官方文档
最近在调研小程序的分享能力,本篇文档主要是调研小程序关于分享方面的玩法,目的是学习小程序在项目应用以及玩法链上的扩展。
API层面
onShareAppMessage
小程序如果想对外分享,必须在page里面定义onShareAppMessage函数,来配置页面分享转发相关的信息。
只有定义了此事件处理函数,右上角菜单才会显示 “转发” 按钮
用户点击转发按钮的时候会调用
此事件需要 return 一个 Object,用于自定义转发内容
一个页面可能会有多个分享,可以由插入的参数options来判断具体是由哪个位置进行分享,从而做不同的逻辑判断。
return对象的返回函数:
如果定义了该事件,又不想通过页面menu转发,可以通过hideShareMenu来隐藏掉
注意事项:
转发后不添加imageUrl的话,将截图作为转发的默认图片。
from 字段可以通过在转发成功后调取的 success、complete 来进行对 menu 和 button 的不同操作
如果有携带 shareTicket 值,会在 success 回调产生,返回结果在 shareTickets 字段中,是一个数组,可以做一定处理
wx.showShareMenu
一般是用来配置相关的参数,常见的如withShareTicket,用它来获取群信息,群的相关标示。
wx.showShareMenu({
withShareTicket: true
})
wx.hideShareMenu
隐藏menu级别的转发功能,但是button中还存在着转发。
如果先设置 showShareMenu ,并且配置了 withShareTicket,再用 hideShareMenu 方法,通过按钮转发,照样能获取 shareTicket,如下:
wx.showShareMenu({
withShareTicket: true
})
wx.hideShareMenu({
})
wx.updateShareMenu
更新shareMenu信息需要用update操作哦,这里需要注意下,一般都是会更新withShareTicket属性。
wx.getShareInfo
在拿到了shareTicket信息后,可以由此API获取转发详细信息
wx.getShareInfo({
shareTicket: res.shareTickets[0],
success: ...
fail: ...
})
相关回调的参数
{
errMsg: "getShareInfo:ok",
iv: "gRHeFU+Nhr36RmladCXnRQ==",
encryptedData: "IQ/RwZLeQFUGuxv0bBfOrL/KLnXO+bxcyCBru5lB92FkHIg8ae…7TnHwU+rqgerFKvpvS5JbFyh+9liUqyb2bk6/LETYQ+h/FQ=="
}
由iv和encryptedData进行解密,可以拿到openGId的值。为当前群对当前小程序的唯一值。额外还可以拿到群名称等更多的开放数据。
button转发
页面内需要转发时,需要给button组件设置open-type="share",并在触发的地方判断来源。
获取分享链接流程
在小程序中,获取openGId主要有两种途径,也一般围绕着两种途径做分享相关的开发:
当用户打开withShareTicket的卡片时,可以在onLauch或者getShareInfo中获取加密信息,并且传给服务端获得openGId。
当用户分享成功后,会在回调里收到一个shareTicket,然后通过getShareInfo来获得加密信息,获得openGId。
拓展玩法
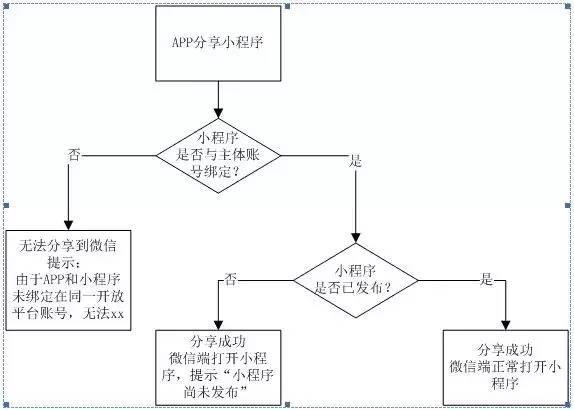
APP分享到小程序
传统APP要以小程序卡片的形式分享到微信,需要满足以下几个条件:
要求发起分享的App与小程序属于同一微信开放平台帐号;
支持分享小程序类型消息至好友会话,不支持“分享至朋友圈” “收藏”;
微信客户端版本要求:6.5.6及以上微信客户端版本,若客户端版本低于6.5.6,小程序类型分享将自动转成网页类型分享。开发者必须填写网页链接字段,确保低版本客户端能正常打开网页链接;
支持分享大图卡片样式,自定义图片建议长宽比是 5:4。6.5.9及以上版本微信客户端小程序类型分享使用大图卡片样式。
支持分享开发版/体验版小程序,为支持开发者调试,开发者工具包支持分享开发版/体验版小程序至微信,开发者可控制分享的小程序版本。
具体流程图如下:
朋友圈打开小程序
在朋友圈中,发布图片附带小程序二维码,用户把图片分享到朋友圈中,看到的一方即可长恩识别在微信中打开小程序。通过这个玩法,实现了把小程序「分享」到朋友圈。
至于图片的生成,canvas和服务器端生成都是比较成熟的解决方案。
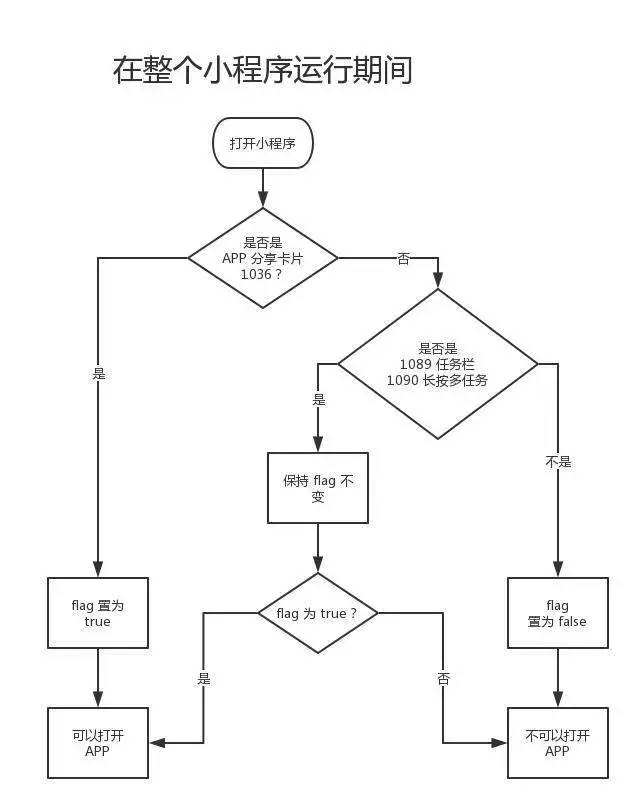
小程序支持打开APP
可以用小程序打开任何移动应用?(答案是不能)
可以打开自己的App?(答案是有限制性地打开)
可以打开系统自带的浏览器?(答案是不能)
可以打开第三方的移动应用呢?(答案也是不能)
可以引导并跳转到应用市场下载 App? (答案也是不能)
这个玩法有一个前提:小程序卡片必须是由APP分享出去,才可以打开APP
功能流程图如下:
该途径可以作为小程序对于app的补充:产品可以通过 App 和小程序实现场景互补。
比如用户 Sherry 将一个文档分享给用户 Kevin,Kevin 可以在小程序内直接查看。如果需要编辑,则可以直接打开 App 完成协同处理。这样一来,小程序不需要做的很重,只需满足基本功能,更多功能由 App 来补充。
case举例:用户代打车,用户A想让用户B代打车,用户A将行程分享给用户B,用户B微信打开小程序之后,跳转美团打车APP完成相关复杂操作。
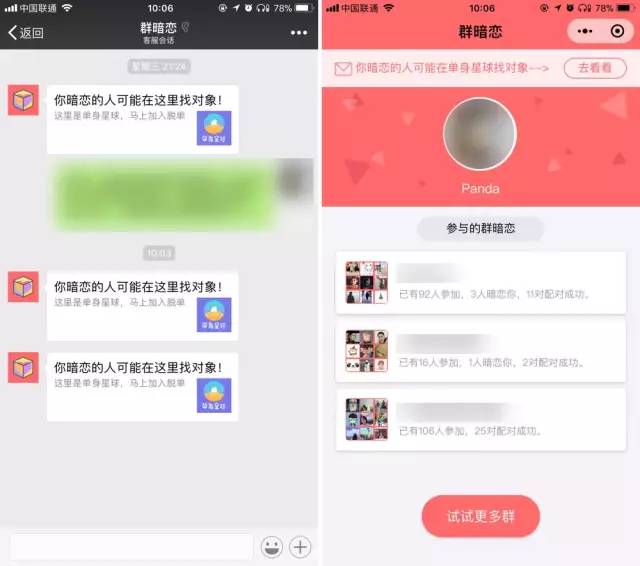
小程序向公众号导流
在小程序中,可以利用一些引导性文案指引用户点击进入客服会话页面,然后客服自动回复一条公众号图文消息,而图文消息则有引导关注公众号获取更多服务的指引文案。(经典用法,但是小心被封)
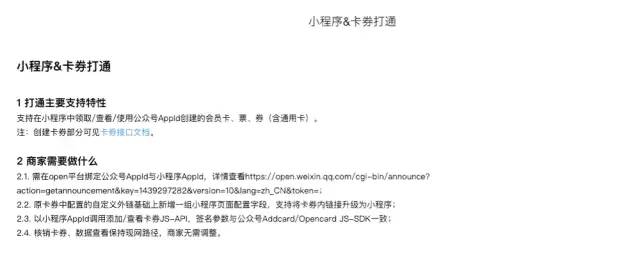
小程序和微信卡劵能力结合
比较小众的玩法:用户可以从小程序中快速领取会员卡和优惠券,也可以从卡包中的会员卡直达小程序。
增加接入途径:从卡包直接进入(发卡需要注册并认证)
作者:大明
https://juejin.im/post/5b4418fee51d4519115cde19
感兴趣的小伙伴,可以关注公众号【grain先森】,回复关键词 “小程序”,获取更多资料,更多关键词玩法期待你的探索~