初学者经常纠结于各种控件的各种显示模式,居中还是居上靠左还是靠右?
在此彻底总结一下:
-
textAligment:文字显示模式
NSTextAlignmentLeft = 0, // 左对齐
NSTextAlignmentCenter = 1, // 居中对齐
NSTextAlignmentRight = 2, // 右对齐
NSTextAlignmentJustified = 3, // 充满view来显示
这四个显示模式在storeboard里面是这几个设置:
左对齐,右对齐,居中对齐就不多说了
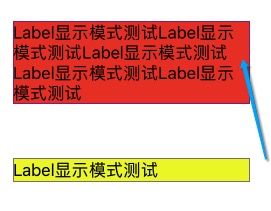
重点说说一下NSTextAlignmentJustified,他是storeboard中的第四个按钮
把它和左对齐的效果图作比较
就能很明显的看出它的作用:
拥有textAligment属性的控件(能够显示文字的一般都有):
UITextField
UILabel
UITextView
-
contentHorizontalAlignment\contentVerticalAlignment:内容的水平垂直显示模式
使用较为常见的就是Button的内容显示模式
Button里面有ImageView和Label两个子控件需要显示
我们可以分别设置常用的ImageView的contentMode(下面介绍这个属性),Label的textAligment
但是要将他们作为一个整体来控制,就需要Button的属性
contentHorizontalAlignment\contentVerticalAlignment
typedef NS_ENUM(NSInteger, UIControlContentVerticalAlignment) {//垂直方向
UIControlContentVerticalAlignmentCenter = 0,
UIControlContentVerticalAlignmentTop = 1,
UIControlContentVerticalAlignmentBottom = 2,
UIControlContentVerticalAlignmentFill = 3,
};
typedef NS_ENUM(NSInteger, UIControlContentHorizontalAlignment) {//水平方向
UIControlContentHorizontalAlignmentCenter = 0,
UIControlContentHorizontalAlignmentLeft = 1,
UIControlContentHorizontalAlignmentRight = 2,
UIControlContentHorizontalAlignmentFill = 3,
};
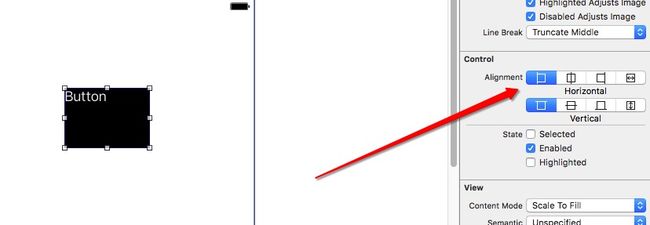
在storeboard里面是这几个设置:
测试例子:代码中分别设置了水平靠右,垂直靠上的话,imgeView和Label会一起向左上角靠近(实际运用中一般只单独设置水平方向或者垂直方向)
button.contentHorizontalAlignment= UIControlContentHorizontalAlignmentLeft;
button.contentVerticalAlignment = UIControlContentVerticalAlignmentTop;
拥有contentHorizontalAlignment\contentVerticalAlignment属性的控件(继承自UIControl的控件或者UIControl本身):
UIControl
UIButton
UITextField
-
contentMode : 内容模式(控制内容的对齐方式), 一般对UIImageView很有用
typedef NS_ENUM(NSInteger, UIViewContentMode) {
UIViewContentModeRedraw,
//带有Scale:可能会被拉伸或者压缩
//带有Scale - 不带Aspect:拉伸或者压缩的时候 不会按照比例
UIViewContentModeScaleToFill,
//带有Scale - 带Aspect:拉伸或者压缩的时候 会按照比例
UIViewContentModeScaleAspectFit, //图片会适应整个ImageView的大小(按照比例缩小扩大),全部显示出来
UIViewContentModeScaleAspectFill, //宽高比例不变(原大小显示) 显示的时候多余的裁掉
//不带Scale:图片不会被拉伸或者压缩
UIViewContentModeCenter,
UIViewContentModeTop,
UIViewContentModeBottom,
UIViewContentModeLeft,
UIViewContentModeRight,
UIViewContentModeTopLeft,
UIViewContentModeTopRight,
UIViewContentModeBottomLeft,
UIViewContentModeBottomRight,
}
注释:
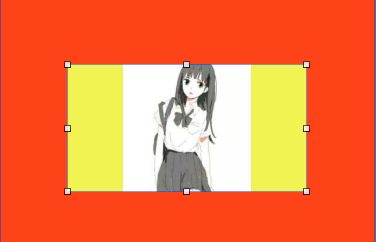
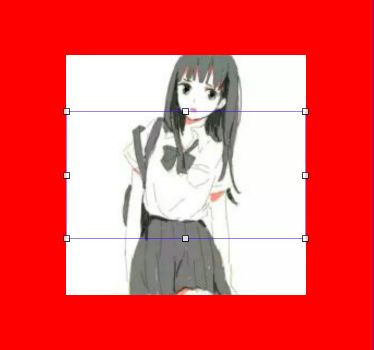
以下演示图片中 : 红色是背景,黄色是ImageView背景色,白色妹子是图片
所有显示模式中
不带Scale的是较为简单一些
按照这些显示模式来显示,图片会按照原大小来显示,不会被拉伸也不会被压缩,
常用的是UIViewContentModeCenter
让图片按照原大小居中显示:
如果图片超出控件大小,则图片就会超出控件显示,如下图
下面用力(着重)介绍带有Scale字眼的模式(图片会被拉伸或者压缩)
带有Scale的三个模式中
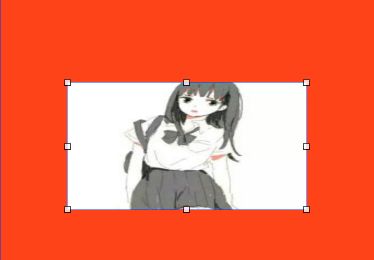
有一个是不带有Aspect字眼的UIViewContentModeScaleToFill
它在拉伸的时候不会按照比例(图片会变形)
然后非常单纯的把整个ImageView填满:
另外两个带有Aspect字眼
他们被拉伸的时候图片的比例不会改变(图片不变形)
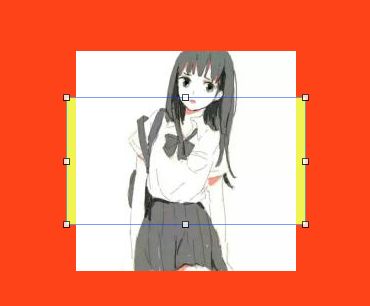
UIViewContentModeScaleAspectFit:
图片会完全显示
图片等比例缩小至宽等于ImageView的宽
或者高等于ImageView的高为止
UIViewContentModeScaleAspectFill:
图片也会完全显示(超出控件部分也会显示)
图片等比例拉伸至宽等于ImageView的宽
或者高等于ImageView的高为止
感谢阅读
你的支持是我写作的唯一动力