———— 注意,由于未知原因,ScreepsPlus 暂时无法为新注册用户提供图表服务,请访问 本文档 来尝试其他图表,或者使用 本项目 搭建自己的图表 ————
作为一款 24 小时运行的在线游戏,我们没办法时刻坐在电脑前查看我们殖民地的状态,并且在房间数量过多后,对所有房间的情况一览也变成了比较麻烦的事情。那么这篇教程,我们就来讲一下如何使用 screepsPlus 创建一个在线统计图表,方便我们对殖民地的情况进行全局性的浏览。
特别鸣谢:感谢 @yuandiaodiaodiao 大佬的分享。
制作流程
使用 screepsPlus 制作图表需要如下三个步骤:收集信息并存入内存、创建用户代理、Grafana 制作图表,并且由于 screepsPlus 是自托管服务,所以我们不需要额外设置服务器(当然访问速度可能会慢一点 ),我们分别简单介绍一下制作步骤:
- 收集信息并存入内存: 由于图表并不知道你要展示哪些信息,所以你需要写一些代码来收集要展示的信息,并且把他们存到你的内存里。别担心,这并不会消耗多少内存。
- 创建用户代理:这一步的目的是使用 screeps 的 token 来让 screepsPlus 可以访问你的内存,从而将内存信息转换成图表可以展示的数据集。
- Grafana 制作图表:在数据准备好了之后,我们就可以使用 Grafana 来一个个的创建我们的图表,这一步比较复杂,但是也很有乐趣。
什么是 ScreepsPlus?
ScreepsPlus 是一个社区服务器,由 ags131 管理维护。它还包含了许多有用的工具,比如我们这次要用到的图表,screeps 头像下载器,bodys 部件计算器等,更多内容请访问 screepspl.us。
什么是 Grafana?
Grafana 是一个国外的开源图表模组,你可以把它部署到你的服务器上,并为其提供数据源来进行自定义的图表展示,我们这次的创建图表就是使用了部署在 ScreepsPlus 服务器上的 Grafana 服务。
收集信息
接下来就让我们正式开始准备工作,首先我们要收集要展示的数据,本文中我们会以 GCL、GPL、CPU 使用情况和 bucket 使用情况为例,来制作一个迷你图表,首先我们在 screeps 项目中创建如下函数:
/**
* 全局统计信息扫描器
* 负责搜集关于 cpu、memory、GCL、GPL 的相关信息
*/
module.exports.stateScanner = function () {
// 每 20 tick 运行一次
if (Game.time % 20) return
if (!Memory.stats) Memory.stats = {}
// 统计 GCL / GPL 的升级百分比和等级
Memory.stats.gcl = (Game.gcl.progress / Game.gcl.progressTotal) * 100
Memory.stats.gclLevel = Game.gcl.level
Memory.stats.gpl = (Game.gpl.progress / Game.gpl.progressTotal) * 100
Memory.stats.gplLevel = Game.gpl.level
// CPU 的当前使用量
Memory.stats.cpu = Game.cpu.getUsed()
// bucket 当前剩余量
Memory.stats.bucket = Game.cpu.bucket
}
注意函数开头处我们设置了 20 tick 运行一次,因为 screepsPlus 默认是一分钟收集一次信息,所以我们没必要设置太高的运行频率,接下来在 loop 中调用它:
module.exports.loop = function () {
// 之前的代码 ...
// 统计全局资源使用
stateScanner()
}
在保存并提交代码后,我们就可以在 Memory.stats 下看到我们收集好的数据了:
现在数据已经存到内存里了,接下来我们来创建用户代理:
创建代理
现在我们来创建用户代理,来把保存在游戏内存中的数据提取出来,处理成 Grafana 可以使用的数据集。为了使 Screeps 可以访问到游戏内存,我们需要为其生成一个 token。
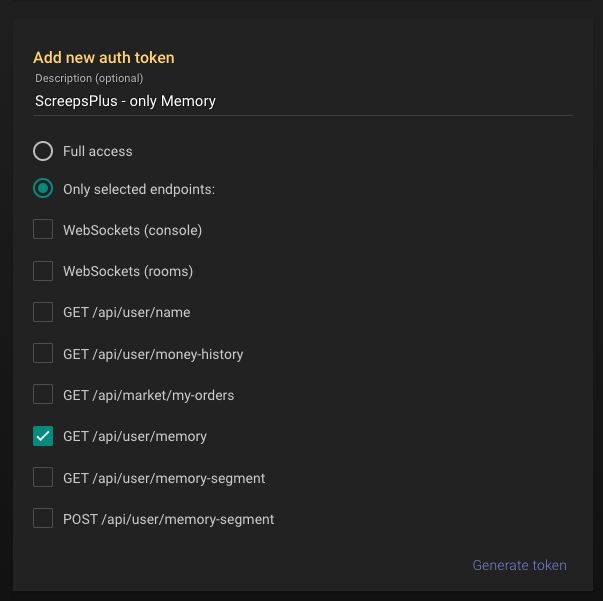
点击 此处 打开 token 生成页面,由于我们只需要让 ScreepsPlus 访问我们的内存,所以我们可以根据下图所示创建一个有限 token,点击右下角的 Generate token 即可生成:
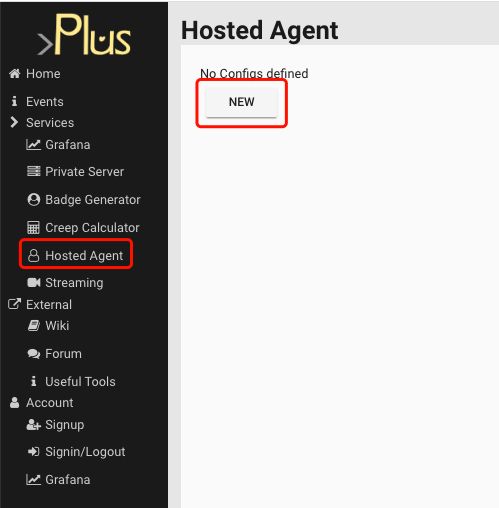
生成完 token 后我们访问 screepspl.us hosted-agent 来配置我们的代理,你可能需要先注册一个用户,注册并登陆后点击下图中的 NEW 即可创建新的用户代理,如果你没有看到这个页面的话,点击左侧的 Hosted Agent 也可以来到这个页面:
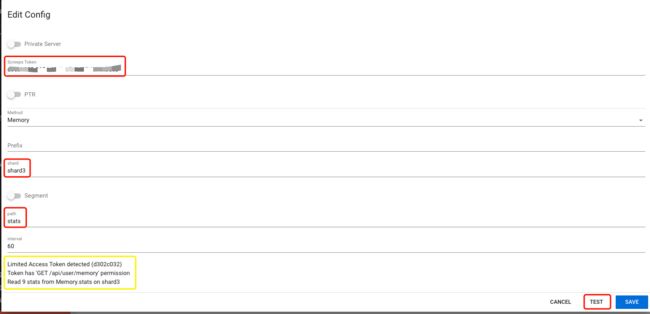
然后我们需要填写下图红框中的内容:
- Screeps Token:把你刚才创建的 token 复制到这里。
- Shard:修改为你想要展示的镜面。
- Path:这个是你内存中要展示的字段,由于我们把数据保存到
Memory.stats中,所以这里直接默认即可,当然你也可以不填,这样他会默认读取整个 Memory 中的字段信息。
填写完成后点击右下角 TEST 按钮即可进行测试,如果弹出黄框中的信息即为配置成功。之后点击 SAVE 按钮即可完成配置。注意,点完 SAVE 之后不会有提示,请耐心等待窗口关闭。
至此我们的数据就已经准备完成了,接下来就开始制作我们的图表吧~
制作图表
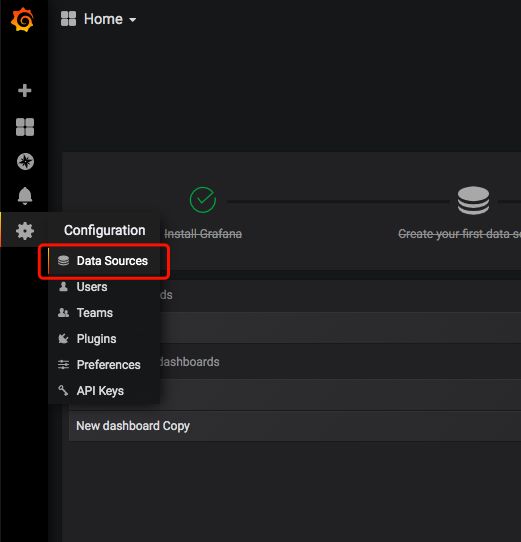
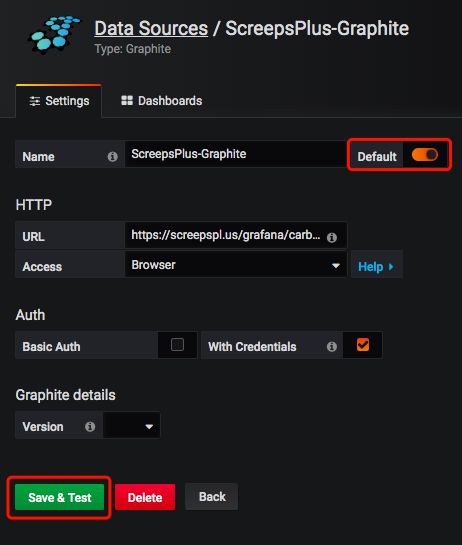
访问 screepspl.us grafana 或者点击 ScreepsPlus 侧边栏中的 Grafana 来打开我们的图表,首次访问的时候会比较慢,根据网络状态会加载30秒 ~ 2分钟左右。加载完成后你应该就可以看到 Grafana 的首页了,首先我们来配置默认的数据源。点击左侧列表中的 Configuration 找到 Data Sources。
然后点击 ScreepsPlus-Graphite,将 Default 启用后点击 Save & Test 即可。
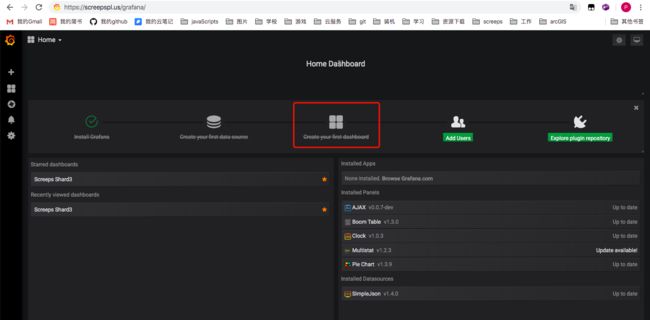
默认数据源配置好了之后我们就可以开始制作图表了,返回首页,点击中央的 Create you first dashboard 来开始图表制作(由于我之前已经创建过图表,所以这里被划掉了,你的按钮应该是亮起状态 )。
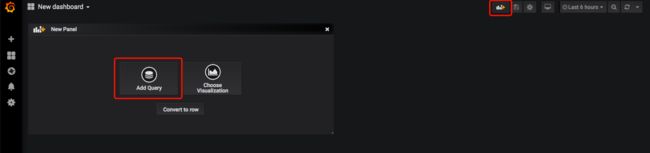
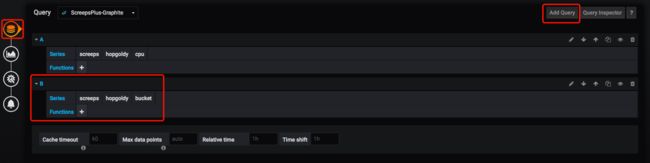
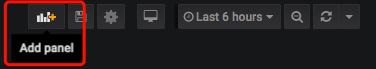
之后你应该能看到如下画面,由于我们的展示页面中包含多个图表,所以可以点击右上角的红框按钮来新增图表。现在,我们点击 Add Query 来为我们的第一个图表指定查询:
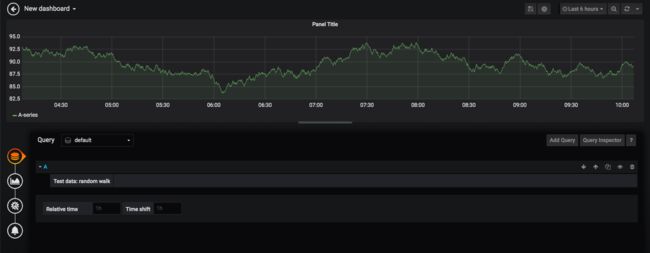
点击按钮后打开的就是默认的图表编辑器,分为 效果展示 和 图表配置 两部分:
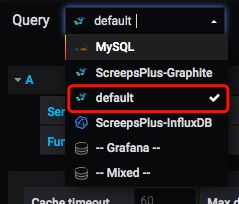
然后你需要确认一下你现在选择的数据源是不是 ScreepsPlus-Graphite,点击 Query 下拉框。如果你看到了如下选项的话就说明现在正在使用正确的数据源:
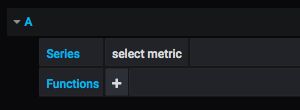
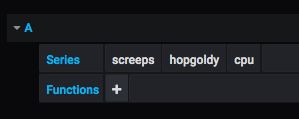
然后你就可以在下面看到图中的字段,点击 select metric 按钮,经过短暂的延迟后,他就会弹出所有可选的字段,经过不断的选择后,你应该能得到和我类似的 Series:
这时候,你就可以在图表上看到数据了:
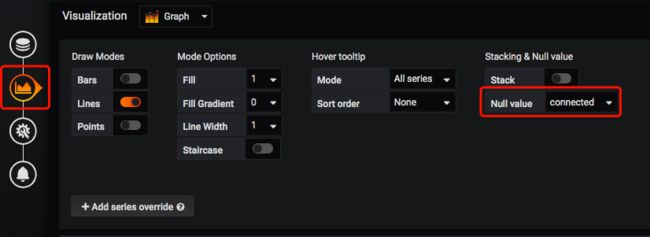
但是你可能会发现一个问题,这玩意不是折线图啊。是的,产生这个的原因是因为我们的数据是一分钟获取一次,并不是连续的,所以我们需要指定一下图表的空值处理方式,选中左侧第二个图表,并将右侧的 Null value 修改为 connected 即可:
这样就修改好了图表的显示效果,接下来我们在这个图里添加上 bucket 的容量,点回第一个选项卡,在右侧点击 Add Query 按钮,然后按照刚才的办法炮制出 bucket 的值。
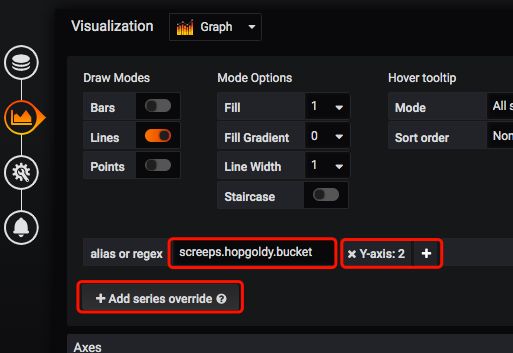
添加之后我们会发现,由于 bucket 的值很大(极值 10,000),它和 cpu 共用一个 y 轴的话会把 cpu 挤成趴在地上的一条横线,这样可不行,现在我们给 bucket 单独配置一条 y 轴:
在第二个面版中点击 Add series override 按钮,选择我们的 bucket,然后点击右侧的 + 号,选择 Y-axis > 2。这样我们就可以在图表中看到 bucket 和 cpu 都正常显示了出来。
接下来我们再优化一点显示细节:
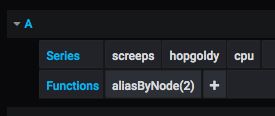
更简洁的图例:在 query 的 function 中选中 aliasByNode 并将值设置为对应的节点(Series 中每一个字段称为一个节点 ),即可把图例名从 screeps.玩家名.cpu 优化成 cpu。注意:由于名称发生了变化,所以你可能需要重新给 bucket 指定 y 轴。
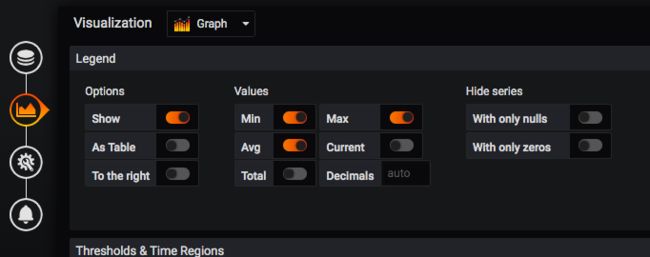
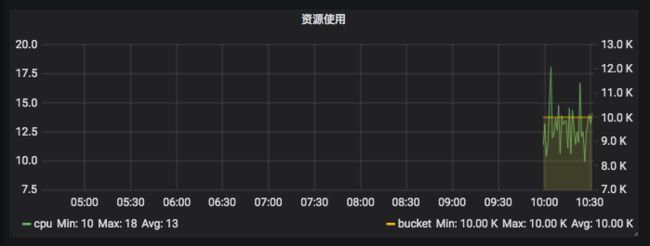
添加最大、最小及平均值:在第二个面板中的 Legend 里勾选 Min、Max、Avg 即可:
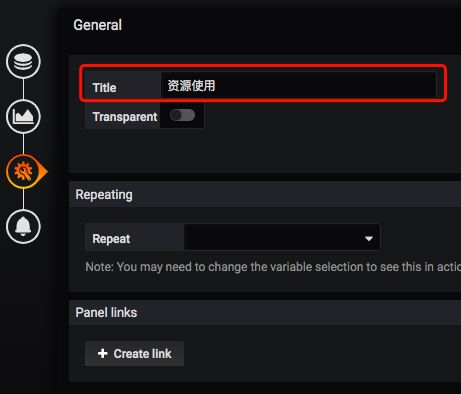
填写图表名:最后,我们点击第三个面板,在 Title 中输入名称即可为我们的图表命名:
然后,点击左上角的返回按钮,我们就可以看到第一个图表的完整模样啦:
接下来,我们讲一下其他图表的配置:
展示当前 GCL 及 GPL 进度
如果我们只需要查看信息的当前状态的话,折线图肯定就不合适了,我们接下来就用仪表盘图表来展示 GCL、GPL 进度,首先点击右上角新增图表,然后按照上文中的步骤完成基本的配置:
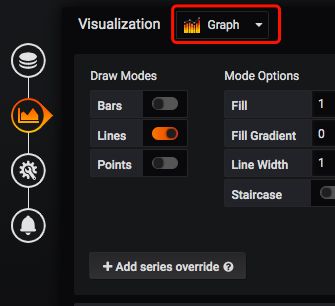
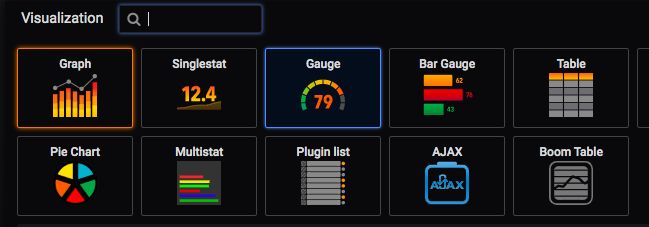
然后点击第二个面板,选择上面的 Graph 就可以看到所有的可选类型了,这里我们选择 Gauge 来将图表修改为仪表盘类型:
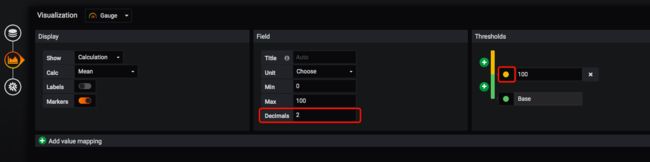
然后我们按照如下步骤完善仪表盘的配置,由于我们在统计信息时已经将数据处理成百分比形式了,所以这里的最大值和最小值直接默认即可:
- Field > Decimals: 设置显示小数点后多少位的信息。
- Thresholds: 配置颜色显示,点击颜色点可选择颜色。
然后我们就完成了第二个图表的配置,按照相同方式即可配置出 GPL 的图表。同时在这个页面可以按住图表右下角并拖动来调整图表大小,按住标题来拖动图表位置。
然后重复上面的过程,我们就可以得到 GPL 的进度显示,最后调整一下样式,我们就完成了我们迷你图表的制作,图中的 GCL / GPL 等级是用了 Singlestat 图表制作,非常简单,你可以自己尝试完成。
总结
本文简单介绍了如何给 screeps 创建一个在线统计图表。接下来你可以继续深入,完成类似房间能量统计、Nuker 填充统计等图表,如果有更多配置心得欢迎留言交流~
欢迎点击 Screeps 中文目录 来查看更多关于 screeps 的教程。