第一组:陈辉 string,List,Dictionary的Contains方法
1. string的Contains方法:
string s1 = "The quick brown fox jumps over the lazy dog";
string s2 = "fox";
bool b;
b = s1.Contains(s2);
如以上,返回的b的值是true,一般我们进行判断时,s1的字符串要比s2长,就是判断s2是否在s1里面。
2. List的Contains方法
应用环境:从数据库中查询出满足一系列条件的记录,然后以对象的形式封装到List中去。此时假设有两个条件A和B,满足A的记录集和为ListA,满足B的记录集合为ListB,现在要将ListA和ListB合并为一个List,注意ListA和ListB中可能有重复的记录(因为可能某条记录即满足条件A又满足条件B),要过滤掉重复的记录。
方法过程:我们假设List中存放的对象都是Order对象,属性orderId用于标识一个唯一的Order对象。
List list = new ArrayList();
if(ListA!=null){
Iterator it= ListA.iterator();
while(it.hasNext()){
list.add((Order)it.next());
}
}
if(ListB!=null){
Iterator it= ListB.iterator();
while(it.hasNext()){
Order o=(Order)it.next();
if(!list.contains(o))
list.add(o);
}
}
就是用来判断List里面是否包含此元素,但是很多人说不靠谱,识别不准确。
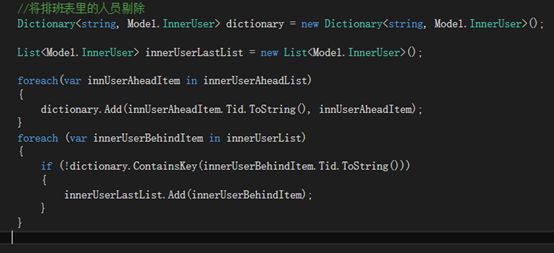
3. Dictionary的Contains方法
我要用来取innerUserList关于innerUserAheadList的补集:事先我已经得到了innerUserList和innerUserAheadList,前者包括后者,我们需要将后者从前者里面剔除
据说,Dictionary的ContainsKey()方法的用时是很短的,效率比较高。
Dictionary里面还有ContainsValue()和Contains()方法,用法类似,都比较好用。
第二组:徐晋 jquery模拟触发事件
有时候,需要通过模拟用户操作,来达到单击的效果。例如在用户进入页面后,就触发click事件,而不需要用户去主动单击。
在JQuery中,可以使用trigger()方法完成模拟操作。例如可以使用下面的代码来触发id为btn的按钮的click事件。
$('#btn').trigger("click");
这样,当页面加载完毕后,就会立刻输出想要的效果。也可以直接简写click(),来达到同样的效果:
$('#btn').click();
-
触发自定义事件
trigger()方法不仅能触发浏览器支持的具有相同名称的事件,也可以触发自定义名称的事件。例如为元素绑定一个“myClick”的事件,JQuery代码如下:
$('#btn').bind("myClick", function(){
$('#test').append("我的自定义事件.
");
});
想要触发这个事件,可以使用以下代码来实现:
$('#btn').trigger("myClick");
-
传递数据
trigger(type[,data])方法有两个参数,第1个参数是要触发的事件类型,第2个参数是要传递给事件处理函数的附加数据,以数组形式传递。通常可以通过传递一个参数给回调函数来区别这次事件是代码触发的还是用户触发的。
下面是一个传递数据的例子。
$(function(){
$('#btn').bind("myClick", function(event, message1, message2){
$('#test').append( ""+message1 + message2 +"
");
});
$('#btn').click(function(){
$(this).trigger("myClick",["我的自定义","事件"]);
}).trigger("myClick",["我的自定义","事件"]);
})
-
执行默认操作
trigger()方法触发事件后,会执行浏览器默认操作。例如:
$("input").trigger("focus");
以上代码不仅会触发为元素绑定的focus事件,也会使元素本身得到焦点(这是浏览器的默认操作)。
如果只想触发绑定的focus事件,而不想执行浏览器默认操作,可以使用jQuery中另一个类似的方法——triggerHandler()方法。
$("input").triggerHandler("focus");
该方法会触发元素上绑定的特定事件,同时取消浏览器对此事件的默认操作,即文本框只触发绑定的focus事件,不会得到焦点。
第三组: 面向对象的三个基本特征
面向对象的三个基本特征是:封装、继承、多态。
封装
封装最好理解了。封装是面向对象的特征之一,是对象和类概念的主要特性。
封装,也就是把客观事物封装成抽象的类,并且类可以把自己的数据和方法只让可信的类或者对象操作,对不可信的进行信息隐藏。
继承
面向对象编程 (OOP) 语言的一个主要功能就是“继承”。继承是指这样一种能力:它可以使用现有类的所有功能,并在无需重新编写原来的类的情况下对这些功能进行扩展。
通过继承创建的新类称为“子类”或“派生类”。
被继承的类称为“基类”、“父类”或“超类”。
继承的过程,就是从一般到特殊的过程。
要实现继承,可以通过“继承”(Inheritance)和“组合”(Composition)来实现。
在某些 OOP 语言中,一个子类可以继承多个基类。但是一般情况下,一个子类只能有一个基类,要实现多重继承,可以通过多级继承来实现。
继承概念的实现方式有三类:实现继承、接口继承和可视继承。
- 实现继承是指使用基类的属性和方法而无需额外编码的能力;
- 接口继承是指仅使用属性和方法的名称、但是子类必须提供实现的能力;
- 可视继承是指子窗体(类)使用基窗体(类)的外观和实现代码的能力。
在考虑使用继承时,有一点需要注意,那就是两个类之间的关系应该是“属于”关系。例如,Employee 是一个人,Manager 也是一个人,因此这两个类都可以继承 Person 类。但是 Leg 类却不能继承 Person 类,因为腿并不是一个人。
抽象类仅定义将由子类创建的一般属性和方法,创建抽象类时,请使用关键字 Interface 而不是 Class。
OO开发范式大致为:划分对象→抽象类→将类组织成为层次化结构(继承和合成) →用类与实例进行设计和实现几个阶段。
多态
……
详情链接:http://blog.csdn.net/ztj111/article/details/1854611
第四组:李俊 前台筛选
在对InnerUser表进行查询时,由于后台查询方法调用的是已封装的GetMySubUsers方法,而该查询方法参数中没有“角色”这个参数(InnerUser表含有“角色”字段)。现如今希望通过前台输入角色名将所有该角色的人员查出,既然后台封装方法改不了,那就在前台对所有数据进行筛选,此时用到push()方法。具体代码如下:
function getPilotUserList() {
laInnerUserService.GetInnerUserList ($scope.searchPara, $scope.page, function (data, success) {
If (! success) {
alert(data);
return false;
}
for (var i = 0; i < data.List.length; i++) {
var j = 0;
for (var m = 0; m < data.List[i].U_UserRoles.length; m++) {
if (data.List[i].U_UserRoles[m] == role.Tid) {
j++;
}
}
if (j > 0) {
$scope.list.push (data.List[i]);
}
}
console.log ($scope. List);
$scope.page = data.Page;
});
}
第五组:周倩宇 ASP.NET中DropDownList下拉框列表控件绑定数据的2种方法
1. 把Array数组绑到DropDownList
string[] Month =new string[7]{ "January", "February", "March", "April", "May", "June", "July" };
this.DropDownList1.DataSource = Month;
this.DropDownList1.DataBind();
这种方法只可以绑定一组数据到DropDownList,因为DropDownList可以绑定两种数据:1是DataTextField、2是DataValueField,所以第一种方法绑定后DataTextField的值==DataTextField值。
2. 把动态Array数组绑定到DropDownList]
ArrayList ar = new ArrayList();
for (int i = 1; i <=12; i++)
{
ar.Add(i+"月");
}
this.DropDownList2.DataSource = ar;
this.DropDownList2.DataBind();
本质上就是将1到12月加到数组中,如下:
ArrayList ar = new ArrayList();
ar.Add("1月");
ar.Add("2月");
ar.Add("3月");
ar.Add("4月");
...
this.DropDownList2.DataSource = ar;
this.DropDownList2.DataBind();
这种方法的好处是通过ArrayList.Add的方法,可以实现动态添加元素的功能,比方说,有一个DataTable,我们要把DataTable中一行的数据读出来添加到Arraylist当中。代码如下:
ArrayList ar = new ArrayList();
DataTable dt=dataset.Tables[0]
foreach (DataRow dr in dt.Rows)
{
ar.Add(dr[0].ToString());
}
以上代码从一个DataTable中通过foreach语句循环读取Table中一行数据中第一个格的值添加到ArrayList当中。