解决Echarts在微信小程序tab切换时的显示会出现位置移动问题
我的js
var dateTimePicker = require('../../utils/dateTimePicker.js');
var wxCharts = require('../../utils/wxcharts.js');
var util = require('../../utils/util.js');
var app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
selected: true,
selected1: false,
date: '',
date1: '',
startYear: 2008,
endYear: 2222,
// 日期数据
datas: [],
// 月数据
attendDays: '',
lateTimes: '',
leaveEarlyTimes: '',
unusualTimes: '',
zao: '',
chi: '',
qifen: '',
items: [{
name: 'morning',
value: '上午',
checked: 'true'
}, {
name: 'moom',
value: '下午'
}, ]
},
zaodao: function() {
var that = this;
var time = that.data.date.substring(0, 10);
wx.navigateTo({
url: '../zaodao/zaodao?id=' + time,
})
},
chidao: function() {
var that = this;
var ytime = that.data.date1.substring(0, 7);
wx.navigateTo({
url: '../chidao/chidao?id=' + ytime,
})
},
qifen: function() {
var that = this;
var ytime = that.data.date1.substring(0, 7);
wx.navigateTo({
url: '../qifen/qifen?id=' + ytime,
})
},
// 单选按钮
radioChange: function(e) {
var that = this;
console.log("radio", e.detail.value);
var time = that.data.date.substring(0, 10);
if (e.detail.value == "morning") {
// 发送用户请求
wx.request({
method: 'GET',
header: {
'Authorization': 'Bearer' + wx.getStorageSync('token')
},
success(res) {
new wxCharts({
canvasId: 'ringCanvas',
type: 'ring',
legend: false,
extra: {
ringWidth: 15, //圆环的宽度
pie: {
offsetAngle: -45 //圆环的角度
}
},
series: [{
data: res.data.data.normalNum,
}, {
data: res.data.data.beLateNum,
}, {
data: res.data.data.leaveNum,
}, {
data: res.data.data.uncheckedNum,
}],
width: 320,
height: 200,
dataLabel: false
});
console.log("考勤上午按钮", res.data.data);
that.setData({
datas: res.data.data,
})
wx.showToast({
title: '加载成功',
icon: 'loading',
duration: 500
})
}
})
} else {
// 发送用户请求
wx.request({
method: 'GET',
header: {
'Authorization': 'Bearer' + wx.getStorageSync('token')
},
success(res) {
new wxCharts({
canvasId: 'ringCanvas',
type: 'ring',
legend: false,
extra: {
ringWidth: 15, //圆环的宽度
pie: {
offsetAngle: -45 //圆环的角度
}
},
series: [{
data: res.data.data.normalNum,
}, {
data: res.data.data.beLateNum,
}, {
data: res.data.data.leaveNum,
}, {
data: res.data.data.uncheckedNum,
}],
width: 320,
height: 200,
dataLabel: false
});
console.log("考勤下午按钮", res.data.data);
that.setData({
datas: res.data.data,
})
wx.showToast({
title: '加载成功',
icon: 'loading',
duration: 500
})
}
})
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
var that = this;
console.log("kq,username", wx.getStorageSync("username"));
// 获取当天时间
var time = util.formatTime(new Date());
that.setData({
date: time,
date1: time,
username: wx.getStorageSync("username"),
});
// 获取完整的年月日 时分秒,以及默认显示的数组
var obj = dateTimePicker.dateTimePicker(this.data.startYear, this.data.endYear);
var obj1 = dateTimePicker.dateTimePicker(this.data.startYear, this.data.endYear);
// 精确到分的处理,将数组的秒去掉
var lastArray = obj1.dateTimeArray.pop();
var lastTime = obj1.dateTime.pop();
},
// 改变日期
changeDate(e) {
// 全局
var that = this;
that.setData({
date: e.detail.value
});
var date = e.detail.value;
// 发送用户请求
wx.request({
method: 'GET',
header: {
'Authorization': 'Bearer' + wx.getStorageSync('token')
},
success(res) {
new wxCharts({
canvasId: 'ringCanvas',
type: 'ring',
legend: false,
extra: {
ringWidth: 15, //圆环的宽度
pie: {
offsetAngle: -45 //圆环的角度
}
},
series: [{
data: res.data.data.normalNum,
}, {
data: res.data.data.beLateNum,
}, {
data: res.data.data.leaveNum,
}, {
data: res.data.data.uncheckedNum,
}],
width: 320,
height: 200,
dataLabel: false
});
console.log("选择日期数据", res.data.data);
that.setData({
datas: res.data.data,
})
wx.showToast({
title: '加载成功',
icon: 'loading',
duration: 500
})
}
})
},
// 改变月份
changeDate1(e) {
// 全局
var that = this;
that.setData({
date1: e.detail.value, //数据源
})
var date1 = e.detail.value;
// 发送用户请求
wx.request({
method: 'GET',
header: {
'Authorization': 'Bearer' + wx.getStorageSync('token')
},
success(res) {
console.log("家长的月考勤", res.data)
if (res.data.code == 1) {
that.setData({
attendDays: 0,
lateTimes: 0,
leaveEarlyTimes: 0,
unusualTimes: 0,
})
wx.showModal({
title: '提示',
content: '当天没有数据',
// showCancel: false,
success: function(res) {
if (res.confirm) {
console.log('用户点击确定');
wx.navigateBack({
delta: 1 //小程序关闭当前页面返回上一页面
})
} else if (res.cancel) {
console.log('用户点击取消');
}
}
})
} else {
that.setData({
attendDays: res.data.data.attendDays,
lateTimes: res.data.data.lateTimes,
leaveEarlyTimes: res.data.data.leaveEarlyTimes,
unusualTimes: res.data.data.unusualTimes,
})
wx.showToast({
title: '加载成功',
icon: 'loading',
duration: 500
})
}
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function() {
var that = this;
/**
* 获取系统信息
*/
// wx.getSystemInfo({
// success: function(res) {
// that.setData({
// winWidth: res.windowWidth,
// winHeight: res.windowHeight
// });
// }
// });
},
/**
* 滑动切换tab
*/
bindChange: function(e) {
var that = this;
console.log("滑块", e.detail.current);
that.setData({
currentTab: e.detail.current
});
},
/**
* 点击tab切换
*/
swichNav: function(e) {
console.log("切换", this.data.currentTab);
console.log("切换", e.target.dataset.current);
var that = this;
that.setData({
currentTab: e.target.dataset.current
});
if (e.target.dataset.current == 0){
console.log(e.target.dataset.current == 0)
new wxCharts({
canvasId: 'ringCanvas',
type: 'ring',
legend: false,
extra: {
ringWidth: 15, //圆环的宽度
pie: {
offsetAngle: -45 //圆环的角度
}
},
// series: [{
// data: res.data.data.normalNum,
// }, {
// data: res.data.data.beLateNum,
// }, {
// data: res.data.data.leaveNum,
// }, {
// data: res.data.data.uncheckedNum,
// }],
series: [{
data: 10,
}, {
data: 50,
}, {
data: 30,
}, {
data: 40,
}],
width: 320,
height: 200,
dataLabel: false
});
}
// if (this.data.currentTab === e.target.dataset.current) {
// return false;
// } else {
// console.log("点击切换", e.target.dataset.current)
// that.setData({
// currentTab: e.target.dataset.current
// })
// }
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
var windowWidth = '',
windowHeight = '';
try {
var res = wx.getSystemInfoSync();
windowWidth = res.windowWidth / 750 * 690;
windowHeight = res.windowWidth / 750 * 550
} catch (e) {
console.error('getSystemInfoSync failed!');
}
var that = this;
console.log("家长的日考勤", that.data.date.substring(0, 10));
let studentName = "无名氏"
var time = that.data.date.substring(0, 10);
// 家长的日考勤
wx.request({
method: 'GET',
header: {
'Authorization': 'Bearer' + wx.getStorageSync('token'),
},
success(res) {
console.log("家长的日考勤", res.data);
new wxCharts({
canvasId: 'ringCanvas',
type: 'ring',
legend: false,
extra: {
ringWidth: 15, //圆环的宽度
pie: {
offsetAngle: -45 //圆环的角度
}
},
// series: [{
// data: res.data.data.normalNum,
// }, {
// data: res.data.data.beLateNum,
// }, {
// data: res.data.data.leaveNum,
// }, {
// data: res.data.data.uncheckedNum,
// }],
series: [{
data: 10,
}, {
data: 50,
}, {
data: 30,
}, {
data: 40,
}],
width: 320,
height: 200,
// width: windowWidth,
// height: windowHeight,
dataLabel: false
});
that.setData({
datas: res.data.data,
})
wx.showToast({
title: '加载成功',
icon: 'loading',
duration: 500
})
}
})
// 家长的月考勤
console.log("家长的月考勤", that.data.date1.substring(0, 7));
var ytime = that.data.date1.substring(0, 7);
wx.request({
method: 'GET',
header: {
'Authorization': 'Bearer' + wx.getStorageSync('token')
},
success(res) {
console.log("家长的月考勤", res.data)
if (res.data.code == 1) {
that.setData({
attendDays: 0,
lateTimes: 0,
leaveEarlyTimes: 0,
unusualTimes: 0,
})
} else {
that.setData({
attendDays: res.data.data.attendDays,
lateTimes: res.data.data.lateTimes,
leaveEarlyTimes: res.data.data.leaveEarlyTimes,
unusualTimes: res.data.data.unusualTimes,
})
}
}
})
// 请求榜单
wx.request({
method: 'GET',
header: {
'Authorization': 'Bearer' + wx.getStorageSync("token"),
},
success: function(res) {
console.log("考勤首页榜单早到", res.data);
if (res.data.data != null) {
that.setData({
zao: res.data.data[0].studentName,
})
} else {
that.setData({
zao: studentName,
})
}
}
})
// 迟到
wx.request({
method: 'GET',
header: {
Authorization: 'Bearer' + wx.getStorageSync("token"),
},
success: function(res) {
console.log("考勤首页榜单迟到", res.data);
if (res.data.data != null) {
that.setData({
chi: res.data.data[0].studentName,
})
} else {
that.setData({
chi: studentName,
})
}
}
})
// 勤奋榜
wx.request({
method: 'GET',
header: {
Authorization: 'Bearer' + wx.getStorageSync("token"),
},
success: function(res) {
console.log("考勤首页榜单勤奋", res.data);
if (res.data.data != null) {
that.setData({
qifen: res.data.data[0].studentName,
})
} else {
that.setData({
qifen: studentName,
})
}
}
})
},
selected: function (e) {
this.setData({
selected1: false,
selected: true
})
},
selected1: function (e) {
this.setData({
selected: false,
selected1: true
})
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function() {
}
})
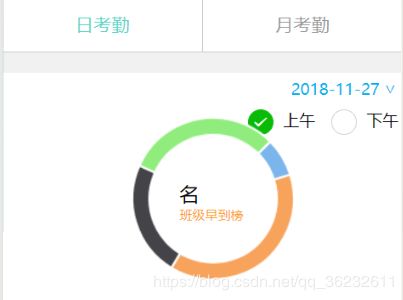
日考勤
月考勤
{{util.sub(date)}} ∨
{{datas.studentName}}
{{datas.gradeName}} {{datas.className}}
{{datas.ranking}}
名
班级早到榜
{{datas.normalNum}}
准时
{{datas.beLateNum}}
迟到
{{datas.leaveNum}}
请假
{{zao}}
早到榜
{{chi}}
迟到榜
{{qifen}}
勤奋榜
<{{util.sub1(date1)}}> 统计
出勤天数
{{attendDays}}天 ∨
请假次数
{{lateTimes}}次 ∨
迟到次数
{{leaveEarlyTimes}}次 ∨
缺少打卡
{{unusualTimes}}次 ∨
var sub = function(val) {
return val.substring(0, 10)
}
var sub1 = function(val) {
return val.substring(0, 7)
}
module.exports.sub1 = sub1;
module.exports.sub = sub;
tab切换时,图表显示错乱
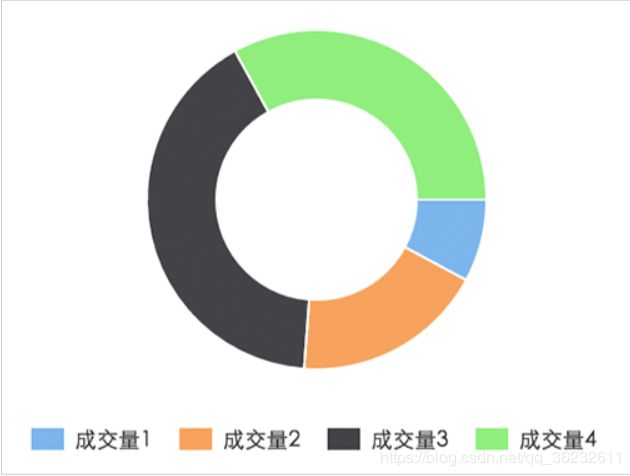
ring chart
new wxCharts({
canvasId: 'ringCanvas',
type: 'ring',
series: [{
name: '成交量1',
data: 15,
}, {
name: '成交量2',
data: 35,
}, {
name: '成交量3',
data: 78,
}, {
name: '成交量4',
data: 63,
}],
width: 320,
height: 200,
dataLabel: false
});
js当中使用require引入即可:
let Charts = require('./../../utils/wxcharts.js');
一般以iPhone6为标准进行设计
/* 例如设计图尺寸为320 x 300 */
.canvas {
width: 640px;
height: 600px;
transform: scale(0.5)
}
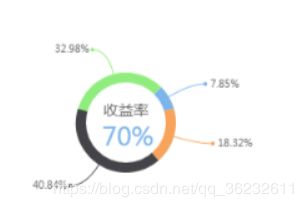
new Charts({
animation: true,
canvasId: 'canvas5',
type: 'ring',
extra: {
ringWidth: 10,//圆环的宽度
pie: {
offsetAngle: -45//圆环的角度
}
},
title: {
name: '70%',
color: '#7cb5ec',
fontSize: 25
},
subtitle: {
name: '收益率',
color: '#666666',
fontSize: 15
},
series: [{
name: '成交量1',
data: 15,
stroke: false
}, {
name: '成交量2',
data: 35,
stroke: false
}, {
name: '成交量3',
data: 78,
stroke: false
}, {
name: '成交量4',
data: 63,
stroke: false
}],
disablePieStroke: true,
width: 640,
height: 200,
dataLabel: true,
legend: false,
padding: 0
});
/* 环形 */
.canvas {
z-index: 1;
position: absolute;
left: 32px;
top: 60px;
height: 350rpx;
}
new wxCharts({
canvasId: 'ringCanvas',
type: 'ring',
legend: false,
extra: {
ringWidth: 15, //圆环的宽度
pie: {
offsetAngle: -45 //圆环的角度
}
},
series: [{
data: res.data.data.normalNum,
}, {
data: res.data.data.beLateNum,
}, {
data: res.data.data.leaveNum,
}, {
data: res.data.data.uncheckedNum,
}],
width: 320,
height: 200,
dataLabel: false
});
switchNav: function(event) {
var cur = event.currentTarget.dataset.current;
if (this.data.currentTab == cur) { return false; }
else {
this.setData({
currentTab: cur
})
}
if(cur==1){
this.setData({
init_datas: nz_data,
currentTab1: 1
})
var tmp_datas = this.data.init_datas;
console.dir(tmp_datas);
this.setData({
nz_datas: tmp_datas,
class:1
})
}
if(cur==2){
this.setData({
init_datas1: man_data,
currentTab1: 1
})
var tmp_datas = this.data.init_datas1;
console.dir(tmp_datas);
this.setData({
nz_datas: tmp_datas,
class:2
})
}
},
switchNav1: function (event) {
var cur = event.currentTarget.dataset.curr;
console.log("switchNav1_curr="+cur);
console.log("class=" + this.data.class);
if (this.data.currentTab1 == cur) { return false; }
else {
this.setData({
currentTab1: cur
})
}
if(cur==1){
if(this.data.class==1){
var tmp_datas = this.data.init_datas;
this.setData({
nz_datas: tmp_datas
})
}
if (this.data.class == 2) {
var tmp_datas = this.data.init_datas1;
this.setData({
nz_datas: tmp_datas
})
}
}
实现滑动tab
图文
产品
图文
产品
Page({
data: {
tab: 0
},
tab_slide: function (e) {//滑动切换tab
var that = this;
that.setData({ tab: e.detail.current });
},
tab_click: function (e) {//点击tab切换
var that = this;
if (that.data.tab === e.target.dataset.current) {
return false;
} else {
that.setData({
tab: e.target.dataset.current
})
}
},
})
往后余生,唯独有你
作者:达叔小生
90后帅气小伙,良好的开发习惯;独立思考的能力;主动并且善于沟通
博客: https://www.jianshu.com/u/c785ece603d1
结语
- 下面我将继续对 其他知识 深入讲解 ,有兴趣可以继续关注
- 小礼物走一走 or 点赞