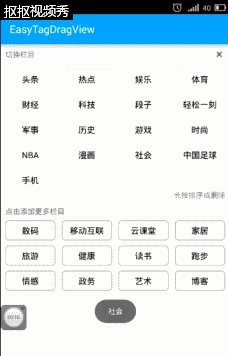
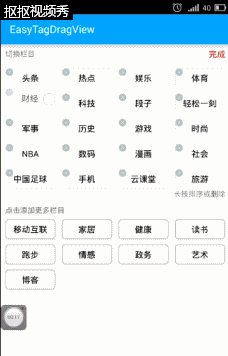
今天偶然在apkbus上看到了以下栏目拖拽功能,我们也化繁为简,一步一步来简单实现。
第一步,实现拖拽;
第二步,拖拽后的动画;
通过这篇文章可以了解的内容:
第一,view的拖拽;
第二,属性动画的执行;
第三,view的位置计算(各种相对位置,比如相对屏幕,相对父view等等)
第四,拖拽影像的产生。
第一步实现拖拽
通过对其源码的分析,实现拖拽的主要用法就是如下代码:
private static final ClipData EMPTY_CLIP_DATA = ClipData.newPlainText("", "");
@Override
public boolean onLongClick(View v) {
mTvDrag.startDrag(EMPTY_CLIP_DATA,new View.DragShadowBuilder(),mTvDrag,0);
return false;
}
注意这里只是设置在某个事件后(比如这里长按事件)开始拖拽,这以后,如果我们按着view进行拖拽的话,那么拖拽监听将可以监控到,虽然此时view不能拖动。
那我们如何设置监听呢?上代码:
mTvDrag.setOnDragListener(this);
设置监听还有另外一种方式,就是调用了startDrag方法的view的父类中去实现onDragEvent()方法,这样也可以监听到view的拖拽。
注意点:
谁负责监听,那么这个监听的view就是可拖拽的范围,这个很重要,因为这涉及到拖拽时坐标的计算
@Override
public boolean onDragEvent(DragEvent event) {
int action = event.getAction();
// 拖拽点x和y坐标
int eventX = (int) event.getX();
int eventY = (int) event.getY();
switch (action) {
// 拖拽开始监听
case DragEvent.ACTION_DRAG_STARTED:
break;
// 拖拽进入时监听,可以开始进行拖拽
// 和STARTED区别稍后讲
case DragEvent.ACTION_DRAG_ENTERED:
Log.d("zp_test", "ENTERED " + event.getY());
break;
// 拖拽进行中
case DragEvent.ACTION_DRAG_LOCATION:
break;
// 拖拽结束
case DragEvent.ACTION_DRAG_ENDED:
case DragEvent.ACTION_DRAG_EXITED:
break;
// 拖拽松开
case DragEvent.ACTION_DROP:
break;
}
return true;
}
也许你会讲,直接用onTouchListener和layout方法也可以实现view跟随手指一起滑动啊!没错是可以,但是用它来实现更为复杂的内容时,那将是场灾难,比如长按后拖动,点击事件不被屏蔽等等,实现起来就显得稍微麻烦了。
第二步绘制影像阴影
细心的你一定能够发现,在拖拽的时候,拖拽的view是透明度比本身的view要低的一个影像。拖拽实现的原理其实是:在可拖拽区域放置一个framelayout,在framelayout中有一个隐藏的imageview,当你长按哪个可拖动的view的时候,获取到这个view的位置,然后通过复制这个view生成一个bitmap对象复制给framelayout中隐藏的imageview。然后根据手指位置来设置隐藏的imageview(此时显示这个imageview)位置。
由此可见,所谓的拖拽其实是在拖拽一个影像,影像是最先设置在framelayout中的一个imageview。通过不断更新imageview的setX和setY来进行拖动。
通过一个view来获取其cache背景图,从而生成一个跟其一模一样的bitmap对象。
private Bitmap createDraggedChildBitmap(View view) {
view.setDrawingCacheEnabled(true);
final Bitmap cache = view.getDrawingCache();
Bitmap bitmap = null;
if (cache != null) {
try {
bitmap = cache.copy(Bitmap.Config.ARGB_8888, false);
} catch (final OutOfMemoryError e) {
Log.w("zp_test", "Failed to copy bitmap from Drawing cache", e);
bitmap = null;
}
}
view.destroyDrawingCache();
view.setDrawingCacheEnabled(false);
return bitmap;
}
至于计算当前view的位置,那么就需要你先了解以下这些内容:
第一点
getTop(),getLeft(),getRight(),getBottom()
这四个方法是指相对于父view的位置,并且一般情况下它的值是不会发生变化的,除非有属性动画改变其位置,或者重新进行layout方法的调用。
第二点
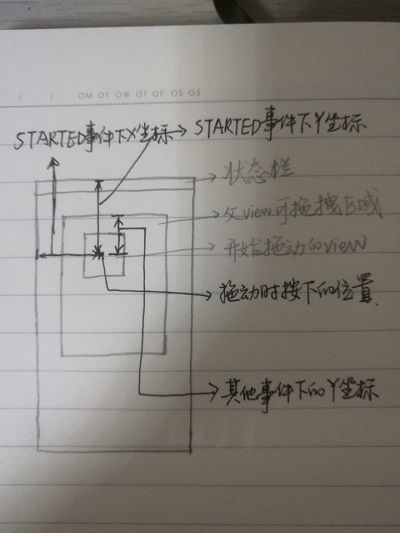
在拖拽监听中int eventX = (int) event.getX();int eventY = (int) event.getY();
不同拖拽事件对应的eventx和eventy是不同的,具体如下:STARTED事件下对应是拖拽点与屏幕边界的距离(包括状态栏),ENTERED对应是拖拽点与界面边界的距离(不包括状态栏)、LOCATION、DROP事件下对应的是拖拽点和父view边界的距离,END时为0。
第三点
当进行拖拽时:
依次执行started,entered,若干个location,然后drop,end这样一个执行顺序。
如下图:
接下来我们开工:
我们长按一个view,然后在同样的位置生成一个影像。这个工作适合在started事件中去完成。
case DragEvent.ACTION_DRAG_STARTED:
Log.d("zp_test", "STARTED " + event.getY() + " x: " + event.getX());
if (mDrayListener != null) {
// 7.0以下eventX,eventY是相对于屏幕边界线的
View drag = getViewFromPositionRelativeScreen(eventX, eventY);
if (drag == null) {
Log.e("zp_test", "drag is null");
break;
}
int[] location = new int[2];
drag.getLocationInWindow(location);
mPointToBorderX = eventX - location[0];
mPointToBorderY = eventY - location[1];
mDrayListener.onDragStart(createDraggedChildBitmap(drag), drag);
}
break;
private int[] location = new int[2];
private View getViewFromPositionRelativeScreen(int x, int y) {
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.N) {
getLocationInWindow(location);
return getViewFromPositionRelativeFather(x - location[0], y - location[1]);
} else {
return getViewFromPositionRelativeFather(x, y);
}
}
private View getViewFromPositionRelativeFather(int x, int y) {
Log.d("zp_test", "x: " + x + " y: " + y);
int childCount = getChildCount();
Log.d("zp_test", "childCount: " + childCount);
if (childCount <= 0)
return null;
for (int i = 0; i < childCount; i++) {
View view = getChildAt(i);
Log.d("zp_test", "view l : " + view.getX()
+ " view r: " + view.getX() + view.getWidth()
+ " view t: " + view.getY()
+ " view b: " + view.getY() + view.getHeight());
// 根据点击位置获取view
if (y >= view.getY() && y <= view.getY() + view.getHeight()
&& x >= view.getX() && x <= view.getX() + view.getWidth())
return view;
}
return null;
}
上面两个方法就可以从点击点获取到点击在哪个view上。
注意以下两句代码很重要
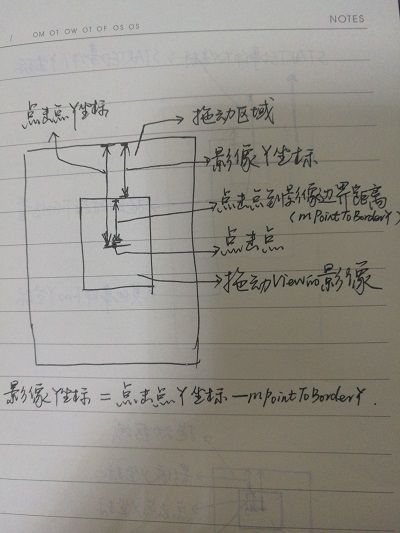
mPointToBorderX = eventX - location[0]; mPointToBorderY = eventY - location[1];
这个是在求得点击点和被拖拽的view边界的距离,因为我们要绘制影像的位置,就必须知道被拖拽的view到其父view的位置,这个就是影像的位置,但是我们从监听方法中只能知道点击点的坐标位置,我们还得求得这个view边界到父view的位置,也就是得减去点击点到拖拽view边界的距离
影像y坐标 = (点击点y坐标) - (点击点到view边界的距离)
最开始我没有做这个计算,所以导致每次从STARTED事件到ENTERED事件时,都会跳动一下,而这个跳动的距离实际上就是mPointToBorderX 和mPointToBorderY 。
到这里,我们就实现了拖拽功能了,而后的功能在下篇进行介绍,最后,因为只有几个类就不分享到github了,给出百度链接:
拖拽功能code.zip
如有错误,欢迎指出。(本人最近已离职,在上海如有工作推荐,麻烦各位留言或者私信我,谢谢大家!)