- 《Quick Start Kubernetes》读后感
python
一、为什么选择这本书?面试的时候经常被问到kubernetes(下称k8s),所以打算学习k8s。看到《QuickStartKubernetes》的作者对自己所写的书持续地更新,被这种认真打动了,外加这本书只有100多页,所以选择了这本书作为入门k8s的教材。二、这本书写了什么?这本书介绍了什么是k8s,k8s的组成结构(controlplanenode,workernode),演示了在Windo
- 快速入门:利用fast-elasticsearch-vector-scoring提升ES向量搜索效率
劳泉文Luna
快速入门:利用fast-elasticsearch-vector-scoring提升ES向量搜索效率fast-elasticsearch-vector-scoringScoredocumentsusingembedding-vectorsdot-productorcosine-similaritywithESLuceneengine项目地址:https://gitcode.com/gh_mirro
- 大语言模型(LLM)入门学习路线图_llm教程,从零基础到精通,理论与实践结合的最佳路径!
AGI学习社
语言模型学习人工智能LLM大模型大数据自然语言处理
Github项目上有一个大语言模型学习路线笔记,它全面涵盖了大语言模型的所需的基础知识学习,LLM前沿算法和架构,以及如何将大语言模型进行工程化实践。这份资料是初学者或有一定基础的开发/算法人员入门活深入大型语言模型学习的优秀参考。这份资料重点介绍了我们应该掌握哪些核心知识,并推荐了一系列优质的学习视频和博客,旨在帮助大家系统性地掌握大型语言模型的相关技术。大语言模型(LargeLanguageM
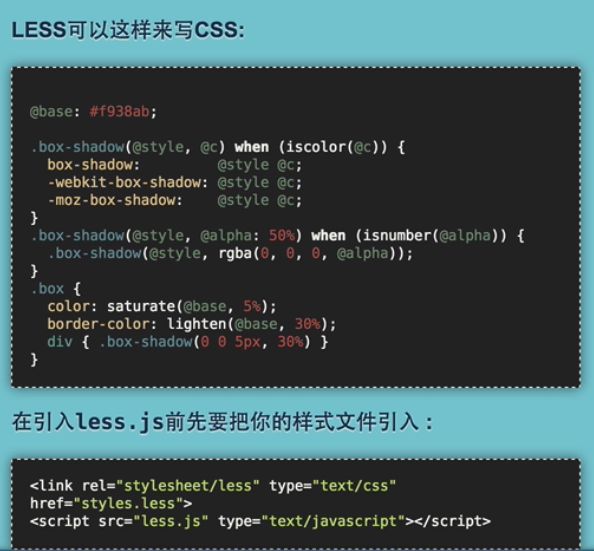
- CSS入门指南:从零开始学习网页开发——(一)简介
GIS小白吃
css学习前端
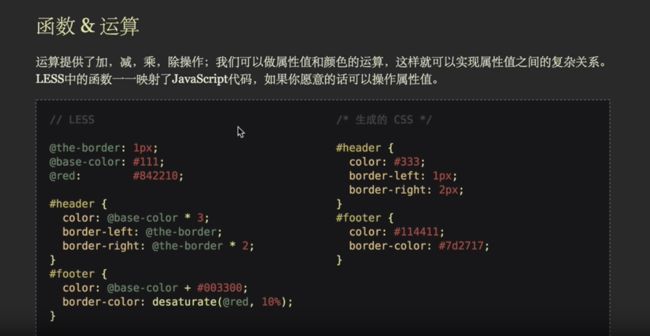
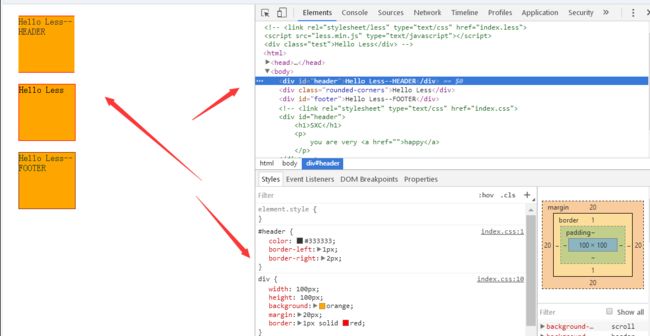
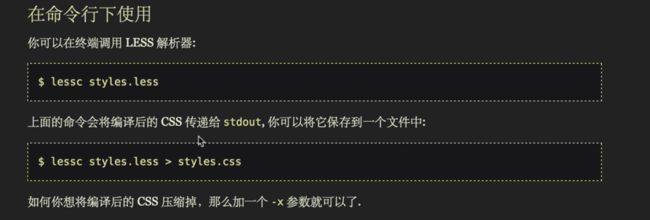
一、什么是CSS?CSS(CascadingStyleSheets,层叠样式表)是一种用于描述网页的外观和布局的样式表语言。它通过定义网页元素的样式(如颜色、字体、边距等)来与HTML内容分离,提升了网页的可维护性和设计的灵活性。CSS的核心目的是增强网页的表现力。早期的网页仅使用HTML来进行内容的展示,但由于HTML只能描述内容的结构,页面设计和内容变得难以管理。于是,CSS作为一种辅助技术应
- AI大模型零基础金融人如何一周自学大模型,从零基础到入门,看这篇就够了!
冻感糕人~
人工智能金融AI大模型LLM大模型技术大模型学习路线大模型基础
前几天参加了字节跳动在上海举办的火山引擎Force原动力大会,OpenAI也连续开了12天发布会,最近堪称科技界的春晚了。如果说2022年ChatGPT横空出世把人工智能的发展带上了一个新的台阶,那么2024年末,大模型对工作、生活的全面“侵入”让我们越来越接近库兹韦尔所描述的那个奇点时刻。作为金融民工,我们想通过这篇文章讲讲从用户的角度如何一周快速掌握大模型,以及为什么我建议每一个金融从业人员(
- C# &Unity 唐老狮 No.8 模拟面试题
咩咩-哈基米版
C#&&Unity面试题与算法合集c#unity开发语言
本文章不作任何商业用途仅作学习与交流安利唐老狮与其他老师合作的网站,内有大量免费资源和优质付费资源,我入门就是看唐老师的课程打好坚实的基础非常非常重要:全部-游习堂-唐老狮创立的游戏开发在线学习平台-PoweredByEduSoho如果你发现了文章内特殊的字体格式,那是AI补充的知识,我发现原网站下面有答案,我将会把答案以不同样式穿插在回答之中目录C#1.如果我们想为Unity中的Transfor
- ollama教程——使用Ollama与LangChain实现Function Calling(函数调用)的详细教程(二)【附完整源码】
walkskyer
ollama入门教程langchainollamaLLM
ollama入门系列教程简介与目录相关文章:Ollama教程——入门:开启本地大型语言模型开发之旅Ollama教程——模型:如何将模型高效导入到Ollama框架Ollama教程——兼容OpenAIAPI:高效利用兼容OpenAI的API进行AI项目开发Ollama教程——使用LangChain:Ollama与LangChain的强强联合Ollama教程——生成内容API:利用Ollama的原生AP
- 【护网行动】最新版护网知识总结,零基础入门到精通,收藏这篇就够了
网络安全小宇哥
oracle数据库安全web安全计算机网络网络安全网络
一、基础知识1.SQL注入:一种攻击手段,通过在数据库查询中注入恶意SQL代码,获取、篡改或删除数据库数据。(1)危害:数据库增删改查、敏感数据窃取、提权/写入shell。(2)类型:按注入点(字符型、数字型、搜索型)、提交方式(get、post、cookie)、执行效果(联合、报错、布尔、时间)分类。(3)注入方式:包括information_schema注入、基于函数报错注入(如updatex
- Vue3 基础教程:从入门到实践 (保姆级教学)
前段技术人
学习前端vue.jsvue
一、Vue3简介Vue.js是一款用于构建用户界面的JavaScript框架,而Vue3作为其最新的主要版本,带来了诸多令人瞩目的改进与新特性,使其在前端开发领域备受青睐。(一)Vue3的优势性能提升:Vue3重写了虚拟DOM算法,显著提高了挂载、更新和渲染的速度。在处理大型列表或频繁数据更新的场景时,Vue3的表现更为出色,能够为用户带来更流畅的交互体验。例如,一个包含大量商品信息的电商产品列表
- 清华大学出品《DeepSeek从入门到精通》超详细使用手册pdf
2501_90570130
pdf人工智能
链接:https://pan.quark.cn/s/70da09749050清华大学新闻与传播学院团队发布了长达104页的DeepSeek详细使用手册,该手册成为国产AI工具DeepSeek深度使用的标杆指南。手册内容涵盖基础入门、核心能力与模型对比、进阶提示语策略、场景化应用以及人机协作与能力进阶等方面。它不仅适合新手快速掌握DeepSeek的基础操作,还为进阶用户提供了系统性方法论。
- 从零开始学习黑客技术,看这一篇就够了
网络安全-旭师兄
学习web安全python密码学网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包黑客,对于很多人来说,是一个神秘的代名词,加之影视作品夸张的艺术表现,使得黑客这个本来只专注于技术的群体,散发出亦正亦邪的神秘色彩。黑客源自英文hacker一词,最初曾指热心于计算机技术、水平高超的电脑高手,尤其是程序设计人员,逐渐区分为白帽、灰帽、黑帽等。其中,白帽黑客被称为道德黑客。他们不会非法入侵用户网络,而是通过一系列测试检查
- C#零基础入门篇(13.List<T>的基本特性)
think__deeply
c#list开发语言visualstudio
在C#中,`List`是一个非常常用且功能强大的泛型集合类,属于`System.Collections.Generic`命名空间。它提供了动态数组的功能,允许开发者存储、管理和操作一组相同类型的元素。以下是关于`List`的详细讲解,包括其特性、常用方法和使用场景。---###1.**`List`的基本特性**-**泛型集合**:`List`是一个泛型类,使用类型参数`T`来指定存储的元素类型。这
- python中常用的内置模块举例(入门级整理)
qq_恰同学少年
python
python对于初学者可以说是十分友好的一门编程语言,不仅语法简单,而且它自身还包含了十分丰富的第三方模块,我仅就将我自己常用的一些内置模块(自带的,无需安装)做一下简单的总结和介绍:1.turtleturtle,是python中比较好玩一个模块,它有一个专有名称“海龟作图”,光看名字就应该能够猜到它是用来干嘛的,没错,就是来画图的,它可以通过某些语句来控制一个点在白板上的运动轨迹,它在白板上走过
- Python学习指南:系统化路径 + 避坑建议
程之编
Python全栈通关秘籍青少年编程python开发语言人工智能机器学习
新手小白学习编程就像搭积木——需要从基础开始,逐步构建知识体系。以下是为你量身定制的Python学习路径,帮你告别杂乱,高效入门!一、学习前的关键认知明确目标:想用Python做什么?数据分析(如Excel自动化、可视化)Web开发(如搭建网站)人工智能(如机器学习)自动化办公(如处理文件、邮件)目标不同,后续学习侧重点不同(但基础通用)。避免误区:❌只看教程不写代码✅边学边动手,哪怕抄代码也要运
- 整理一下arcGis desktop版本软件, 从入门到精通需要学习的知识点
AnalogElectronic
arcgis学习
整理一下arcGisdesktop版本软件,从入门到精通需要学习的知识点以下是一份关于ArcGISDesktop从入门到精通的学习知识点整理:一、软件初认识与基础操作软件初认识:了解ArcGISDesktop的界面布局,包括内容列表、ArcToolbox工具箱、结果窗口、地图窗口、目录窗口、搜索窗口、python编程窗口以及其他常用工具条等。数据添加与管理:掌握通过不同方式添加数据,如图层列表右键
- Python第十六课:深度学习入门 | 神经网络解密
程之编
Python全栈通关秘籍python神经网络青少年编程
本节目标理解生物神经元与人工神经网络的映射关系掌握激活函数与损失函数的核心作用使用Keras构建手写数字识别模型可视化神经网络的训练过程掌握防止过拟合的基础策略一、神经网络基础(大脑的数字化仿生)1.神经元对比生物神经元人工神经元树突接收信号输入层接收特征数据细胞体整合信号加权求和(∑(权重×输入)+偏置)轴突传递电信号激活函数处理输出2.核心组件解析激活函数:神经元的"开关"(如ReLU:max
- 2025-01-22 Unity Editor 1 —— MenuItem 入门
蔗理苦
UnityEditor学习unity游戏引擎guiimguiunityeditor
文章目录1Editor文件夹2MenuItem3使用示例3.1打开网址3.2打开文件夹3.3MenuToggle3.4Menu代码复用3.5MenuItem激活与失活4代码示例1Editor文件夹Editor文件夹是Unity中的特殊文件夹,Unity中所有编辑器相关的脚本都需要放置在其中,其相关的命名空间为UnityEditor。使用命名空间UnityEditor的脚本最终不能被Unity打包,
- 鸿蒙(HarmonyOS NEXT)开发实战:Distributed Service Kit(分布式管理服务开发)
我很英俊 小名男男
OpenHarmonyHarmonyOS鸿蒙开发harmonyos华为前端开发语言鸿蒙移动开发分布式
鸿蒙开发往期必看:HarmonyOSNEXT应用开发性能实践总结一分钟了解”纯血版!鸿蒙HarmonyOSNext应用开发!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)“一杯冰美式的时间”了解鸿蒙HarmonyOSNext应用开发路径!DistributedServiceKit(分布式管理服务)实现了分布式设备管理、分布式硬件管
- istio从入门到精通(1)
weixin_43806846
istiokubernetes
1、以单个的nginx举例部署nginx服务#nginx-deployment.yamlapiVersion:apps/v1kind:Deploymentmetadata:name:nginxspec:replicas:2selector:matchLabels:app:nginxtemplate:metadata:labels:app:nginxspec:containers:-name:ngi
- C++:入门详解(关于C与C++基本差别)
梅茜Mercy
c++c语言java
目录一.C++的第一个程序二.命名空间(namespace)1.命名空间的定义与使用:(1)命名空间里可以定义变量,函数,结构体等多种类型(2)命名空间调用(::)与展开(3)命名空间的嵌套(4)具体使用场景三.缺省参数1.基本定义:2.几个注意:四.函数重载1.定义与使用:五.引用1.定义:2.引用的特性:3.引用的使用(区别传值返回和传引用返回):4.const引用:六.inline内联一.C
- Flink实时流处理入门与实践
随风九天
springjavaFlink实时流
一、引言1.1实时流处理的重要性在当今数据驱动的时代,实时数据处理变得越来越重要。企业需要从不断产生的大量数据中快速提取有价值的信息,以支持决策制定和业务优化。实时流处理技术能够实时处理数据流,提供即时的洞察和响应,从而提高业务效率和竞争力。1.2Flink简介ApacheFlink是一个开源的分布式流处理框架,支持批处理和流处理。Flink提供了高吞吐量、低延迟和精确一次(exactly-onc
- Unity游戏引擎
喜欢星期五
游戏引擎unity
在数字创意的世界里,Unity引擎以其强大的功能和灵活性,已经成为无数开发者心中构建梦想游戏的首选工具。今天,我们就来深入探讨Unity的奥秘,解锁它如何帮助我们实现那些令人惊叹的游戏项目。unity博文的概要:1.入门教程和资源分享初学者指南:这类博文为刚接触Unity的新手提供入门指导,介绍Unity界面布局、基本操作和简单的游戏开发流程。资源推荐:分享对开发者非常有帮助的Unity插件、模型
- 【从零开始学java】第1章,基础知识入门,小白零基础可看,笔记整理
莉莉鸟
java学习
java基础11注释标志符关键字注释注释并不会被执行,是写给人类看的,书写注释是一个很好的习惯平时写代码一定要注意规范单行注释//多行注释/*注释*/文档注释/**注释*/2标识符关键字abstract:用于声明抽象类或抽象方法。assert:用于调试时进行断言。boolean:表示布尔类型(true或false)。break:跳出当前循环或switch语句。byte:表示字节数据类型。case:
- 玩转Mysql系列 - 第26篇:聊聊mysql如何实现分布式锁?
「已注销」
mysql分布式数据库java服务器
Mysql系列的目标是:通过这个系列从入门到全面掌握一个高级开发所需要的全部技能。欢迎大家加我微信itsoku一起交流java、算法、数据库相关技术。这是Mysql系列第26篇。本篇我们使用mysql实现一个分布式锁。分布式锁的功能分布式锁使用者位于不同的机器中,锁获取成功之后,才可以对共享资源进行操作锁具有重入的功能:即一个使用者可以多次获取某个锁获取锁有超时的功能:即在指定的时间内去尝试获取锁
- 【带你 langchain 双排系列教程】8.LangChain开发Agent智能体:从入门到实战
夜里慢慢行456
双排人工智能pythonlangchain
一、什么是LangChain?LangChain是一个专为构建大模型应用设计的开发框架,其模块化设计和丰富的工具链让智能体开发更高效。相比传统开发,LangChain提供以下核心优势:内置Agent模板:快速实现工具调用、多轮对话、记忆管理。无缝对接主流大模型:支持OpenAI、ChatGLM、DeepSeek等。灵活可扩展:通过Chains组合实现复杂业务逻辑。二、快速开始:环境搭建与基础配置1
- python基础——元组【特点,创建,常见操作方法:index,len,count】
愚润泽
python入门基础python开发语言学习方法笔记经验分享
前言:上一篇文章python基础——列表讲解了关于列表的先关知识,还介绍了很多列表的常见操作方法,这篇文章我们就基于上篇文章带大家认识的有关序列的知识,继续讲解python中另一种常见的数据容器——元组:1,元组的特点2,元组的定义3,元组的常见操作方法个人简介:努力学习ing个人专栏:C语言入门基础以及python入门基础CSDN主页愚润求学每日鸡汤:日日行不怕千万里,时时做不惧千万事文章目录一
- 从零开始学C语言文件操作:理论与代码详解
愚润泽
C语言入门基础c语言开发语言语法文件操作
前言:本文主要讲解C语言中的基础文件操作个人简介:努力学习ing个人专栏:C语言入门基础CSDN主页愚润求学每日鸡汤:doitforjoyanddoitforever文件操作一、为什么要使用文件二、什么是文件三、二进制文件和文本文件四、文件的打开和关闭(一)流和标准流(二)文件指针(三)文件的打开与关闭函数五、文件的顺序读写六、文件的随机读写七、文件读取结束的判定(一)feof()函数1.文本文件
- 程序员提示词使用指南:从入门到精通的Prompt技巧
shandianfk_com
ChatGPTAIprompt人工智能深度学习
在当今的编程世界里,编写高效、简洁的代码一直是每个程序员追求的目标。但随着AI技术的发展,程序员们有了新的“武器”——Prompt提示词。Prompt,即提示词,是指在编程过程中,给AI模型提供的指令或问题,以便获得所需的代码或答案。今天,我们就来详细探讨一下如何从入门到精通地使用Prompt提示词,帮助你在编程过程中事半功倍。首先,我们来了解一下Prompt的基础知识。一、什么是Prompt提示
- C++入门之容易忽视的namespace和函数重载
不会的码
c++开发语言后端
目录命名空间命名空间的定义命名空间的用法1.直接把std整个展开2.对部分常用的展开3.指定命名空间缺省参数全缺省:(所有的参数都指定一个默认值)半缺省:(只有部分被参数指定默认值,而不是一半的参数)函数重载那么为什么C语言不支持函数重载,C++支持呢?extern"C"命名空间在C/C++中,变量、函数都是大量存在的,这些变量、函数的名称将都存在于全局作用域中,可能会导致很多冲突。使用命名空间的
- AI Prompt 提示词工程入门指南:新手小白快速上手
机器学习司猫白
人工智能prompt
近年来,人工智能(AI)发展迅猛,特别是大语言模型(LLMs)(如ChatGPT、Claude、Gemini、Llama等)的广泛应用,让人们可以用自然语言与AI进行互动。而提示词工程(PromptEngineering),即如何设计有效的提示词,已经成为一项重要技能。本篇博客专为新手小白打造,帮助你快速掌握Prompt工程的基础,学会如何撰写高质量的提示词,让AI更精准地理解你的需求,并产出最优
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">