9
图片发自App
前言
从2016年4月14日开始,本人着手开发了JHChart图表工具库。经过断断续续的开发,截止到现在,已经实现了折线图、柱状图、饼状图、环形图和表格样式的图表功能。为了方便使用,我已经将一个简单的demo上传到github上面,但是这些显然不够,我们还需要一个更加明了的方式介绍这个库的用法,打造出各种我们需要的效果,下面我们开始教程
集成JHChart
集成JHChart有两种方法
第一种简单用法简单且版本保持最新,直接去demo中将JHChart库文件夹拖入你的项目中即可
第二种使用cocoapod导入(版本可能非最新),在Podfile中插入如下代码:
pod 'JHChart','~> 1.0.1'
(如果对cocoapods使用不熟悉,可以去官网细细琢磨,在这里就不过多赘述了。)
经过上面的集成,编译一下,如果没有报错就成功将代码库引入项目了,如果有报错,请再仔细查看相关步骤是否正确哦。
JHChart简介
JHChart的图表主要类库及样式包括:
JHLineChart 折线/曲线图类库
JHColumnChart 柱状图
JHPieChart 饼状图
JHRingChart 环状图
JHTableChart 表格图
JHRadarChart 雷达图
构建折线/曲线图 --JHLineChart
描述:JHLineChart可以创建数据源多样的线性图表,包括折线和曲线图,可以根据数据源判断是否为多条线性表。并且,可以根据需求设置是否有区间填充颜色。同时该表支持不同象限的不同需求,这里只是设置了第一象限的示例,其他象限使用方法一致。
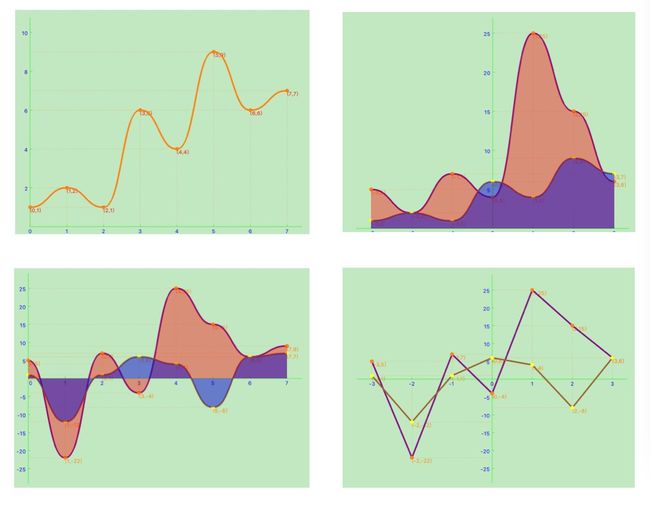
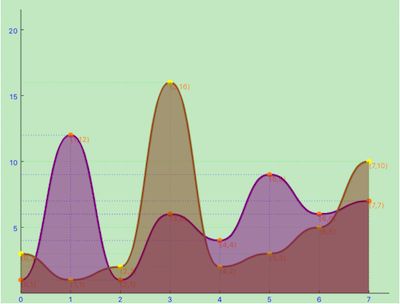
/* 创建表对象 */JHLineChart *lineChart = [[JHLineChart alloc] initWithFrame:CGRectMake(10,100, k_MainBoundsWidth-20,300) andLineChartType:JHChartLineValueNotForEveryX];/* X轴的刻度值 可以传入NSString或NSNumber类型 并且数据结构随折线图类型变化而变化 详情看文档或其他象限X轴数据源示例*/lineChart.xLineDataArr = @[@"0",@"1",@"2",@3,@4,@5,@6,@7];/* 折线图的不同类型 按照象限划分 不同象限对应不同X轴刻度数据源和不同的值数据源 */lineChart.lineChartQuadrantType = JHLineChartQuadrantTypeFirstQuardrant;/* 数据源数组 如果是一组数据 只需一个数组 如果是多组数据 需要传入多组数据 */lineChart.valueArr = @[@[@"1",@"12",@"1",@6,@4,@9,@6,@7],@[@"3",@"1",@"2",@16,@2,@3,@5,@10]];/* 值折线的折线颜色 默认暗黑色*/lineChart.valueLineColorArr =@[ [UIColorpurpleColor], [UIColorbrownColor]];/* 值点的颜色 默认橘黄色*/lineChart.pointColorArr = @[[UIColororangeColor],[UIColoryellowColor]];/* X和Y轴的颜色 默认暗黑色 */lineChart.xAndYLineColor = [UIColorblackColor];/* XY轴的刻度颜色 m */lineChart.xAndYNumberColor = [UIColorblueColor];/* 坐标点的虚线颜色 */lineChart.positionLineColorArr = @[[UIColorblueColor],[UIColorgreenColor]];/* 设置是否填充内容 默认为否 */lineChart.contentFill =YES;/* 设置为曲线路径 */lineChart.pathCurve =YES;/* 设置填充颜色数组 */lineChart.contentFillColorArr = @[[UIColorcolorWithRed:0.500green:0.000blue:0.500alpha:0.468],[UIColorcolorWithRed:0.500green:0.214blue:0.098alpha:0.468]];[self.view addSubview:lineChart];/* 开始动画 */[lineChart showAnimation];
效果图:
折线图
构建柱状图 --JHColumnChart
描述:JHColumnChart是一个可滚动的柱状图,您可以设置灵活的数据源数组来绘制您需要的样式,它不仅支持设置不同的柱状体颜色,还给您提供了多个描述属性,用来标记不同的样式
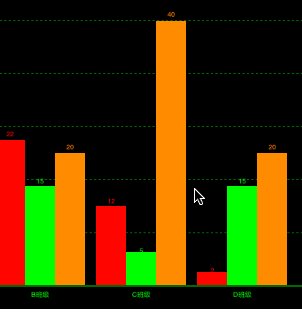
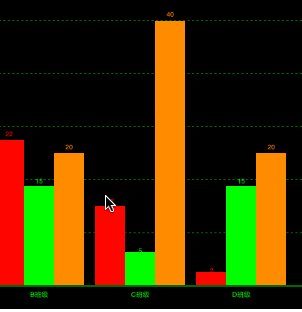
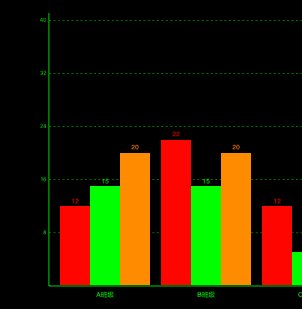
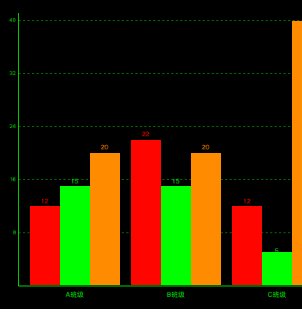
/* 创建对象 */JHColumnChart *column = [[JHColumnChart alloc] initWithFrame:CGRectMake(0,100, k_MainBoundsWidth, k_MainBoundsWidth)];/* 创建数据源数组 每个数组即为一个模块数据 例如第一个数组可以表示某个班级的不同科目的平均成绩 下一个数组表示另外一个班级的不同科目的平均成绩 */column.valueArr = @[ @[@12,@15,@20], @[@22,@15,@20], @[@12,@5,@40], @[@2,@15,@20] ];/* 该点 表示原点距左下角的距离 */column.originSize =CGPointMake(30,30);/* 第一个柱状图距原点的距离 */column.drawFromOriginX =10;/* 柱状图的宽度 */column.columnWidth =40;/* X、Y轴字体颜色 */column.drawTextColorForX_Y = [UIColorgreenColor];/* X、Y轴线条颜色 */column.colorForXYLine = [UIColorgreenColor];/* 每个模块的颜色数组 例如A班级的语文成绩颜色为红色 数学成绩颜色为绿色 */column.columnBGcolorsArr = @[[UIColorredColor],[UIColorgreenColor],[UIColororangeColor]];/* 模块的提示语 */column.xShowInfoText = @[@"A班级",@"B班级",@"C班级",@"D班级"];/* 开始动画 */[column showAnimation];[self.view addSubview:column];
效果如下:
柱状图
饼状图 --JHPieChart
描述:JHPieChart可根据您的数据源和视图大小设置,自动生成大小合适,并且有提示动画的饼状图。当您点击某块饼状图时,会动画显示当前的饼块信息。
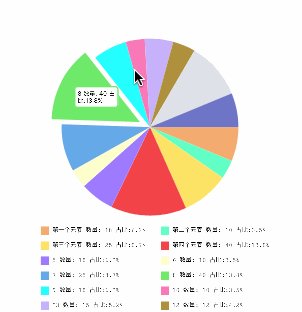
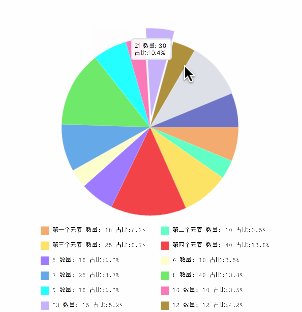
JHPieChart *pie = [[JHPieChart alloc]initWithFrame:CGRectMake(100,100,321,421)];pie.center = CGPointMake(CGRectGetMaxX(self.view.frame)/2, CGRectGetMaxY(self.view.frame)/2);/* 饼状图数值 会自动根据数值计算百分比 */pie.valueArr = @[@18,@10,@25,@40,@18,@10,@25,@40,@18,@10,@15,@12,@30,@18];/* 每一个扇形区的描述 必须要填 并且数量必须和饼状图数值个数相同 */pie.descArr = @[@"第一个元素",@"第二个元素",@"第三个元素",@"第四个元素",@"5",@"6",@"7",@"8",@"9",@"10",@"23",@"12",@"21",@"30"];pie.backgroundColor = [UIColor whiteColor];[self.viewaddSubview:pie];/* 触碰某块饼图时动画偏移值 */pie.positionChangeLengthWhenClick =15;/* 动画展示 */[pie showAnimation];
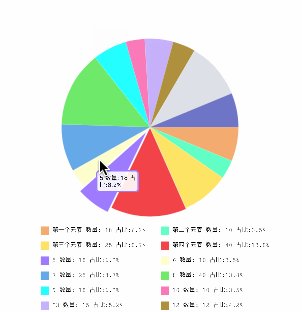
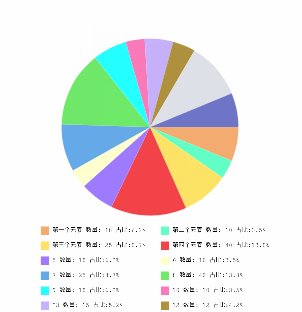
效果图如下:
饼状图
环形图 --JHRingChart
JHRingChart 根据您的数据源,自动计算相关数据比例,动画展示环状图,并且从每个环段引出相关信息提示
/* 创建对象 */JHRingChart *ring = [[JHRingChart alloc] initWithFrame:CGRectMake(0,100, k_MainBoundsWidth, k_MainBoundsWidth)];/* 背景颜色 */ring.backgroundColor = [UIColorblackColor];/* 数据源数组 只需要传入值 相应的比例会自动计算 */ring.valueDataArr = @[@"0.5",@"5",@"2",@"10",@"6"];/* 环图的宽度 */ring.ringWidth =35.0;/* 每段环图的填充颜色 */ring.fillColorArray = @[[UIColorcolorWithRed:1.000green:0.783blue:0.371alpha:1.000], [UIColorcolorWithRed:1.000green:0.562blue:0.968alpha:1.000],[UIColorcolorWithRed:0.313green:1.000blue:0.983alpha:1.000],[UIColorcolorWithRed:0.560green:1.000blue:0.276alpha:1.000],[UIColorcolorWithRed:0.239green:0.651blue:0.170alpha:1.000]];/* 动画展示 */[ring showAnimation];[self.view addSubview:ring];
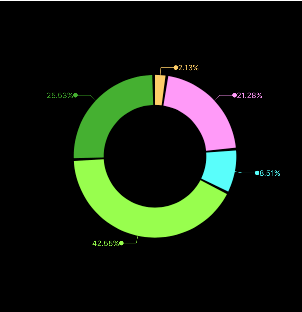
效果图如下:
环形图
表格 --JHTableChart
描述:JHTableChart用于静态绘制样式多变的表格视图,所有的单元格展示样式取决于数据源,不需要特殊的处理某一个单元格,十分灵活易用
/* 创建对象 */JHTableChart *table = [[JHTableChart alloc] initWithFrame:CGRectMake(10,64, k_MainBoundsWidth-20, k_MainBoundsHeight)];/* 表名称 */table.tableTitleString =@"全选jeep自由光";/* 每一列的声明 其中第一个如果需要分别显示行和列的说明 可以用‘|’分割行和列 */table.colTitleArr = @[@"属性|配置",@"外观",@"内饰",@"数量"];/* 列的宽度数组 从第一列开始 */table.colWidthArr = @[@100.0,@120.0,@70,@100];/* 表格体的文字颜色 */table.bodyTextColor = [UIColorredColor];/* 最小的方格高度 */table.minHeightItems =40;/* 表格的线条颜色 */table.lineColor = [UIColororangeColor];/* 数据源数组 按照从上到下表示每行的数据 如果其中一行中某列存在多个单元格 可以再存入一个数组中表示 */table.dataArr = @[ @[@"2.4L优越版",@"2016皓白标准漆蓝棕",@[@"鸽子白",@"鹅黄",@"炫彩绿"],@[@"4"]], @[@"2.4专业版",@[@"2016皓白标准漆蓝棕",@"2016晶黑珠光漆黑",@"2016流沙金珠光漆蓝棕"],@[@"鸽子白",@"鹅黄",@"炫彩绿",@"彩虹多样色"],@[@"4",@"5",@"3"]], @[@"2.4豪华版",@[@"4",@"3",@"2"]], @[@"2.4旗舰版"] ];/* 显示 无动画效果 */[table showAnimation];[self.view addSubview:table];/* 设置表格的布局 其中 [table heightFromThisDataSource] 为自动按照当前数据源计算所需高度 */table.frame =CGRectMake(10,64, k_MainBoundsWidth-20, [table heightFromThisDataSource]);
效果图:
表格图
雷达图 --JHRadarChart
** 描述:JHRadarChart用于静态绘制雷达图,所有的单元数据来自您的自定义数据源**
JHRadarChart *radarChart = [[JHRadarChart alloc] initWithFrame:CGRectMake(10,74, k_MainBoundsWidth -20, k_MainBoundsWidth -20)];radarChart.backgroundColor = [UIColorwhiteColor];/* 每个顶点的描述文字 */radarChart.valueDescArray = @[@"击杀",@"能力",@"生存",@"推塔",@"补兵",@"其他"];/* 基本的分层个数 即刻度的个数 */radarChart.layerCount =5;/* Array of data sources, the need to add an array of arrays */radarChart.valueDataArray = @[@[@"80",@"40",@"100",@"76",@"75",@"50"],@[@"50",@"80",@"30",@"46",@"35",@"50"]];/* 层的背景颜色 建议设置带有透明度的颜色 */radarChart.layerFillColor = [UIColorcolorWithRed:94/256.0green:187/256.0blue:242/256.0alpha:0.5];/* 具体展示对象的填充颜色 */radarChart.valueDrawFillColorArray = @[[UIColorcolorWithRed:57/256.0green:137/256.0blue:21/256.0alpha:0.5],[UIColorcolorWithRed:149/256.0green:68/256.0blue:68/256.0alpha:0.5]];/* 展示 */[radarChart showAnimation];[self.view addSubview:radarChart];
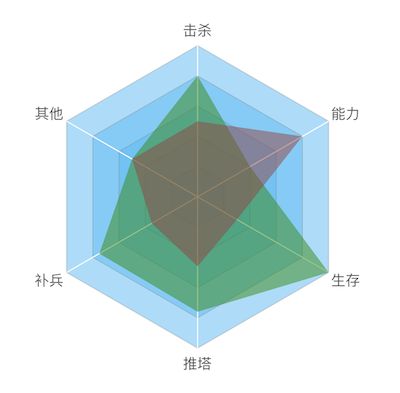
效果图:
some nice chart
转载自:https://www.jianshu.com/p/a6a14fb2f567