- OpenHarmony 5.0.2 Release来了!
MardaWang
版本概述OpenHarmony5.0.2Release版本对标准系统的能力进行持续完善,以快速迭代的方式推出API14,相比5.0.1Release版本,重点做出了如下特性新增或增强:进一步增强ArkUI、图形图像的能力,提供更多组件的高级属性设置,支持更多精致动效;进一步增强Web能力,满足更多应用诉求;针对2in1设备特点,新增一系列窗口管理和控制的能力及窗口生命周期行为管理;新增一批企业定制
- C++ (10) 软件工程实践:塑造魔法世界的工匠
舔狼
C++从0开始学习1024程序员节c++开发语言
软件工程实践:塑造魔法世界的工匠随着你的魔法城堡逐渐成形,是时候将目光投向更广阔的软件工程实践了。这些实践就像是塑造魔法世界的工匠技艺,帮助你打造更加健壮、优雅且易于维护的软件。让我们一起探索这些工匠的秘诀,让你的代码城堡更加坚不可摧。9.软件工程实践:锻造坚不可摧的代码城堡9.1代码审查:寻找代码中的魔法瑕疵代码审查是确保代码质量的重要步骤。通过审查,你可以发现并修复潜在的错误、改进代码结构,并
- 【后端面试总结】mysql的group by怎么用
ThisIsClark
后端面试总结面试mysql职场和发展
GROUPBY是SQL中的一种用于对结果集进行分组的子句,常与聚合函数(如COUNT()、SUM()、AVG()、MAX()和MIN()等)一起使用。GROUPBY的作用是基于一个或多个列对查询结果进行分组,然后可以对每个分组执行聚合操作。以下是GROUPBY的一些关键点和用法示例:基本用法假设有一个名为employees的表,表结构如下:idnamedepartmentsalary1AliceH
- 题解 洛谷 Luogu P2853 [USACO06DEC] Cow Picnic S 搜索 C++
qwq_ovo_pwp
c++数据结构算法图论
题目传送门P2853[USACO06DEC]CowPicnicS-洛谷|计算机科学教育新生态https://www.luogu.com.cn/problem/P2853思路分别以每头奶牛所在的牧场为起点进行搜索,每轮搜索不重复搜用计数变量统计每个牧场被搜到到的次数,次数=奶牛总数,就计入答案代码#include#includeusingnamespacestd;constintK=105,N=10
- 牛羊定位系统开发系列:硬件与软件架构的深入解析
无数碎片寻妳
牛羊定位单片机嵌入式硬件
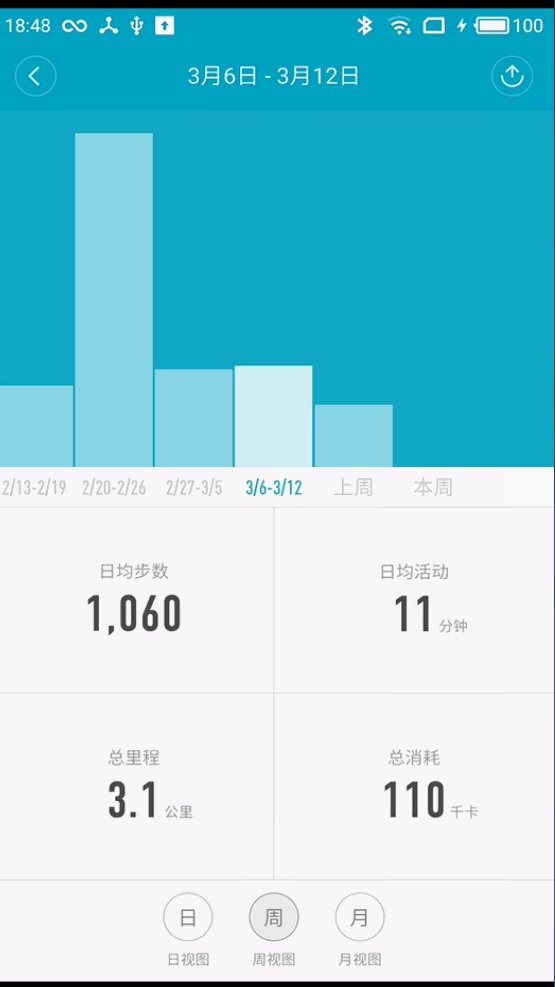
01-面试大保健-牛羊定位-硬件1.项目背景与需求在本项目中,牛羊定位系统的目的是为农场中的牛羊提供实时定位和计步功能,确保对动物的健康进行有效监测,避免因异常行为带来的损失。系统通过GPS定位和加速度计计步模块来追踪牛羊的活动,同时具备低功耗设计,适用于长时间使用。1.1定位与计步功能定位功能:使用GPS模块来实时获取牛羊的地理位置,防止它们走丢或偏离预定区域。计步功能:通过加速度计模块,记录牛
- spark sql的练习题
a大数据yyds
sparkspark
1、使用StructuredStreaming读取Socket数据,把单词和单词的反转组成json格式写入到当前目录中的file文件夹中2、请使用StructuredStreaming读取student_info文件夹写的csv文件,2.1、统计出文件中的男女生各有多少人2.2、统计出姓“王”男生和女生的各有多少人3、请使用StructuredStreaming读取department_info文
- Spark>sql练习题
BigMoM1573
Sparkspark
练习题-------------------------------以下使用StructuredStreaming:-------------------------------1、请使用StructuredStreaming读取Socket数据,统计出每个单词的个数2、请使用StructuredStreaming读取student_info文件夹写的csv文件,2.1、统计出文件中的男女生各有多
- webstorm 推送项目到github
stephen--zhu
git前端webstorm
1.在github中建立对应仓库。webstorm会建立连接,在github中建立对应的仓库。根据提示,会执行commit,以及push。然而,webstorm默认使用的是ssh连接。push失败。因此,执行第二步,设置remotes为https格式。2.添加远程仓库https格式在为:https://github.com/lven/es6.git设置webstorm的gitRemotes为htt
- C语言小任务——1000以内含有9的数字
涅槃寂雨
c语言算法开发语言
步骤第一步:分类含有九的可能的情况:个位有9,十位有9,百位有9,而根据组合数,我们可以得出,一共有7种情况,分别是9##,#9#,##9,99#,9#9,#99,999想要按照这七种情况来找,很明显十分复杂,所以,我们采用另一种方法第一步:求出小于1000的数字的每一位voidgetnum(intnum,int*arr){ inti=0; for(i=0;i#include#includ
- 【Matlab高端绘图SCI绘图模板】第05期 绘制高阶折线图
小熊科研路(同名GZH)
可视化matlab信息可视化开发语言
1.折线图简介折线图是一个由点和线组成的统计图表,常用来表示数值随连续时间间隔或有序类别的变化。在折线图中,x轴通常用作连续时间间隔或有序类别(比如阶段1,阶段2,阶段3)。y轴用于量化的数据,如果为负值则绘制于y轴下方。连线用于连接两个相邻的数据点。折线图用于分析事物随时间或有序类别而变化的趋势。如果有多组数据,则用于分析多组数据随时间变化或有序类别的相互作用和影响。折线的方向表示正/负变化。折
- 算法学习019 BFS实现迷踪步 c++算法学习 中小学算法思维学习 比赛算法题解 信奥算法解析
小兔子编程
信奥算法详解算法宽度优先BFSC++BFS广度优先算法c++迷宫步数c++迷踪步
C++BFS实现迷踪步一、题目要求1、编程实现有一个n行m列的方格迷宫,用0表示可以通过,用1表示不可以通过,每一步可以向上、下、左、右任意方向移动一格,请计算从左上角(1,1)位置移动到右下角(n,m)位置,最少移动多少步?2、输入输出输入描述:第一行输入矩阵大小n和m
- PySpark之金融数据分析(Spark RDD、SQL练习题)
唯余木叶下弦声
大数据大数据sparkpysparkpython数据分析sql
目录一、数据来源二、PySparkRDD编程1、查询特定日期的资金流入和流出情况2、活跃用户分析三、PySparkSQL编程1、按城市统计2014年3月1日的平均余额2、统计每个城市总流量前3高的用户四、总结一、数据来源本文使用的数据来源于天池大赛数据集,由蚂蚁金服提供,包含用户基本信息、申购赎回记录、收益率、银行间拆借利率等多个维度,本文通过PySpark实现对该数据集的简单分析。数据来源:天池
- docker builds not a command
Zack Snyder
dockereureka容器运维云原生
我整理的一些关于【Docker】的项目学习资料(附讲解~~)和大家一起分享、学习一下:https://d.51cto.com/xltfov理解Docker和构建过程中的命令问题:处理“dockerbuildsnotacommand”错误Docker是一种流行的容器化技术,它允许开发者将应用程序及其所有依赖项打包到一个标准化的单元(容器)中,确保应用在任何环境中都能一致地运行。然而,在使用Docke
- PTA:指针 输出学生成绩
悦悦子a啊
数据结构c语言
本题要求编写程序,根据输入学生的成绩,统计并输出学生的平均成绩、最高成绩和最低成绩。建议使用动态内存分配来实现。输入格式:输入第一行首先给出一个正整数N,表示学生的个数。接下来一行给出N个学生的成绩,数字间以空格分隔。输出格式:按照以下格式输出:average=平均成绩max=最高成绩min=最低成绩结果均保留两位小数。输入样例:3859095输出样例:average=90.00max=95.00
- 2021年Javascript最常见的面试题以及答案
2401_86401365
javascript原型模式开发语言
区别:||和原数据是否指向同一个对象|第一层数据为基本数据类型|原数据中包含的子对象||—|—|—|—||浅拷贝|否|不会使原数据一起改变|会使原数据一起改变||深拷贝|否|不会使原数据一起改变|不会使原数据一起改变|点击对Javscript中浅拷贝和深拷贝的探索和详解查看详解项目中实现深浅拷贝常用的方法有哪些?===========================================
- 【Java学习】从0到1掌握行为抽象与Lambda表达式:分区的深度解析与实战指南
墨瑾轩
一起学学Java【二】java学习开发语言
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣从0到1掌握行为抽象与Lambda表达式:分区的深度解析与实战指南!引言在现代编程中,行为抽象和Lambda表达式是提高代码可读性和灵活性的重要工具。特别是在Java8引入的流(Stream)API和分区功能,更是让处理集合数据变得简单而优雅。今天,我们就一起
- SpringBoot继承JWT token实现权限的验证(从头开始)
CodeGuruInk
springbootjava后端
目录概述前提:我们需要知道的文件的用处第1步:数据库的连接第2步:定义一个标准化响应对象的类第3步:编写请求数据库数据代码第4步:自定义异常处理第5步:导入依赖第6步:自定义拦截器第7步:配置拦截器第8步:生成token第9步:开始测试代码第10步:vue请求示例扩展:自定义注解AuthAccess总结概述在开发后端接口时,数据的直接暴露可能会导致安全问题。为了应对这种情况,我们需要在访问接口时进
- Vue.js如何阻止事件冒泡
JhzDev
vue.js前端javascriptVue.Js
事件冒泡是指当一个元素上的事件被触发时,该事件会从该元素开始向上层元素逐级触发,直至到达文档根节点。在Vue.js中,我们可以使用事件修饰符来阻止事件冒泡。下面我将详细介绍如何在Vue.js中实现事件冒泡的阻止。首先,让我们创建一个简单的Vue.js应用程序,以便演示事件冒泡的问题和解决方案。在HTML中,我们将创建一个包含两个嵌套元素的div,每个元素都绑定了点击事件。当点击内部元素时,我们希望
- Vue.js组件开发研究
清北互联木材
vue.js
摘要随着前端技术的快速发展,Vue.js以其轻量级、高性能和组件化开发的优势,在前端开发领域占据了重要地位。本研究深入探讨了Vue.js组件开发的理论基础、开发方法以及实际应用。通过系统梳理Vue.js框架的核心特性、组件化思想及Vue.js组件的基本概念,本研究为Vue.js组件开发提供了全面的理论支撑。进一步地,本研究详细介绍了Vue.js组件的设计原则、组成要素及组件之间的关系,并阐述了组件
- 喜报|JumpServer信创堡垒机入选2024年浙江省信息技术应用创新解决方案
FIT2CLOUD飞致云
开源JumpServer堡垒机运维
2025年1月22日,中国领先的开源软件公司飞致云宣布,其JumpServer信创堡垒机解决方案成功入选“2024年浙江省信息技术应用创新优秀典型解决方案”。“2024年浙江省信息技术应用创新优秀典型解决方案”的征集与评选活动由浙江省经济和信息化厅、中共浙江省委网络安全和信息化委员会办公室、浙江省密码管理局、工业和信息化部网络安全产业发展中心(工业和信息化部信息中心)主办。此项活动以“进一步深化行
- 2.渲染管线——应用阶段
无敌最俊朗@
渲染管线unity
渲染管线的应用阶段(ApplicationStage)是渲染流程的第一步,负责准备和提交渲染所需的数据。这个阶段由应用程序(如游戏引擎、3D建模软件)控制,开发者在这里定义场景中的物体、材质、灯光、相机等,并将这些数据传递给图形API(如OpenGL、DirectX、Vulkan),以便进入后续的渲染管线。认真讲解:应用阶段的核心任务场景数据的准备:应用程序需要加载3D模型、纹理、材质、灯光等信息
- 【实践】Python实现气象数据分析与可视化
大数据张老师
Python程序设计信息可视化python数据分析可视化
一、项目需求在本节中,我们将明确“气象数据分析与可视化”项目的需求,定义项目的功能和目标,为后续的实现奠定基础。通过本项目,读者将学习如何使用Python的各种数据处理和可视化工具来分析和展示气象数据,从而掌握数据处理与可视化的核心技能。1.项目目标“气象数据分析与可视化”项目的目标是通过对历史气象数据的处理和分析,生成直观的图表和统计结果,帮助用户理解气象趋势并预测未来变化。项目的主要功能如下:
- Progressive learning
yore0531
深度学习人工智能计算机视觉
learnfromRestormer.Restormer:EfficientTransformerforHigh-ResolutionImageRestoration|IEEEConferencePublication|IEEEXploreProgressivelearning在小的croppatches上训练Transformer模型可能无法对全局图像统计进行编码,从而在测试时对全分辨率图像的效
- 如何在WPS/Excel中批量查询手机号码归属地
不吃鱼不吃鱼
wpsexcel
在这个信息化发展时代,无论是企业客服中心、销售团队,经常需要处理大量的电话号码。从客户信息管理到市场调研,再到日常生活中的通讯记录整理,号码归属地的查询成为了不可或缺的一环。然而,手动查询不仅耗时耗力,还容易出错。今天,就让我们一起探索Excel函数库的神奇之处,学习如何利用简单的公式实现号码归属地的自动查询,让数据处理变得更加高效便捷!那么如何使用这个号码归属地查询公式呢?第一步:安装Excel
- 分形、大自然的分形几何、数据可视化、Python绘图
timedot-hj
python绘图指南-分形与数据可视化可视化python几何学算法
分形、大自然的分形几何、数据可视化、Python绘图中国传统中的『分形』大自然的分形几何数据可视化本系列采用turtle、matplotlib、numpy这三个Python工具,以分形与计算机图像处理的经典算法为实例,通过程序和图像,来帮助读者一步步掌握Python绘图和数据可视化的方法和技巧,并且让读者感受到“龙枝屈曲竞分形,瑰丽绮错千万状”的分形魅力。本系列共有八章,分别为海岸线有多长,基因与
- 数组
刃神太酷啦
蓝桥杯C++组
数组栈区的空间很有限,静态区的空间大些,一般在静态区去申请较大的空间考虑特例能不能归并到一起也很重要在二维数组中,基于范围的for循环直接遍历的是行,而不是单个元素对于一个intarr[3][4]的二维数组,memset会首先填充arr[0][0]到arr[0][3]如果将数组定义为全局变量,其元素会被默认初始化为0小数四舍五入成整数的方法假设a是四舍五入之后的,b是四舍五入之前的有a=(int)
- ubuntu server连接wifi教程
HermanYe996
Ubuntulinuxubuntulinux运维
ConfigUbuntuServerconfig_ubuntu_server脚本允许在RaspberryPi系统上快速轻松地配置Ubuntu服务器。它包括root权限设置和SSH配置,无需手动获取IP。使用“config_ubuntu_server”项目在您的RaspberryPi系统上配置Ubuntu服务器的麻烦。这个方便的工具通过一步配置简化了过程,包括root权限设置和SSH配置,无需手动获
- Pytest插件介绍:pytest-django
东汉末年出bug
pytestdjangosqlite
pytest-django简介pytest-django是pytest的一个插件,专为Django应用程序和项目提供了一套有用的测试工具。pytest本身是一个功能强大的测试框架,以其简洁的API和丰富的插件生态而闻名。pytest-django则在此基础上,进一步简化了Django项目的测试流程,使得能够更轻松地编写、运行和管理测试。快速上手安装pytest-django要使用pytest-dj
- Github上最热门的11个Java开源项目你会了吗
Java小叮当
项目Github项目java程序员IT
前言4月份GitHub上最热门的Java开源项目排行已经出炉啦,一起来看看吧!1JimuReport(地址见文末)这是一款免费的数据可视化工具,报表与大屏设计!类似于excel操作风格,在线拖拽完成报表设计!功能涵盖:报表设计、图形报表、打印设计、大屏设计等,永久免费!2dolphinscheduler(地址见文末)ApacheDolphinScheduler是一个可视化的分布式大数据工作流任务调
- 激光线扫相机无2D图像的标定方案
hylreg
数码相机
方案一:基于运动控制平台的标定适用场景:若激光线扫相机安装在可控运动平台(如机械臂、平移台、旋转台)上,且平台的运动精度已知(例如通过编码器或高精度步进电机控制)。步骤:标定物选择:使用具有明确几何特征的三维标定物(如平面、棱柱、球体等),表面需反射激光线。运动轨迹规划:控制平台沿已知方向(如X/Y/Z轴)平移或旋转,记录激光线在标定物上的位置变化。每个运动步长后,获取激光线的三维点云数据。参数优
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(