IOS 3DTouch技术使用
简介
3D Touch是一种立体触控技术,被苹果称为新一代多点触控技术,是在Apple Watch上采用的Force Touch,屏幕可感应不同的感压力度触控。3D Touch,苹果iPhone 6s的新功能。有Peek和Pop两种新手势。3D-Touch技术,相对于多点触摸在平面二维空间的操作,3D-Touch技术增加了对力度和手指面积的感知,可以通过长按快速预览/查看你想要的短信/图片/超链接等内容,Peek和Pop手势的响应时间可迅捷到10ms和15ms。
应用外3DTouch
介绍
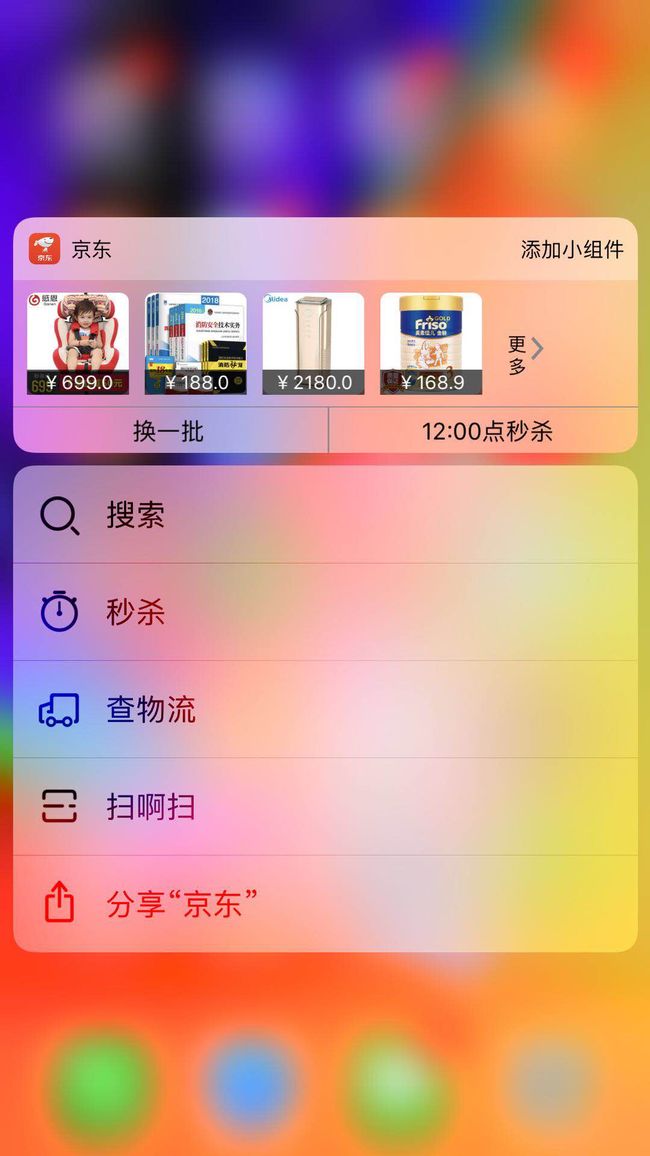
应用外3DTouch技术是指应用处于桌面ICON快捷菜单,这种设计极大的提高应用使用的便捷性,更加快速定位到常用功能的使用。样式如下图:
创建方式
Info.plist方式实现3DTouch技术
UIApplicationShortcutItems:数组中的元素就是我们的那些快捷选项标签。
UIApplicationShortcutItemTitle:标签标题(必填)
UIApplicationShortcutItemType:标签的唯一标识 (必填)
UIApplicationShortcutItemIconType:使用系统图标的类型,如搜索、定位、home等(可选)
UIApplicationShortcutItemIcon File:使用项目中的图片作为标签图标 (可选)
UIApplicationShortcutItemSubtitle:标签副标题 (可选)
UIApplicationShortcutItemUserInfo:字典信息,如传值使用 (可选)
纯代码方式实现3DTouch技术。
// 自定义图标
UIApplicationShortcutIcon *icon1 = [UIApplicationShortcutIcon iconWithTemplateImageName:@"pic1"];
UIApplicationShortcutIcon *icon2 = [UIApplicationShortcutIcon iconWithTemplateImageName:@"pic2"];
UIApplicationShortcutIcon *icon3 = [UIApplicationShortcutIcon iconWithTemplateImageName:@"pic3"];
UIApplicationShortcutIcon *icon4 = [UIApplicationShortcutIcon iconWithTemplateImageName:@"pic4"];
// 创建带着有自定义图标item
UIMutableApplicationShortcutItem *item1 = [[UIMutableApplicationShortcutItem alloc]initWithType:@"pic1" localizedTitle:@"进入pic1" localizedSubtitle:@"自定义图标pic1" icon:icon1 userInfo:nil];
UIMutableApplicationShortcutItem *item2 = [[UIMutableApplicationShortcutItem alloc]initWithType:@"pic2" localizedTitle:@"进入pic2" localizedSubtitle:@"自定义图标pic2" icon:icon2 userInfo:nil];
UIMutableApplicationShortcutItem *item3 = [[UIMutableApplicationShortcutItem alloc]initWithType:@"pic3" localizedTitle:@"进入pic3" localizedSubtitle:@"自定义图标pic3" icon:icon3 userInfo:nil];
UIMutableApplicationShortcutItem *item4 = [[UIMutableApplicationShortcutItem alloc]initWithType:@"pic4" localizedTitle:@"进入pic4" localizedSubtitle:@"自定义图标pic4" icon:icon4 userInfo:nil];
[[UIApplication sharedApplication] setShortcutItems:@[item1,item2,item3,item4]];
UIMutableApplicationShortcutItem初始化方法介绍如下:
- (instancetype)initWithType:(NSString *)type
localizedTitle:(NSString *)localizedTitle
localizedSubtitle:(nullable NSString *)localizedSubtitle
icon:(nullable UIApplicationShortcutIcon *)icon
userInfo:(nullable NSDictionary *)userInfo
-
type:item的唯一标识; -
localizedTitle:是item的标题; -
localizedSubtitle:item的副标题 -
icon:item icon设置的图片 -
userInfo:item所包含的信信息,类型是字典。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
// 首先判断是否支持3DTouch
if(self.window.traitCollection.forceTouchCapability == UIForceTouchCapabilityAvailable)
{
// 创建3DTouch模型
}
return YES;
}
- (void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void (^)(BOOL))completionHandler
{
// 1.获得shortcutItem的type type就是初始化shortcutItem的时候传入的唯一标识符
NSString *type = shortcutItem.type;
//2.可以通过type来判断点击的是哪一个快捷按钮 并进行每个按钮相应的点击事件
if ([type isEqualToString:@"pic1"]) {
// do something
}else if ([type isEqualToString:@"pic2"]){
// do something
}else if ([type isEqualToString:@"pic3"]){
// do something
}else if ([type isEqualToString:@"pic4"]){
// do something
}
}
应用内的3DTouch技术的应用
我们先控制器中在创建一个tableView,并遵守代理UIViewControllerPreviewingDelegate,再创建一个要跳转的目标控制器。代码如下:
#import "ViewController.h"
#import "HomeDetailController.h"
@interface ViewController ()
@property (nonatomic, strong) UITableView *tableView;
@property (strong, nonatomic) NSMutableArray *datas;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.title = @"3DTouch_text";
_datas = [[NSMutableArray alloc]init];
for (NSInteger i = 0; i < 20; i++) {
[_datas addObject:[NSString stringWithFormat:@"cell_%li",(long)I]];
}
self.tableView.frame = self.view.bounds;
[self.view addSubview:self.tableView];
[self.tableView registerClass:[UITableViewCell class] forCellReuseIdentifier:@"myCell"];
}
-(UITableView *)tableView{
if (!_tableView) {
_tableView = [[UITableView alloc]init];
_tableView.delegate = self;
_tableView.dataSource = self;
}
return _tableView;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return _datas.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"myCell"];
if (cell == nil) {
cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"myCell"];
}
cell.textLabel.text = _datas[indexPath.row];
if (self.traitCollection.forceTouchCapability == UIForceTouchCapabilityAvailable) {
NSLog(@"3D Touch 可用!");
//给cell注册3DTouch的peek(预览)和pop功能 ,注册(在哪个页面上使用该功能就注册在哪个页面上)
[self registerForPreviewingWithDelegate:self sourceView:cell];
} else {
NSLog(@"3D Touch 无效");
}
return cell;
}
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
HomeDetailController *vc = [[HomeDetailController alloc]init];
vc.name = [NSString stringWithFormat:@"%ld",(long)indexPath.row];
[self.navigationController pushViewController:vc animated:YES];
}
//2.第二步
#pragma mark - UIViewControllerPreviewingDelegate(实现代理的方法)
- (UIViewController *)previewingContext:(id)previewingContext viewControllerForLocation:(CGPoint)location {
HomeDetailController *vc = [[HomeDetailController alloc]init];
//获取按压的cell所在行,[previewingContext sourceView]就是按压的那个视图
NSIndexPath *indexPath = [self.tableView indexPathForCell:(UITableViewCell* )[previewingContext sourceView]];
//设定预览的界面
vc.preferredContentSize = CGSizeMake(0.0f,500.0f);
vc.name = [NSString stringWithFormat:@"Cell_%ld,用力按进来,或者往上推",(long)indexPath.row];
//调整不被虚化的范围,按压的那个cell不被虚化(轻轻按压时周边会被虚化,再少用力展示预览,再加力跳页至设定界面)
CGRect rect = CGRectMake(0, 0, self.view.frame.size.width,40);
previewingContext.sourceRect = rect;
return vc;
}
- (void)previewingContext:(id)previewingContext commitViewController:(UIViewController *)viewControllerToCommit {
[self.navigationController pushViewController:viewControllerToCommit animated:YES];
}
@end
目标控制器中的代码实现:
- (NSArray> *)previewActionItems {
// setup a list of preview actions
UIPreviewAction *action1 = [UIPreviewAction actionWithTitle:@"关注" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"关注");
}];
UIPreviewAction *action2 = [UIPreviewAction actionWithTitle:@"收藏" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"收藏");
}];
UIPreviewAction *action3 = [UIPreviewAction actionWithTitle:@"分享" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"分享");
}];
NSArray *actions = @[action1,action2,action3];
return actions;
}
博客链接
IOS 3DTouch技术使用
IOS 3DTouch 代码