说明:官方文档写的特别好!但是我吧,光看是记不到啥东西的,所以就挑着自己写了点,emmmm,基本都是copy官网,就当是我在誊抄,加强记忆吧!
是一款国产的框架,可以让后端程序员不需学习太多就能操作页面
下载
官网:https://www.layui.com/
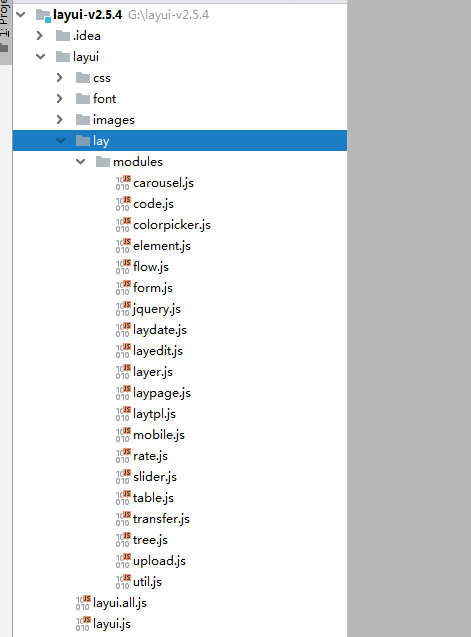
下载文件说明
说明:
css
font
images
-
lay:
我们可以看到他是分模块的管理我们的组件。并且帮我们集成了jQuery。layui.all.js:默认引入modules里面的所有模块。需要使用的时候,不需要引入,直接
声明就行了!
var table = layui.table;
var tree = layui.tree;
var form = layui.form;layui.js:默认不引入,如果想要使用必须手动引入,再声明。
引入方式:
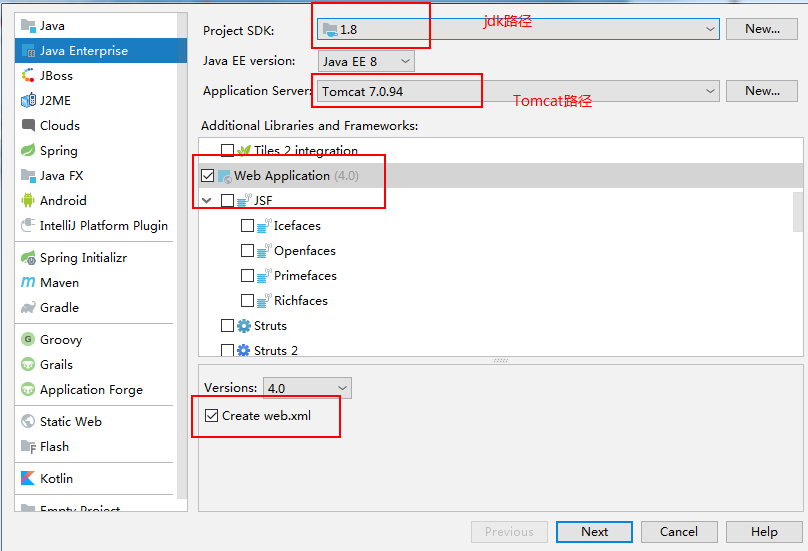
准备工作
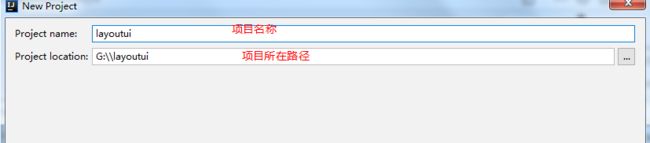
我们先创建一个web项目
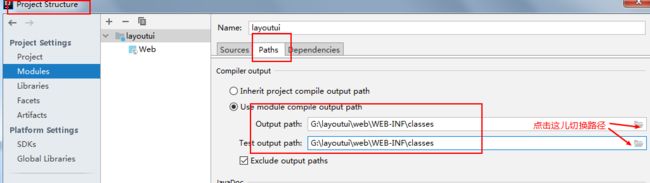
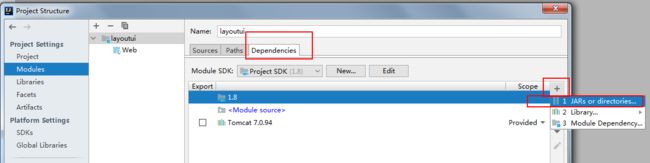
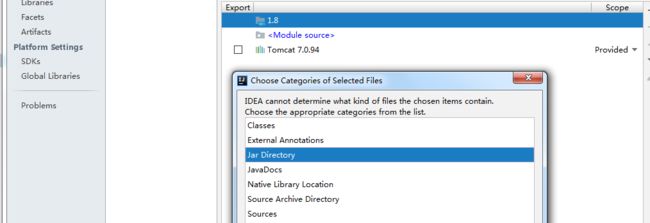
在WEB-INF下新建classes和lib2个文件夹(Directory),配置java class字节码编译路径
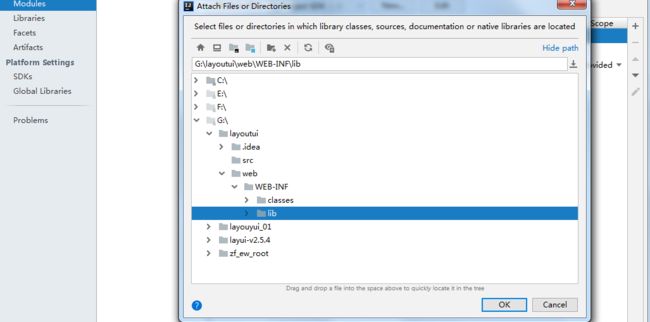
配置jar包存放路径 lib文件夹
再引入我们下载好的layui:
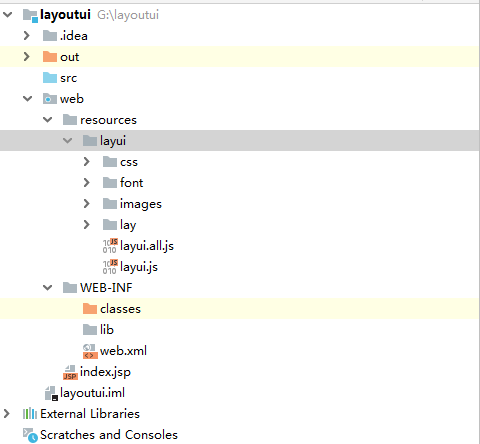
在webapp下新建一个文件夹resources,将我们下载好的layui文件夹复制进去,最后在JSP文件里边引入就可以了。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
button
<%--引入css--%>
<%--引入js--%>
我的web项目
按钮
有直角按钮,有圆角按钮。大尺寸按钮,小尺寸按钮。通过不同的class名来设置
默认的按钮与按钮之间有间隔,但我们可以使用按钮组来放置多个相连的按钮。
图标
布局
选项卡
进度条
面板
徽章
动画
时间和日期选择器
表单
//监听form表单的提交
form.on('submit(formDemo)', function(data){
console.log(data);
//这里面的data对应的是设置了name属性的表单元素,如果表单元素没有设置name属性的话,他的值就不会被包含在data里边。
layer.msg(JSON.stringify(data.field));
return false;
});
通过事件监听来提交表单内容。
form.on('event(过滤器值)', callback)
本例中:
form.on('submit(formDemo)', function(data){……}
过滤器的值——有lay-submit属性对应元素的 lay-filter属性的值
callback——回调函数
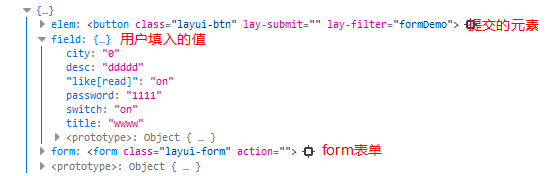
回调函数的参数data:值如下图
data包含的值解析:
- elem:绑定提交事件的元素(通过
lay-submit属性),必须给这个元素另一属性lay-filter,用来标识当前的表单。 - field:对应for表单下的
具有name属性表单元素的 name:值 组成的对象。 - form:对应的form
弹出层
数据表格
使用html方式(了解)
使用js方式(掌握)渲染数据
<%--表格的标题栏,数据栏我们采用js的方式动态显示--%>
......
table通过js渲染数据:
1.先在html里面定义一个table,注意需要定义好id属性
2.在js区域引入layui的js文件,并声明table组件
3.通过函数的方式,设置Table的相关参数
4.必填参数:
- elem:绑定将要显示数据的table(一般通过Id属性绑定)
- url:获取数据的地址
- cols:设置表头的相关信息。
5.比较常见的选填参数
- toolbar:表格头部工具栏区域。类型值:
toolbar: '#toolbarDemo' :指向自定义工具栏模板选择器
toolbar: 'xxx' :直接传入工具栏模板字符
toolbar: true :仅开启工具栏,不显示左侧模板
toolbar: 'default':让工具栏左侧显示默认的内置模板
若需要“列显示隐藏”、“导出”、“打印”等功能,则必须开启toolbar参数 - page:是否开启分页功能,默认为false不开启
6.cols以及cols的参数:cols用于设置表头,是一个一个二维数组
- field:设定字段名,字段名是表格数据列的唯一标识
- sort: true: 可以对本列进行 上升/下降 排序,不会新发起一次请求
- fixed:left/right,当我们一行的单元格过多的时候后,表格就是横向滚动的了。这种情况如果想固定某一列,可以使用这个参数。
- type:设置列类型,默认为normal,可选值:
normal(常规列,无需设定)
checkbox(复选框列)
radio(单选框列,layui 2.4.0 新增)
numbers(序号列)
space(空列) - templet:自定义列模板,实现逻辑处理,以及将原始数据转化成其它格式,如时间戳转化为日期字符等
- toolbar:String类型,绑定列工具条。设定后,可在每行列中出现一些自定义的操作性按钮
templet 参数:自定义列模板
单元格的内容默认是完全按照数据接口返回的content原样输出的。
如果你想对某列的单元格实现逻辑处理,或者原始数据转化成其它格式,则需要用到这个参数。
方式有三种:
暂时先不学了,知道就行!
toolbar参数: 绑定列工具条
用于比如说在表格的每一行加上 查看、编辑、删除 这样类似的操作按钮。
String类型无默认值:通常接受的是一个选择器,也可以是一段HTML字符。
数据的异步请求
参数如下:
- url:接口地址。
默认会自动传递两个参数:?page=1&limit=30(该参数可通过 request 自定义)page 代表当前页码、limit 代表每页数据量 - method: 接口http请求类型,默认:get
- where: 接口的其它参数。如:where: {token: 'sasasas', id: 123}
- contentType:发送到服务端的内容编码类型。如果你要发送 json 内容,可以设置:contentType: 'application/json'
- headers:接口的请求头。如:headers: {token: 'sasasas'}
- parseData:将返回的任意数据格式解析成 table 组件规定的数据格式
- request:用于对分页请求的参数:page、limit重新设定名称
- response:重新规定返回的数据格式
获取选中行
获取到表格所有的选中行相关数据。语法:table.checkStatus('ID'),其中 ID 为基础参数 id 对应的值
1.通过方法渲染
……
table.render({
……
id: 'idTest'
});
2.调用
var checkStatus = table.checkStatus('idTest'); //idTest 即为基础参数 id 对应的值
console.log(checkStatus.data) //获取选中行的数据
console.log(checkStatus.data.length) //获取选中行数量,可作为是否有选中行的条件
console.log(checkStatus.isAll ) //表格是否全选
导出数据
table的事件监听
语法:table.on('event(filter)', callback)。event为内置事件名,filter为容器lay-filter设定的值
table的监听有:
监听复选框事:用户选择了哪些行
监听头部工具栏事件:
监听单元格编辑:在单元格里直接修改内容
监听行单双击事件:列工具条中的删除/编辑等操作
监听排序切换:列排序的切换
//监听复选框事件
table.on('checkbox(test_table)',function(obj){//
console.log(obj);
});
文件上传
富文本编辑
底层方法
全局配置
方法:layui.config(options)
可以在使用模块之前,全局化配置一些参数,目前支持的全局配置项如下:
layui.config({
dir: '/res/layui/' //layui.js 所在路径(注意,如果是script单独引入layui.js,无需设定该参数。),一般情况下可以无视
,version: false //一般用于更新模块缓存,默认不开启。设为true即让浏览器不缓存。也可以设为一个固定的值,如:201610
,debug: false //用于开启调试模式,默认false,如果设为true,则JS模块的节点会保留在页面
,base: '' //设定扩展的Layui模块的所在目录,一般用于外部模块扩展
});
自定义模块
方法:layui.define([mods], callback)
通过该方法可定义一个 Layui模块。
参数:
mods:可选的,用于声明该模块所依赖的模块。
callback:模块加载完毕的回调函数,返回一个exports参数,用于输出该模块的接口。
layui.define(function(exports){
exports('demo', function(){
alert('Hello World!');
});
});