读书可以让自己建立比较全面的认知系统,而不是通过碎片化的时间,获得一些琐碎的知识。书中的一些案例,以及章节与章节之间的逻辑关系,才是我需要关注以及理解的东西。这次的读书让我重新对读书以及做笔记产生了兴趣。
活动:小番茄读书团第8期
时间:2017.9.1-2.17.9.11
图书:用户体验要素第2版
用户体验为什么如此重要
作者从生活中的场景中出发,指出什么是可以进行优化的产品,什么是好的用户体验的产品。
早上没有叫醒的闹钟;按一下不出咖啡的咖啡机;加油站无法识别油卡的机器;加油人员非常费劲地通过机器计算油费;不合理的收音机调音装置。
这些都是需要进行重新设计、优化的产品或服务。
用户体验是指“产品如何与外界联系并发挥作用”。用户体验设计通常要解决的是应用环境的综合问题,兼顾视觉和功能两方面的因素,同时解决产品所面临的其他问题。一般生产桌椅的厂家不需要考虑用户体验,因为这类简单情况,用户体验设计完全等同于产品自身;但是对于一些更加复杂的产品,创建良好的用户体验和产品自身的定义之间的关系是相对独立的。因为产品越复杂,如何向用户提供良好使用体验就越困难,新增功能太多,导致一部手机的生产和使用也会更加的困难。这时的用户体验就尤为重要.
用户体验的重要性
1.越来越多的企业已经开始意识到,提供优质的用户体验是一个重要的、可持续的竞争优势---不仅仅对网站是这样,对所有的产品和服务也是如此。用户体验形成了客户对企业的整体印象,界定了企业和竞争对手的差异,并且决定了客户是否还会再次光顾。
2.好的用户体验就是商机。如果你的用户得不到一次很好的体验,他们将不再回来。一次优质的用户体验就是将这些“偶然浏览者”转化为“实际购买人”的关键因素。它能使你的财政收入得到一次显著的飞跃。良好的用户体验还可以帮助“人们工作得更快”、“减少他们犯错的几率”。节省员工的时间就等于节约企业的金钱。
3.对用户很重要,没有给他们一个积极的体验,他们不会使用你的产品。如果没有用户,你最后所得到的知识一太藏在角落里,布满灰尘的网络服务器。
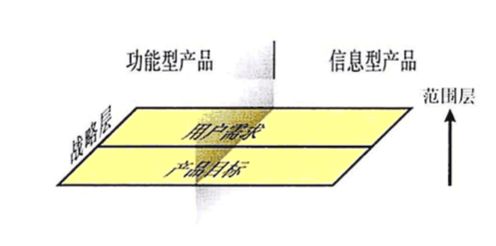
用户体验的五要素:战略层、范围层、结构层、框架层、表现层。
这五个层面提供了一个基本框架,只有在这个基础框架上,我们才能讨论用户体验的问题,以及用什么工具来解决用户的体验。在每个层面中,我们要处理的那些问题有的抽象,有的则具体。在最底层,我们完全不用考虑网站、产品或者服务的最终外观-我们只关心网站如何满足我们的战略。在最顶层,我们只关心产品所呈现的最具体的细节。随着层面的上升,我们要做的决策就一点点变得具体,并设计越来越精细的细节。
1、战略层
战略层需要回答两个问题
我们要通过这个产品得到什么?(产品目标)
我们的用户要通过这个产品得到什么?(用户需求)
我们能越清楚地表达我们想要什么,以及确切地吃到其他人想要从我们这里得到什么时,我们就能越精确的满足双方的需求。
产品目标
1.商业目标:替公司赚钱或者替公司省钱。
2.品牌识别::传递品牌形象
3.成功标准:什么时候到达了终点,一些可追踪的指标。(访问量、印象数、日交易量)
用户需求
我们容易落入这样的陷阱,即认为我们正在为理想化的用户设计产品。而理想化的用户,便是某些与我们想象的一样的人。但事实上,用户的需求是复杂的,即使我们设计的是一个仅供企业内部使用的网站,我们也需要大范围地考察用户的需求。
1.用户细分:将全部用户划分为较小的、由共同需求的小组,以此来帮助我们更好地了解用户的需求。人口统计学、消费心态档案、以及其他的一些判断条件来了解细分用户。
2.用户研究:弄明白用户需要什么。一些研究工具:问卷调查、用户访谈、焦点小组。用来手机用户的普遍观点和感知。用户测试或者现场调查用户理解具体的用户行为以及用户在和产品交互是的表现。用户测试可分为:可用性测试、卡片排序法
3.创建人物角色
通过创建人物角色,将真实的用户需求赋予在一张人物面孔上,你可以将用户调查和用户细分中得到的分散数据重新关联起来。
4.团队角色和流程
产品目标和用户需求需要被定义在一个正式的战略文档或愿景文档中。
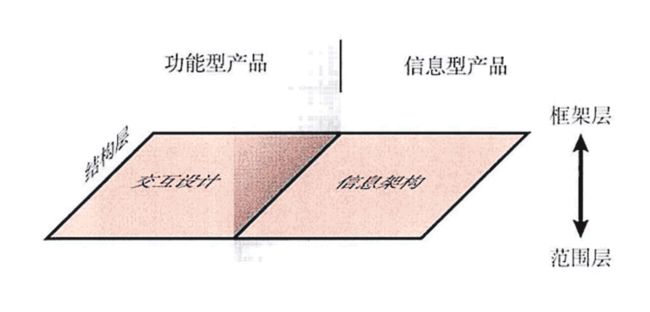
2、范围层
定义项目范围是一个有价值的过程,其结果能产生有价值的产品。用工作文档来定义产品需求,这样可以让你知道1.你正在建设什么。2.你不需要建设什么。
功能规格
在范围层,我们面对的是:“我们要开发的是什么?”
功能型产品,我们考虑的是功能需求规格---哪些应该被当成软件产品的“功能”以及相应组合。信息型产品,我们考虑的是内容,这属于编辑和营销推广的传统领域。
定义需求
1.品牌需求。2.技术需求。3.其他特殊需求
最用之不竭的需求源泉总来自用户本身,但更多时候,你的需求将来自与项目利益相关的同时。有时,听取从自己不熟悉的角度触发来考虑的、对于产品的观点、并基于反馈,可以鼓励人们多角度全方位地思考开发中的产品遇到的问题及解决办法。
功能规格说明
文档不能解决问题,但是可以定义,可以记录下开发过程中出现有可能混淆的功能定义。
几点准则:
1.乐观(描述系统将要做说明事情去防止不好的事情)
2.具体(尽可能详细地解释清楚状况)
3.避免主观的语气
内容需求
影响用户体验的要素:文本字数、图像的像素、下载的文件大小。还需要定义每个内容的更新频率。内容清单:列出网站中所有内容,可以帮你理清楚设计用户体验需要做哪些工作。
确定优先级
1.有时候一个战略目标可能对应多个需求,有时候一个需求可能满足多个战略目标。因此我们除了需要考虑这些需求是否能满足我们的两个目标,还需要考虑的是“可行性多大”。有些会因为技术限制无法实现,有些则会因为时间有限而需要放到下一个版本中去。很少有功能是独立存在的,只有把某一个特性和其它的部分一起考虑进去,才能得到一个连贯的,统一的整体产品。
2.与战略层的制定者发生矛盾冲突的情况时常会出现,如果你能保证他们说关注的特征能通过另一种形式表现出来,并对他的需求表示认同,那么解决问题就会顺利很多,这就需要团队中的任何成员都需要掌握沟通的技巧。
3、结构层
交互设计
交互设计关注于描述“可能的用户行为”,同时定义“系统如何配合与响应”这些用户行为
1.用户对于“交互组件将怎么工作”,是否将某个特性处理成用户所熟悉的某个概念?不同的网站采用不同的方法。规划好概念模型能帮助你作出一致的设计决定。“购物车”:一个装东西的容器,你需要提供“将东西放到推车里”“把里面的东西拿出来”这些功能。不必将概念模型明确地告诉用户,重要的是,概念模型用户在交互设计过程中保持使用方式的一致性。用户在使用网站时,是凭直觉的,网站的交互行为与他们隐含的期望值完全相符。
2.任何一个交互设计的项目都有很大的部分设计处理“用户错误”---当人们犯错误时系统要怎么反应呢?
信息架构
关注呈现给用户的信息是否合理并具有意义。信息架构的主要工作是设计组织分类和导航的结构,让用户可以高效率、有效地浏览网站的内容。
信息架构的分类体系方式:
1.从上到下是从战略层所考虑的内容进行结构设计。但是局限是重要的细节被忽略
2.从下到上的架构方法是由范围层驱动,据显示肯能导致架构过于精确的反应了现有的内容而不能灵活的容纳未来内容的变动或者增加。
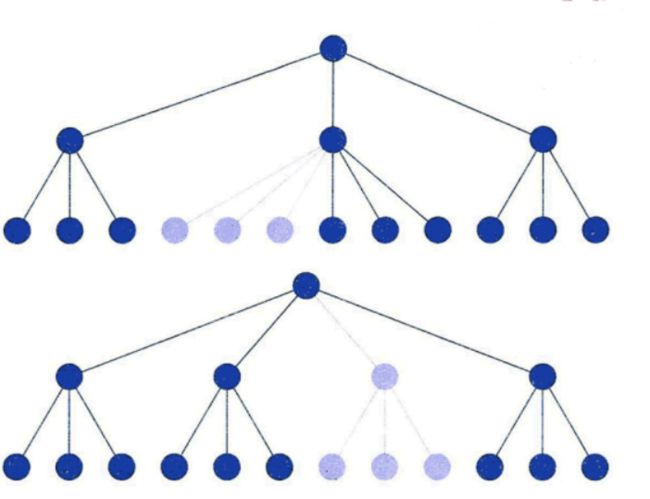
3.一个适应性强的信息架构喜用,能把新的内容作为现有结构的一部分容纳进来,也可以把新的内容当成一个完成的部分加入。
结构方法
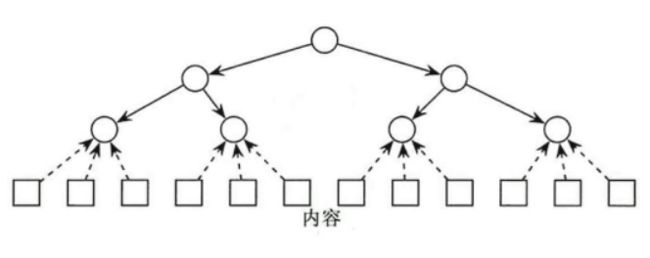
信息架构的基本单位是节点。节点可以对应任意的信息片段或组合。这些节点可以用许多不同的方式来安排。
1.中心辐射:节点与其他节点之间存在父级/子级的关系。
2.矩阵结构:允许用户在节点与节点之间沿着两个或更多的“维度”移动。
3.自然结构:不会遵循热河一致的模式,节点是逐一被连接起来的,没有太强烈的“分类”概念。
4.线性结构:来自你最熟悉的线下媒体,连贯的语言流程是最基本的信息结构类型。
组织原则
节点在信息结构中是依据组织原则来安置的,而我们决定哪些节点要编成一组,哪些节点要保持独立。你在产品最高层级使用的组织原则应该紧密的与”网站目标“和”用户需求“相关。而在结构中较低的成绩,内容与功能需求将对你所采取的组织原则产生重大影响。
语言和元数据
1.受控词典,网站使用的一套标准语言,让用户感到自然的命名原则系统。创造并遵守一个反映了用户语言的受控词典是防止企业内部的专用术语入侵网站的最佳方法。
2.类词词典,提供常用的、但未纳入该网站标准用于的词汇以供选择。你可以添加内部专用术语、速写语、俚语或缩写词等对其相应的词汇进行补充。
3.元数据:关于信息的信息,即以一种结构化的方式来描述内容的信息。掌握的内容信息越详细,在建设信息架构时灵活性就越高。好的元数据比基本的全文搜索引擎更能提供可靠的搜索结果,它能帮助用户在网站中更快速地找到信息。
团队角色和流程
视觉化地呈现结构,对我们而言,这时表达“分支、群组、组建之间的联系”的一种最高效的方式。架构图帮助我们记录哪些类别需要放在一起?哪些需要保持独立?在交互过程中哪些步骤要怎么样相互配合?
视觉辞典:一个提供从非常简单到非常复杂的示意结构系统。
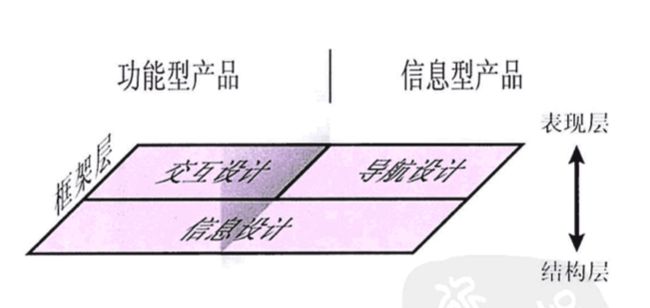
4.框架层 界面设计、导航设计、信息设计
界面设计:提供用户做某些事的能力,通过它,用户能真正接触到那些“在结构层的交互设计 中”确定的“具体功能。”
导航设计:提供给用户去某个地方的能力,通过它,用户可以在结构中自由穿行。
信息设计:给用户传达想法。跨越了“以任务为导向”的功能型产品和以“信息为导向”的信息型产品的边界。是界面设计和信息设计的基础。