常见面试题:
1.SDWebImage的最大并发数是多少?
_downloadQueue.maxConcurrentOperationCount = 6;
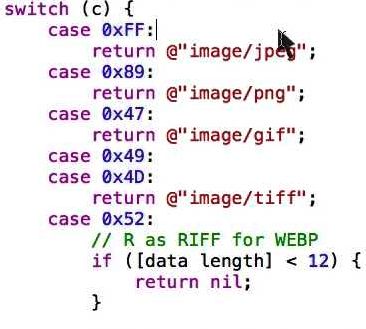
2.SDWebImages是如何识别图片的?
NSData+ImageContentType.m中,根据图片文件十六进制数据的第一个字节判断
3.SDWebImage 缓存图片命名规则?
为了防止名称重复,对其进行 md5 运算
4.默认下载的超时时长是多少?
15秒
5.默认缓存的时间?
一周
_maxCacheAge = kDefaultCacheMaxCacheAge;static const NSInteger kDefaultCacheMaxCacheAge = 60 60 24 * 7; // 1 week.
SDWebImage用什么类型缓存图片?
NSCacheSDImageCache内处理内存警告,以通知的方式,clearMemory
cleanDisk的执行过程i. 先遍历所有的缓存文件,记录过期的文件,计算缓存文件的总大小ii. 删除过期的文件iii. 判断maxCacheSize的值是否>0,如果大于0再判断缓存的文件总大小是否大于maxCacheSizeiv.如果缓存文件的总大小超过maxCacheSize,删除最早的文件注意:.jpg、.gif等文件需要把扩展名填上,png不需要
常用方法
一、下载缓存
- (NSURL *)sd_imageURL;
下载网络图片并缓存
1.- (void)sd_setImageWithURL:(NSURL *)url;
2.- (void)sd_setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder;
3.- (void)sd_setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder options:(SDWebImageOptions)options;
4.下载图片的线程执行完后回调
- (void)sd_setImageWithURL:(NSURL *)url completed: (SDWebImageCompletionBlock)completedBlock;
-
- (void)sd_setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder completed:(SDWebImageCompletionBlock)completedBlock;
-
- (void)sd_setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder options:(SDWebImageOptions)options completed:(SDWebImageCompletionBlock)completedBlock;
7.下载图片并获取图片下载进度 progressBlock
- (void)sd_setImageWithURL:(NSURL *)url placeholderImage: (UIImage *)placeholder options:(SDWebImageOptions)options progress:(SDWebImageDownloaderProgressBlock)progressBlock completed:(SDWebImageCompletionBlock)completedBlock;
例子:下载图片并且打印图片的下载进度
NSURL *url = [NSURL URLWithString:@"http://picview01.baomihua.com/photos/20120624/m_14_634761470842343750_15728444.jpg"];
[self.imageView sd_setImageWithURL:url placeholderImage:nil options:0 progress:^(NSInteger receivedSize, NSInteger expectedSize) {
//乘1.0是为了转换成float类型
float progress = receivedSize * 1.0 / expectedSize;
NSLog(@"下载进度 %f",progress);
} completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, NSURL *imageURL) {
NSLog(@"完成");
}];
8.先从本地缓存中查找请求的图片,如果有先用本地图片占位,再从服务器请求下载图片
- (void)sd_setImageWithPreviousCachedImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder options:(SDWebImageOptions)options progress:(SDWebImageDownloaderProgressBlock)progressBlock completed:(SDWebImageCompletionBlock)completedBlock;
9.下载一组动画图片,并自动播放动画(arrayOfURLs为一组图片的地址数组)
- (void)sd_setAnimationImagesWithURLs:(NSArray *)arrayOfURLs;
10.取消当前下载
- (void)sd_cancelCurrentAnimationImagesLoad;
12.设置是否显示活的指示器以及样式
注意:必须在请求下载图片之前给UIImageView设置!不然无法显示!
- (void)setShowActivityIndicatorView:(BOOL)show;
- (void)setIndicatorStyle:(UIActivityIndicatorViewStyle)style;
二、 UIButton的类扩展
import "UIButton+WebCache.h"
1.获取当前按钮图片的地址
- (NSURL *)sd_currentImageURL;
2.获取指定状态下按钮图片地址
- (NSURL *)sd_imageURLForState:(UIControlState)state;
3.设置不同UIControlState状态下的按钮图片
- (void)sd_setImageWithURL:(NSURL *)url forState:(UIControlState)state;
- (void)sd_setImageWithURL:(NSURL *)url forState:(UIControlState)state placeholderImage:(UIImage *)placeholder;
- (void)sd_setImageWithURL:(NSURL *)url forState:(UIControlState)state placeholderImage:(UIImage *)placeholder options:(SDWebImageOptions)options;
- (void)sd_setImageWithURL:(NSURL *)url forState:(UIControlState)state completed:(SDWebImageCompletionBlock)completedBlock;
- (void)sd_setImageWithURL:(NSURL *)url forState:(UIControlState)state placeholderImage:(UIImage *)placeholder completed:(SDWebImageCompletionBlock)completedBlock;
- (void)sd_setImageWithURL:(NSURL *)url forState:(UIControlState)state placeholderImage:(UIImage *)placeholder options:(SDWebImageOptions)options completed:(SDWebImageCompletionBlock)completedBlock;
1.设置不同状态的按钮背景图片
- (void)sd_setBackgroundImageWithURL:(NSURL *)url forState:(UIControlState)state;
- (void)sd_setBackgroundImageWithURL:(NSURL *)url forState:(UIControlState)state placeholderImage:(UIImage *)placeholder;
- (void)sd_setBackgroundImageWithURL:(NSURL *)url forState:(UIControlState)state placeholderImage:(UIImage *)placeholder options:(SDWebImageOptions)options;
- (void)sd_setBackgroundImageWithURL:(NSURL *)url forState:(UIControlState)state completed:(SDWebImageCompletionBlock)completedBlock;
-(void)sd_setBackgroundImageWithURL:(NSURL )url forState:(UIControlState)state placeholderImage:(UIImage )placeholder completed:(SDWebImageCompletionBlock)completedBlock;
- (void)sd_setBackgroundImageWithURL:(NSURL )url forState:(UIControlState)state placeholderImage:(UIImage )placeholder options:(SDWebImageOptions)options completed:(SDWebImageCompletionBlock)completedBlock;
5.取消当前指定状态按钮图片下载
- (void)sd_cancelImageLoadForState:(UIControlState)state;
6.取消当前指定状态按钮背景图片下载
- (void)sd_cancelBackgroundImageLoadForState:(UIControlState)state;
三、参数介绍
options 枚举:
1.SDWebImageRetryFailed 失败后重试, 默认如果下载失败,这个url会被加入黑名单并且不会尝试再次下载,设置这个枚举会阻止把失败的url加入黑名单,不断尝试重新下载。
2.SDWebImageLowPriority 延迟下载, 默认情况下,图片会在交互 发生的时候下载(例如你滑动tableview的时候),这个枚举会禁止这个特性,导致的结果就是在scrollview减速的时候才会开始下载(也就是你滑动的时候scrollview不下载,你手从屏幕上移走,scrollview开始减速的时候才会开始下载图片)。
3.SDWebImageCacheMemoryOnly 只在内存缓存。
4.SDWebImageProgressiveDownload 渐进式下载,显示的图像是逐步在下载。
5.SDWebImageRefreshCached 刷新缓存,有时本地图片更新后与服务器没有同步一致时可以使用(例如更新头像),专门处理相同url,但不同image的情况的。
原因:默认情况下,SDWebImage会忽略Header中的缓存设置,将图片以url为key进行保存,url与图片是一一对应关系。所以请求同一个url时,SDWebImage会从缓存中取得图片。一般的情况下用此方法可以满足我们的应用要求,但是如果你请求同一个url,而这张图片在服务器端更新了,本地客户端再次请求时还是会返回缓存中的旧图片,例如加载头像类经常更新的图片时,就会出现头像不能更新的问题,由于url与图片一一对应,一种解决的办法是改变部分url地址方式实现更新,不过这种方法操作起来很复杂, 另一种将第三个参数设置为SDWebImageRefreshCached就可以实现图片更新操作了。
6.SDWebImageContinueInBackground 启动后台下载,app进入后台后继续下载。
7.SDWebImageHandleCookies 处理存储在NSHTTPCookieStore中的cookie。
NSMutableURLRequest.HTTPShouldHandleCookies = YES;
8.SDWebImageAllowInvalidSSLCertificates 允许使用无效的SSL证书,主要用于测试目的,在正式环境中慎用。
9.SDWebImageHighPriority 优先下载。
10.SDWebImageDelayPlaceholder 等待下载完成后再显示占位图片,延迟显示占位图片。
11.SDWebImageTransformAnimatedImage 改变动画形象。
12.SDWebImageAvoidAutoSetImage 下载完成后手动设置图片,默认是下载完成后自动放到ImageView上。
SDWebImageCompletionBlock
typedef void(^SDWebImageCompletionBlock)(UIImage image, NSError error, SDImageCacheType cacheType, NSURL imageURL);
参数:(1)请求的图片
(2)请求图片为空的错误
(3) SDImageCacheType 缓存类型,下次是从网上获取还是从本地获取, 枚举:SDImageCacheTypeNone 永不缓存,但是从网上下载SDImageCacheTypeDisk 只缓存到磁盘上SDImageCacheTypeMemory 只缓存到内存中
(4)图片的网络地址
SDWebImageDownloaderProgressBlock
typedef void(^SDWebImageDownloaderProgressBlock)(NSInteger receivedSize, NSInteger expectedSize);progress 参数:receivedSize 接收到的字节数expectedSize 期望下载的字节数//乘1.0是为了转换成float类型float progress = receivedSize 1.0 / expectedSize;
四、本地缓存
介绍:很多时候我们可能拍照得到的一张图片要多个地方使用,那么我们就希望可以把这张图片放到缓存里面,然后每次用这张图片的时候就去通过特定的方式取即可。
1.属性:
1.是否压缩图片
@property (assign, nonatomic) BOOL shouldDecompressImages;
2.是否禁用iCloud,默认YES
@property (assign, nonatomic) BOOL shouldDisableiCloud;
3.是否缓存到内存,默认YES
@property (assign, nonatomic) BOOL shouldCacheImagesInMemory;
4.最大缓存成本,针对内存
@property (assign, nonatomic) NSUInteger maxMemoryCost;
5.最大缓存个数,针对内存
@property (assign, nonatomic) NSUInteger maxMemoryCountLimit;
6.最大缓存时间,单位:秒,针对磁盘缓存,默认是一周,自动把一星期以前缓存的图片删除掉
@property (assign, nonatomic) NSInteger maxCacheAge;
7.最大缓存大小,单位字节,针对磁盘,默认无限制0,需要自己设置
@property (assign, nonatomic) NSUInteger maxCacheSize;
2.创建缓存空间
1.在沙盒的cache目录下创建一个指定名字的缓存空间(文件夹)
- (id)initWithNamespace:(NSString *)ns;
2.在磁盘指定目录(directory)下创建一个指定名字的缓存空间
- (id)initWithNamespace:(NSString *)ns diskCacheDirectory:(NSString *)directory;
3.添加一个只读的缓存路径
- (void)addReadOnlyCachePath:(NSString *)path;
3.缓存图片到内存和磁盘上
1.往内存和磁盘上存储一个图片(key参数是唯一的,用来取出图片,一般是图片的绝对路径)
- (void)storeImage:(UIImage *)image forKey:(NSString *)key;
例子:
SDImageCache *imageCache = [SDImageCache sharedImageCache];
[imageCache storeImage:image forKey:@"myphoto" toDisk:YES];
2.缓存一个图片到内存,并设置是否缓存到磁盘上
- (void)storeImage:(UIImage *)image forKey:(NSString *)key toDisk:(BOOL)toDisk;
3.缓存的基础方法,缓存一个图片到内存,并设置是否缓存到磁盘上(recalculate 是否重新计算图片的data , imageData 图片的data)
- (void)storeImage:(UIImage *)image recalculateFromImage:(BOOL)recalculate imageData:(NSData *)imageData forKey:(NSString *)key toDisk:(BOOL)toDisk;
4、异步在磁盘上查找指定key图片的缓存,完成后回调block - (NSOperation *)queryDiskCacheForKey:(NSString *)key done:(SDWebImageQueryCompletedBlock)doneBlock;
5、从内存、磁盘获取指定key的图片
- (UIImage *)imageFromMemoryCacheForKey:(NSString *)key;
- (UIImage *)imageFromDiskCacheForKey:(NSString *)key;
6、删除指定key的图片(fromDisk 是否删除磁盘缓存,completion删除结束后回调无参block)
- (void)removeImageForKey:(NSString *)key;
- (void)removeImageForKey:(NSString *)key withCompletion:(SDWebImageNoParamsBlock)completion;
- (void)removeImageForKey:(NSString *)key fromDisk:(BOOL)fromDisk;
- (void)removeImageForKey:(NSString *)key fromDisk:(BOOL)fromDisk withCompletion:(SDWebImageNoParamsBlock)completion;
7、清除所有缓存
1.清除所有内存图片缓存
- (void)clearMemory;
2.清除所有磁盘缓存图片时回调一个block - (void)clearDiskOnCompletion:(SDWebImageNoParamsBlock)completion;
3.清除所有磁盘缓存 - (void)clearDisk;
4.从磁盘删除所有过期的图片时立即调用 - (void)cleanDiskWithCompletionBlock:(SDWebImageNoParamsBlock)completionBlock;
5.删除所有磁盘上过期的缓存图片 - (void)cleanDisk;
8、获取缓存大小、缓存个数
1.获取磁盘缓存大小
- (NSUInteger)getSize;
2.获取磁盘上缓存图片的个数 - (NSUInteger)getDiskCount;
3.异步计算磁盘缓存的大小 - (void)calculateSizeWithCompletionBlock:(SDWebImageCalculateSizeBlock)completionBlock;