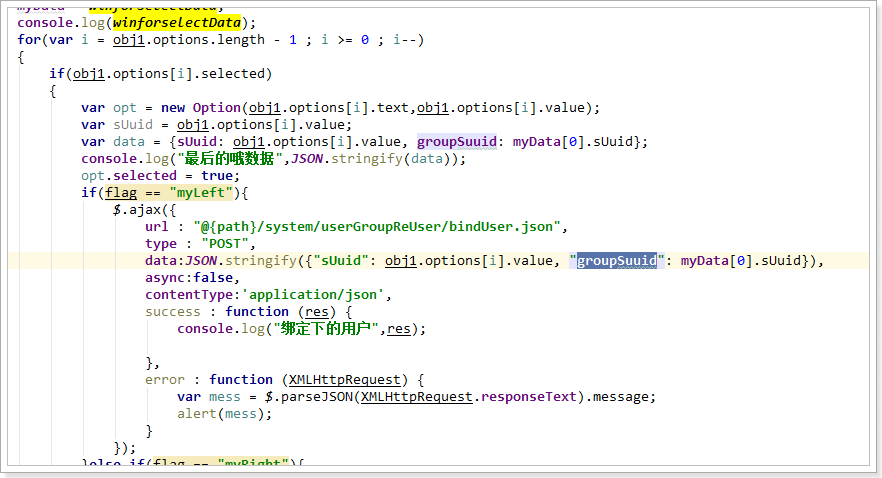
5.json的ajax异步请求传值
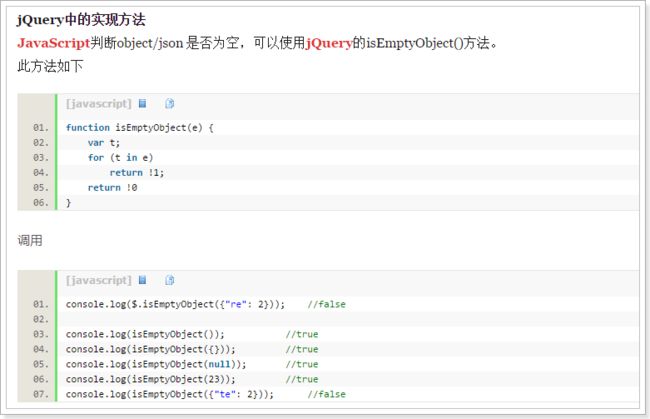
6.jquery判断对象是不是为空,用jQuery的方法
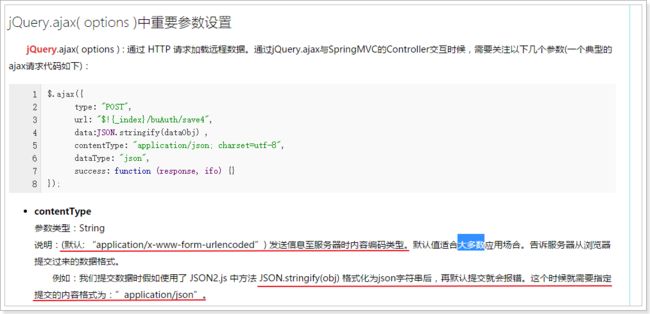
7.ajax提交数据
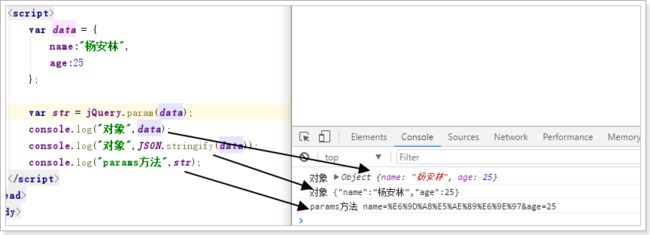
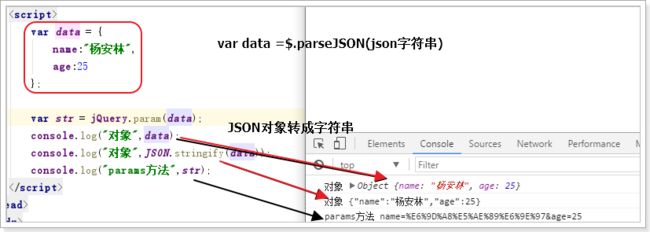
8.JSON字符串和JSON对象之间的转换