Introduction (概述)
We challenged ourselves to create a visual language for our users that synthesizes the classic principles of good design with the innovation and possibility of technology and science. This is material design. This spec is a living document that will be updated as we continue to develop the tenets and specifics of material design.
我们自我挑战,给我们的用户创造了一种视觉语言,这个语言遵循了优秀设计的传统原则以及汲取了新的创新理念和科学。这就是原味设计(Material design).这个说明书会在我们发展原味设计的原则和细节时不断进行更新。
Goals (目标)
Create a visual language that synthesizes classic principles of good design with the innovation and possibility of technology and science.
创造一门遵循优秀设计的传统原则、汲取新科技和创新理念的视觉语言
Develop a single underlying system that allows for a unified experience across platforms and device sizes. Mobile precepts are fundamental, but touch, voice, mouse, and keyboard are all first-class input methods.
我们希望发展一个简洁设计的底层基础,以提供跨平台和跨设备上的统一体验。遵循移动设计的准则,并同样支持触摸、声音、鼠标以及键盘等输入方法。
Principles(原则)
Material is the metaphor
原味是基本的
A material metaphor is the unifying theory of a rationalized space and a system of motion. The material is grounded in tactile reality, inspired by the study of paper and ink, yet technologically advanced and open to imagination and magic.
实体的隐喻符合在合理的空间和手势运动体系上统一的一致的原则。
实体是接地气的在触觉上符合现实的感觉,受到前沿理论、现有高等科技和脑洞大开的想象力的影响。
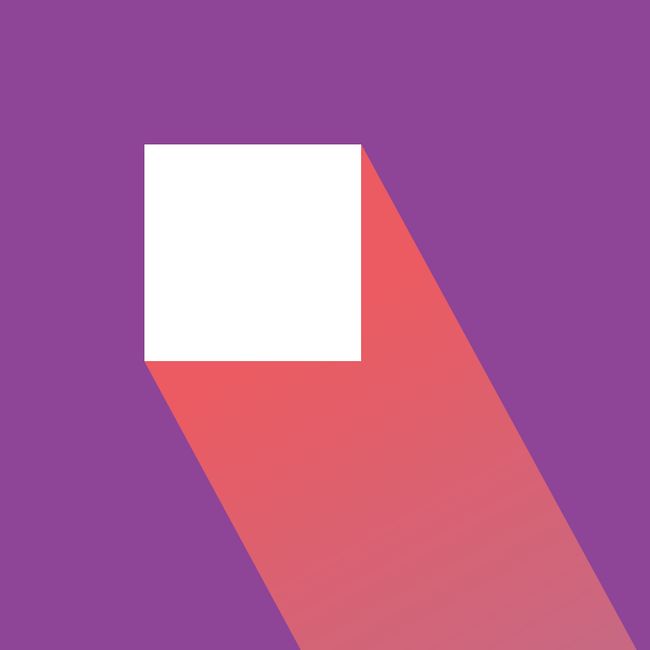
Surfaces and edges of the material provide visual cues that are grounded in reality. The use of familiar tactile attributes helps users quickly understand affordances. Yet the flexibility of the material creates new affordances that supercede those in the physical world, without breaking the rules of physics.
实体通过曲面和边界提供了有真实世界感受的视觉。使用与生活现实相似的特性帮助用户快速的理解和感知。实体设计的多样化创造了用户新的触觉感受,但这些又不会脱离现实物理的规则。
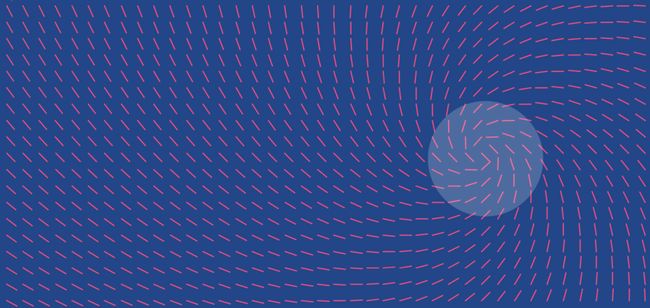
The fundamentals of light, surface, and movement are key to conveying how objects move, interact, and exist in space and in relation to each other. Realistic lighting shows seams, divides space, and indicates moving parts.
光线、皮肤和运动感是表达一个东西如何移动、相互作用以及存在于空间当中和联系其他东西的钥匙。真实的光线可以展示出物体之间的相互关系、分离关系和单个物体的运动。
Bold, graphic, intentional
鲜明、形象、有内涵
The foundational elements of print-based design—typography, grids, space, scale, color, and use of imagery—guide visual treatments. These elements do far more than please the eye. They create hierarchy, meaning, and focus. Deliberate color choices, edge-to-edge imagery, large-scale typography, and intentional white space create a bold and graphic interface that immerse the user in the experience.
这个语言在基础元素的处理上借鉴了传统的印刷设计——排版、网格、空间、尺寸、颜色和图像使用——是视觉处理的规范。这些元素为用户视觉做了很多功夫。他们创造了视觉分层、含义、以及吸引力。精心选择的色彩、合适的图像、合适的字体、以及特意的留白创造了一种鲜明形象的视觉。这一切带给用户愉悦的体验。
An emphasis on user actions makes core functionality immediately apparent and provides waypoints for the user.
Material Design 的原则强调符合用户的操作习惯和操作轨迹来进行设计。
Motion provides meaning
有意义的动态效果
Motion respects and reinforces the user as the prime mover. Primary user actions are inflection points that initiate motion, transforming the whole design.
动态效果尊重并强调满足用户最重要的需求。动态设计能够根据用户行为来改变。
All action takes place in a single environment. Objects are presented to the user without breaking the continuity of experience even as they transform and reorganize.
全部的动态效果在独立的场景下产生,动效应该不打断用户体验,即使是在用户改变时,物体的变化的方式应该连续、平滑且不明显。
Motion is meaningful and appropriate, serving to focus attention and maintain continuity. Feedback is subtle yet clear. Transitions are efficient yet coherent.
动态效果应当是有意义且合适的,帮助用户集中关注点和维护连续性。反馈应当是极其细节且清楚的。转场运动同样要高效且清晰。
PS:允许非商业性转载,转载请注明出处,谢谢.
这里只求真,没有真理。
微信公众号:PM范儿
记录一个不惧撞南墙的野路子产品经理的故事.
期待分享和交流~