最全总结!iOS与Android最新原生设计规范差异
系统版本
Andriod 9.0 VS iOS 12.1.4
分析思路:
不管是面对哪个平台的交互设计任务,在确定业务流程及功能需求的前提下。需要解决的问题,主要涉及以下几个方面:导航、内容布局、页面关系、操作、反馈。因此,本文在阅读了iOS 及Andriod官方设计指南的情况,希望从上述几个维度,对于指南中提及的内容,进行划分,希望对日常的交互设计工作起到一定帮助。
差异点概述:
1.导航:
Andriod:顶部导航(多用文字/图文/可滑动形式)
iOS:顶部导航(分段控制器)
2.布局:
Andriod:多出图片、卡片的相关规范
iOS:仅对列表有规定
3.页面关系:
Andriod:Bcakdrop、底部表单(本页)
iOS:滚轮选择器、模态
4.操作
Andriod:长按手势、标签(chips)
iOS:滑动手势
5.反馈
Andriod:Snackbar、横幅(Banner)
iOS:Toast
系统级差异:
1.应用间切换:
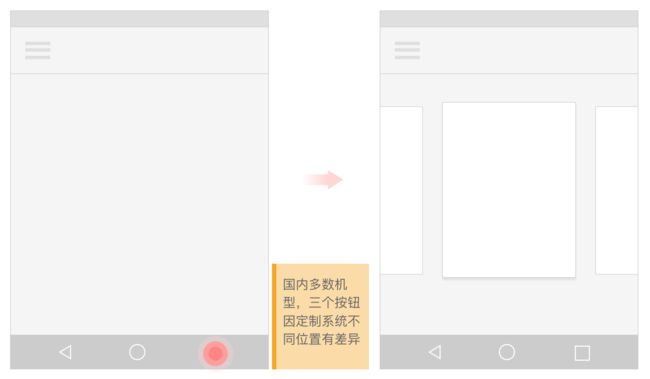
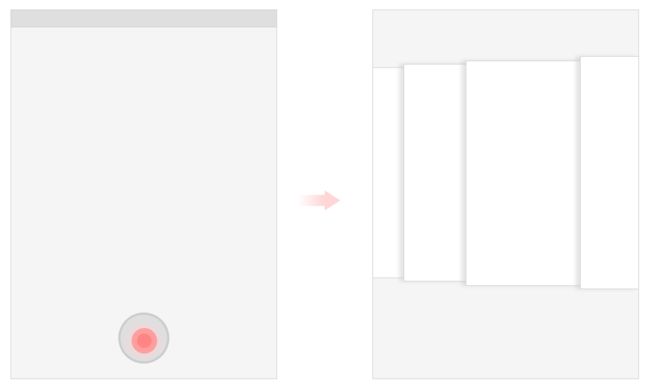
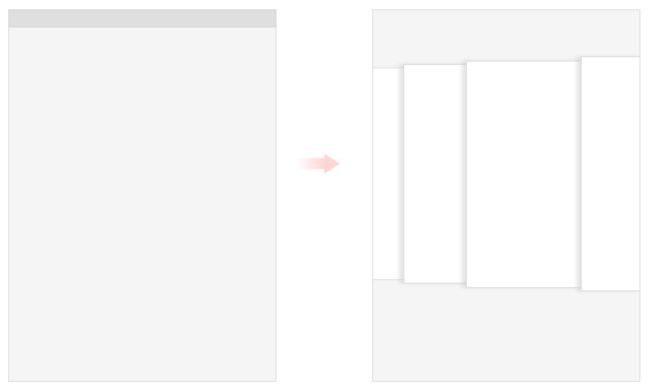
Andriod:由底部向上滑动/应用切换按钮
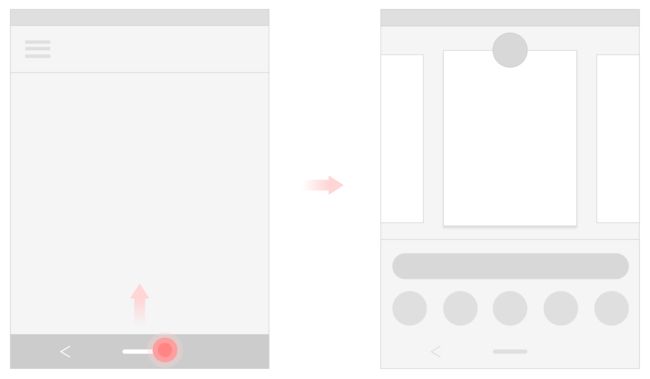
iOS:连续按两次home键/向上滑动并停止
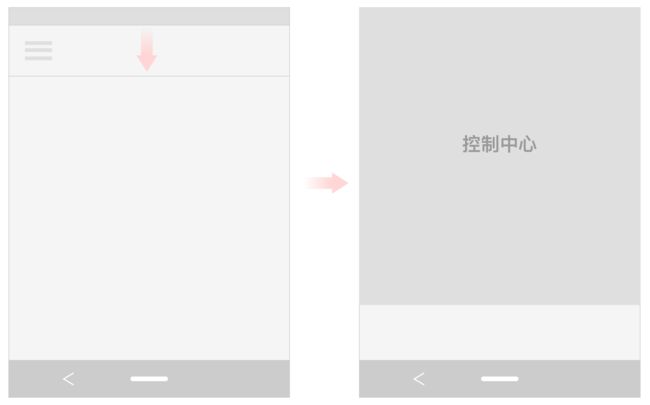
2.控制中心:
Andriod:由底部向上滑动
iOS:由顶部向下滑动
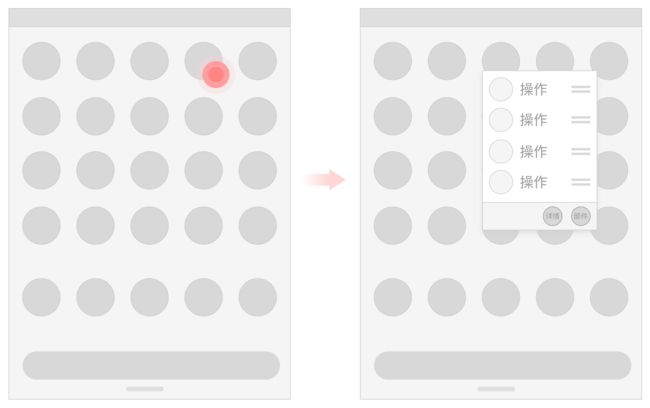
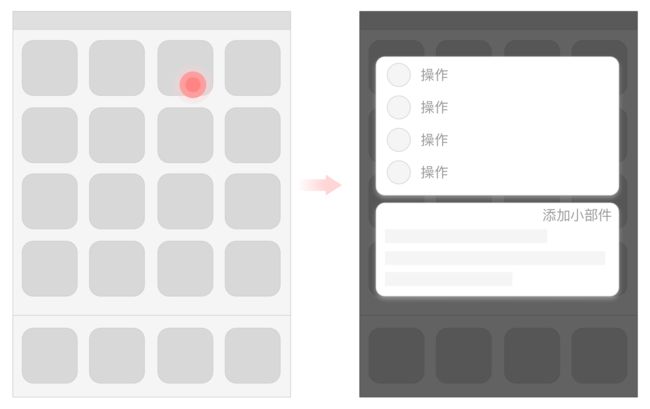
3.激活小部件
Andriod:通过长按激活
iOS:通过3Dtouch激活,且小部件可选
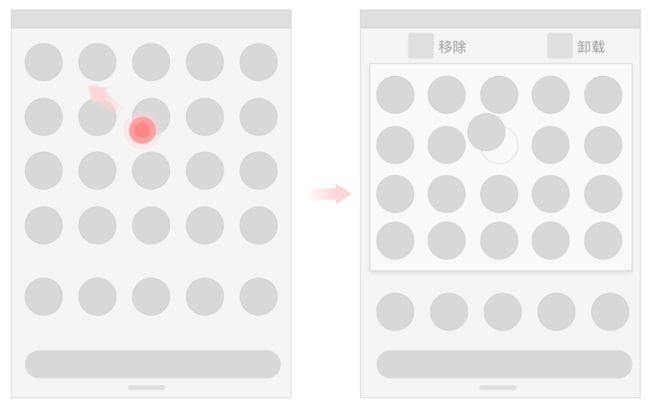
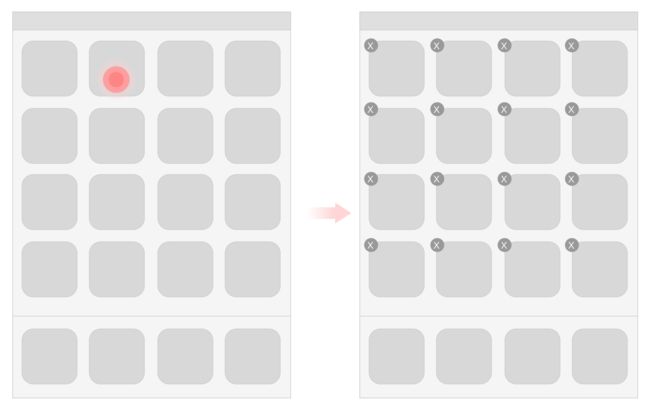
4.删除
Andriod:长按并拖拽
iOS:长按
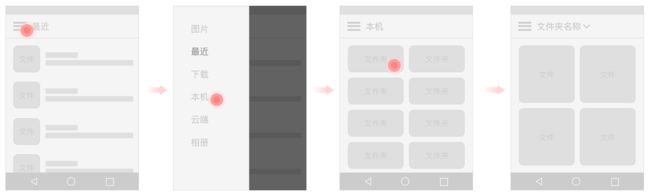
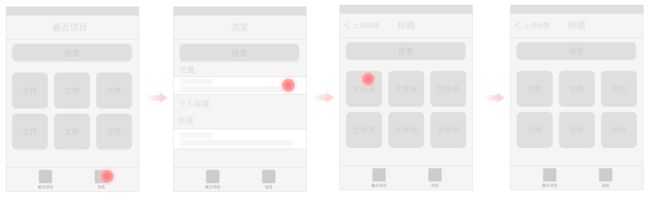
4.文件管理
Andriod: 1.可选择图片、最近、网盘、本机所有文件;2.多层文件夹,可任一层级返回
iOS:1.仅能选择icloud/iphone/应用中文件;2.多层文件夹,需逐级返回;3.可新建文件夹
导航
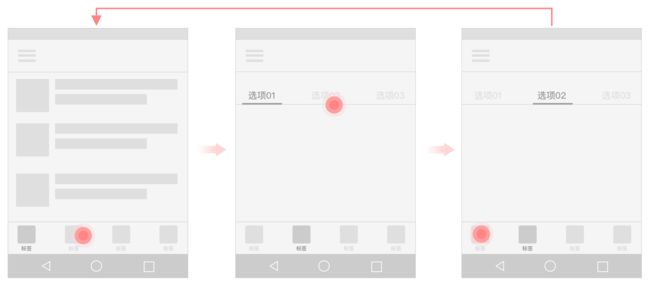
1.顶级导航间切换
Andriod:页面内容被重置(允许修改)
iOS: 页面内容保留
2.顶部应用栏/导航栏
Android:1.本页标题居左;2.一级页面多含抽屉;
iOS:1.本页标题多居中;2.上级标题多居左;
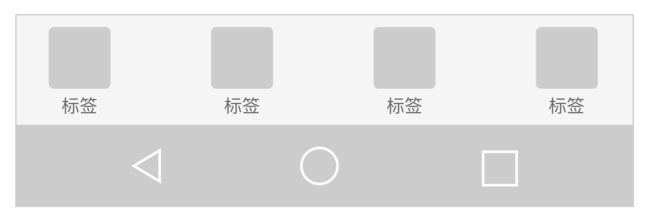
3.底部应用栏(仅Andriod)
用于:1.需在底部设置「抽屉导航」;2.操作项(2-5);3.仅移动端
4.抽屉导航(仅Andriod)
1.适用:5+导航项
2.滑出位置:(1)抽屉位于左上:从左至右滑出;(2)抽屉位于左下:从下至上滑出;
4.顶部导航
Andriod:
1.适用:2+导航项
2.形式:固定/滑动&文字/图形,四者相互组合
3.行为:向上滚动时,可选项卡吸顶,仅显示状态栏
iOS:
1.分段控制器—适用:(1)表单中单选;(2)视图中切换/分割同类数据
2.分段控制器—属性:(1)<5个;(2)文本/图像二选一;(3)大小一致;(4)仅点击
3.行为:向上滚动页面时,可切换「大标题」至「标准标题」
5.底部导航
Andriod:
1.适用:3-5个导航项
2.行为:(1)页面向上滚动时,底部导航可消失;(2)子页面可保留底部导航
iOS:
1.行为:子页面,底部导航消失;
布局
1.列表:
Andriod:
1.单行:(1)纯文本:选项;(2)图标+文字:选项、通讯录;
2.两行:(1)图标+元图标:文件列表;(2)缩略图+元文本:商品列表;
3.三行:(1)形象+文本:邮件列表;(2)缩略图+文本+元文本:食物列表;
iOS: 1.基本:选项/导航项;2.含详情:单个已选;3.含辅助信息:多个已选;4.组合式:列表归类
2.图片列表(仅Android):
1.规则:各项同等重要;2.非规则:强调某些项;3.编织:浏览对等对象;4.砌体:浏览原比例对象;
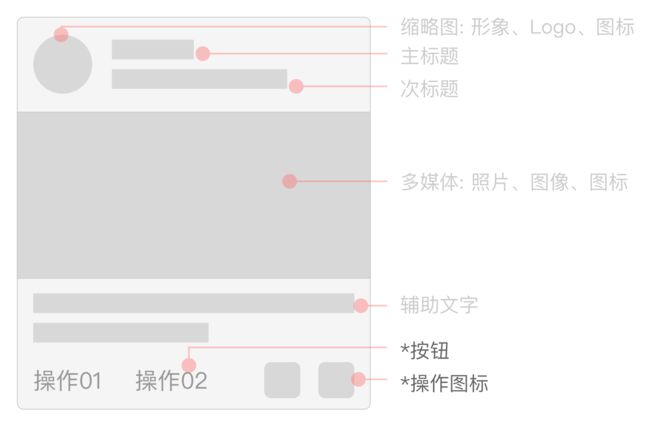
3.卡片(仅Android):
1.规则型:快速浏览; 2.仪表盘:多功能+多主题; 3.差别型:凸显卡片;
页面关系
1.本页关系:
Andriod:
1.Backdrop:多用于底层(多操作)与顶层(内容多于操作)产生联动关系;2.模态底部表单(sheet:bottom): 用于替换菜单;
iOS:
1.滚轮选择器:用于选择(时间、日期、地址…);2.模态(用于操作):提醒、操作表单、活动视图、模态视图(整屏/部分);
注:通常模态会提供「取消」、「完成」
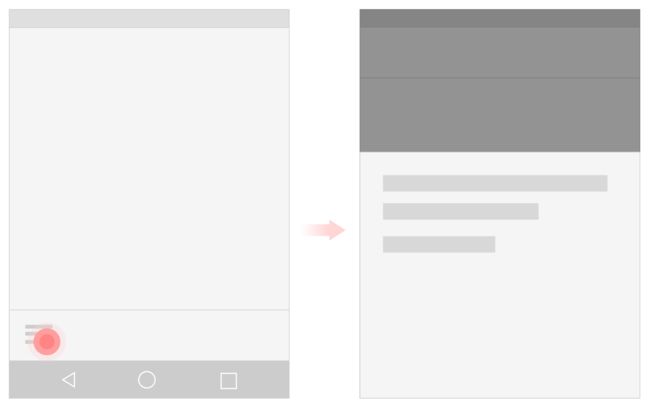
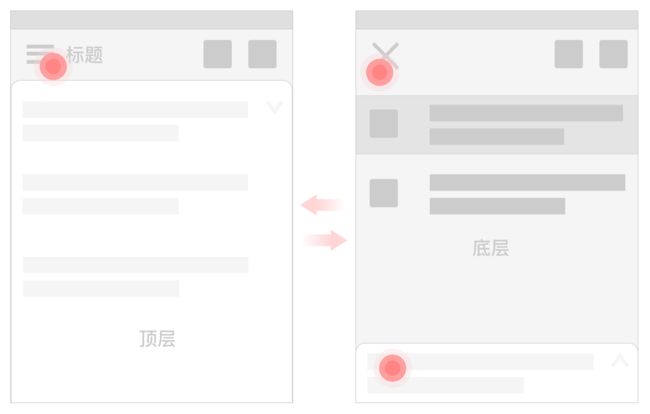
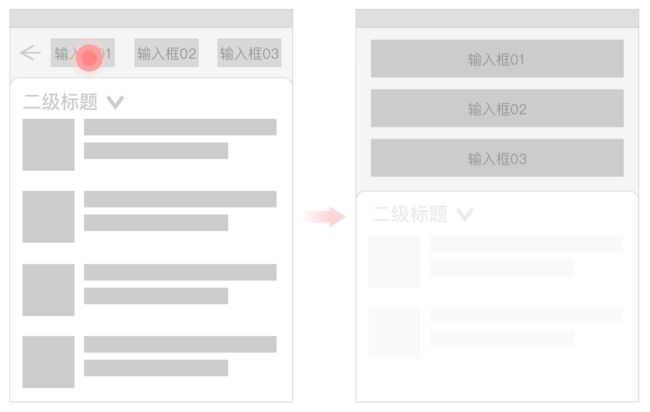
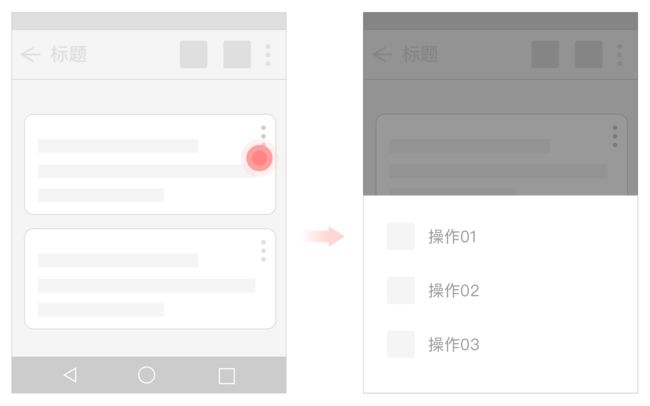
背景帷(Backdrop)
结构:底层 、顶层
用法:1.底层(隐藏):展示与顶层相关的内容; 2.底层(显示):提供与顶层相关的操作(导航、更改内容、筛选)
注:一次仅能激活一层
顶层:
1.内容形式:列表行、图片、卡片、文本
2.行为:(1)内容支持横/竖向滚动 ;(2)底层出现,顶层淡出; (3)底层滚动,顶层模态; (4)顶层滚动,标题悬浮;
底层:
1.内容形式:导航、步骤条、文本框、选择控件
2.底层高度:取决于内容
3.被关闭: (1)点击「关闭」 ;(2)点击顶层; (3)顶层展开箭头;
4.被展现: (1)点击菜单/输入区域
注:不能通过滑动前层
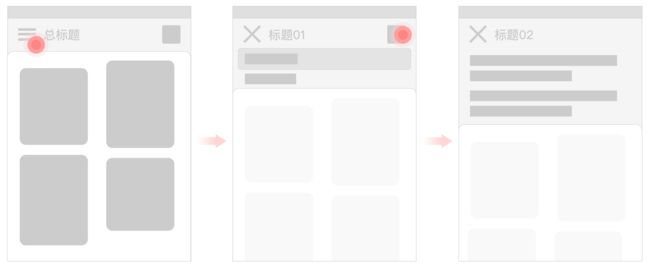
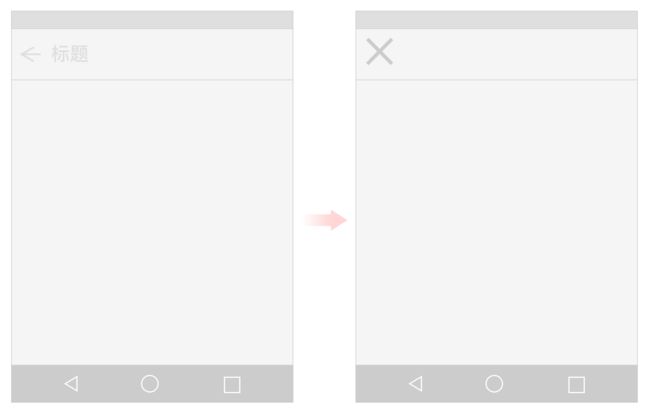
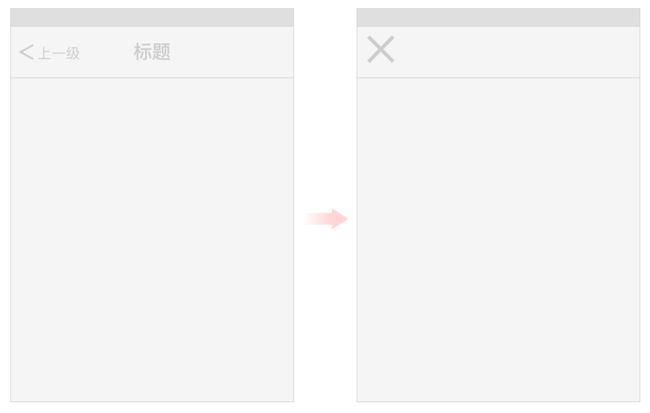
2.跨页关系:
Andriod:
1.返回:用于页面层级递进关系;2.关闭:仅用于编辑状态;
iOS:
1.返回:同上;2.关闭:仅全页面模态;
增、改操作
1.按钮:
Andriod:
1.文字按钮:非强调;
2.带边框按钮:中强调;
3.带背景按钮:最强调;
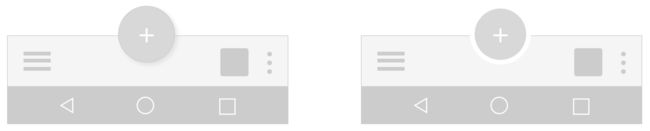
4.FAB:(1)角色:界面中主操作;(2)用法:触发操作/发起界面;(3)用于:创建/关注/分享/发起;
iOS:
1.文字按钮:默认;
2.带边框按钮:仅必要时用(拨号键);
3.带背景按钮:仅必要时用(呼叫键);
2.文本框:
Andriod:
1.类型:(1)填充型;(2)线框型;
2.辅助信息:替换原有帮助信息
iOS:
1.类型:无具体规定;
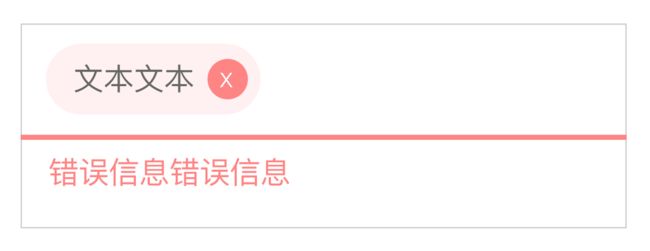
3.标签:
Andriod:
1.结构:容器*、文字*、图标、移除按钮;
2.类型:
(1)输入标签:文本输入—标签;单行/折行显示;
(2)选择标签:仅单选;可替换单选;多水平放置;横向滑动/折行显示;
(3)筛选标签:可替换按钮/复选框;多位于搜索框下/右侧;横向滑动/折行显示;
(4)操作标签:与内容相关操作,以动态/关联关系出现;可替换按钮;多位于卡片下方/界面底部;
3.1 输入标签:
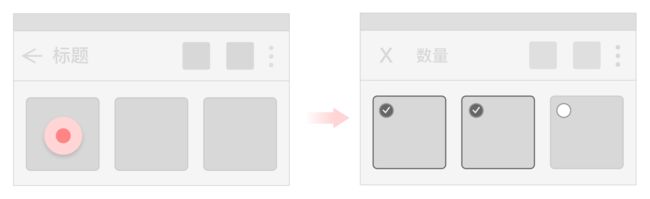
3.2 选择标签:
3.3 筛选标签:
3.4 操作标签:
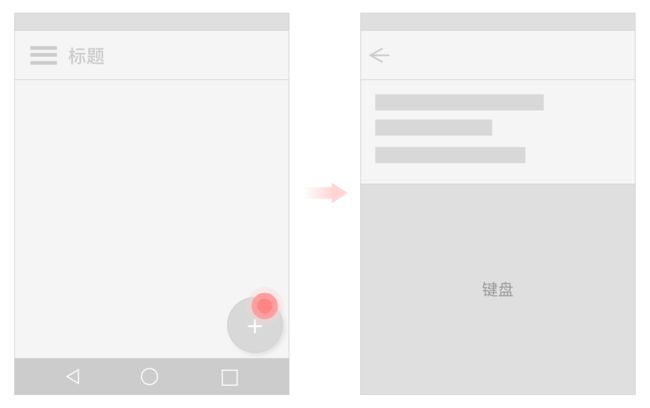
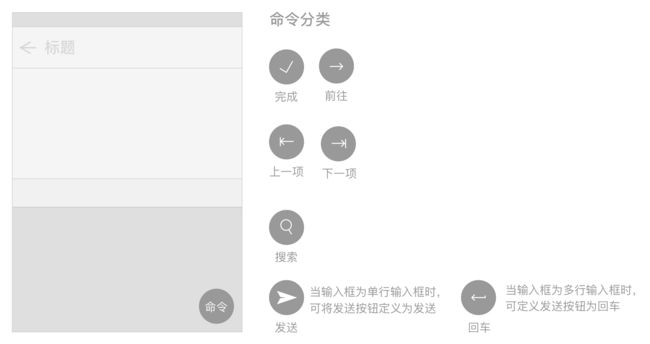
4.键盘:
Andriod:
1.类型(原生):默认;电话;数字;链接;邮箱;密码;英文输入;数字和符号;计算;
2.命令(原生):完成;前往;上一项;下一项;搜索;发送;回车;
注:各厂商定制系统,难确保「发送」一定存在,故一般输入框后,紧跟「发送」
3.命令(H5):下一项&完成,不可调起
特例:输入框字符为数字时,按键可为“下一项”
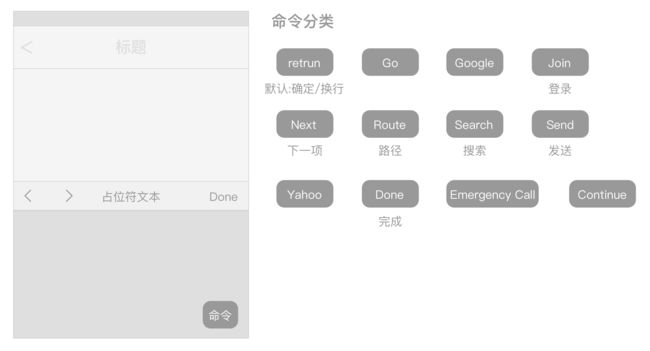
iOS:
1.类型(原生):默认;ASCii码;数字和符号;链接;数字;电话;名字和电话;邮箱地址;小数;推特;网页搜索;字母;
2.命令(原生)
键盘类型:
1.默认:常规键盘
2.文本键盘:默认键盘-表情符号(密码输入)
3.整数键盘:仅输入数字0-9。
4.小数键盘:整数键盘+小数点。
5.电话键盘:数字键盘+“*” 和 “#” 。
6.邮箱键盘:默认键盘+“@”和“.”。
7.链接键盘:默认键盘上+“.com”、“.”和“/”(网址输入)
8.数字和符号:数字键盘+标点符号
键盘命令:
1.回车(return/enter):换行
2.搜索(search):执行搜索
3.下一项(next): 多输入框,切换至下一个
4.发送(send): 内容发送(通讯App)
5.前往(go): 任务过程中,执行下一步骤(eg:输入网址后,前往打开的网页)
6.完成(done): 提交
删除操作
1.手势
Andriod:
1.点击:通过点击,进行导航;执行操作/元素交互;
2.拖动:滑动超出阈值,「默认视图」变为「全屏视图」/「关闭视图」;
3.滚动&平移/轻坲:垂直/水平/全方向移动;
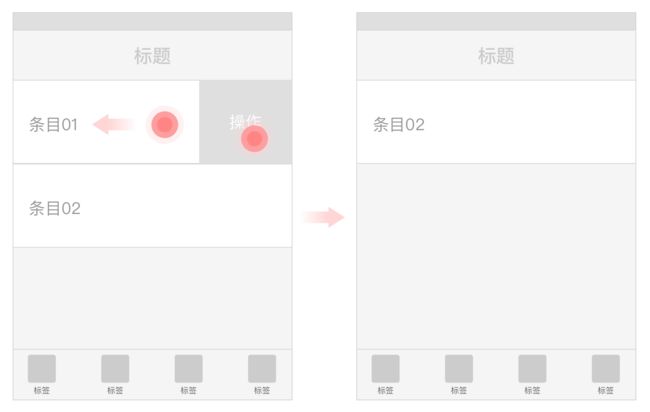
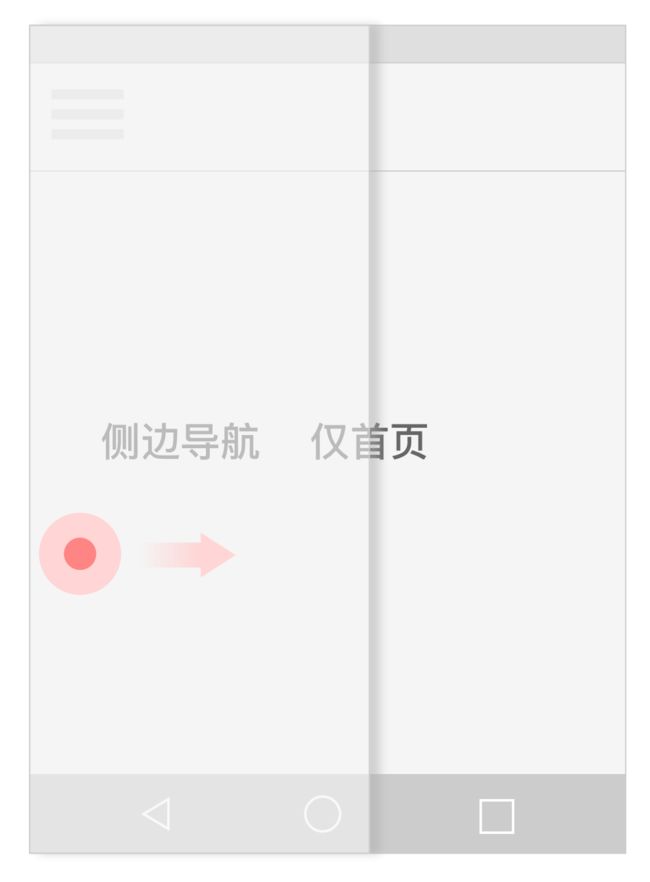
4.滑动:(1)左滑/右滑动列表>阈值,可完成操作;(2)一级页面,可右滑唤出导航;
5.连续点击:缩放
6.捏:(1)缩放进行导航;(2)图形缩放:
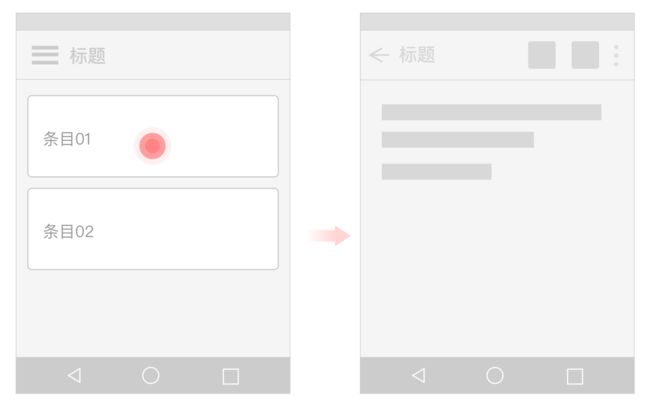
7.长按:可显示其他模式和特性(eg:编辑);
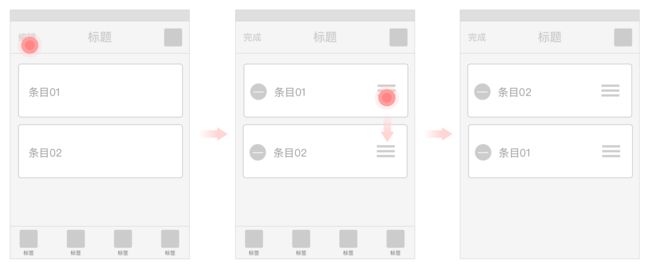
8.拾取&移动:长按并拖动,可对内容重新排序;
9.复合手势:用户可在不同手势(缩放、旋转、平移)间无缝切换;
iOS:
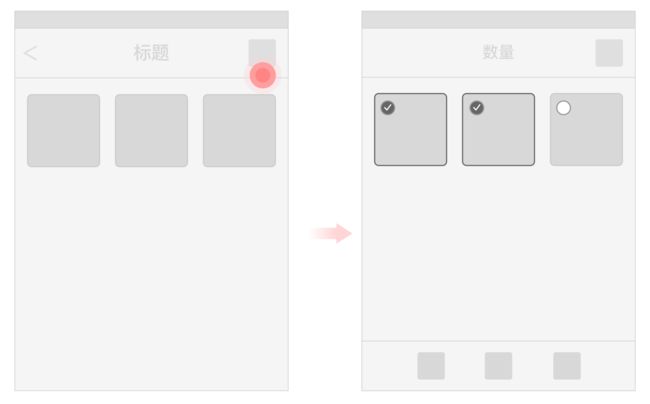
1.点击:激活操作/选择条目;
2.拖动:进入编辑状态后,从一侧移动至另一侧,屏幕内拖动;
3.轻坲:快速滚动/平移:
4.滑动:(1)左滑列表行;(2)单手右滑,回到上页;(3)单手滑动,展示被隐藏分割视图;(4)四指滑动:应用间切换(仅iPad);
5.连续点击:缩放
6.捏:仅图像缩放;
7.触摸&按住:可放大文本;3D touch;
8.旋转:旋转图片/视图;
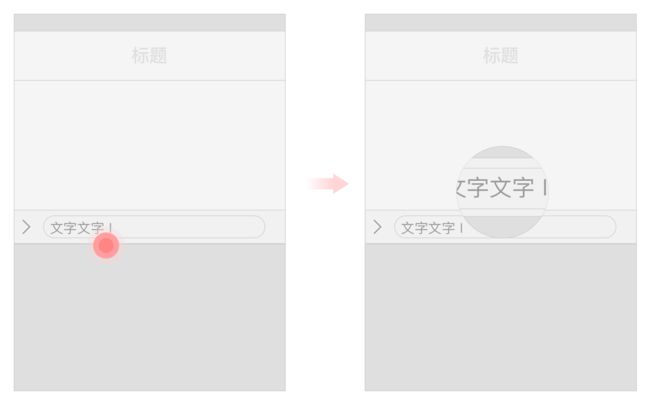
1.1 点击
1.2 拖动
1.3 滑动
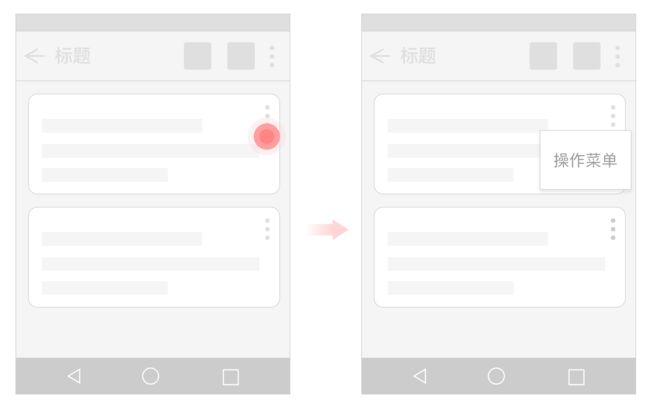
1.4 长按
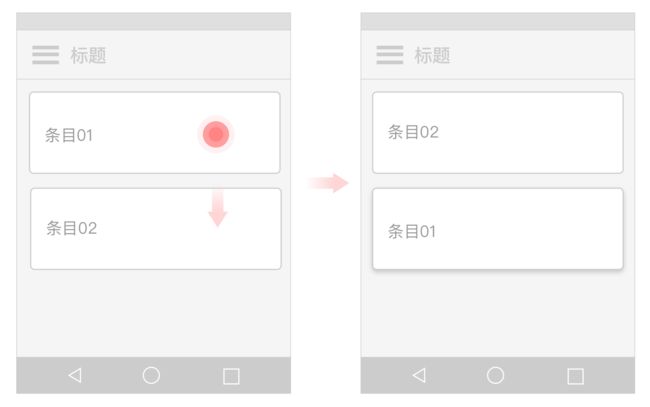
1.5 拾取&移动
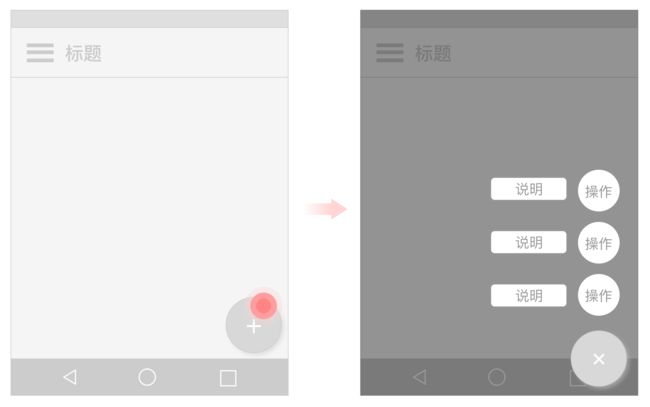
2.操作
Andriod:
1.操作菜单:独有;
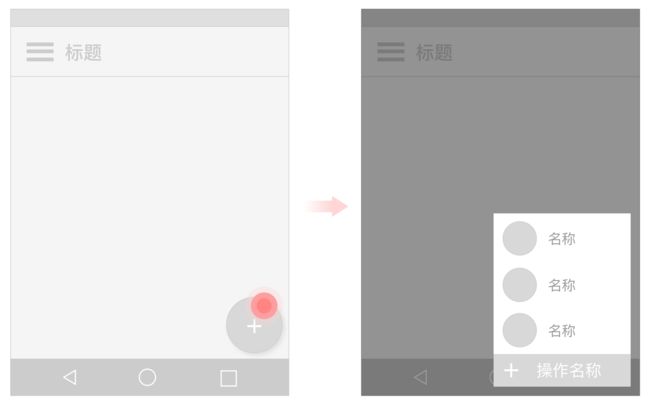
2.底部表单:无取消按钮;
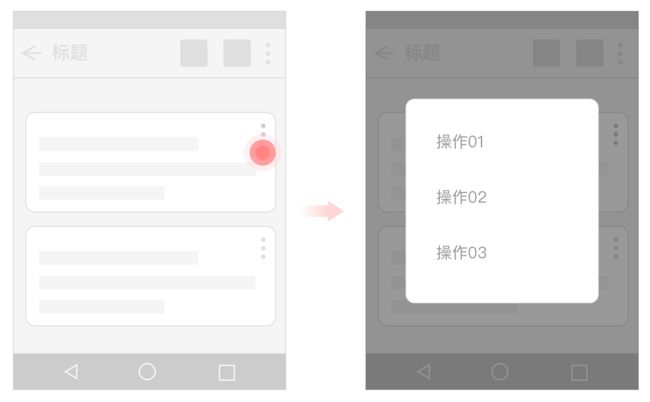
3.简易对话框:(1)中间弹出;(2)无「取消」;(3)选择操作,会关闭;(4)操作非遮罩区域,直接关闭;
iOS:操作表单/活动视图
1.关闭:取消/遮罩区域
2.使用:(1)单任务,多选项;(2)危险操作,二次确认;(3)可连续弹出;(4)操作表单,避免滚动;
注:如危险情况,非用户触发,则使用「提醒」;
2.1 操作菜单
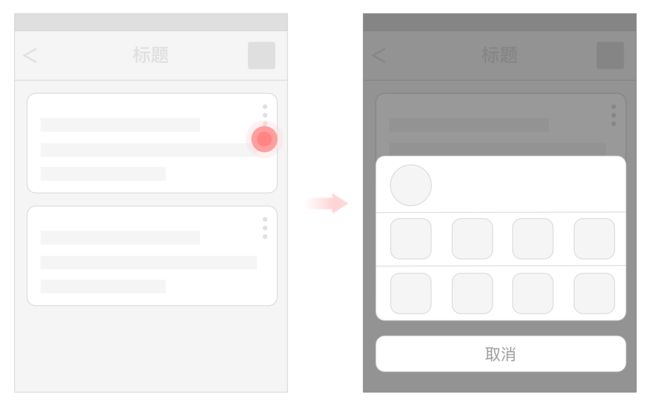
2.2底部表单/操作表单
2.3 简易对话框
3.选择控件
Andriod:
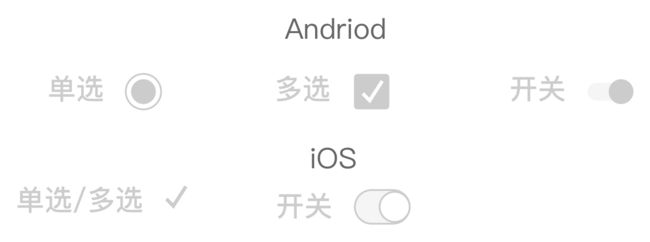
1.日期选择—对话框;2.时间选择—对话框;3.单选/多选—区分;4.其他选择—下拉菜单;
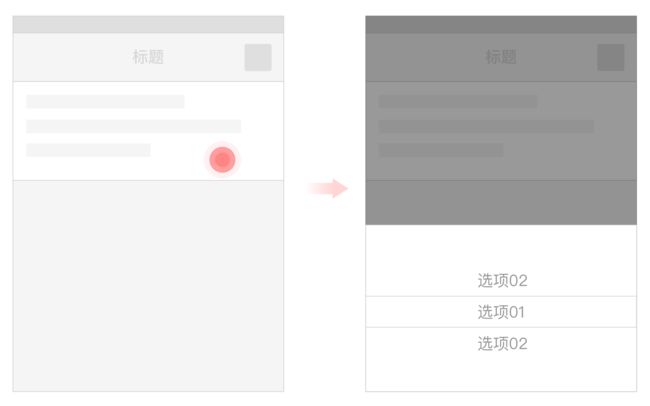
iOS
1.日期选择—滚轮选择器;2.时间选择—滚动选择器(多出现下方/附近);3.单选/多选—不区分;4.其他选择—滚轮选择器;
3.1 日期选择
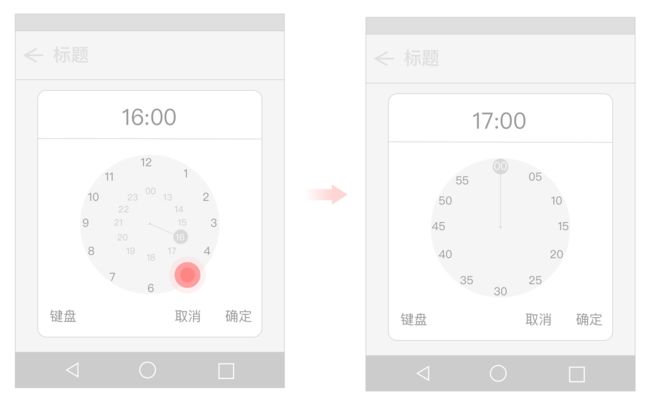
3.2 时间选择
3.3 其他
反馈
Andriod:
1.轻打断:Snackbar
(1)操作(非必须);(2)自动消失(4-10S);(3)操作项(0-1);(4)位置:底部部导航;
2.中打断:横幅
(1)操作/图标(可选);(2)随内容滚动,需用户消除;(3)操作项(1-2);(4)位置:导航栏/固定搜索之下;
3.重打断:对话框
(1)操作(必须);(2)需用户忽略;(3)操作项(1-2);
注:操作项位于右侧
iOS:
1.轻打断:Toast
(1)无操作;(2)自动消失;
2.重打断:对话框
(1)操作(必须);(2)需用户忽略;(3)操作项(1-2);
注:操作项位于居中
1.轻打断:
2.中打断:
3.重打断:
参考文章及来源:
1.这个控件叫:Soft Keyboard/Virtual Keyboard/软键盘/虚拟键盘
https://www.jianshu.com/p/0c210c8ec5a0
2.交互稿中「键盘类型」的标注
https://mp.weixin.qq.com/s/ii7iTwT7B-SmHkC_7bcUbQ?
3.深度基础 | 交互中的Android键盘详解
https://mp.weixin.qq.com/s/nQx2CpEHCycwyunEgI-m2w?
4.Human Interface Guidelines
https://developer.apple.com/design/human-interface-guidelines/ios/overview/themes/
5.Material Design
https://www.material.io/design/