三步实现底部导航栏
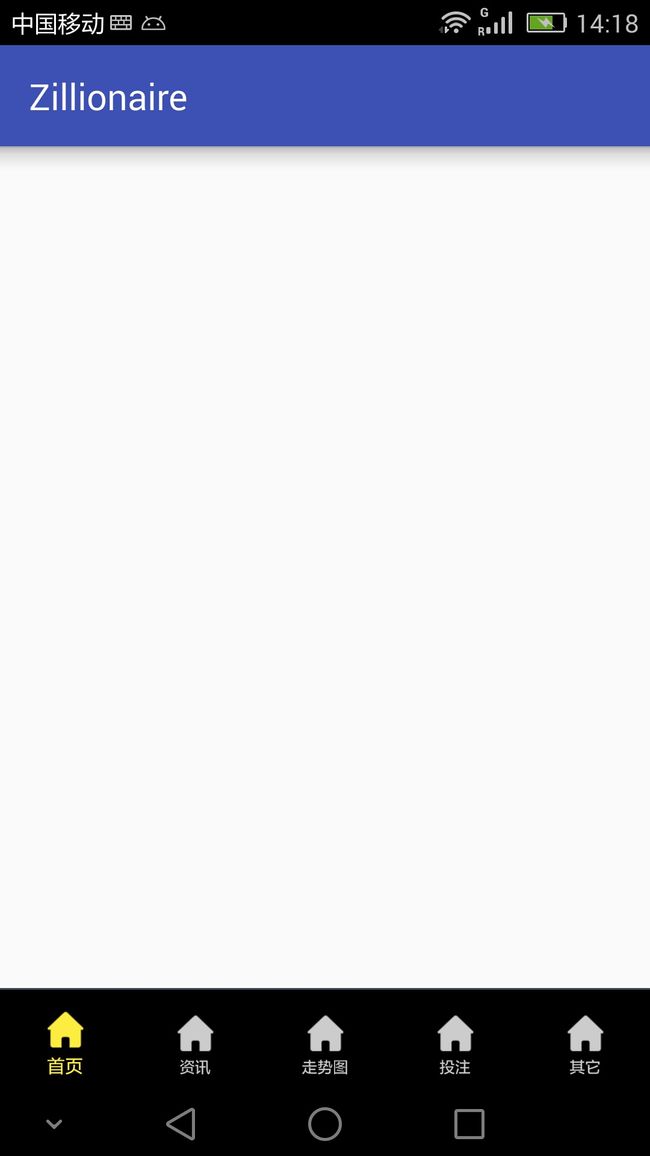
效果图
一.build里引入
//底部导航栏
api 'com.ashokvarma.android:bottom-navigation-bar:1.4.1'
二.xml布局文件插入
三.代码中放入
/**
* 初始化导航栏
*/
private void InitNavigationBar() {
mBottomNavigationBar.setTabSelectedListener(this);
mBottomNavigationBar.setMode(BottomNavigationBar.MODE_FIXED); //设置模式
//设置导航栏背景模式
mBottomNavigationBar.setBackgroundStyle(BottomNavigationBar.BACKGROUND_STYLE_STATIC);
mBottomNavigationBar.setBackgroundColor(getResources().getColor(R.color.color_000000));
mBottomNavigationBar
.addItem(new BottomNavigationItem(R.drawable.home1, "首页").setActiveColorResource(R.color.color_FEEC42))
.addItem(new BottomNavigationItem(R.drawable.information, "资讯").setActiveColorResource(R.color.color_FEEC42))
.addItem(new BottomNavigationItem(R.drawable.charts, "走势图").setActiveColorResource(R.color.color_FEEC42))
.addItem(new BottomNavigationItem(R.drawable.bet, "投注").setActiveColorResource(R.color.color_FEEC42))
.addItem(new BottomNavigationItem(R.drawable.other, "其它").setActiveColorResource(R.color.color_FEEC42))
.setFirstSelectedPosition(0)
.initialise();
setBottomNavigationItem(mBottomNavigationBar, 4, 26, 10);
}
ps:ok,完成了所以我们只需要引入,插入,放入就实现了底部导航栏_