直播原理:把直播录制的视频,推送到服务器,在由服务器发给观众看
直播环节:推流端(采集、美颜处理、编码、推流)、服务端处理(转码、录制、截图、鉴黄)、播放器(拉流、解码、渲染)、互动系统(聊天室、礼物系统、赞)
1.下载ijkplayer第三方库,然后找到里面的init-ios.sh文件
先在命令行 cd 进入到ijkplayer-master里面,然后输入./init-ios.sh 执行脚本,自动下载ffmpeg
然后查看ios文件夹下面有没有ffmpeg文件
2.执行init-ios.sh, 仅仅是下载源码,但是源码并没有参与编译,需要把源码编译成.a文件
查看ijkplayer的README.md
编译ffmpeg库,进入到脚本文件的目录下
执行 ./compile-ffmpeg.sh clean
删除一些文件和文件夹,为编译ffmpeg.sh做准备,在编译ffmpeg.sh的时候,会自动创建刚刚删除的那些文件,为避免文件名冲突,因此在编译ffmpeg.sh之前先删除等会会自动创建的文件夹或者文件
执行./compile-ffmpeg.sh all,
真正的编译各个平台的ffmpeg库,并生成所以平台的通用库.
然后就是继承ijkplayer打包成静态库在项目中使用
首先打开工程IJKMediaPlayer.xcodeproj
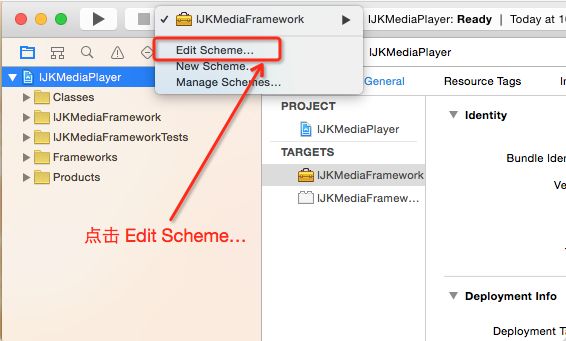
2.工程打开后设置工程的 scheme, 具体步骤如下图:
3.设置好 scheme 后, 分别选择真机和模拟器进行编译, 编译完成后, 进入 Finder, 如下图:
进入 Finder 后, 可以看到有真机和模拟器两个版本的编译结果, 如下图:
下面开始合并真机和模拟器版本的 framework, 注意不要合并错了, 合并的是这个文件, 如下图:
打开终端, 进行合并, 命令行具体格式为:
lipo -create "真机版本路径" "模拟器版本路径" -output "合并后的文件路径"
合并后如下图:
下面很重要, 需要用合并后的IJKMediaFramework把原来的IJKMediaFramework替换掉, 如下图, 希望你能看懂:
上图中的1、2两步完成后, 绿色框住的那个IJKMediaFramework.framework文件就是我们需要的框架了, 可以复制出来, 稍后我们需要导入工程使用.
==============================导入========================================
最后,iOS工程中集成ijkplayer
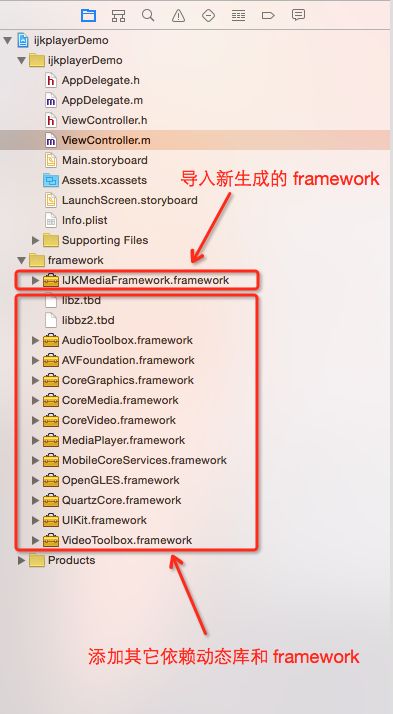
新建工程, 导入合并后的IJKMediaFramework.framework以及相关依赖框架以及相关依赖框架,如下图:
注意,亲测了以后发现会崩溃,原来上面介绍少导入了一个库libstdc++.tbd,加上就好了
导入框架后, 在ViewController.m进行测试, 首先导入IJKMediaFramework.h头文件, 编译看有没有错, 如果没有错说明集成成功.
接着开始在ViewController.m文件中使用IJKMediaFramework框架进行测试使用, 写一个简单的直播视频进行测试,
使用ijkplayer直播
ijkplayer用法比较简单,其实只要有直播地址,就能直播了
注意:最好真机测试,模拟器测试比较卡,不流畅,真机就没有问题了
- (void)loadData
{
// 映客数据url
NSString *urlStr = @"http://116.211.167.106/api/live/aggregation?uid=133825214&interest=1";
// 请求数据
AFHTTPSessionManager *mgr = [AFHTTPSessionManager manager];
mgr.responseSerializer = [AFJSONResponseSerializer serializer];
mgr.responseSerializer.acceptableContentTypes = [NSSet setWithObjects:@"text/plain", nil];
[mgr GET:urlStr parameters:nil progress:nil success:^(NSURLSessionDataTask * _Nonnull task, NSDictionary * _Nullable responseObject) {
_lives = [YZLiveItem mj_objectArrayWithKeyValuesArray:responseObject[@"lives"]];
[_tableView reloadData];
} failure:^(NSURLSessionDataTask * _Nullable task, NSError * _Nonnull error) {
NSLog(@"%@",error);
}];
}
获取拉流url,直播
IJKFFMoviePlayerController:用来做直播的类
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
// 设置直播占位图片
NSURL *imageUrl = [NSURL URLWithString:[NSString stringWithFormat:@"http://img.meelive.cn/%@",_live.creator.portrait]];
[self.imageView sd_setImageWithURL:imageUrl placeholderImage:nil];
// 拉流地址
NSURL *url = [NSURL URLWithString:_live.stream_addr];
// 创建IJKFFMoviePlayerController:专门用来直播,传入拉流地址就好了
IJKFFMoviePlayerController *playerVc = [[IJKFFMoviePlayerController alloc] initWithContentURL:url withOptions:nil];
// 准备播放
[playerVc prepareToPlay];
// 强引用,反正被销毁
_player = playerVc;
playerVc.view.frame = [UIScreen mainScreen].bounds;
[self.view insertSubview:playerVc.view atIndex:1];
}