在慕课找到了一节关于java Web上传、下载问题的内容。
内容总体包括:
- Jsp + Servlet 简单实现文件上传下载
- SmartUpload 实现上传下载
- Struts2 实现上传下载
- 富文本编辑器上传下载
了解了总体的介绍,接下来就正式开始干活。
不管在做什么事情的时候都是知己知彼,百战不殆,所以理解上传与下载的基本工作原理是很有必要的。
实现上传的原理:
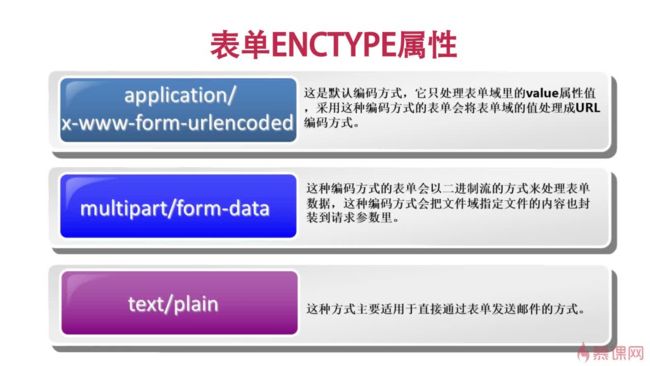
在jsp页面中。通过在form表单元中素设置,method=“most”,enctype=“multipart/form-data”属性,让表单提交的数据以二进制编码的方式提交,在接收此请求的servlet中用二进制流来获取内容,如此可以取得上传文件内容。
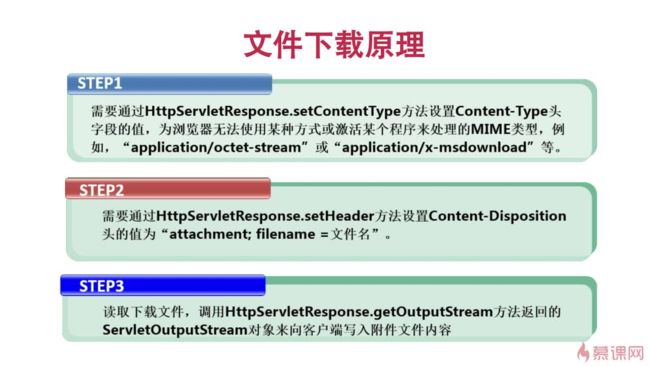
文件下载的原理:
总的来说,原理还是很好理解的。
功能需求
在实现这个功能的时候呢,配合前端的一些知识,能够让自己在学习的时候有佷大的愉悦感。
前端设计的总体思路大概说一下:
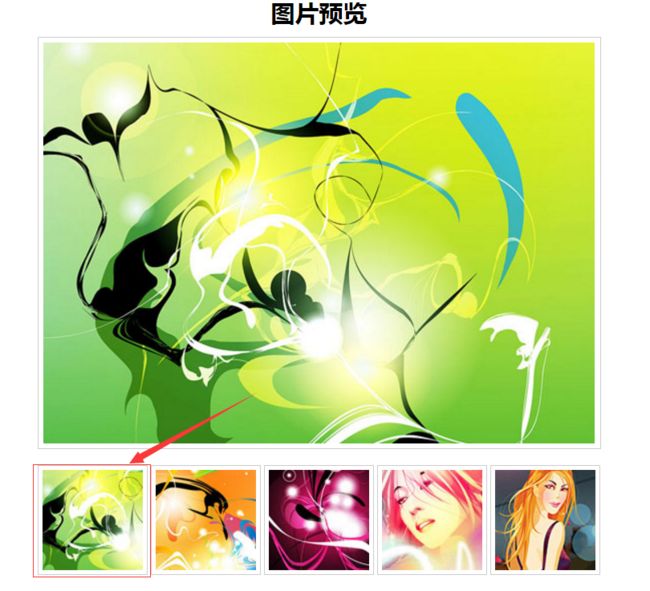
在底部有一行缩略图的显示,当我们点击其中的一张的时候,会在上方的图片展示区显示一张大图。
但是会有这么一种情况出现,有时候在我们的服务器上没有这么一张大图,当点击上传能够将图片上传到服务器,并且完成显示。
功能需求基本明白,废话不多说,直接开撸。
前端展示页面的实现
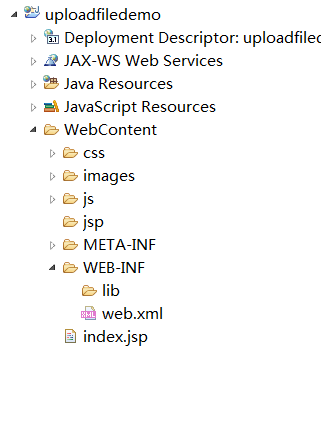
新建工程结构:
引入的资源文件有
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
文件上传下载
图片预览






common.css
body {
margin: 20px auto;
padding: 0;
width: 580px;
font: 75%/120% Arial, Helvetica, sans-serif;
text-align:center;
}
h2 {
font: bold 190%/100% Arial, Helvetica, sans-serif;
margin: 0 0 .2em;
}
h2 em {
font: normal 80%/100% Arial, Helvetica, sans-serif;
color: #999999;
}
#largeImg {
border: solid 1px #ccc;
width: 550px;
height: 400px;
padding: 5px;
}
.thumbs img {
border: solid 1px #ccc;
width: 100px;
height: 100px;
padding: 4px;
}
.thumbs img:hover {
border-color: #FF9900;
}
#large{
position:absolute;
z-index:999;
}
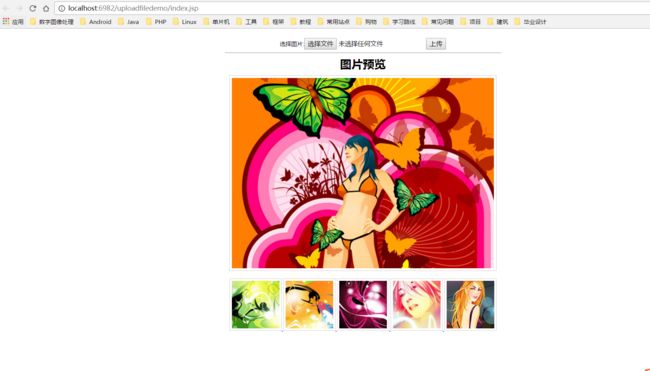
前台效果基本已经完成,部署项目在浏览器访问如下地址:
http://localhost:6982/uploadfiledemo/index.jsp
得到的整体效果与我们预想的是一致的
目前只是一个静态的页面还没有交互,接下来就一步一步实现,前面所预设的那些交互的效果。
首先,实现当点击缩略图的时候,能够显示出显影的大图,那么如何实现呢?
这时肯定需要强大的 JS 出马了。
思路:当我们点击缩略图来触发一个点击事件,这个事件会使大图展示区

src属性的值做相对应的改变。下面都会使用jQuery实现。
$(function() {
$(".thumbs a").click(function() {
var largePath = $(this).attr("href");
var largeAlt = $(this).attr("title");
$("#largeImg").attr({
src : largePath,
alt : largeAlt
});
return false;
});
});
这里需要特别说明的地方就是,为什么会返回一个 false,那是因为事件默认为跳转到图片的路径显示图片资源。当返回为false的时候,页面不会发生跳转,在当前页面完成事件。
接下来增加一个扩展功能,当鼠标移到缩略图上的时候可以浮动的显示原图。
$(function() {
// 附加功能
var la = $("#large");
la.hide();
$(".previewImg").mousemove(function(e) {
la.css({
top:e.pageY,
left:e.pageX
}).html(' ').show();
}).mouseout(function() {
la.hide();
});
});
').show();
}).mouseout(function() {
la.hide();
});
});
接下来进入正题,上传预下载的代码的实现。
一、JSP + Servlet 实现上传下载的功能
web.xml
UploadServlet
com.meng.servlet.UploadServlet
UploadServlet
/uploadServlet.do
UploadServlet.java
public class UploadServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 从request当中获取流信息
InputStream fileSource = request.getInputStream();
// 定义一个临时文件
String tempFileName = "D:/tempFile";
// tempFile指向临时文件
File tempFile = new File(tempFileName);
// outputStream文件输出流指向这个临时文件
FileOutputStream outputStream = new FileOutputStream(tempFile);
byte[] bs = new byte[1024];
int n;
while ((n = fileSource.read(bs)) != -1) {
outputStream.write(bs, 0, n);
}
// 关闭输出、输入流
outputStream.close();
fileSource.close();
//获取上传文件的名称
RandomAccessFile randomFile = new RandomAccessFile(tempFile, "r");
randomFile.readLine();
String str = randomFile.readLine();
// 截取文件名
// Content-Disposition: form-data; name="myfile"; filename="0.png"
int beginIndex = str.lastIndexOf("=") + 2;
int endIndex = str.lastIndexOf("\"");
String filename = str.substring(beginIndex, endIndex);
System.out.println(filename);
//重新定位文件指针到文件头
randomFile.seek(0);
long startPosition = 0;
int i = 1;
// 获取文件内容的开始位置
while ((n = randomFile.readByte()) != -1 && i <= 4) {
if (n == '\n') {
startPosition = randomFile.getFilePointer();
i++;
}
}
startPosition = startPosition -1;
//获取文件内容的结束位置
randomFile.seek(randomFile.length());
long endPosition = randomFile.getFilePointer();
int j = 1;
while (endPosition >= 0 && j <= 2) {
endPosition--;
randomFile.seek(endPosition);
if (randomFile.readByte() == '\n') {
j++;
}
}
endPosition = endPosition - 1;
//设置上传保存文件路劲
String realPath = getServletContext().getRealPath("/") + "upload";
File fileupload = new File(realPath);
//文件夹不存在的话就创建
if (!fileupload.exists()) {
fileupload.mkdirs();
}
File saveFile = new File(realPath, filename);
RandomAccessFile randomAccessFile = new RandomAccessFile(saveFile, "rw");
//从临时文件当中读取文件内容(根据起止位置获取)
randomFile.seek(startPosition);
while (startPosition < endPosition) {
randomAccessFile.write(randomFile.readByte());
startPosition = randomFile.getFilePointer();
}
//关闭输入输出文件,删除临时文件
randomAccessFile.close();
randomFile.close();
tempFile.delete();
request.setAttribute("result", "上传成功!");
request.getRequestDispatcher("index.jsp").forward(request, response);
}
}
从客户端读取流文件到一个临时的文件,然后 在从临时文件中提取有用的数据,最后将这些数据写入到最终的目标文件里。
文件的下载
我们在index.jsp页面中增加一个超链接,当点击的时候用来下载文件。
下载文件
由于我们知道服务器上有什么文件,所以简单起见就直接将要下载的文件给定。
接下来编写DownloadServlet.java
public class DownloadServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 获取文件路径
String path = getServletContext().getRealPath("/") + "upload/";
// 获取文件名称
String filename = req.getParameter("filename");
File file = new File(path + filename);
if (file.exists()) {
//设置响应类型application/x-msdownload或者application/octet-stream
resp.setContentType("application/x-msdownload");
//设置头信息
resp.setHeader("Content-Disposition", "attachment;filename=\"" + filename + "\"");
InputStream inputStream = new FileInputStream(file);
ServletOutputStream outputStream = resp.getOutputStream();
byte[] b = new byte[1024];
int n;
while ((n = inputStream.read(b)) != -1) {
outputStream.write(b, 0, n);
}
//关闭流,释放资源
outputStream.close();
inputStream.close();
} else {
req.setAttribute("errorResult", "文件不存在下载失败!");
req.getRequestDispatcher("index.jsp").forward(req, resp);
}
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req, resp);
}
}
在web.xml中配置DownloadServlet
DownloadServlet
com.meng.servlet.DownloadServlet
DownloadServlet
/downloadServlet.do
好,到现在为止,功能完美实现。
在此过程中存在一个问题,就是编码的问题,我想这个应该都能解决。