全栈开发工程师微信小程序-上(下)
icon
图标
success, success_no_circle, info, warn, waiting, cancel, download, search, clear
Page({
data: {
iconSize: [20, 30, 40, 50, 60, 70],
iconColor: [
'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'
],
iconType: [
'success', 'success_no_circle', 'info', 'warn', 'waiting', 'cancel', 'download', 'search', 'clear'
]
}
})
success
success_no_circle
success_circle
info
// info_no_circle
info_circle
warn
// warn_no_circle
// warn_circle
waiting
// waiting_no_circle
waiting_circle
cancel
// cancel_no_circle
// cancel_circle
download
// download_no_circle
// download_circle
search
clear
icon图标
type: icon类型
size: icon大小
color: icon颜色
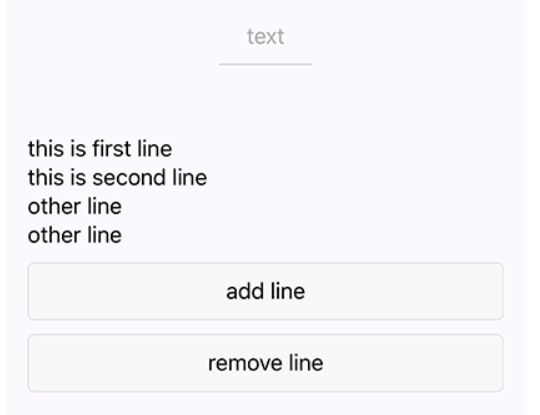
text
文本
selectable 文本是否可选
space 显示连续空格
decode 是否解码
{{text}}
const initData = 'this is first line\nthis is second line'
const extraLine = []
Page({
data: {
text: initData
},
add(e) {
extraLine.push('other line')
this.setData({
text: initData + '\n' + extraLine.join('\n')
})
},
remove(e) {
if (extraLine.length > 0) {
extraLine.pop()
this.setData({
text: initData + '\n' + extraLine.join('\n')
})
}
}
})
rich-text
富文本
支持默认事件,包括:tap、touchstart、touchmove、touchcancel、touchend和longtap
nodes 节点列表 / HTML String
space 显示连续空格
nodes属性推荐使用Array类型,由于组件会将String类型转换为Array类型,因而性能会有所下降
rich-text是微信小程序的富文本组件,用于渲染部分html标签.
nodes
文本节点:type = text,全局支持class和style属性,不支持id属性。
// 元素节点:type = node
// name
// attrs
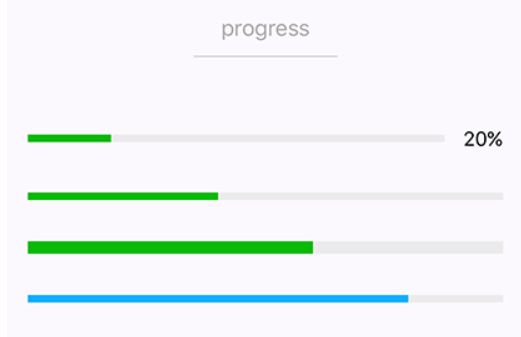
progress
进度条
percent 百分比0~100
show-info 在进度条右侧显示百分比
border-radius 圆角大小
font-size 右侧百分比字体大小
stroke-width 进度条线的宽度
color 进度条颜色
activeColor 已选择的进度条的颜色
backgroundColor 未选择的进度条的颜色
active 进度条从左往右的动画
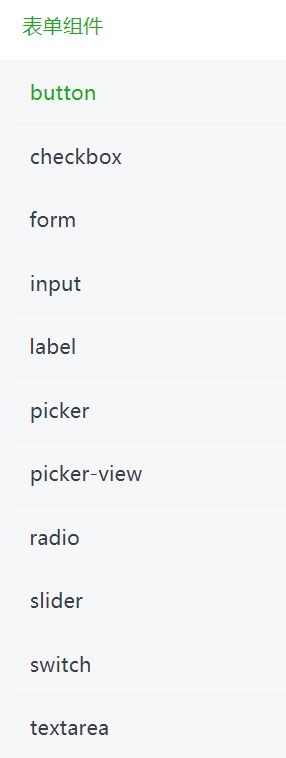
表单组件
button
按钮
size 按钮的大小
type 按钮的样式类型
plain 按钮是否镂空,背景色透明
disabled 是否禁用
loading 名称前是否带 loading 图标
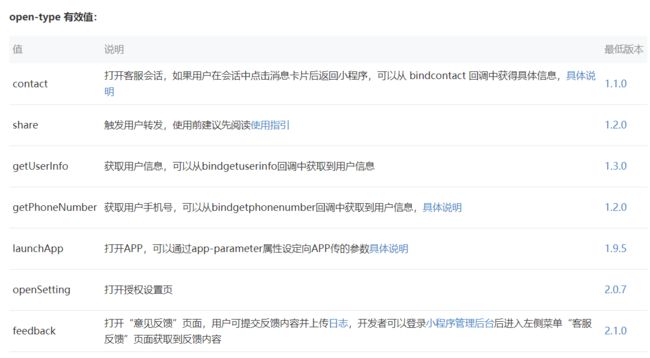
open-type 微信开放能力
hover-class 指定按钮按下去的样式类
hover-start-time 按住后多久出现点击态
hover-stay-time 手指松开后点击态保留时间
lang 指定返回用户信息的语言
session-from 会话来源
send-message-title 会话内消息卡片标题
send-message-path 会话内消息卡片点击跳转小程序路径
send-message-img 会话内消息卡片图片
bindcontact 客服消息回调
bindgetphonenumber 获取用户手机号回调
app-parameter 打开 APP 时,向 APP 传递的参数
open-type="getUserInfo",用于获取用户信息.
checkbox-group
多项选择器,内部由多个checkbox组成
checkbox
多选项目
value 标识
disabled 是否禁用
Page({
data: {
items: [
{name: 'USA', value: '美国'},
{name: 'CHN', value: '中国', checked: 'true'},
{name: 'BRA', value: '巴西'},
{name: 'JPN', value: '日本'},
{name: 'ENG', value: '英国'},
{name: 'TUR', value: '法国'},
]
},
checkboxChange(e) {
console.log('checkbox发生change事件,携带value值为:', e.detail.value)
}
})
form
表单
将组件内的用户输入的bindsubmit 携带 form 中的数据触发 submit 事件
bindreset 表单重置时会触发 reset 事件
Page({
formSubmit(e) {
console.log('form发生了submit事件,携带数据为:', e.detail.value)
},
formReset() {
console.log('form发生了reset事件')
}
})
input
输入框
value 输入框的初始内容
type input 的类型
password 是否是密码类型
placeholder 输入框为空时占位符
placeholder-style 指定 placeholder 的样式
placeholder-class 指定 placeholder 的样式类
disabled 是否禁用
maxlength 最大输入长度
cursor-spacing 指定光标与键盘的距离
auto-focus 自动聚焦,拉起键盘
focus 获取焦点
confirm-type 设置键盘右下角按钮的文字
confirm-hold 点击键盘右下角按钮时是否保持键盘不收起
cursor 指定focus时的光标位置
text 文本输入键盘
number 数字输入键盘
idcard 身份证输入键盘
digit 带小数点的数字键盘
confirm-type 有效值:
send 右下角按钮为“发送”
search 搜索
next 下一个
go 前往
done 完成
label
用来扩展目标组件的可单击区域.
- 使用
for属性找到对应的id,单击label的区域,会触发对应的控件. - 将目标组件作为子标签直接放在
label组件内部.
for优先级高于内部控件,内部有多个控件的时候默认触发第一个控件,用来改进表单组件的可用性,使用for属性找到对应的id.
目前绑定控件:
label主要是用于什么?
对于checkbox组件本身没有文本,就要借助label组件进行扩展,然后就可单击区域,如果没有checkbox放在label标签的内部,那么单击时,就不会被选中.
radio同样没有默认标签文本,所以可用label.对于radio的代码使用了label的for属性,一个label的for属性对应于一个radio的id.
picker
普通选择器,多列选择器,时间选择器,日期选择器,省市区选择器,默认是普通选择器
// 普通选择器:mode = selector
// 多列选择器:mode = multiSelector
// 时间选择器:mode = time
// 日期选择器:mode = date
// 省市区选择器:mode = region
mode的属性:
单选: selector
多选: multiSelector
时间: time
日期: date
省市: region
picker-view
嵌入页面的滚动选择器
picker组件是基于picker-view组件实现的.
radio-group
单项选择器,是由多个单选项目
// radio-group
bindchange
// radio
value 标识
checked 当前是否选中
disabled 是否禁用
color radio的颜色
slider
滑动选择器
min 最小值
max 最大值
disabled 是否禁用
value 当前取值
color 背景条的颜色
activeColor 已选择的颜色
backgroundColor 背景条的颜色
show-value 是否显示当前 value
设置step
显示当前value
设置最小/最大值
const pageData = {}
for (let i = 1; i < 5; i++) {
(function (index) {
pageData['slider' + index + 'change'] = function (e) {
console.log('slider' + 'index' + '发生 change 事件,携带值为', e.detail.value)
}
}(i))
}
Page(pageData)
min: 最小值
max: 最大值
step: 表示步长
backgroundColor: 表示背景色
activeColor: 表示已经选择的颜色
show-value: 表示是否显示当前value
switch
开关选择器
checked 是否选中
disabled 是否禁用
type 样式,有效值:switch, checkbox
bindchange checked 改变时触发
color switch 的颜色
Page({
switch1Change(e) {
console.log('switch1 发生 change 事件,携带值为', e.detail.value)
},
switch2Change(e) {
console.log('switch2 发生 change 事件,携带值为', e.detail.value)
}
})
textarea
多行输入框
value 输入框的内容
placeholder 输入框为空时占位符
placeholder-style 指定 placeholder 的样式
placeholder-class 指定 placeholder 的样式类
disabled 是否禁用
maxlength 最大输入长度
auto-focus 自动聚焦,拉起键盘
focus 获取焦点
cursor 指定focus时的光标位置
如果看了觉得不错
点赞!转发!
达叔小生:往后余生,唯独有你
You and me, we are family !
90后帅气小伙,良好的开发习惯;独立思考的能力;主动并且善于沟通
博客: 达叔小生
https://www.jianshu.com/u/c785ece603d1
结语
- 下面我将继续对 其他知识 深入讲解 ,有兴趣可以继续关注
- 小礼物走一走 or 点赞