RN生命周期
在android开发中有生命周期的概念,相当于原有的方法的调用顺序,以下是组件的生命周期
实例化
getDefaultProps
组件类型首次实例化时初始化默认props属性,多实例共享
getInitialState
实例化时初始化默认state属性
componentWillMount
在渲染之前触发一次
render
渲染函数,返回DOM结构
componentDidMount
在渲染之后触发一次
有需要重新渲染(props变更或者setState改变state时)###
componentWillReceiveProps
组件接收到新的props时调用,并将其作为参数nextProps使用,可在此更改组件state
shouldComponentUpdate
判断是否需要更新组件(在首次渲染期间或者调用了forceUpdate方法后,该方法不会被调用)
componentWillUpdate
更新渲染前调用
render
渲染函数,返回DOM结构
componentDidUpdate
更新渲染后调用
销毁
componentWillUnmount
组件移除之前调用
Flexbox布局
弹性盒模型(The Flexible Box Module),又叫Flexbox,意为“弹性布局”,旨在通过弹性的方式来对齐和分布容器中内容的空间,使其能适应不同屏幕,为盒装模型提供最大的灵活性。
Flex布局主要思想是:让容器有能力让其子项目能够改变其宽度、高度(甚至是顺序),以最佳方式填充可用空间;
概念
采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。
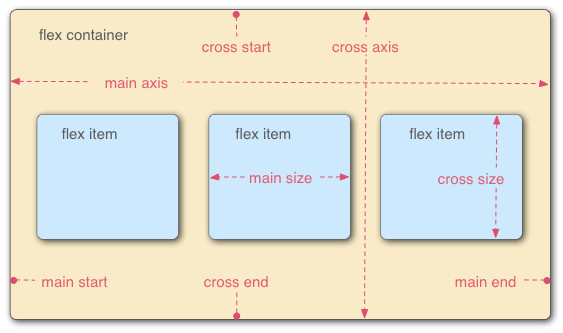
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做
main start,结束位置叫做
main end;交叉轴的开始位置叫做
cross start,结束位置叫做
cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做
main size,占据的交叉轴空间叫做
cross size。
容器属性
以下6个属性设置在容器上。
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
flex-direction: row | row-reverse | column | column-reverse;
它可能有4个值。
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
flex-wrap属性
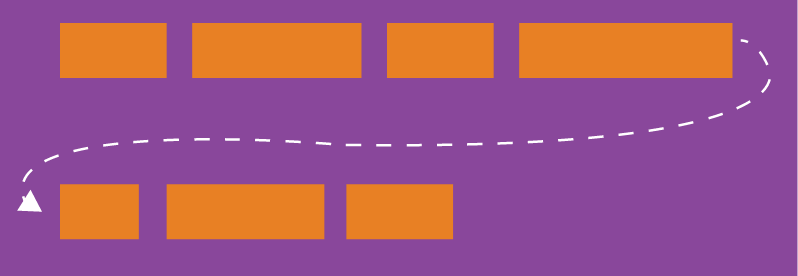
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
flex-wrap: nowrap | wrap | wrap-reverse;
它可能取三个值。
(1)nowrap(默认):不换行。
(2)wrap:换行,第一行在上方。
(1)wrap-reverse:换行,第一行在下方。
flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
flex-flow:;||
justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
justify-content: flex-start | flex-end | center | space-between | space-around;
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
align-items属性
align-items属性定义项目在交叉轴上如何对齐。
align-items: flex-start | flex-end | center | baseline | stretch; }
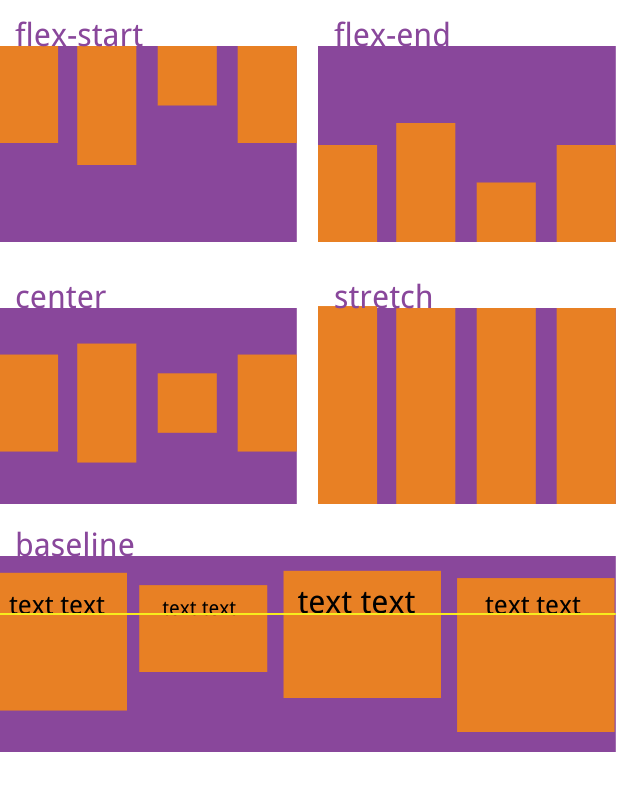
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度
align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
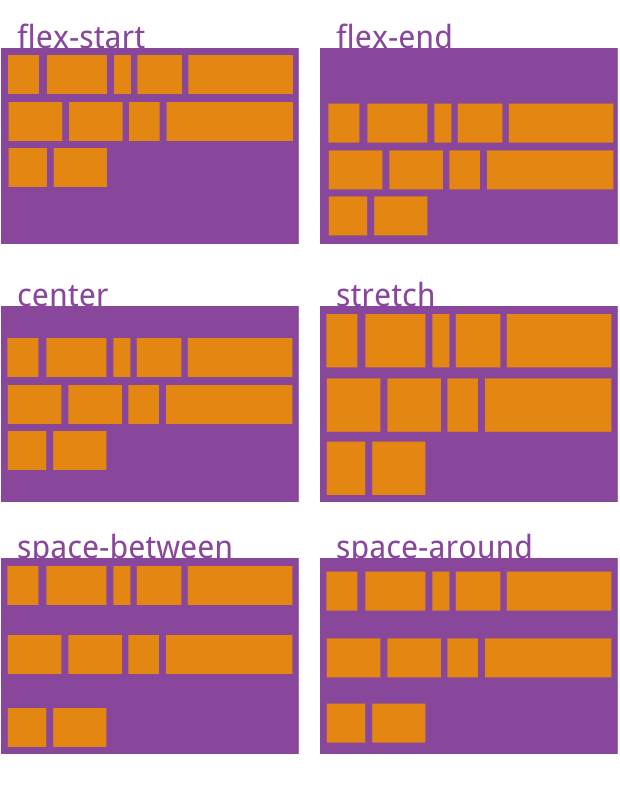
该属性可能取6个值。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
项目属性
以下6个属性设置在项目上。
order
flex-grow
flex-shrink
flex-basis
flex
align-self
order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
order:;
flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-grow:; /* default 0 */
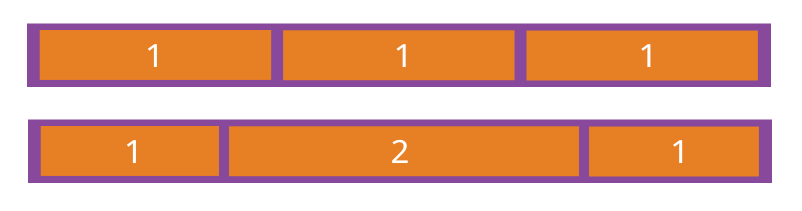
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-shrink:; /* default 1 */
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
flex-basis:| auto; /* default auto */
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间
flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
align-self: auto | flex-start | flex-end | center | baseline | stretch;
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
状态栏
组件介绍
- StatusBar 是 React Native 用来设置并动态改变设备的状态栏显示特性。可以通过设置StatusBar的样式实现不同页面状态栏的显示。
- 虽然 StatusBar 是跨平台组件,但其中有些属性是通用的,而有些则是 iOS 或 Android 独有的。所以我们开发时要做好适配。
通用属性
- animated
- 设置当状态栏的状态发生变化时,是否需要加入动画。
- 动画支持 backgroundColor、barStyle 和 hidden 属性的变化。
- hidden 设置状态栏是否隐藏。
iOS属性
- barStyle 用于设置状态栏文字的颜色,其值是枚举类型:
- default:黑色文字(默认) => dark-content
- light-content:白色文字
- networkActivityIndicatorVisible
设定网络活动指示器(就是那个菊花)是否显示在状态栏
- showHideTransition
通过 hidden 属性来显示或隐藏状态栏时所使用的动画效果,有两种选择:fade(默认值)、slide
仅支持Android的属性
- backgroundColor
Android 设备上状态栏的背景颜色
- translucent
设置状态栏是否为透明,当状态栏的值为 true 的时候,应用将会在状态栏下面进行绘制显示。这样在 Android 平台上面就是沉浸式的效果,可以达到 Android 和 iOS 应用显示效果的一致性。该值常常同配置半透明效果的状态栏颜色一起使用。 - StatusBar.currentHeight
React Native 在 Android 平台为 StatusBar 组件提供了一个静态常量 currentHeight,我们可以通过读取这个常量来得到 Android 手机状态栏的高度。
不同平台下状态栏的处理
- Android 手机状态栏
(1)当状态栏呈现在 Andorid 手机屏幕顶部时,它会占用顶部这个空间,我们只能使用剩下的屏幕空间。也就是说如果从第 0 行开始放置组件时,组件会紧贴着状态栏的下边沿显示。
(2)要想知道实际可用的屏幕高度,可以通过手机屏幕的高度减去状态栏高度得到。 - iOS 手机状态栏
(1)在 iOS 平台上,取得的屏幕高度就是实际可使用的高度。
(2)如果从第 0 行开始排列组件时,组件会紧贴着手机屏幕的最上沿显示。如果状态栏没有被隐藏,它将覆盖在第 0 行组件的上方。
(3)如果不想设置状态栏隐藏,则应当空出状态栏的显示区域。但可以为这个区域设置背景色,以使整个界面风格统一。
代码设置
render() {
return (
);
}
}```