1. CSS Reset
浏览器对标签进行样式设置,不同浏览器默认样式有差异
CSS Reset 全局定义样式,通过标签设置样式把默认样式覆盖。
注意事项:在项目初期把 Reset 定好,引入时在第一位。
CSS Reset 没有标准答案,不同产品需求不同。
2.布局解决方案
居中布局
水平居中
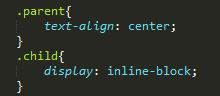
(1)inline-block + text-align
块级元素默认宽度会撑满父元素,inline-block 宽度根据内容决定。
text-align 对 inline 元素起作用
优点:兼容性好
inline-block IE6,7 不支持,通过 display:inline 和 zoom:1 实现
缺点:text-align 会被子元素继承,文字居中
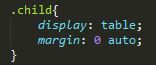
(2) table + margin
display:table 宽度由内容决定,类似 block,IE8 以上支持
优点:只设置了子元素,不关心父元素样式。IE6,7 可把结构换为 table 的结构
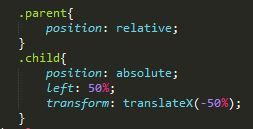
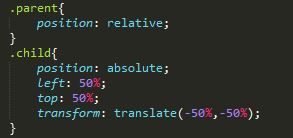
(3) absolute + transform
position:absolute 绝对定位脱离文档流,宽度由内容决定
translateX 中百分比参照物为自身宽度
优点:不对其他元素产生影响
缺点:transform 为 CSS3 新属性,兼容性较差
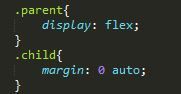
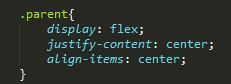
(4) flex + justify-content
display:flex; 子元素(flex-item)宽度为内容宽度
优点:只需设置父元素
缺点:IE6,7,8 不支持 flex
垂直居中
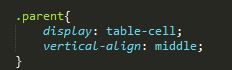
(1) table-cell + vertical-align
display:table-cell; 将元素变为单元格,兼容 IE8 及以上
vertical-align 作用在 inline,inline-block 以及 table-cell 元素
优点:兼容性较好,可把结构换为 table 以兼容 IE6,7
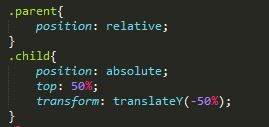
(2) absolute + transform
优点:子元素不干扰其他元素
缺点:transform 为 CSS3 新增属性,不同浏览器需要加上不同的私有前缀
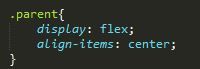
(3) flex + align-items
父元素设置 display:flex ,align-items 默认值为 stretch,子元素被拉伸,高度撑满容器
优点:只需给 parent 设置样式
缺点:flex 兼容性问题
居中
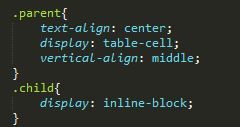
(1) inline-block + text-align + table-cell + vertical-align
优点:兼容性较好
display:table-cell 在低版本浏览器可以把结构改为 table
(2) absolute + transform
优点:不影响其他元素
缺点:transform 兼容问题
(3) flex + justify-content + align-items
优点:只设置父元素 ,不需要设置子元素
缺点:兼容性问题
多列布局
定宽与自适应
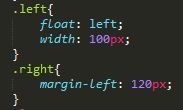
(1) float + margin
float 对元素脱离文档流,对内容不脱离文档流(文字环绕)
right 中 margin-left 为 left 的宽度,可在此基础上加上间距。
优点:容易理解
缺点:兼容性,IE6 right 中文字会缩进 3像素;在 right 上第一个元素设置 clear:both 会清除浮动导致移至下一行。
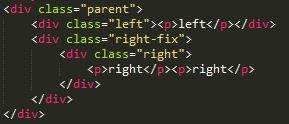
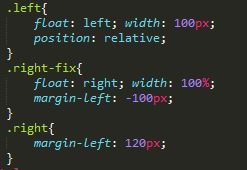
(2) float + margin + (fix) 改进方案,增加 right-fix
left,right 均为浮动元素,不存在像素问题,子元素清除浮动也不影响
right-fix 宽度设为 100%,会掉至下一行,margin-left 为 -100px 空出 100 像素,回到上一行盖住 left。在 right 上再设置 margin-left 露出 left。
在上面操作之后,right-fix z 轴上层级比 left 高,无法选中 left 中的文字。通过 position:relative; 提高 left 在 z 轴上的层级。
优点:兼容性好
缺点:多一个结构,样式较多
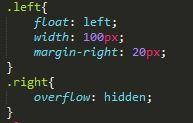
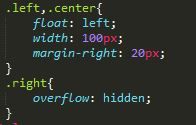
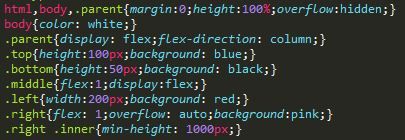
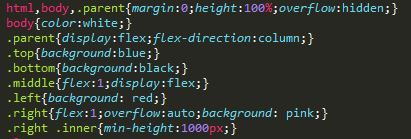
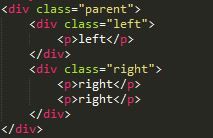
(3) float + overflow
overflow:hidden; 触发 BFC 模式(Block Formatting Context 块级格式化文本)
BFC 模式下容器中的内容与外界隔离,外界(如浮动元素)不影响容器中内容,间距设置在 left 上。
优点:只需设置 left 和 right ,right 只需设置 overflow:hidden;
缺点:IE6 不支持
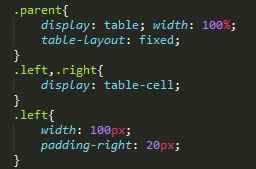
(4) table
parent 设置 display:table; 后宽度默认为内容宽度;设置 table-layout:fixed; 固定表格布局,宽度与内容无关
left,right 设置 display:table-cell; 变为单元格,水平排列。
table 特性:两列宽度和一定等于整个表格宽度,不能设置margin,可以设置padding;right 为剩余宽度
table-layout:fixed; 的两个好处:加速 table 的渲染;实现了布局优点
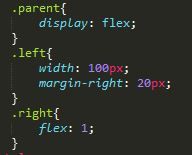
(5) flex
display:flex; 子元素默认宽度为内容宽度
flex:1; 等价于 flex:1 1 0; 剩余空间都给 right
缺点:兼容性问题,适用于小范围布局
(6)两列定宽与自适应
不定宽与自适应(宽度由内容决定)
float + margin 无法实现,left 中的 width 和 right 中的 margin-left 强耦合
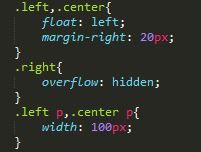
(1) float + overflow
IE6 不兼容
实现简单,代码量少
(2) table
display:table; IE6,7 无法实现
width:0.1%; 如果设为 1px ,IE8 兼容有问题
(3) flex
(4)两列不定宽 + 自适应
等分(每一列宽度相同,间距相同)
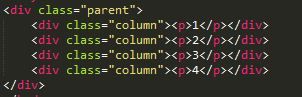
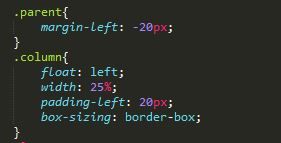
(1) float
实现条件:父容器增加一个间隔的宽度,每一列宽度需要包含间隔宽度
margin-left:-20px; 增加 20px 间距
box-sizing 设置 width 和 height 指定哪个区域的宽高,默认为 content-box
box-sizing:border-box; 让设置的宽度包含 padding 区域
总宽度增加了 20px,每一列都是 25% 宽度,并且间距包含在 25% 里面
优点:兼容性较好,IE8 以上完全兼容,IE6,7对于百分比,浮点数四舍五入兼容性不太好
存在一个问题:列数发生变化时,结构和样式耦合,需要修改样式 width
(2) table
每一列间的间距在 table 模式下无法用 margin,只能用 padding
table 的特性为宽度默认为内容宽度,需要设置宽度为 100%,无法加上间隔宽度
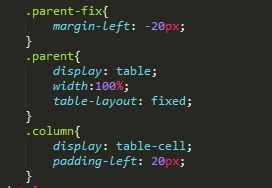
解决方案:在 parent 外加一层 parent-fix
把增加 20px 功能转到 parent-fix(设置之前 body 需要设置 margin:20px),令 parent 多出 20px
table-layout:fixed; 功能:使布局优先;假如单元格未设置宽度,单元格宽度平分,每一列不需要设置 25%,结构与样式解耦
缺点是多了一层
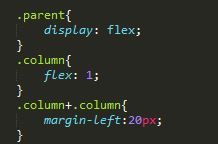
(3) flex
flex:1 分配剩余空间
.column+.column 为相邻兄弟选择器,只选择与 column 紧邻的后面的 column
HTML 和 CSS 解耦
缺点:兼容性问题
等高
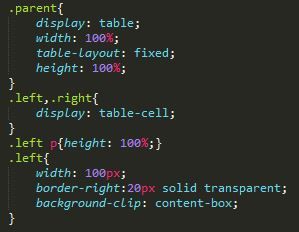
(1) table
background-clip 裁剪背景图,默认为 border-box
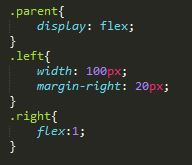
(2) flex
flex item 默认辅轴上对齐方式(align-items)为 stretch (拉伸)
(3) float
float 没有任何特性可以做到完全等高
令 left 和 right 背景颜色高度相同(伪等高);padding-box 可承载背景颜色
padding-bottom:9999px; 背景变高,颜色到底,content-box 仍为原来高度
margin-bottom:-9999px; 抵消 padding
parent 中的 overflow:hidden; 把原先加上的 padding-bottom 截掉,截到两列内容较高的高度。
兼容性较好,伪等高
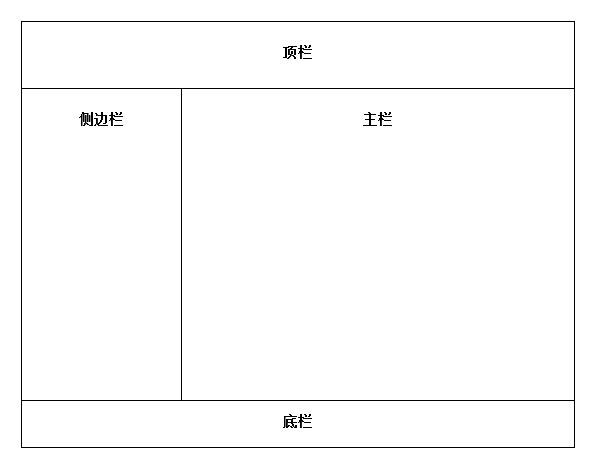
全屏布局
全屏布局特点:布局充满浏览器窗口;滚动条仅出现在内容区域
实现方案:Position;Flex
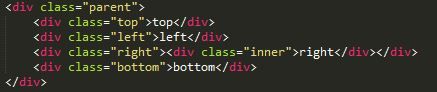
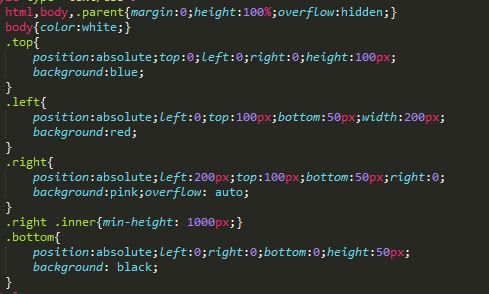
Position
绝对定位
IE6 下支持度不是很好
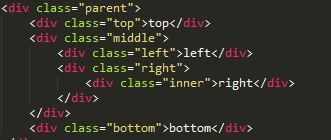
Flex
先从上到下划分区域,实现 flex,再关注侧栏和主栏
若需要实现百分比的布局,把原本定值的地方改成百分比即可
Flex兼容性:IE9 及以下
内容自适应 Flex
3.响应式
响应式布局简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。
优点:网站可以自动适配到不同的设备,开发成本低
缺点:有可能会导致资源冗余,加载之后隐藏
viewport
手机浏览器是把页面放在一个虚拟的“窗口”(viewport)中,通常这个虚拟的窗口比屏幕宽,通过某一种比例等比缩小到屏幕的显示区域
通过改变 viewport ,防止出现缩小的情况
width=device-width 把 viewport 宽度设成设备宽度,不同移动设备 device-width 不同, device-width 是设备推荐的一个比较恰当的值
initial-scale=1.0 把初始缩放设为 1.0 ,网站不会被缩放
user-scalable=no 防止用户手动缩放
一般情况下,如果采用了响应式实现方式,不需要用户手动缩放,通常情况下,都会加上这样的 viewport 设置
在做 CSS 布局时,尽可能少用定宽模式,应该用自适应模式
@media 媒体查询
当满足条件时,CSS 起作用
通过最小宽度或最大宽度的值设置,让屏幕应用某一样式
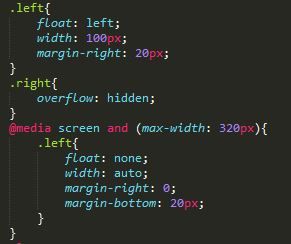
例子
当窗口变小为 320px 一下时,左右排列变为上下排列