- CSS backdrop-filter 实现毛玻璃效果 无需定位裁剪图片
云小黛
样式css前端
文章目录介绍一、效果二、代码1.HTML部分2.CSS部分总结介绍利用伪类+CSSbackdrop-filter实现毛玻璃效果,无需将图片进行叠层或裁剪。backdrop-filter是一种CSS属性,可以为一个元素后面区域添加图形效果(如模糊或颜色偏移)。参考自MDNCSSbackdrop-fliter一、效果二、代码1.HTML部分<divclass
- HTML面试题
没资格抱怨
HTML面试题html前端
1.前端页面有哪三层构成,分别是什么?作用是什么?前端页面主要由三层构成,分别是结构层、表示层和行为层。这三层各自的作用如下:1.HTML(HyperTextMarkupLanguage):结构层,它是网页的基础,用于定义网页的内容结构,如标题、段落、列表、图像等元素。HTML标签告诉浏览器如何组织和呈现这些内容。2.CSS(CascadingStyleSheets):样式层,CSS负责为HTML
- Vue 项目更新,浏览器不需强制刷新就可更新版本! 防止缓存
AsBefore麦小兜
Vue相关前端相关vue.js缓存前端html
##浏览器渲染流程1.解析HTML文件,构建DOM树,同时浏览器主进程负责下载CSS文件2.CSS文件下载完成,解析CSS文件成树形的数据结构,然后结合DOM树合并成RenderObject树3.布局RenderObject树(Layout/reflow),负责RenderObject树中的元素的尺寸,位置等计算4.绘制RenderObject树(paint),绘制页面的像素信息5.浏览器主进程将
- Vite构建Typescript简易原生前端项目
Alex程
前端typescript
目录一、Vite简介什么是Vite?核心特点二、环境准备安装Node.js和npm安装Vite,创建项目三、项目结构和配置项目结构tsconfig.json配置文件package.json配置文件vite.config.ts配置文件创建文件常用配置四、编写代码1.HTML基本的HTML格式常用标签常用属性HTML5高级用法示例2.CSS基础概念选择器布局模型示例3.TypeScript详细内容示例
- 请解释设备像素、CSS 像素、设备独立像素、DPR、PPI 之间的区别 ?
程序员黄同学
前端开发Java面试题JavaScriptjavascript开发语言
一、核心概念解释1.设备像素(PhysicalPixel)定义:屏幕物理发光点的最小单位,硬件决定不可变。例如iPhone12的屏幕分辨率2532×1170表示横向2532个物理像素点。特点:不同设备物理像素密度不同,高密度屏幕(如Retina)单位面积像素更多。2.CSS像素(CSSPixel)定义:前端开发中使用的逻辑像素单位,如width:300px。浏览器根据DPR自动换算为物理像素。特点
- 高级前端工程师Vue面试题
盼盼盼
面试题前端前端
HTML/CSS1.解释HTML5中的元素及其用途。元素用于通过JavaScript绘制图形,比如图表、图像处理等。它提供了一个图形上下文,可以进行2D图形绘制。2.CSS中display:none和visibility:hidden有什么区别?display:none会将元素从文档流中完全移除,不占据空间。而visibility:hidden则元素依然占据空间,只是变得不可见。3.描述CSSFl
- HTML+CSS+JSP的不同注释
宁酱醇
JSP基础(尚学堂_笔记)htmlcssjavascript前端
1.HTML注释2.CSS注释/**/3.JSP注释1)单行://2)多行:/**/4.打印1)1.1页面打印:CSSh3{font-size:30px;color:red;}被css控制显示在界面上1.2主页打印:JSdocument.write("显示在主界面")2)控制台打印:JS里varnum=10;console.log(num);3)弹窗打印:JSalert("弹窗");5.注释快捷键
- javascript网页设计案例
咚微灯
javascript
案例:动态任务列表(To-DoList)用户可以添加任务、标记任务为完成状态,并删除任务。1.HTML结构任务列表我的任务列表添加任务2.CSS样式(styles.css)body{font-family:Arial,sans-serif;background-color:#f4f4f4;margin:0;padding:0;display:flex;justify-content:center;
- web&安卓逆向之必学CSS基础知识
安替-AnTi
前端csswebandroid逆向
文章目录CSS基础知识一、CSS的介绍1.CSS的定义2.CSS的作用3.CSS的基本语法4.小结二、css的引入方式1.行内式语法格式:特点:适用场景:2.内嵌式(内部样式)语法格式:特点:适用场景:3.外链式语法格式:特点:适用场景:4.CSS引入方式选择选择建议:5.小结三、css选择器1.CSS选择器的定义2.CSS选择器的种类标签选择器类选择器层级选择器(后代选择器)ID选择器组选择器伪
- 前端八股(1)html,css,js,es6
shadowflies
前端八股前端面试html5css3javascriptes6
跟着视频捋八股,效果还是可以的,就是得需要先有基础才能听得懂讲啥以下是一些八股记录(简单版),可以帮助记忆关键词,从而后续自己拓展目录一、CSS1.说一下css的盒模型2.csS选择器的优先级?3.隐藏元素的方法有哪些?4.px和rem的区别是什么?5.重绘重排有什么区别?6.让一个元素水平垂直居中的方式有哪些?7.css的哪些属性哪些可以继承?哪些不可以继承?8.有没有用过预处理器?9.清除浮动
- 初识CSS
大耳朵图图!
总结心得css
一.初识css1.什么是cssCascadingStyleSheet:层叠样式表,简称样式表。作用:实现网页布局,美化网页2.css的特性表现层和结构层完全分离,符合web标准便于团队开发(视觉设计师和内容编辑分离)便于网站的更新升级,维护性好用户体验好,网站性能高能够适应不同的显示设备二.CSS基本语法1.引入css的三种方法(1)行内样式就是直接在标签的开始标签中,使用style属性,如下:
- 11个精美网页——Web前端开发技术课程大作业,期末考试,Dreamweaver简单网页制作
web学生网页设计
web前端web前端网页设计网页设计与制作网页作业
HTML实例网页代码,本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。精彩专栏推荐❤【作者主页——获取更多优质源码】❤【web前端期末大作业——毕设项目精品实战案例(1000套)】文章目录一、网页介绍一、网页效果二、代码展示1.HTML代码2.CSS代
- 8- 【JavaWeb】用HTML和CSS来创建一个简洁的登录界面
weixin_44329069
JavaWebcsshtmlcss3
我们将使用HTML和CSS来创建一个简洁、现代的登录界面。1.HTML结构首先,我们需要一个基本的HTML结构来容纳登录表单。保存为index.html文件:登录页面登录2.CSS样式接下来,我们将编写CSS样式来美化登录界面。保存为styles.css文件:/*Resetsomedefaultstyles*//*Resetsomedefaultstyles*/body,html{margin:0
- 由于一个完整的购物商城代码涉及多个方面(如前端、后端、数据库等),并且由于篇幅限制,这里我将给出各种语言中一些核心部分的简化示例。 1. HTML (前端) HTML 负责页面的结构。 html
代码小狂热者
前端数据库html
由于一个完整的购物商城代码涉及多个方面(如前端、后端、数据库等),并且由于篇幅限制,这里我将给出各种语言中一些核心部分的简化示例。HTML(前端)HTML负责页面的结构。html购物商城欢迎来到购物商城2.CSS(前端样式)CSS负责页面的样式。cssbody{font-family:Arial,sans-serif;}h1{color:#333;text-align:center;}/*其他样式
- Ajax实现一个简单的文件上传进度条
niceLiuSir
ajaxokhttp前端
Ajax实现一个简单的文件上传进度条功能。1.HTML代码文件名:2.CSS样式.progress-div{width:100%;height:20px;background-color:#ffffff;}#progress{height:20px;background-color:#1d9e7d;display:inline-block;}3.JS代码functionsave(){$('#sub
- 基础到实践:深入了解HTML和CSS
自身就是太阳
htmlcss前端大学生javascript
目录1.HTML入门示例:HTML基本结构2.CSS基础示例:基本CSS样式3.结合HTML和CSS示例:使用CSS调整HTML结构4.CSS布局技巧示例:使用Flexbox进行布局总结HTML和CSS的综合应用项目概览1.创建项目结构2.编写HTML内容主页(index.html)总结在现代Web开发中,HTML和CSS是构建任何网站不可或缺的基础。HTML负责网页的结构和内容,而CSS则控制这
- CSS 实现 3D 书本展开动效
子洋丶
前端css3d前端
一、前言本文将使用纯CSS实现一个简单的3D书本展开动效。二、实现思路实现这么一个书本动效乍一看可能会感觉有些复杂,实际上并不难,遇到这种组合动效的需求时,我们只要将整体拆分成多个小步骤去做,就很简单了。1.拆分主体在实现动效前,我们需要先将书本画出来,画一个本子,我们可以先简单分成三个元素:封皮、书脊、正文2.CSS变量声明与使用本不打算加入这段,但考虑到有些没有用过的读者,还是简单讲一下。在现
- img垂直水平居中与div
振礼硕晨
方法一:效果1.HTML代码2.CSS代码div{width:400px;height:300px;margin:0auto;background-color:#666;display:table-cell;text-align:center;vertical-align:middle;}img{width:200px;}3.备注1.如果将给div设置display:table-cell,那么di
- vue-组件组成和组件通信(四)
smilehjl
Vuevue.js前端javascript
组件的三大组成部分(结构/样式/逻辑)scoped样式冲突默认情况:写在组件中的样式会全局生效→因此很容易造成多个组件之间的样式冲突问题。1.全局样式:默认组件中的样式会作用到全局2.局部样式:可以给组件加上scoped属性,可以让样式只作用于当前组件scoped原理?1.当前组件内标签都被添加data-v-hash值的属性2.css选择器都被添加[data-v-hash值]的属性选择器最终效果:
- 2019-03-21
樊小勇
web前端记录1.第一次尝试写这个文档,这个文档将记录我对一些东西的总结和运用。2.首先在这里列一个大纲web前端基础学习技术大纲1.html基础常用标签2.css基础常用标签3.less的引入4.盒子模型5.reset重置样式的引用6.pc、移动端公共样式7.pc端浮动、定位8.div+flex移动端布局9.BFC10.阿里图标的使用
- Python web开发之CSS中级语法外加Bootscrap
一树樱花白
python前端pythoncss
1.前言续上节我们说到“基于Flask框架的Pythonweb开发的HTML+CSS”的内容点击即可传送,我们知道了一些基本语法和一些简单的网页开发设计,那么这篇文章将会学习一些高级内容及魔法工具CSS高级语法知识点hover伪类after伪类positionfixrelativeabsolute前端开发设计工具“BootScrap的使用”2.CSS进阶语法在这里提前说一下什么是伪类用来定义元素的
- re:从0开始的CSS学习之路 3. CSS三大特性
扶摇|
从0开始的CSS之旅css学习前端
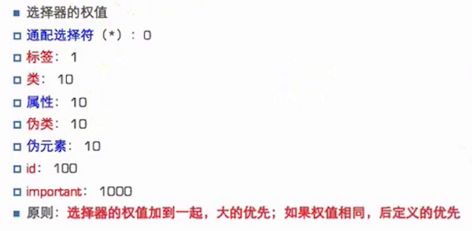
0.写在前面很多的学习其实并不知道在学什么,学一个新东西学着学着就变成了抄代码,背概念。把看视频学习变成了一个赶进度的任务,到头来只学到了一些皮毛。文章目录0.写在前面1.CSS三大特性——层叠性2.CSS三大特性——优先级3.CSS三大特性——继承性1.CSS三大特性——层叠性层叠性:相同选择器(同等权重)对同一个元素设置样式时不冲突的样式:样式都生效冲突的样式:会根据“就近原则”,书写位置接近
- 【网页设计】春节页面背景模板
a辰龙a
javascript开发语言前端
无偿下载地址:https://download.csdn.net/download/weixin_47040861/888111431.实现效果2.代码1.html春节2.css*{margin:0;padding:0;}html,body{height:100%;}body{background-image:url(./image/bg.png);background-size:100%100%
- Web前端HTML5&CSS3初学者零基础入门——第四天
please tell me
#htmlcssweb
开始进入CSS的学习目录1.css简介2.css基本语法3.常用选择器4.复合选择器5.关系选择器6.属性选择器7.伪类选择器8.伪元素选择器9.餐厅练习知识一:css简介Documentp{color:green;font-size:50px;}-->少小离家老大回,乡音无改鬓毛衰今天天气真不错!落霞与孤鹜齐飞,秋水共长天一色少小离家老大回,乡音无改鬓毛衰style.css文件内容:p{colo
- 3w字CSS知识总结~就不信还不全(得意)
高小小天
后端程序员应该会的前端知识csshtmlhtml5
css超全总结即使再小的帆也能远航~一.目录1.CSS语法规范2.CSS选择器2.1基础选择器2.1标签选择器(元素选择器)2.1.2类选择器2.1.3id选择器2.1.4通配符选择器2.2复合选择器2.2.1后代选择器(包含选择器)2.2.2子选择器2.2.3并集选择器2.2.4伪类选择器3.CSS属性3.1字体3.2文本4.CSS引入方式4.1内部样式表(嵌入式)4.2行内样式表(行内式)4.
- 寒假漫游记之CSS
代码鲨我
tensorflow人工智能python前端
一,CSS1.CSS语法规范CSS规则由两个主要的部分构成:选择器及一条或多条声明。(选择器是用于指定CSS样式的HTML标签)注:CSS是写在里(style在),具体可以书写为://选择器{属性:值;属性:值(如果是字体大小要在数字后边写上px)}p{color:red;font-size:12px;}//多个“键值对”之间用;表示寒假不想学习2.CSS代码风格(更加符合实际开发方式)2.1样式
- 【前端web入门第三天】01 css定义和引入方式 四种标签选择器
小徐要考研
前端web开发前端css
文章目录:1.css定义2.css引入方式3.选择器3.1标签选择器3.2类选择器3.3id选择器3.4通配符选择器4.画盒子1.css定义层叠样式表(CascadingStyleSheets,缩写为CSS),是一种样式表语言,用来描述HTML文档的呈现(美化内容)书写位置:title标签下方添加style双标签,style标签里面书写CSS代码。写在哪里?head里,title下面怎么写先写st
- HTML+CSS基础面试题总结
让笑容常在
csshtml前端
1.display:none;和visibility:hidden;的区别display:none;彻底消失,释放空间。可能引发页面的reflow回流(重排)。visibility:hidden;就是隐藏,但是位置没释放,好比opacity:0;不引发页面回流。2.CSS选择器权重如何计算就近原则:直接选中的,一定比继承的权重大。一样近,比权重:id是100,class是10,标签是1,总数权重一
- css新手教程
_阿伟_
前端css前端
css新手教程课程:14、盒子模型及边框使用_哔哩哔哩_bilibili一.什么是CSS1.什么是CSSCascadingStyleSheet层叠样式表。CSS:表现(美化网页)字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动。2.CSS发展史CSS1.0:1994年10月提出;CSS2.0:DIV(块)+CSS,HTML与CSS结构分离的思想,网页变得简单,SEO;CSS2.1:浮动,
- 23年12月-24年1月工作笔记整理(前端)
wj_秦桑低绿枝
笔记前端
目录一、css知识二、js知识三、需求技术一、css知识1.css实现文字描边(白底黑边)-webkit-text-stroke:1px#000;color:#fff;font-weight:900;2.css子元素平分父元素的宽度父元素{display:flex;}子元素{flex:1}二、js知识1.dayjs拿月份的最后一天日期//2020年2月结束日期时间dayjs('2020-02').
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息