UIImageView整体拉伸
UIImageView-contentMode:
typedef NS_ENUM(NSInteger, UIViewContentMode) {
UIViewContentModeScaleToFill, // 默认 拉伸(会变形)
UIViewContentModeScaleAspectFit, // 等比例拉伸
UIViewContentModeScaleAspectFill, // 等比例填充
UIViewContentModeRedraw, // redraw on bounds change (这个不清楚)
UIViewContentModeCenter, // 下面的就是不拉伸按位置显示了
UIViewContentModeTop,
UIViewContentModeBottom,
UIViewContentModeLeft,
UIViewContentModeRight,
UIViewContentModeTopLeft,
UIViewContentModeTopRight,
UIViewContentModeBottomLeft,
UIViewContentModeBottomRight,
};
contentMode使用例子:
图片保持比例展示
_imgView.contentMode = UIViewContentModeScaleAspectFit;
_imgView.autoresizesSubviews = YES;
_imgView.autoresizingMask = UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleTopMargin | UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth;
UIImage局部拉伸
// 按4边间距显示不拉伸的区域
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets NS_AVAILABLE_IOS(5_0);
// 按2点拉伸
- (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight;
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets resizingMode:(UIImageResizingMode)resizingMode;
// 拉伸模式
typedef NS_ENUM(NSInteger, UIImageResizingMode) {
UIImageResizingModeTile,//进行区域复制模式拉伸
UIImageResizingModeStretch,//进行渐变复制模式拉伸
};
UIImage修改大小
//内缩放,一条变等于最长边,另外一条小于等于最长边
- (UIImage *)scaleToSize:(CGSize)newSize {
CGFloat width = self.size.width;
CGFloat height= self.size.height;
CGFloat newSizeWidth = newSize.width;
CGFloat newSizeHeight= newSize.height;
if (width <= newSizeWidth &&height <= newSizeHeight)
{
return self;
}
if (width == 0 || height == 0 || newSizeHeight == 0 || newSizeWidth == 0)
{
return nil;
}
CGSize size;
if (width / height > newSizeWidth / newSizeHeight)
{
size = CGSizeMake(newSizeWidth, newSizeWidth * height / width);
}
else
{
size = CGSizeMake(newSizeHeight * width / height, newSizeHeight);
}
return [self drawImageWithSize:size];
}
- (UIImage *)drawImageWithSize: (CGSize)size {
CGSize drawSize = CGSizeMake(floor(size.width), floor(size.height));
UIGraphicsBeginImageContext(drawSize);
[self drawInRect:CGRectMake(0, 0, drawSize.width, drawSize.height)];
UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return newImage;
}
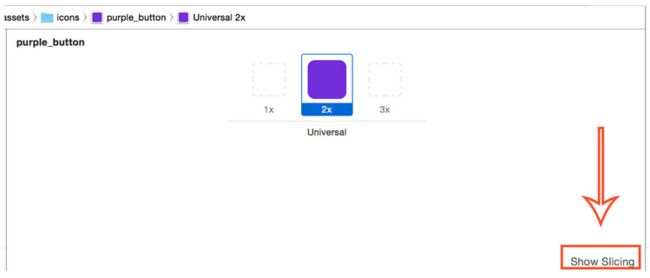
images.xcassets
在Xcode中选中图片,然后点击右下角的Show Slicing:
slicing 面板和一个按钮"Start Slicing
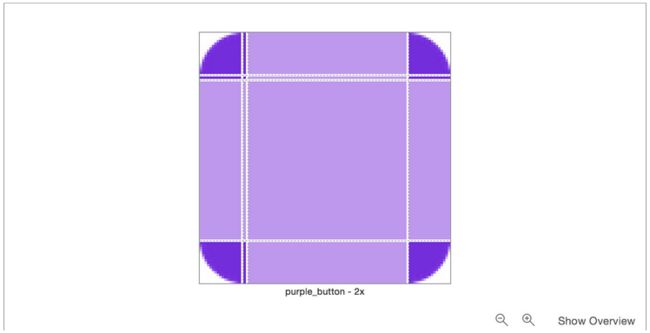
点击按钮之后,会显示下面的三个选项:
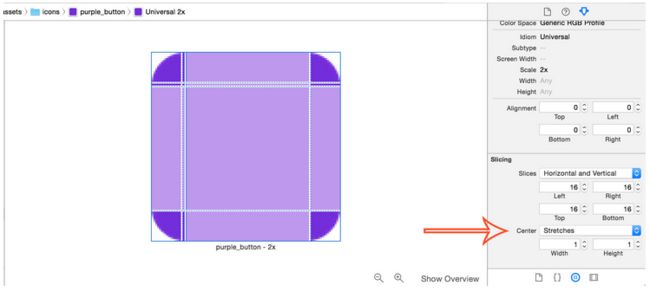
左边的按钮用于horizontal edge insets,右边的按钮用于vertical edge insets,中间的则是两个都有。在我们的例子中要保留圆角,所以我们按中间的按钮,告诉系统我们想要按钮的中间在水平和垂直方向拉伸。在按下按钮之后,就能看到一些可以拖动的细条,这可以设置从哪里开始拉伸图片。
系统会保留深紫色的区域,浅紫色的区域会被拉伸。
更厉害的是,Xcode自动找到了圆角,所以我们不需要设置从哪里开始拉伸图片。最后别忘了在Attribtues pane中设置图片是可拉伸的。
如果我是你的话,我就会尝试并习惯这个功能。有了这个无价之宝,你就不用再在resizableImageWithCapInsets方法中填写那些神奇的数字了,也能帮助你分离view逻辑和app逻辑。
转载自原文