【湾区日报评语】非常适合(像我这样的)非设计师使用。字体、颜色搭配、阴影、边框、图标、按钮背景色等的建议,应用起来超简单,假装是 UI 设计师
【原文链接:7 Parctical Tips for Cheating at Design】
7 Parctical Tips for Cheating at Design
每个 Web 开发人员都不可避免地遇到需要做出视觉设计决策的情况。
也许你工作的公司没有一个全职设计师,而你正需要自己动手实现一个新功能的 UI 设计。或者,你可能正在做一个 Side-Project ,并且希望看上去要比用 Bootstrap 做出来的好看一点。
遇到问题时,你可能很快就举起双手说:“我够呛能让这也页面看起来更好看,我也不是艺术家!” 但事实是,有很多技巧可以帮助你提升页面效果,并且不需要平面设计的背景知识。
今天教给你 7 个简单的办法来帮助你提升设计技巧。
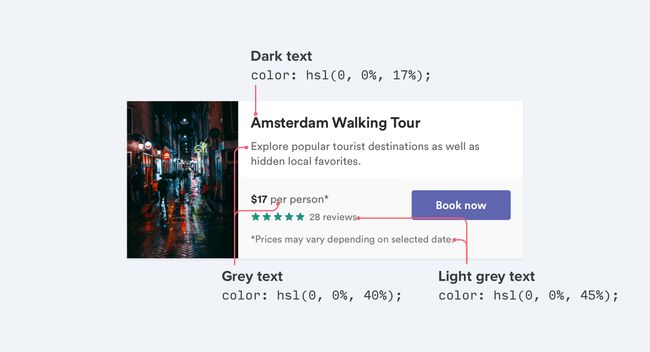
1.使用颜色和字重代替文字大小来构建层次结构
进行文本设计时,很常见的错误就是过度依赖字体大小来控制层次结构。
“这段文字重要吗?把它做得更大一点吧。”
“这段文字次要吗? 那就把它做得小一点。”
不要把所有的层次结构都由字号呈现,尝试使用字体的颜色和字重来完成同样的效果吧。
“这段文字重要吗?来使用粗体吧。”
“这段文字次要吗?那就使用更浅一点的颜色。”
尝试使用两种或者三种颜色:
Dark 对于主要内同使用暗色(但不是黑色),比如文章的标题。
Grey 对于次要内容使用灰色(如文章的发表日期)。
Light Grey 对于辅助内容则使用浅灰色(比如在页脚部的版权声明)。
类似地,两种字重通常就可以满足 UI 的工作了:
一种是大多数文本使用的正常字重(一般是 400 或者 500 ,这取决于字体)。
第二种就是较重的字重(600 或者 700 ),用于你要强调的内容。
在 UI 设计中,字体的字重一般不要低于 400 ,它们可以使用在大标题上,但是在小尺寸的情况下阅读起来就太困难了。如果你想用较轻的字重来淡化某些文字,可以使用较浅的颜色或者较小的字体。
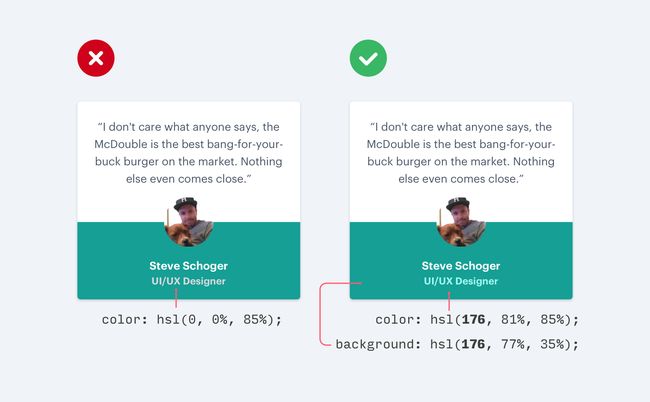
2.不要在彩色背景上使用灰色文字
在白色背景下使用浅灰色的文字有很好的淡化效果,但是在彩色的背景上的效果就不太好了。
这是因为,实际上我们在白色背景上使用灰色是因为考虑到的是降低对比度。
让文本颜色更加接近背景颜色实际上有助于构架层次结构,而非全部都采用浅灰色。
有两种方法可以降低在彩色背景下的对比度:
1.降低白色文字的不透明度
使用白色文字并降低不透明度。这可以背景颜色稍微渗透进文字颜色一点,以一种不冲突的方式淡化文字。
2.手工挑选一种基于背景颜色的颜色
如果你的背景是图片或者图案的时候,这种方法的效果比降低不透明度要更好一些,因为降低不透明度可能会使文字看上有些枯燥或者不太合适。
可以选择与背景色调相同的颜色,调整饱和度和亮度,直到看起来很合适。
3.抵消阴影
不要使用较大的模糊和扩散值来使阴影更加明显,请使用垂直偏移。
这样看起来更自然,因为它模拟了像我们在现实世界中看到的那样 —— 从上方照射下来的光源。
这样做适用于插入阴影,你可能会在表单输入中使用:
如果你有兴趣更进一步了解对于阴影的设计,材料设计指南(Material Design Guidelines) 是一本非常棒的入门书。
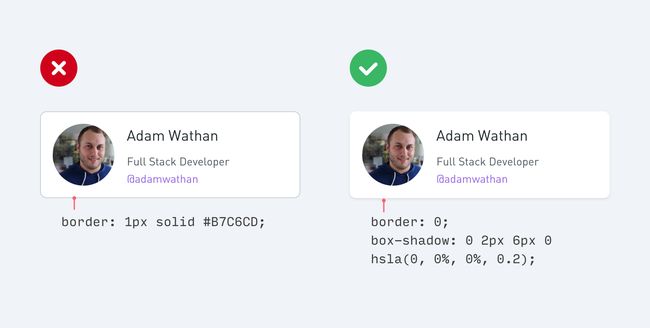
4.少用边框
当你想在两个元素之间设置分隔的时候,尽量不要马上就使用边框。
虽然边框是个可以很好的把两个元素分隔开来的方法,但是这并不是唯一的方法,如果用太多的边框就会使你的设计感觉上很杂乱。
如果下一次你想要用边框的时候,试着想想下面的代替方法:
1.使用阴影
盒形阴影在绘制边框这样的元素方面做得非常出色,并且可以以更加巧妙的方式实现同样的目的,而且还不会分散人们的注意力。
2.使用两种不同的背景颜色
通常只要相邻元素的背景颜色略有不同就可以将它们进行区分。如果你在边框上使用不同的颜色,就试着删除边框,你可能并不需要。
3.增加额外的间距
除了简单的增加分割线外,还有什么更好的方法来将元素进行分离?将元素的间隔设计的更远,是一种在不引进任何新 UI 的情况下创建元素之间分割的最好方法。
5.别把小图标放的太大
如果你正在设计一些可以使用大图标的东西(可能是登录页上的某些功能),你可能会本能的在 Font Awesome 或者 Zondicons 找一些图标,然后调整图标的大小,使它符合你的需求。
毕竟这些图标是矢量图形,就算是把它放大,质量也不会受到影响。虽然它不会降低图片的质量,但是这些图标是在 16 - 24 像素下使用的,如果你把它们放大 3 - 4 倍,看上去绝对不会显得很专业。因为他们缺乏细节,并且总是感觉不成比例的“矮胖”。
如果你想使用一个小图标,那么请尝试把小图标放进另一个形状里,然后尝试给这个形状一个背景颜色:
这样既能让你的图标符合预期设计时候的大小,又能够填充你想填充的大空间。
如果你另有打算,也可以使用专门用于较大尺寸的图标集,比如 Heroicons 或者 Iconic。
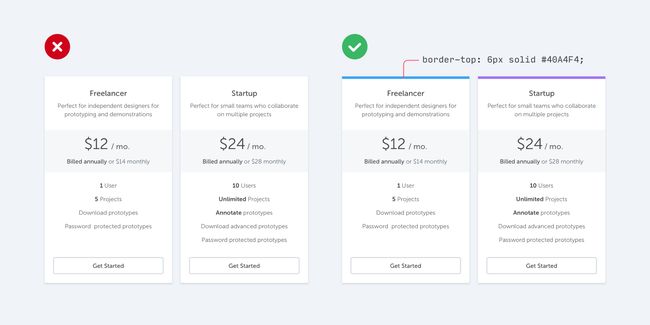
6.使用强调色来为平淡的设计增添生机
如果你不是一个平面设计师,那么你如何将其它漂亮的摄影或色彩丰富的插图设计放到你的 UI 界面呢?
一个可以产生惊人的效果的简单诀窍 —— 在界面的某些部分添加色彩鲜明的强调色边框,可以有效避免单调的设计:
甚至是用在整个布局的顶部:
为你的布局添加一条彩色矩形不需要任何设计天赋,并且可以让你的网站看上去更加有 “设计感” 。
挑选颜色困难?可以尝试从 Dribbble 颜色搜索 这样的有限颜色选择器中选择,以免在传统颜色选择器面前不知所措。
7.并非每个按钮都需要背景颜色
当用户在页面上执行多个操作时,很容易陷入完全基于语义设计的操作陷阱。
像 Bootstrap 这样的框架通过给你提供一个语义样式菜单来让你选择添加一个新按钮:
“这是一个积极地行为吗?那就使用绿色的按钮。”
“这是删除数据?那就把按钮设置成红色的。”
语义设计是按钮设计中很重要的组成部分,但是还有一个更重要的维度通常被人们所忘记 —— 层次结构。
网页上的每个动作都位于金字塔的某处。大多数页面只有一个真正的主要操作,一些次级操作,以及很少使用的三级操作。
当设计这些动作时,在层次结构中确定它们的位置很重要。
主要行为应该很明显。采用实线、高对比度的背景颜色很有用。
次要行为应该设计明确,但不应该突出。采用大纲风格(Outline styles)或者低对比度的背景色是个不错的选择。
三级行为应该可以被发现,但是不起眼。将这些行为设计成链接通常是最好的办法。
“破坏性行为呢?它们不应该一直用红色吗?”
也没必要,如果具有破坏性的行为不是当前页面的主要行为的话,把按钮设计成为次要行为或者三级行为会更好:
如果负面行为是界面中的主要行为时,比如确认对话框中的元素,那就保留对于大红色粗体的使用。
如果你很喜欢这篇内容,请订阅 RefactoringUI.com 来接收我们最新的内容资讯。
作者: by Adam Wathan & Steve Schoger
编译:by Erlich Liu
此计划面向所有科技进步青年,让您提前对即将改变我们生活的科技有所了解,对有可能成为未来商业主流的公司和产品有所察觉,对您个人的成长有所感悟。文章多来源于「 湾区日报 」的推荐,但不限于「 湾区日报 」。此计划目前由Bianka Chu&Erlich Liu推动,也希望有志于此的您加入和关注。