每个项目或简单或复杂的都会使用到WebView,那么这篇就对WebView的基本使用做一个简单的介绍。
WebView是什么,能做什么
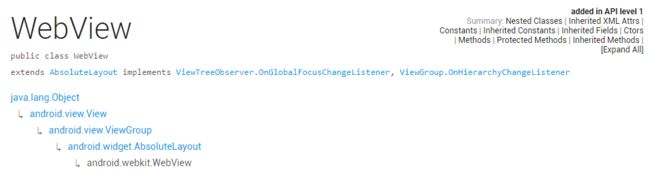
WebView是android提供的展示网页的视图,基于这个类你可以在你的app内启动网页浏览器或者只是简单的展示在线的内容。
WebView是一个基于webkit引擎、展现web页面的控件。Android的WebView在4.4之前是基于WebKit内核实现的,而4.4开始基于Chrome内核实现。而Chrome所使用的WebKit内核与之前WebView采用的WebKit内核是不同的。
1. 首先,要使用WebView,自然创建一个WebView,创建的方式有两种:
- 在xml中:
- 在java代码中:
WebView view = new WebView(this);
2. 创建WebView,最基本的当然是需要展示相关内容,根据内容来源可以采用不同的方法。
private String content = "" +
"题目没想好 "+
"这只是一个测试页面
" +
"" +
"我开始选择1种生活方式,培养1种思维,考虑承担社会角色中的各种责任(现在的和未来的),开始养成1,2,3种习惯,而这其中还需要有很多细节,这所有的一切来源于追求。
" +
" 任重道远,至死方休。
" +
""+
"" +
"";
/**
* 加载一段html代码的字符串
* data 内容字符串
* mimeType 内容的媒体类型
* encoding 编码类型
*/
wv.loadData(String data,String mimeType,String encoding);//方法原型
wv.loadData(content,"text/html","utf-8");//方法示例(错误),如果不是英文和数字会有乱码的问题,官方文档说除了URL和base64以外,其他的声明都是按照ascII来设置
wv.loadData(content,"text/html;charset=UTF-8",null);//方法示例,以这种方式会解决乱码问题
/**
* 这个方法我同样用来加载一段html代码的字符串
*/
wv.loadDataWithBaseURL(String baseUrl,String data,String mimeType,String encoding,String historyUrl);//方法原型
wv.loadDataWithBaseURL(null,content,"text/html","utf-8",null);//方法示例,同样这种方式也没有问题
wv.loadUrl(String url);//方法原型
wv.loadUrl("file:///android_asset/***.html");//方法示例,加载项目assets下的html页面,html页面自己定义,其他部分不变
wv.loadUrl("http://www.baidu.com");//方法示例,加载网页
3. WebView将内容显示出来之后,你可能会发现效果跟自己想要的效果有些出入,那么怎么来对WebView进行一些定制化的设置呢?这就不得不提到WebSettings类。
WebSettings是用来管理WebView设置的抽象类。当WebView第一次创建时,相应包含一个WebSettings子类的对象,此WebSettings对象中有一套默认的设置,WebSettings对象的生命周期和其WebView的生命周期绑定,如果WebView对象被销毁,再去使用WebSettings的任何方法则会报错。
- 看看WebSettings部分相关的具体使用方法
//获取WebSettings对象
WebSettings webSettings = webView.getSettings();
//设置自适应屏幕,两者合用
webSettings.setUseWideViewPort(true); //将内容调整到适合webview的大小
webSettings.setLoadWithOverviewMode(true); // 缩放至屏幕的大小
//设置滚动条
mWebView.setHorizontalScrollBarEnabled(false);//水平滚动条不显示
mWebView.setVerticalScrollBarEnabled(false); //垂直滚动条不显示
//缩放操作
webSettings.setSupportZoom(true); //支持缩放,默认为true。可以不显示设置,但是如果设置为false,则下面方法如何设置都不再支持缩放
webSettings.setBuiltInZoomControls(true); //设置内置的缩放控件。若为false,则该WebView不可缩放
webSettings.setDisplayZoomControls(false); //隐藏原生的缩放控件,否则放大和缩小过程中会出现放大缩小图标,虽然放大和缩小动作结束后稍后就会消失,但是实在是有些丑
webSettings.setJavaScriptEnabled(true); //如果访问的页面中要与Javascript交互,则webview必须设置支持Javascript
webSettings.setAllowFileAccess(true); //设置可以访问文件 ,比如当网页中存在文本文件时就可以打开查看
// 若加载的 html 里有JS 在执行动画等操作,会造成资源浪费(CPU、电量)
// 在 onStop 和 onResume 里分别把 setJavaScriptEnabled() 给设置成 false 和 true 即可
//其他细节操作
webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK); //关闭webview中缓存
webSettings.setJavaScriptCanOpenWindowsAutomatically(true); //支持通过JS打开新窗口
webSettings.setLoadsImagesAutomatically(true); //支持自动加载图片
webSettings.setDefaultTextEncodingName("utf-8");//设置编码格式
4. 样式也调好了,如果仍然需要对WebView的内部一些链接做处理、WebView的加载状态甚至是具体的进度,这时候就需要对WebViewClient类和WebChromeClient类做一些简单的了解了。
这两个类直接继承自Object。如果WebView只是用来处理一些html的页面内容,只用WebViewClient就行了,如果需要更丰富的处理效果,比如Javascript 的对话框,网站图标,网站标题,进度条处理等,就要用到WebChromeClient。
- WebViewClient代码示例,主要说明处理WebView中的Uri的方法。
//尽管有些方法已经废弃,但是代替它的方法在API级别较高时才支持,这样的话还是选择用之前的方法
wv.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {// 重写此方法击网页里面的链接还是在当前的webview里跳转,不跳到手机浏览器
if(isHttpLink(url)){//同样可以根据判断具体的url类型来做不同的处理,比如电话号码就可以跳转手机的拨号页面
view.loadUrl(url);
}
return true;
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
//设定加载开始的动作
}
@Override
public void onPageFinished(WebView view, String url) {
//设定结束时的动作,比如需要等待webview加载完毕才显示一些其他的布局或者加载框的消失
}
@Override
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) {
//出现错误时,根据错误类型展示一个自定义的h5页面或者错误提示
}
});
//判断url的类型
private boolean isHttpLink(String url) {
if (url.startsWith("http:") || url.startsWith("https:")) {
return true;
}
return false;
}
- WebChromeClient代码示例
wv.setWebChromeClient(new WebChromeClient() {
@Override
public void onProgressChanged(WebView view, int newProgress) {
super.onProgressChanged(view, newProgress);
if (newProgress < 100) {
String progress = newProgress + "%";
} else {
}
}
@Override
public void onReceivedTitle(WebView view, String title) {
super.onReceivedTitle(view, title);
tvTitle.setText(title);
}
/**
*告诉客户端显示一个JavaScript警告对话框。
* 如果客户端返回true,则WebView将假定客户端将处理该对话框。
* 如果客户端返回false,它将继续执行。
*/
@Override
public boolean onJsAlert(WebView view, String url, String message, final JsResult result) {
new AlertDialog.Builder(WebViewLoadActivity.this)
.setTitle("JsAlert")
.setMessage(message)
.setPositiveButton("OK", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
result.confirm();
}
})
.setCancelable(false)
.show();
return true;
}
/**
* 告诉客户端向用户显示一个确认对话框。
* 如果客户端返回true,WebView将假定客户端将处理确认对话框并调用相应的JsResult方法。
* 如果客户端返回false,则默认值false将返回到JavaScript。 默认行为是返回false。
*/
@Override
public boolean onJsConfirm(WebView view, String url, String message, final JsResult result) {
new AlertDialog.Builder(WebViewLoadActivity.this)
.setTitle("JsConfirm")
.setMessage(message)
.setPositiveButton("OK", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
result.confirm();
}
})
.setNegativeButton("Cancel", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
result.cancel();
}
})
.setCancelable(false)
.show();
return true;
}
/**
* 告诉客户端向用户显示一个提示对话框。
* 如果客户端返回true,则WebView将假定客户端将处理提示对话框并调用相应的JsPromptResult方法。
* 如果客户端返回false,则默认值false将返回到javascript。 默认行为是返回false。
*/
@Override
public boolean onJsPrompt(WebView view, String url, String message, String defaultValue, final JsPromptResult result) {
final EditText et = new EditText(WebViewLoadActivity.this);
et.setText(defaultValue);
new AlertDialog.Builder(WebViewLoadActivity.this)
.setTitle(message)
.setView(et)
.setPositiveButton("OK", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
result.confirm(et.getText().toString());
}
})
.setNegativeButton("Cancel", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
result.cancel();
}
})
.setCancelable(false)
.show();
return true;
}
});
5. 销毁WebView
//销毁Webview,释放资源
@Override
protected void onDestroy() {
if (mWebview != null) {
mWebview.loadDataWithBaseURL(null, "", "text/html", "utf-8", null);
mWebview.clearHistory();
((ViewGroup) mWebview.getParent()).removeView(mWebview);
mWebview.destroy();
mWebview = null;
}
super.onDestroy();
}
WebView的基本使用就先写到这里,这不是结束,而是开始!
对于WebView与js的互相调用,虽然demo也写了,但是觉得有不错的博文,思路也很清晰。传送地址下面已放好。
[参考博文]
http://www.jianshu.com/p/3c94ae673e2a
http://www.jianshu.com/p/345f4d8a5cfa