版本记录
| 版本号 | 时间 |
|---|---|
| V1.0 | 2018.09.06 |
前言
Quartz 2D框架相信大家都知道,也都一直在使用。Quartz 2D的API是纯C语言的,它是一个二维绘图引擎,同时支持iOS和Mac系统。Quartz 2D的API来自于Core Graphics框架,数据类型和函数基本都以CG作为前缀,接下来几篇我们就一起来看一下这个框架。感兴趣可以看上面几篇文章。
1. Quartz 2D编程指南 (一) —— 简介(一)
2. Quartz 2D编程指南 (二) —— Quartz 2D概览(二)
3. Quartz 2D编程指南 (三) —— 图形上下文(三)
4. Quartz 2D编程指南 (四) —— Paths路径(一)
5. Quartz 2D编程指南 (五) —— Paths路径(二)
6. Quartz 2D编程指南 (六) —— 颜色和颜色空间(一)
7. Quartz 2D编程指南 (七) —— 变换(一)
8. Quartz 2D编程指南 (八) —— Patterns图案样式(一)
9. Quartz 2D编程指南 (九) —— 阴影(一)
10. Quartz 2D编程指南 (十) —— 渐变(一)
Transparency Layers - 透明层
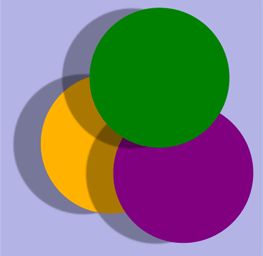
透明层由两个或多个对象组成,这些对象组合在一起以生成复合图形。 生成的复合材料被视为单个对象。 当您想要将效果应用于一组对象时,透明度层很有用,例如应用于图9-1中三个圆的阴影。
如果将阴影应用于图9-1中的三个圆而不先将它们渲染到透明层,则会得到如图9-2所示的结果。
How Transparency Layers Work - 透明层工作原理
Quartz透明层与许多流行的图形应用程序中可用的层类似。图层是独立的实体。 Quartz为每个上下文维护一个透明层堆栈,并且可以嵌套透明层。但由于图层始终是堆栈的一部分,因此您无法独立操作它们。
通过调用CGContextBeginTransparencyLayer函数来指示透明层的开始,该函数将图形上下文和CFDictionary对象作为参数。字典允许您提供选项以指定有关图层的其他信息,但由于Quartz 2D API尚未使用该字典,因此您传递NULL。在此调用之后,图形状态参数保持不变,除了alpha(设置为1),阴影(关闭),混合模式(设置为正常)以及影响最终复合的其他参数。
开始透明图层后,执行要在该图层中显示的任何图形。指定上下文中的绘制操作将作为复合绘制到完全透明的背景中。此背景被视为与上下文分离的目标缓冲区。
完成绘制后,调用CGContextEndTransparencyLayer函数。 Quartz使用上下文的全局alpha值和阴影状态将结果合成到上下文中,并遵循上下文的剪切区域。
Painting to a Transparency Layer - 绘制透明层
绘制到透明层需要三个步骤:
- 1) 调用函数
CGContextBeginTransparencyLayer。 - 2) 在透明层中绘制要合成的项目。
- 3) 调用函数
CGContextEndTransparencyLayer。
图9-3中的三个矩形被绘制为透明层。 Quartz渲染阴影就像矩形是一个单元一样。
Listing 9-1中的函数显示了如何使用透明层生成图9-3中的矩形。 列表后面的每个编号行代码的详细说明。
// Listing 9-1 Painting to a transparency layer
void MyDrawTransparencyLayer (CGContext myContext, // 1
CGFloat wd,
CGFloat ht)
{
CGSize myShadowOffset = CGSizeMake (10, -20);// 2
CGContextSetShadow (myContext, myShadowOffset, 10); // 3
CGContextBeginTransparencyLayer (myContext, NULL);// 4
// Your drawing code here// 5
CGContextSetRGBFillColor (myContext, 0, 1, 0, 1);
CGContextFillRect (myContext, CGRectMake (wd/3+ 50,ht/2 ,wd/4,ht/4));
CGContextSetRGBFillColor (myContext, 0, 0, 1, 1);
CGContextFillRect (myContext, CGRectMake (wd/3-50,ht/2-100,wd/4,ht/4));
CGContextSetRGBFillColor (myContext, 1, 0, 0, 1);
CGContextFillRect (myContext, CGRectMake (wd/3,ht/2-50,wd/4,ht/4));
CGContextEndTransparencyLayer (myContext);// 6
}
这是代码的作用:
- 1) 采用三个参数 - 图形上下文以及构造矩形时使用的宽度和高度。
- 2) 设置包含阴影的x和y偏移值的
CGSize数据结构。 该阴影在水平方向上偏移10个单位,在垂直方向上偏移-20个单位。 - 3) 设置阴影,将值10指定为模糊值。 (值为0表示没有模糊的硬边缘阴影。)
- 4) 表示透明层的开始。 从这一点开始,绘图就发生在这一层。
- 5) 接下来的六行代码集填充颜色并填充图9-3中所示的三个矩形。 您可以使用自己的绘图代码替换这些行。
- 6) 表示透明层的末尾,并表示Quartz应将结果合成到上下文中。
后记
本篇主要讲述了透明层,感兴趣的给个赞或者关注~~~