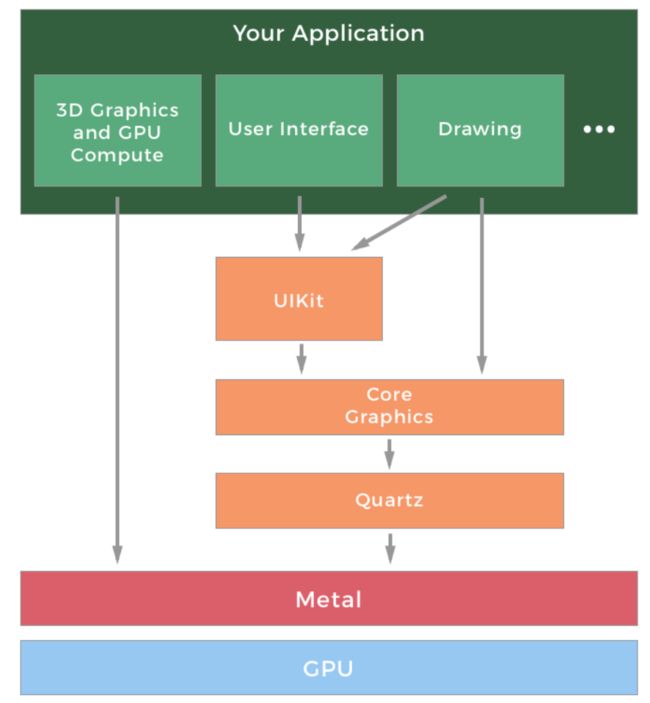
在iOS中绘图技术包括:UIKit、Quartz 2D、Core Animation和OpenGL ES。其中OpenGL ES用以绘制高性能的2D、3D图形。
这次主要是UIKit和Quartz 2D:
UIKit:它是高级别的图形接口,它可以访问绘图、动画、字体、图片等内容。
Quartz 2D:它是iOS和Mac OS X环境下的2D绘图引擎。涉及:基于路径的绘图、透明度绘图、遮盖、阴影、透明层、颜色管理、仿锯齿渲染、生成PDF以及PDF元数据相关的处理。它有一个大家熟悉的名字:Core Graphics,api前缀CG,它的api是基于C的。
我们无论采取哪种绘图技术,它们都是离不开UIView。自定义视图需要重写drawRect:方法。
触发绘图的方法:
显示调用setNeedsDisplay 重新绘制整个视图
显示调用setNeedsDisplayInRect:重新绘制设置区域的视图
当遮挡视图的其他视图被移动、删除操作时会重新绘图
将视图的hidden属性设置为NO,会重新绘图
将视图滚出屏幕,重新回到屏幕中时,会重新绘图
Core Graphics有4个基本图元用于描述路径:点、线段、弧、贝塞尔曲线。
一、绘制过程:
1.设置绘图上下文:CGContextRef context = UIGraphicsGetCurrentContext();
2.描述路径
用到相关的方法:CGContextMoveToPoint(<#CGContextRef _Nullable c#>, <#CGFloat x#>, <#CGFloat y#>)//起点
添加线段相关方法:
CGContextAddLineToPoint(<#CGContextRef _Nullable c#>, <#CGFloat x#>, <#CGFloat y#>)
添加弧线
CGContextAddArcToPoint(<#CGContextRef _Nullable c#>, <#CGFloat x1#>, <#CGFloat y1#>, <#CGFloat x2#>, <#CGFloat y2#>, <#CGFloat radius#>)
添加贝塞尔曲线
/*
参数1:CGContextRef _Nullable 绘图上下文
参数2:CGFloat cp1x 第一个控制点x坐标
参数2:CGFloat cp1y 第一个控制点y坐标
参数2:CGFloat cp2x 第二个控制点x坐标
参数2:CGFloat cp2y 第二个控制点y坐标
参数2:CGFloat x 结束点x坐标
参数2:CGFloat y 结束点y坐标
*/
CGContextAddCurveToPoint(<#CGContextRef _Nullable c#>, <#CGFloat cp1x#>, <#CGFloat cp1y#>, <#CGFloat cp2x#>, <#CGFloat cp2y#>, <#CGFloat x#>, <#CGFloat y#>)
3.绘制视图
①设置描边颜色
[[UIColor redColor]setStroke];
设置填充颜色
[[UIColor grayColor]setFill];
//****多次绘制前需要保存之前的参数
CGContextSaveGState(context);
[[UIColor blueColor]setFill];
//****5.恢复之前的上下文参数
CGContextRestoreGState(context);
②绘制路径
/*
kCGPathFill,填充
kCGPathEOFill,
kCGPathStroke,描边
kCGPathFillStroke,填充描边
kCGPathEOFillStroke
*/
CGContextDrawPath(context,//描边填充 kCGPathStroke);
CGContextFillPath(context);//填充
CGContextStrokePath(context);//描边
二、坐标变换
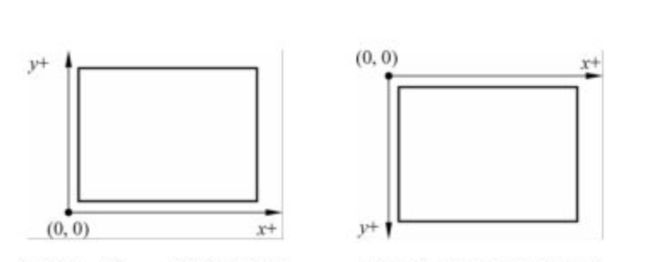
图形的坐标变换包括:平移、旋转、缩放。变换离不开坐标系。UIKit的坐标系是起点在左上角,向下为Y轴,向右为X轴正向,Quartz的坐标系是左下角为起点,向上为Y轴正向,向右为X轴正向。
1.2D图形的基本变换
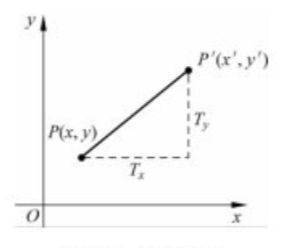
①平移变换:需要起始位置、平移终点位置
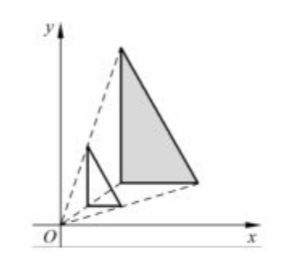
②缩放变换:需要比例因子,各个坐标乘以比例因子
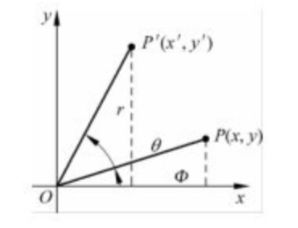
③旋转变换:需要定点、旋转角度
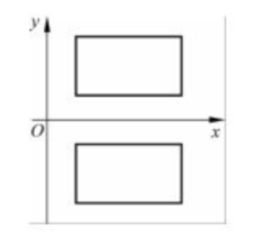
③x轴对称变换:Sx = 1,Sy = -1
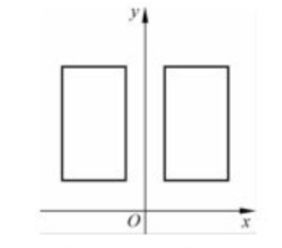
④y轴对称变换:Sx = -1,Sy = 1
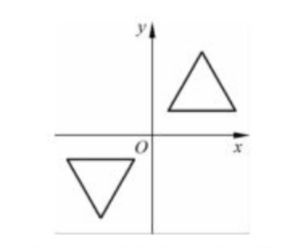
⑤坐标原点变换:Sx = -1,Sy = -1
其中后三个为反射变换。
2.CTM变换矩阵
CGContextRotateCTM(<#CGContextRef _Nullable c#>, <#CGFloat angle#>) 旋转变换
CGContextScaleCTM(<#CGContextRef _Nullable c#>, <#CGFloat sx#>, <#CGFloat sy#>) 缩放变换
CGContextTranslateCTM(<#CGContextRef _Nullable c#>, <#CGFloat tx#>, <#CGFloat ty#>) 平移变换
3.仿射变换(Affine):多次矩阵变换相乘得到结果
CGAffineTransform类
CGAffineTransformMakeTranslation(<#CGFloat tx#>, <#CGFloat ty#>) 创建平移矩阵
CGAffineTransformMakeScale(<#CGFloat sx#>, <#CGFloat sy#>) 创建缩放矩阵
CGAffineTransformMakeRotation(<#CGFloat angle#>) 创建旋转矩阵
CGAffineTransformTranslation平移矩阵
CGAffineTransformScale缩放矩阵
CGAffineTransformRotation旋转矩阵
CGContextConcatCTM连接到CTM变换
demo:https://github.com/KboyHub/YKQuartzDemo