- SVG图片文件转换成Vector
烟萝
图像处理androidstudio
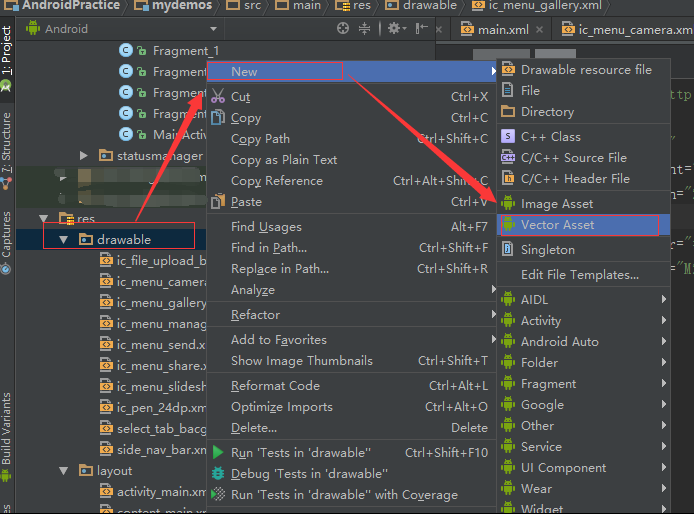
按照下列步骤操作:打开AndroidStudio。在项目中选择要放置VectorDrawable的res文件夹。右击res文件夹,选择New>VectorAsset。在弹出的窗口中选择Localfile(SVG,PSD)选项。上传你的SVG文件。根据需要调整导入选项,如大小和颜色。完成后点击Next,然后点击Finish。这样,SVG就会被转换并保存为一个VectorDrawableXML文件,可
- android+矢量图+插件,Android资源res之矢量图完全指南(加SVG-path命令分析)
楼下的小梧桐树
android+矢量图+插件
零、前言第一次接触SVG时,被它的强大折服,下面两个小例子可以看看SVG文字sin型曲线动画、SVG绘制星空效果Android5.0+也支持矢量图VectorDrawable,是变异削弱版的SVG,但已经非常强大了本来不想写SVG的path的,但是发现需要用到,还是总结一下吧留图镇楼手撕路径动画:path变形变形+旋转常规动画一、SVG的Path1.SVG中的Path(有点反人类,可忽略)命令含义
- Android 矢量图详解
Globalizationa
技术
官方文档关于Vector,在官方开发指南中介绍。本文章是由个人翻译官方指南然后添加个人理解完成。由于个人精力有限,多个渠道发布,排版上可能会有问题,如果影响查看,请移步Android开发者家园VectorDrawables概述VectorDrawable和AnimatedVectorDrawable是在Android5.0系统中第一次加入,当然我们可以使用Android的支持库,来支持旧的版本,通
- Eclipse中 VectorDrawable 动态改path颜色(Android5.1)
ncd
将SVG转为vectordrawable常见的vectordrawable形式如下:AndroidStudio可以使用第三方库,可以按名字提取出path,单独来改变属性:VectorChildFinder还可以使用style来动态改变颜色,但是都需要在style里预设:https://stackoverflow.com/questions/33126904/change-fillcolor-fro
- [Android][VectorDrawable的使用]
lgy_gg
1.什么是Vector矢量图AndroidAPI21(5.0)引入了一个Drawable的子类VectorDrawable目的就是用来渲染矢量图,AnimatedVectorDrawable用来播放矢量动画。之前老的小于21的API设备可以分别使用VectorDrawableCompat和AnimatedVectorDrawableCompat这两个兼容包来同样达到渲染矢量图的目的。2.语法规则以
- DataPath实现渐变效果
Ryfall
androidvector
Android的vector矢量图很好用,可以画出保证清晰度的任意图形。但是AndroidNougat之前的VectorDrawable不支持渐变色,如果要使用渐变色就要使用png图片或者自定义GradientDrawable。这么明显的不足,肯定是要修补上呀,API24中的VectorDrawable可以支持了gradient了。下面是我用vector画的渐变图形,linear、radical、
- android中关于动画的理解和使用
雨田Android开发
在android开发过程中为了使用户的交互和体验更流畅和自然,动画已经是应用开发中不可缺少的部分,在Android中动画分类比较多,最早的帧动画,补间动画,3.0后添加了属性动画5.0又增加了vectorDrawable能够满足用户的各种需求1、帧动画帧动画就是frame动画是一系列图片按照一定顺序逐个展示的过程,可以通过xml定义也可以通过代码实现,animation-list定义的动画将顺次从
- android 图片适配
Sophia_5fc1
在安卓的发展历程中,由于设备碎片化的原故,谷歌在app中图标的适配上做出一步又一步的改进,大体有这么几个阶段:首先有了drawable-(m|h|xh|xxh|xxxh)dpi自androidstudio后,又有了mipmap-(m|h|xh|xxh|xxxh)dpi随着androidL的发布,带来了VectorDrawable,矢量图的支持第一种方案大家都很熟悉,但也是我们头痛的地方,因为每种i
- Lottie使用小结
Lonelyyy
由于项目中需要实现一个比较复杂的动效,比较了一下VectorDrawable和Lottie两种方案,最终还是采用了Lottie,配合UI输出的json文件,还是做出了不错的效果,当然这中间也踩了不少的坑,不管是代码层面或是UI方面的问题,这里简单总结一下1.源码环境下使用Lottie的aar包使用gradle构建工程的话使用lottie十分的方便,一行代码便可搞定(写稿时jcenter上的稳定版本
- Android SVG VectorDrawable cache缓存分析
Edgar_Ng
背景公司提交代码需要提交Screenshottest(UItest的一种,就是将做好的view截图下来,之后每次提PR都要run一次跟之前的对比是否有影响,有改动.使用的是Facebook的screenshottools,支持像素级别的对比校验.)小伙伴有一个需求就是将UI库中的iconCardView(自定义的view)中的icon(AppCompatImageView)的layout_widt
- Android三种方式生成矢量图之VectorDrawable类使用详解
目录生成矢量图VectorDrawable的三种方式静态VectorDrawable的使用配置引用和参数在控件中使用生成矢量图VectorDrawable的三种方式第一种:选中drawable文件夹,右键New-->VectorAsset-->选中ClipArt,在这里面可以选择一些矢量图,点击Next,然后Finish即可。第二种:(前提:自己有一张svg或psd的图片)选中drawable文件
- Android动态使用VectorDrawable过程详解
目录导言案例演示问题解决接上篇继续,讲解使用动态的VectorDrawable上篇链接:Android三种方式生成矢量图之VectorDrawable类使用详解导言VectorDrawable有两个优点,一个是缩放不失真,另一个是使PNG的体积,大幅度减小,那么如果仅仅只有这两个优点,其实我是并不需要使用VectorDrawable,或者说,这并不能成为我们使用VectorDrawable的重要原
- java.lang.NoSuchMethodError: android.graphics.drawable.VectorDrawable_Delegate.nDraw(JJJLandroid/gra
lawrencegeek
移动开发android
今天遇到了不能预览布局文件的问题,google了一下,很快解决了问题。下面是报错信息:java.lang.NoSuchMethodError:android.graphics.drawable.VectorDrawable_Delegate.nDraw(JJJLandroid/graphics/Rect;ZZ)Iatandroid.graphics.drawable.VectorDrawable.
- 转载的开源干货
lzc394049722
Android基础知识Android开源项目库
android相关第三方库awesome-android-ui:大量AndroidUI/UX库(大城小黄)recyclerview-animators:一个关于RecyclerViewitems的动画库;一个简单的RecyclerViewitems动画库;一个item可拖曳效果的RecyclerViewvector-compat:一个支持VectorDrawable的库,Materialdesig
- Android Weekly Notes Issue #218
圣骑士wind
AndroidWeeklyIssue#218August14th,2016http://androidweekly.net/issues/issue-218ARTICLES&TUTORIALSPathMorphingwithAnimatedVectorDrawablesAndroid5.0推出了VectorDrawable,矢量图为处理多种屏幕尺寸的带来了很多好处.这篇文章先介绍了VectorDr
- Android矢量图VectorDrawable
ZebraWei
一、前言我们通常使用的图片有.jpeg.gif.png(三格图)和.svg(矢量图)放大不失真,存储也方便。1.三格图:是由一个一个像素点构成的,所以硬件对它处理的时候,非常大的优势。UPU可以根据每个像素点去做计算处理,所以加载数据会很快。2.矢量图:是有CPU所计算的,绘制的速度会比三格图慢点,但是它的好处在于可缩放性。如果对三格图进行一定极的缩放,那么图像的边缘会出现很多锯齿。那是因为三格图
- Android矢量图动画:每人送一辆掘金牌小黄车
木木玩Android
看完本文,每人送一台小黄车,掘金牌的~不得不说,矢量图在项目中用得少之又少,却很香!可缩放矢量图形(SVG)是一套语法规范,常在前端中使用,而VectorDrawable(Android中的矢量图)只实现了SVG的部分语法。使用VectorDrawable代替位图可以减小APK的大小,因为可以针对不同的屏幕密度调整同一文件的大小,而不会降低图片质量,同时可以实现一些复制的效果图。可以从下面两个地方
- Android 矢量图VectorDrawable
getskill
1.背景维基百科中的定义:可缩放向量图形(ScalableVectorGraphics,SVG)是一种基于可扩展标记语言(XML),用于描述二维向量图形的图形格式。SVG由W3C制定,是一个开放标准。矢量图的优点SVG何以可以任意缩放而不会失真SVG文件一般都比较小,使用矢量图资源达到apk缩包的效果SVG占用内存非常小,性能高。但是SVG明显的缺点是没有位图表达的色彩丰富。Android5.0(
- 为什么矢量图放大还是会模糊
我说的这句话是谎话
矢量图(SVG)在Android系统中通过VectorDrawable来使用,但是在使用矢量图的时候还是发虚(变模糊了)分析原因两个代码VectorDrawable在draw函数中,先获取Drawable的大小,然后根据这个尺寸来绘制图形,这样绘制的图形是不会模糊的。所以可以看到问题不是出现在VectorDrawable的。ImageView在configureBounds函数中,根据View的大
- Android矢量图动画:每人送一辆掘金牌小黄车
GitCode8
看完本文,每人送一台小黄车,掘金牌的~不得不说,矢量图在项目中用得少之又少,却很香!可缩放矢量图形(SVG)是一套语法规范,常在前端中使用,而VectorDrawable(Android中的矢量图)只实现了SVG的部分语法。使用VectorDrawable代替位图可以减小APK的大小,因为可以针对不同的屏幕密度调整同一文件的大小,而不会降低图片质量,同时可以实现一些复制的效果图。可以从下面两个地方
- AS自用开发插件
大海的尾巴
SVG图编辑:SVG2VectorDrawable.FindView:ButterKnifezeleznySVN版本控制:Subversionintegration项目工程文件分析:statisticSelector快速生成器:SelectorChapekforAndroid权限过滤器:PermissionsDispatcherpluginMVP框架:MVPHelperGSON格式化:GsonFo
- 安卓5.0以前vector的加载问题
机智的黑猫
最近对资源图片进行了整合,通过工具改成了vector进行资源图片加载。然而vector的支持是5.0之后才实现的,这里暂时只给一个结论,参考stackoverflow上的答案,在加载vectordrawable的时候使用AppCompatResources去获取drawable(这个方法在获取color.xml的drawable时候会有问题,不知道后续会不会修复,感觉是安卓库的bug)。对于其他的
- Android动画之VectorDrawable矢量图实战
登高且赋
效果图1.矢量图SVG简介Android5.0系统中引入了VectorDrawable来支持矢量图(SVG),同时还引入了AnimatedVectorDrawable来支持矢量图动画。所谓SVG(ScalableVectorGraphics),直译为可伸缩矢量图,具体内容可以参考矢量图百科。和一般的栅格图(比如PNG)相比,虽然其绘制速度较慢,却有以下的优点:保存最少的信息,文件大小比位图要小,并
- Android开发笔记-VectorDrawable
TheaZhu
矢量图形(VectorDrawable)使用几何形状的方式来描述图像元素。矢量图形非常适合于与设备无关的简单或者合成的制图或者不需要实现真实感的场合。矢量图形的渲染是在运行时开始的,因此它可以自适应不同的屏幕,放大不会失真。Android系统从5.0开始支持矢量图,为开发者提供了添加复杂矢量图形的强大功能,同时也提供了动画显示这些图形的方法。VectorDrawable在Android项目中,创建
- Android vector 的使用
一洼世界
好文章当然需要分享啦!也同时作为自己的记录vector比较全面的讲解详细讲解了vector的兼容和使用问题:如果使用的AndroidStudio版本为2.2以上,gradle版本也较新,生成的vectordrawable资源也放在了drawable目录下或drawable-anydpi目录下,则一般就直接可以兼容Android5.0之前操作系统。webp图片处理AndroidWebp完全解析快来缩
- Android动画进阶VectorDrawable
Rayhaha
动画进阶VectorDrawableVectorDrawable是为了让Android支持SVG而诞生的。从大小上来看:VectorDrawableNew->VectorAssetVectorDrawable结构如下//高等分Gradle的默认配置添加vectorDrawables.useSupportLibrary=true静态使用无状态的控件使用:如ImageViewapp:srcCompat
- Android -- VectorDrawable、AnimatedVectorDrawable 使用详解
猿小侯
Android
新年上班第一天,撸起袖子就是干!!!呜啦啦啦啦啦,废话不多说,老司机,开车!Android从5.0版本(API21)开始支持矢量图,引入了VectorDrawable(矢量图)和AnimatedVectorDrawable(矢量图动画)。由于存在兼容性的问题,矢量图在开发中的应用比较少(反正我是没怎么用过),但是如今的开发工具(AndroidStudio和Gradleplugin)在不断强大,兼容
- vectorDrawable使用报错
风中造舟
安卓/Android
异常信息:Can'tprocessattributeandroid:fillColor="@color/colorPrimary":referencestootherresourcesarenotsupportedbybuild-timePNGgeneration.Seehttp://developer.android.com/tools/help/vector-asset-studio.html
- 【BUG记录】> Android dependency ‘androidx.vectordrawable:vectordrawable‘ has different
龙先森
BUG!BUG!BUG!!!bug
项目迁移到了androidx之后,因为之前的图片预览控件用的第三方的,而第三方的glide版本是4.10.0之前的版本,导致androidx与appcompat冲突,所以换了一个第三方控件。(为什么不自己写,因为还得处理缩放以及与viewpager之间的冲突等等问题,有现成的当然直接拿来用了)https://github.com/chrisbanes/PhotoView导入控件之后,编译报错如题思
- android Material Desgin动效——SVG动画
EmmaGuo2015
android前端笔记
参考博客:蓝色的天空ywj简书一个成功的AnimatedVectorDrawable由三部分组成:animator/anim_rotat;drawable/anim_vector;drawable/vectordrawable/vector:定义动画初始的样子,可缺省animator/anim_rotat:定义动画(可有多个)drawable/anim_vector:管理animator/anim
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数