Masonry的使用
(一)Masonry介绍
Masonry是一个轻量级的布局框架 拥有自己的描述语法 采用更优雅的链式语法封装自动布局 ,支持 iOS 和 Max OS X。 Masonry是一个用代码写iOS或os界面的库,可以代替Auto layout。 Masonry的github地址:https://github.com/SnapKit/Masonry。
(二)Masonry使用讲解
自动布局中属性对照表mas_makeConstraints 是给view添加约束,约束有几种,分别是边距,宽,高,左上右下距离,基准线。添加过约束后可以有修正,修正 有offset(位移)修正和multipliedBy(倍率)修正
@property (nonatomic, strong, readonly) MASConstraint *left; //左侧
@property (nonatomic, strong, readonly) MASConstraint *top; //上侧
@property (nonatomic, strong, readonly) MASConstraint *right; //右侧
@property (nonatomic, strong, readonly) MASConstraint *bottom; //下侧
@property (nonatomic, strong, readonly) MASConstraint *leading; //首部
@property (nonatomic, strong, readonly) MASConstraint *trailing; //尾部
@property (nonatomic, strong, readonly) MASConstraint *width; //宽
@property (nonatomic, strong, readonly) MASConstraint *height; //高
@property (nonatomic, strong, readonly) MASConstraint *centerX; //横向中点
@property (nonatomic, strong, readonly) MASConstraint *centerY; //纵向中点
@property (nonatomic, strong, readonly) MASConstraint *baseline; //文本基线
语法一般是 make.equalTo or make.greaterThanOrEqualTo or make.lessThanOrEqualTo + 倍数和位移修正
注意点1: 使用 mas_makeConstraints方法的元素必须事先添加到父元素的中,例如[self.view addSubview:view];
注意点2: mas_equalTo 和 equalTo 区别:mas_equalTo 比equalTo多了类型转换操作,一般来说,大多数时候两个方法都是 通用的,但是对于数值元素使用mas_equalTo。对于对象或是多个属性的处理,使用equalTo。特别是多个属性时,必须使用equalTo,例如 make.left.and.right.equalTo(self.view);
注意点3: 注意到方法with和and,这连个方法其实没有做任何操作,方法只是返回对象本身,这这个方法的左右完全是为了方法写的时候的可读性 。make.left.and.right.equalTo(self.view);和make.left.right.equalTo(self.view);是完全一样的,但是明显的加了and方法的语句可读性 更好点。
本文会简单的讲解一下如何使用Masonry 进行布局。
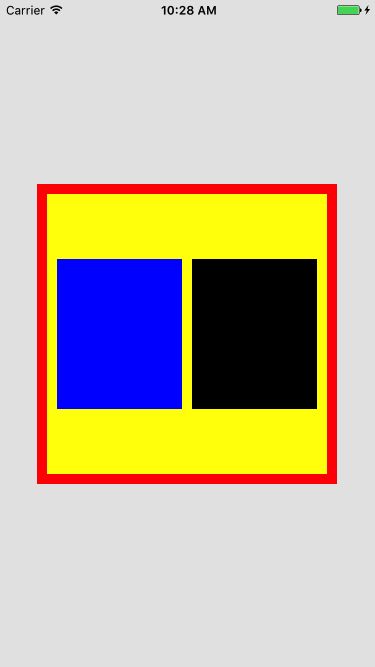
示例一:
如图所示,一共四个View,第一个view,在Controller中处于上下等边距,左右等边距的位置,也就是说,这个view的中心点和self.view的中点相同
所以,我们进行布局的时候,只需要设置其大小即可,如果,你想要这个view的大小随着屏幕能够进行更改,那么你可以将make.size.mas_equalTo(CGSizeMake(300, 300));更改为make.edges.equalTo(weakSelf.view).with.insets(UIEdgeInsetsMake(100, 50, 100, 50));,这样这个view就不是固定大小的view了。
第二个view,是背景色为黄色的view,你可以看到,第二个view距第一个view,uv的上下左右边距都是10,这时候,你有很多种写法,当然,笔者建议的写法是make.edges.equalTo(uv).with.insets(UIEdgeInsetsMake(10, 10, 10, 10));一句搞定,简单易懂。
有时候开发的过程中,产品或者UI设计出来的图需要两个大小相同边距view或者button,并排排列在同一个view上,且,不论横屏或者竖屏都不变大小,这时候,怎么办呢,这时候,你可以在view的中间设计一个占位view,设置边距,不设置大小,大小随着屏幕变化而变化即可。
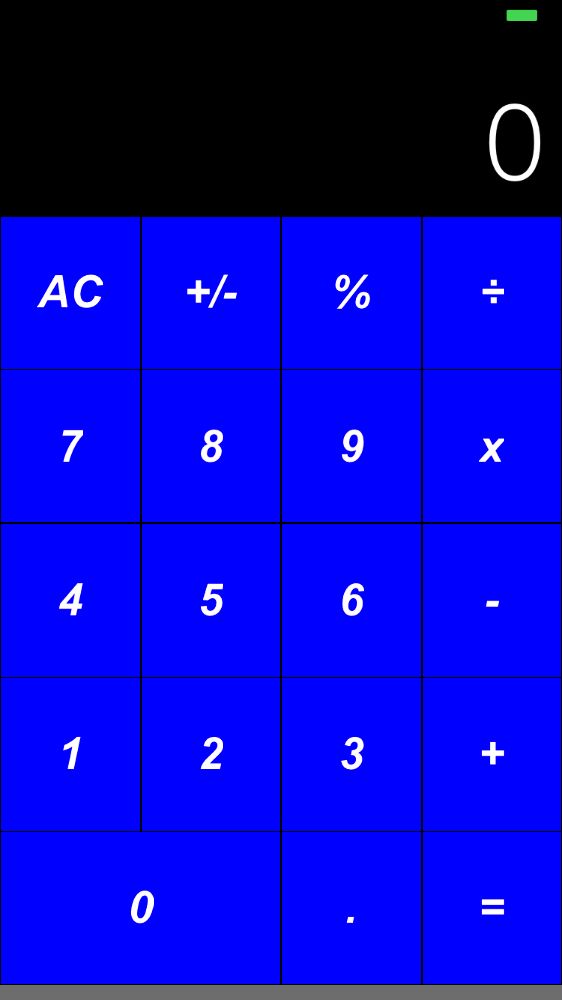
事例2.
使用masonry 布局一个计算器,根据图,我们知这个键盘是一个五行四列的布局,显示的view是一个view和label的结合布局,那么我们需要如果去编写代码呢?
首先呢,我们可以先布顶部的View和label,布完以后,进行键盘的布局,键盘上所有按钮,放在一个背景view上,这个背景view左右紧挨着self.view,top挨着显示view的底部,下部紧挨着self.view的底部,所以
[keyBoardView mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(backDisplayView.mas_bottom);
make.bottom.equalTo(weakSelf.view.mas_bottom);
make.right.and.left.equalTo(weakSelf.view);
}];我们就可以这样布局。
那么背景view有了,如何进行键盘内容的布局呢,我们可以将键盘假设为五行四列,第五行的按钮变为3个了,我们可以将原有的四个按钮,第一第二个变为一个,也就是说,第一个占两个位置,第二个去除
/处理 0 合并单元格
if ([key isEqualToString:@"0"] || [key isEqualToString:@"?"]) {
if ([key isEqualToString:@"0"]) {
// [keyView mas_makeConstraints:^(MASConstraintMaker *make) {
make.height.equalTo(keyBoardView.mas_height).with.multipliedBy(.2f);
make.width.equalTo(keyBoardView.mas_width).with.multipliedBy(.5f);
make.left.equalTo(keyBoardView.mas_left);
make.baseline.equalTo(keyBoardView.mas_baseline).with.multipliedBy(0.9f);
// }];
}else{
[keyView removeFromSuperview];
}
}
其他的就基于multipliedBy 基于mas_baseline进行分割即可 。
3.创建一个常用的视图
这是一个开发中,常见到的一个页面视图。代码也在demo中有所展示,cell定制,demo的下载地址为github.com/15395401361/HowUserMasonry.git,欢迎下载研究,喜欢的话,顺便给给✨。。