最近项目设计中有一个地方用到了iPad中的popoverView的设计样式,可是奈何iPhone上没有原生的组件,然后就想说自己试着去实现一下。
授人以鱼,不如授人以渔 — 设计思路篇
1.在当前的视图控制器上添加一个透明的覆盖全屏的视图
2.通过数据源来控制popoverView的高度
3.通过触发popoverView的视图控件的frame来确定popoverView的显示位置,
4.把popoverView添加到透明的视图中
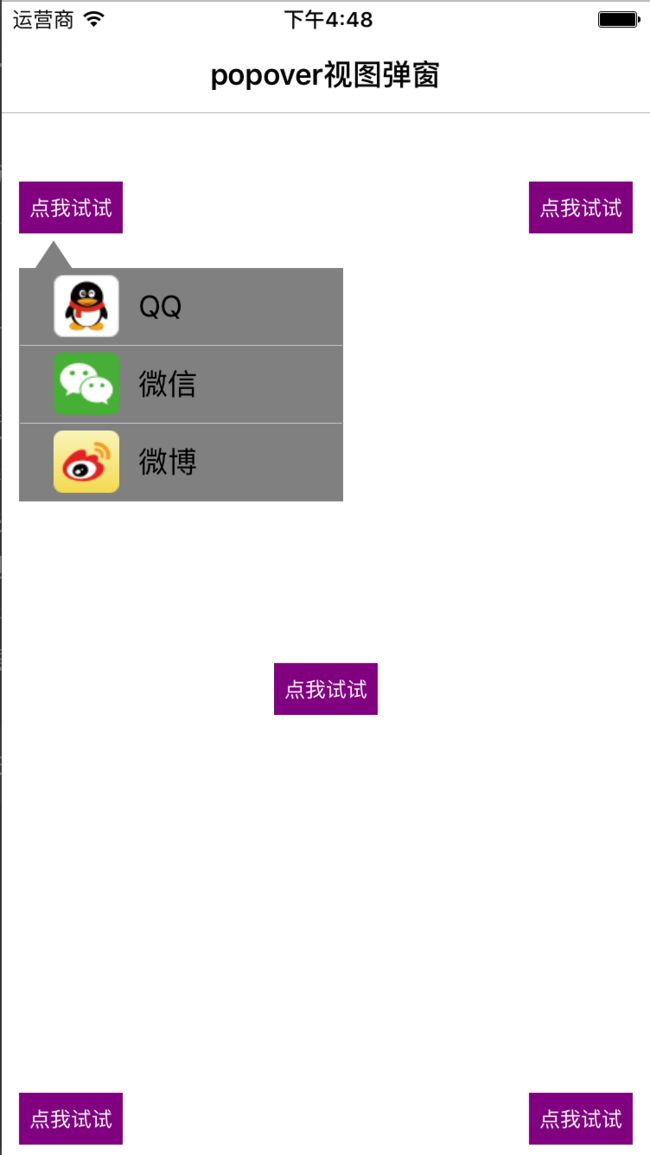
思路受启发来源于目前最流行的第三方库之一的MBProgressHUD的设计思路,理清思路之后,看看设计成果(UI有些丑,望不要在意,重要的是知识):
千里之行,始于足下 — 代码实现篇
对触发popoverView的控件进行判断,如果是手势触发的,那么获取触发当前手势所在的视图,如果不是则直接获取当前控件的视图;
//如果是该控件为手势
if ([itemControl isKindOfClass:[UIGestureRecognizer class]]) {
UIGestureRecognizer *gesture = (UIGestureRecognizer *) itemControl;
UIView * view = gesture.view;
[self calculateListViewLocation:view];
}else{
UIView * view = (UIView *)itemControl;
[self calculateListViewLocation:view];
}
通过上面获取到的视图来计算popoverView的箭头位置,和显示的listView的屏幕位置
/**
* 通过支持alert出ListView的视图来计算出ListView的origin
*
* @param view 支持alert的视图控件
*/
- (void) calculateListViewLocation:(UIView *)view{
/**
* 选中视图的当前的frame;
*/
CGRect rect = view.frame;
int height = [UIScreen mainScreen].bounds.size.height;
int origin_y;
UIScrollView * scrollview = [self viewController:view];
if (scrollview) {
origin_y = rect.origin.y + rect.size.height - scrollview.contentOffset.y;
}else{
origin_y = rect.origin.y + rect.size.height;
}
CGFloat location = origin_y % height;
/**
* 通过location来计算listView的frame
* 当listview向下显示的时候超出屏幕高度的时候 就向上显示
* 当listview向上显示的时候超出屏幕高度的时候 就向下显示
*/
CGRect listViewFrame;
if(location + self.EC_height + 108 < SCREEN_HEIGHT){
/**
* 箭头方向朝上
*/
if (rect.origin.x + SCREEN_WIDTH * 0.5 < SCREEN_WIDTH) {
arrowFrame = CGRectMake(rect.origin.x + 10, location, 20, 20);
listViewFrame = CGRectMake(rect.origin.x, location + 20, SCREEN_WIDTH * 0.5, self.EC_height - 20);
self.EC_Direction = EC_ListViewDirectionLeftTop;
}else{
arrowFrame = CGRectMake(rect.origin.x + view.frame.size.width - 30, location, 20, 20);
listViewFrame = CGRectMake(rect.origin.x + rect.size.width - SCREEN_WIDTH * 0.5, location + 20, SCREEN_WIDTH * 0.5, self.EC_height - 20);
self.EC_Direction = EC_ListViewDirectionRightTop;
}
}else { //箭头方向朝下
if (rect.origin.x + SCREEN_WIDTH * 0.5 < SCREEN_WIDTH) {
arrowFrame = CGRectMake(rect.origin.x + 10, location - rect.size.height - 20, 20, 20);
listViewFrame = CGRectMake(rect.origin.x, location - rect.size.height - self.EC_height, SCREEN_WIDTH * 0.5, self.EC_height - 20);
self.EC_Direction = EC_ListViewDirectionLeftBottom;
}else{
arrowFrame = CGRectMake(rect.origin.x + view.frame.size.width- 30, location - rect.size.height - 20, 20, 20);
listViewFrame = CGRectMake(rect.origin.x + view.frame.size.width - SCREEN_WIDTH * 0.5, location - rect.size.height - self.EC_height, SCREEN_WIDTH * 0.5, self.EC_height - 20);
self.EC_Direction = EC_ListViewDirectionRightBottom;
}
}
[self setNeedsDisplay];
[self setTableViewWithFame:listViewFrame];
}
如果触发popoverView 视图弹窗的控件是在UIScrollView的子类对象中的话,那么控件的位置需要减去UIScrollView的子类对象的contentOffset的纵向尺寸;然后再计算popoverView的frame
UIScrollView * scrollview = [self viewController:view];
if (scrollview) {
origin_y = rect.origin.y + rect.size.height - scrollview.contentOffset.y;
}else{
origin_y = rect.origin.y + rect.size.height;
}
根据arrowFrame和EC_Direction来绘制箭头
/**
* 绘制指示三角形;
*
* @param rect
*/
- (void) drawRect:(CGRect)rect{
[super drawRect:rect];
if (self.EC_Direction == EC_ListViewDirectionLeftTop || self.EC_Direction == EC_ListViewDirectionRightTop) {
[[UIColor grayColor] setFill];
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextBeginPath(context);
CGContextMoveToPoint(context, arrowFrame.size.width/2 + arrowFrame.origin.x, arrowFrame.origin.y + 5);//设置起点
CGContextAddLineToPoint(context, arrowFrame.origin.x + arrowFrame.size.width, arrowFrame.origin.y + arrowFrame.size.height);
CGContextAddLineToPoint(context, arrowFrame.origin.x, arrowFrame.origin.y + arrowFrame.size.height);
CGContextClosePath(context);
[[UIColor grayColor] setStroke];
CGContextDrawPath(context, kCGPathFillStroke);//绘制路径path
}else{
[[UIColor grayColor] setFill];
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextBeginPath(context);
CGContextMoveToPoint(context, arrowFrame.origin.x, arrowFrame.origin.y);//设置起点
CGContextAddLineToPoint(context, arrowFrame.origin.x + arrowFrame.size.width, arrowFrame.origin.y);
CGContextAddLineToPoint(context, arrowFrame.origin.x + arrowFrame.size.width / 2, arrowFrame.origin.y + arrowFrame.size.height - 5);
CGContextClosePath(context);
[[UIColor grayColor] setStroke];
CGContextDrawPath(context, kCGPathFillStroke);//绘制路径path
}
}
罗马总会有一天会建成的 --- 使用篇
俗话说养兵千日,用兵一时;其实代码也一样,封装千万行,只待一朝被调用。简单的使用介绍:
1.设置参数,title是必须的,传入title数组和触发事件发生的控件对象(图片是option类型的,可以为nil);
2.设置背景颜色,没有设置的话,默认为灰色;
3.设置popoverView的触发事件;
4.把popoverView添加到当前视图中;
- (void) alertListView: (UIButton *) sender{
NSArray * array = @[@"QQ",@"微信",@"微博"];
NSArray * image = @[@"Image", @"weixin", @"xinlang"];
EC_ListView * listView = [[EC_ListView alloc]initWithSuperControl:sender andItemTitles:array andItemImages:image];
listView.EC_BackGroundColor = [UIColor grayColor];
listView.itemOnclick = ^(id index){
NSLog(@"%@",index);
};
[self.view addSubview:listView];
}
吾日三省吾身 --- 总结篇
目前只是采用Objective-C进行简单的设计,后续会对Swift进行支持(混编可以在Swift上使用);UI上可能有些还需要调整的。如有更好的设计思路,或者想法欢迎留言交流,相互学习共同进步。
github源码地址:Demo下载