Java是一种可以撰写跨平台应用软件的面向对象的程序设计语言。Java 技术具有卓越的通用性、高效性、平台移植性和安全性,广泛应用于PC、数据中心、游戏控制台、科学超级计算机、移动电话和互联网,同时拥有全球最大的开发者专业社群。
给你学习路线:html-css-js-jq-javase-数据库-jsp-servlet-Struts2-hibernate-mybatis-spring4-springmvc-ssh-ssm
AJAX技术
1.ajax技术
1.1.什么是ajax
小编推荐一个学Java的学习裙【 六五零,五五四,六零七 】,无论你是大牛还是小白,是想转行还是想入行都可以来了解一起进步一起学习!裙内有开发工具,很多干货和技术资料分享!
Ajax技术:
主要是把html、css、js、dom 技术结合在一起使用。
在页面不刷新的情况下,和后台的服务器,以及程序进行数据的传输。
页面不刷新:用户在操作页面的时候,当某个操作结束之后,使用AJAX技术和服务器进行交互,但是用户还可以继续再页面上进行其他的操作。用户并不会感觉到页面在和后台交互。
ajax常见应用:
地图、注册页面光标离焦之后验证某些数据是否可用等(用户可用,用户存在,都是到后台进行交互)。
1.2.ajax的作用
ajax:在页面不刷新的情况下和服务器进行交互。获取服务器中的任何数据。
1.3.ajax快速入门案例
1.3.1.ajax和服务器交互的本质
1.3.2.获取XMLHttpRequest对象
XMLHttprequest对象是所有浏览器内置的对象。这个对象负责和服务器之间进行数据的交互。我们在JS代码中,先得到XMLhttprequest对象,然后通过这个对象的向服务器发送数据,同时还要使用这个对象接收服务器的响应数据,在获取到响应数据之后,使用JS和dom技术,把数据添加到当前的页面上。
function createXMLHttp(){
var xmlhttp;
/*
在JS中所有的 非 零、 非null 、 非undefined 都可以任务是 true
window.XMLHttpRequest 使用window对象,调用XMLHttpRequest,
如果当前window对象有XMLHttpRequest,这时就会得到XMLHttpRequest,
如果当前的window对象没有XMLHttpRequest,这时会得到undefined
*/
if (window.XMLHttpRequest){//如果能拿到就表示有这样一个对象、如果没有拿到就认为是nudinfed
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else{
// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlhttp;
}
1.4.XMLHttpRequest API 详解
1.4.1.onreadystatechange属性
在xmlhttprequest对象中,提供onreadystatechange属性。这个属性会随着客户端和服务器之间的交互变化提供不同的内容。
onreadystatechange 它需要和一个函数进行绑定,在客户端和服务器之间的状态在改变的时候,都会导致onreadystatechange绑定的函数运行。
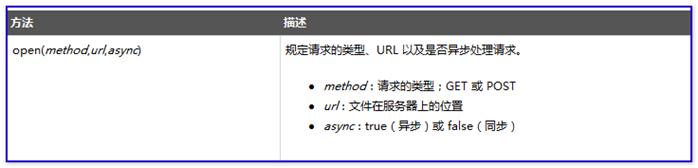
1.4.2.open方法
在获取到xmlhttprequest对象之后,我们可以使用这个对象和服务器进行交互,页面不刷新。
获取到xmlhttprequest对象之后,需要和服务器建立连接通道。在xmlhttprequest对象中提供的open方法
open方法中的第一个参数:
设置向服务器发送请求时提交数据的方式:get和post
open方法中的第二个参数:
本次请求的服务器的资源路径。
open方法的第三个参数:
true:表示页面的处理和后台发送请求是异步进行。一般都设置true。
false:页面的处理和后台是同步。
1.4.3.Send()方法
send是将请求的数据发送给服务器。send方法中的参数,只有在post请求时才能书写。
如果get方式,直接书写send,括号中不要书写任何内容。
1.4.4.setRequestHeader方法
如果使用post方式和服务器交互,并且在send中携带参数,需要通过xmlhttprequest中的setRequestHeader设置请求头信息。
1.4.5.readyState属性
onreadystatechange 事件是针对xmlhttprequest对象和服务器之间交互的
每个状态改变的时候,都会导致onreadystatechange执行。
测试 它xmlhttprequest和服务器之间的状态改变:
xmlhttprequest中提供另外的两个属性:
readyState:记录客户端和服务器之间每步状态变化
status:记录服务器和客户端之间响应的信息变化
1.4.6.status属性
1.4.7.responseText属性
小编推荐一个学Java的学习裙【 六五零,五五四,六零七 】,无论你是大牛还是小白,是想转行还是想入行都可以来了解一起进步一起学习!裙内有开发工具,很多干货和技术资料分享!
xmlhttprequest对象中提供的2个属性来获取服务器响应的数据:
responseText:它接收服务器响应的所有文本数据。
responseXML:它接收服务器响应的xml格式的数据。
后台响应数据的时候,设置如下:
ajax中使用responseText接收响应的数据。
1.4.8.responseXML属性-了解
ajax中使用responseXML接收数据。
这时接收到的数据之后,需要使用JS和xml DOM技术解析响应的xml文档数据。
1.5.ajax技术和服务器交互模版代码:
【XMLHttpRequest】:
Ø属性:
* readyState :XMLHttpRequest的状态
* onreadystatechange :当XMLHttpRequest状态改变的时候触发一个函数.
* status :获得响应的状态码. 200 , 404 ...
* responseText :获得响应的文本数据.
* responseXML :获得响应的XML的数据.
Ø方法:
* open(请求方式,请求路径,是否异步) :异步去向服务器发送请求.
* send(请求参数) :发送请求.
* setRequestHeader(头信息,头的值) :处理POST请求方式的中文问题.
Ø创建XMLHttpRequest对象:
* IE :将XMLHttpRequest对象封装在一个ActiveXObject组件.
* Firefox :直接就可以创建XMLHttpRequest对象.
function createXMLHttp(){
var xmlhttp;
if (window.XMLHttpRequest){
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else{
// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlhttp;
}
【AJAX的入门】
ØAJAX的编写的步骤:
Ø* 第一步:创建一个异步对象.
* 第二步:设置对象状态改变触发一个函数.
* 第三步:设置向后台提交的路径
* 第四步:发送请求.
ØGET方式提交请求:
function ajax_get() {
// 1.创建异步对象
var xhr = createXMLHttp();
// 2.设置状态改变的监听 回调函数.
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){ // 请求发送成功 // 响应也成功
// 获得响应的数据:
var data = xhr.responseText;
// 将数据写入到DIV中:
document.getElementById("d1").innerHTML = data;
}
}
// 3.设置请求路径
xhr.open("GET","/day15/ServletDemo1?name=aaa&pass=123",true);
// 4.发送请求
xhr.send();
}
ØPOST方式提交请求:
function ajax_post(){
// 创建异步对象:
var xhr = createXMLHttp();
// 设置监听:
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){ // 请求发送成功 // 响应也成功
// 获得响应的数据:
var data = xhr.responseText;
// 将数据写入到DIV中:
document.getElementById("d1").innerHTML = data;
}
}
// 打开路径:
xhr.open("POST","/day15/ServletDemo1",true); xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
// 发送请求 post携带参数:
xhr.send("name=张三&pass=123");
}
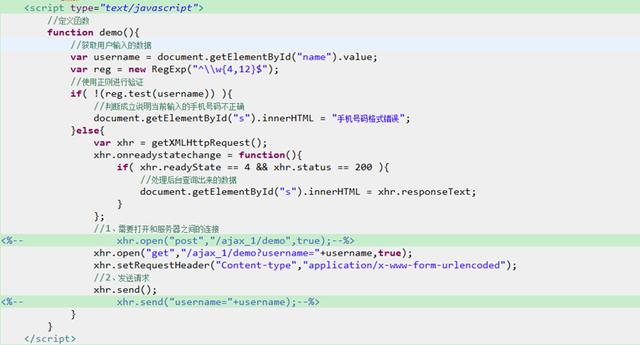
1、获取xmlhttprequest对象
将获取xmlhttprequest对象的js代码单独封装到一个js文件,在需要的jsp页面中导入
var xhr = getXMLHttpRequest();
2、打开连接
xhr.open(“get|post”,”请求的资源路径”,true);
3、发送数据
xhr.send(“携带 参数,仅限于post方式”);
4、设置onreadystatechange事件对应的函数
5、在函数中判断readyState==4 && status == 200
6、使用responseText获取响应的数据
1.6.案例:
1.6.1.面页准备:
1.6.2.Ajax代码
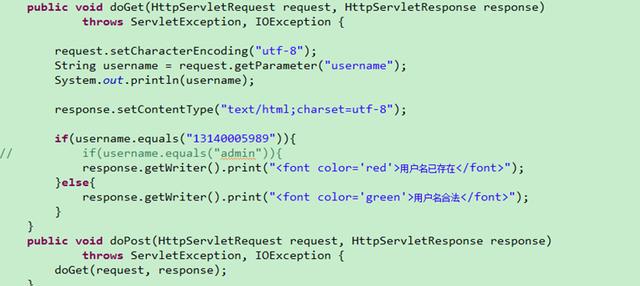
后台servlet代码
1.7.案例:
1.7.1.Jquery代码:
$(function(){
//获取input标签
$("#username").blur(function(){//给用户名绑定一个离焦事件
// alert(000);
//获取用户输入的信息
var username = $(this).val();
// alert(username);字母 数字 下划线
if( !username.match("^\w{4,12}$")){
//如果用户输入的不符合校验就给用户一个错误提示。把错误提示写到span里
$("#username_res").html("用户名必须由4~12位字母,数字,下划线组成");
}else{
$.ajax({
type: "POST",
url: "${pageContext.request.contextPath}/demo",
data: "username="+username,
success: function(data){
$("#username_res").html(data);
}
});
}
});
});
//清楚请输入用户名
function clearUserName(){
//获取input标签
var input_name = document.getElementById("username");
//判断value值里的内容(请输入用户名)
if(input_name.value == "请输入用户名"){
input_name.value="";
}
}
小编推荐一个学Java的学习裙【 六五零,五五四,六零七 】,无论你是大牛还是小白,是想转行还是想入行都可以来了解一起进步一起学习!裙内有开发工具,很多干货和技术资料分享!
1.7.2.Servlet代码: