布局是什么?
布局可以用来放置控件, 比如我们前两天说的EditText, Button,ImageView等. 当然布局也可以嵌套布局, 用来实现复杂的页面结构.
布局有什么?
布局有: 线性布局, 相对布局, 帧布局, 百分比布局
线性布局:顾名思义, 这个布局会使布局内的控件在线性方向上依次排列. 分为水平方向(horizontal)和垂直方向(vertical). 我们昨天的例子就是垂直布局.
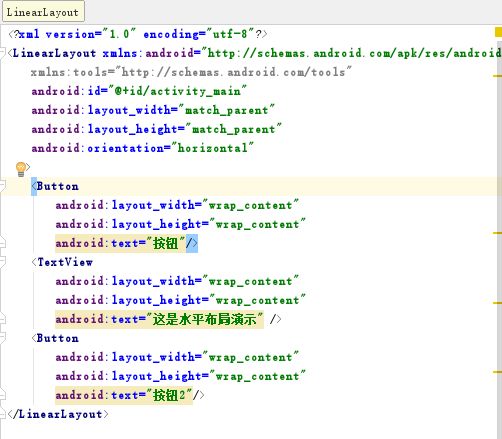
今天我们演示一个简单的例子是水平布局(默认就是水平布局).
效果:
注意上面的with的设置, 如果是水平布局horizontal的话, 宽度需要设置成自适应自身高度wrap_content. 如果设置为much_parent的话, 一个控件就会占满整个水平方向. 同理, 如果控件是垂直方向vertical的话, 高度就不能设置为much_parent.
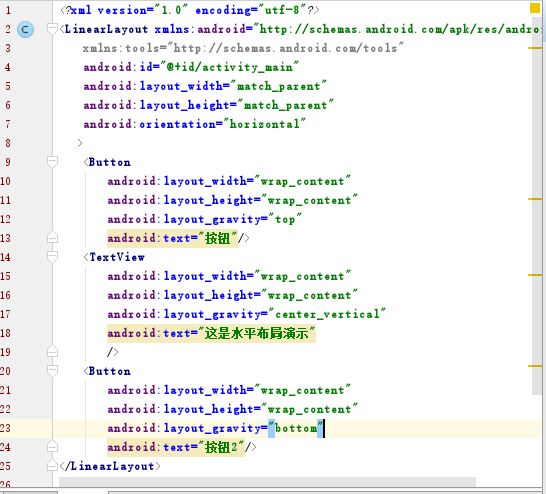
android:layout_gravity用于指定控件的对齐方式, 和我们之前学的android:gravity文字在控件中的对齐方式类似.
有一点需要注意,android:layout_gravity在水平布局horizontal的时候, 只能指定垂直方向的对齐方式. 相反, 在垂直布局vertical的时候, 只能指定水平方向的对齐方式.
实际效果:
我们也都知道, Android手机五花八门, 适配一直是Android开发的一个难点, 这里有一个技巧:
实现效果就是界面平分:
同理, 我们如果希望实现其他的比例, 我们也只需要android:layout_width="0dp";android:layout_weight="1"
将layout_weight的数值做相应的更改即可.
那如果页面中的两个控件, 一个按照上面的方式设置了自适应, 另一个没有设置是什么效果呢?
没设置自适应的一方会优先使用屏幕的宽度, 剩下的再按照比例分配剩余空间. 如果只有一个, 则会占满剩下的空间.
建议优先使用上面的方法.